Как создать успешный канал на YouTube: семь советов новичкам
Видео являются одним из наиболее привлекательных типов контента, а также очень универсальным.
Однако не просто создать канал на YouTube и добиться успеха в одночасье. Чтобы запустить успешный канал, требуется много времени и усилий. Но с правильной тактикой вы начнете правильно.
Вот семь советов от Красной Вороны, которые помогут вам создать и запустить успешный канал YouTube.
1. Создайте свой канал на YouTube: основы
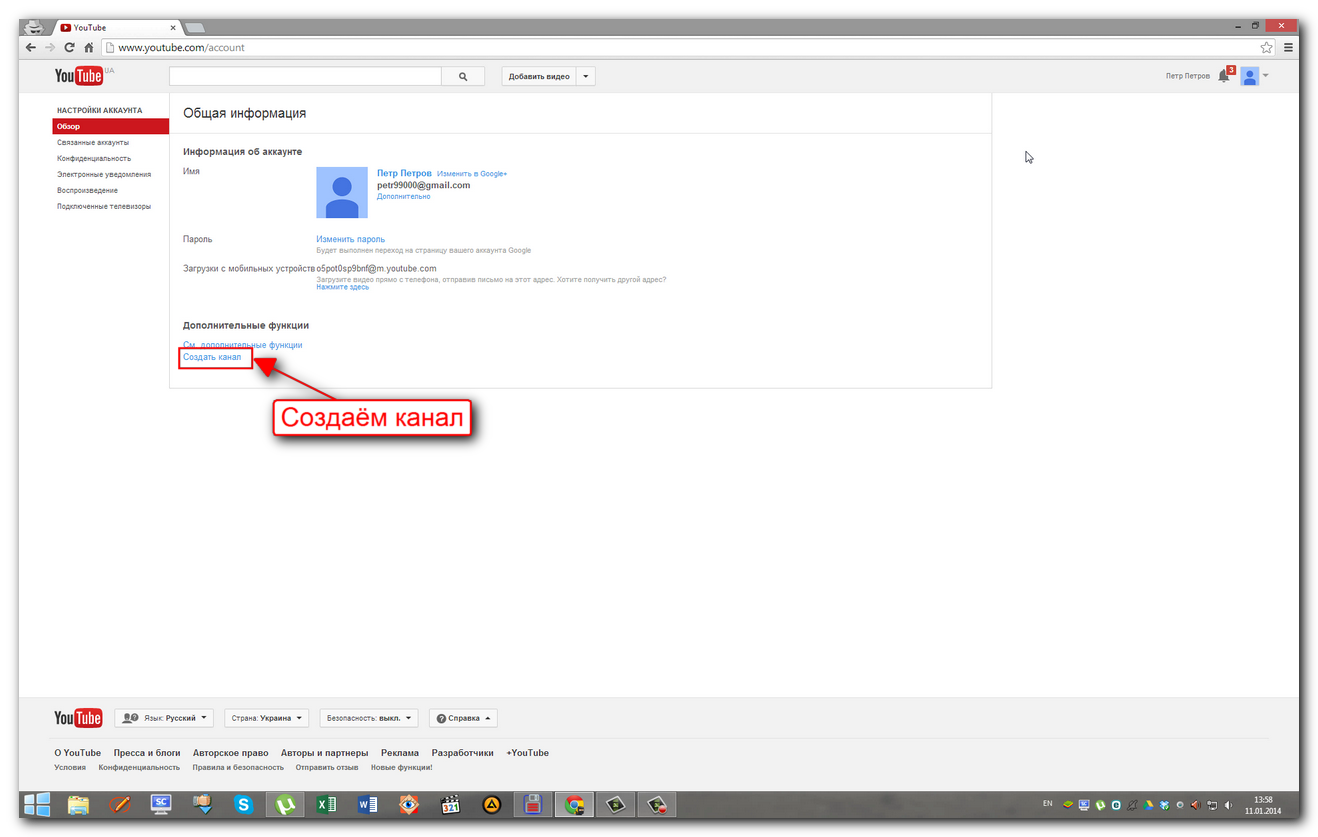
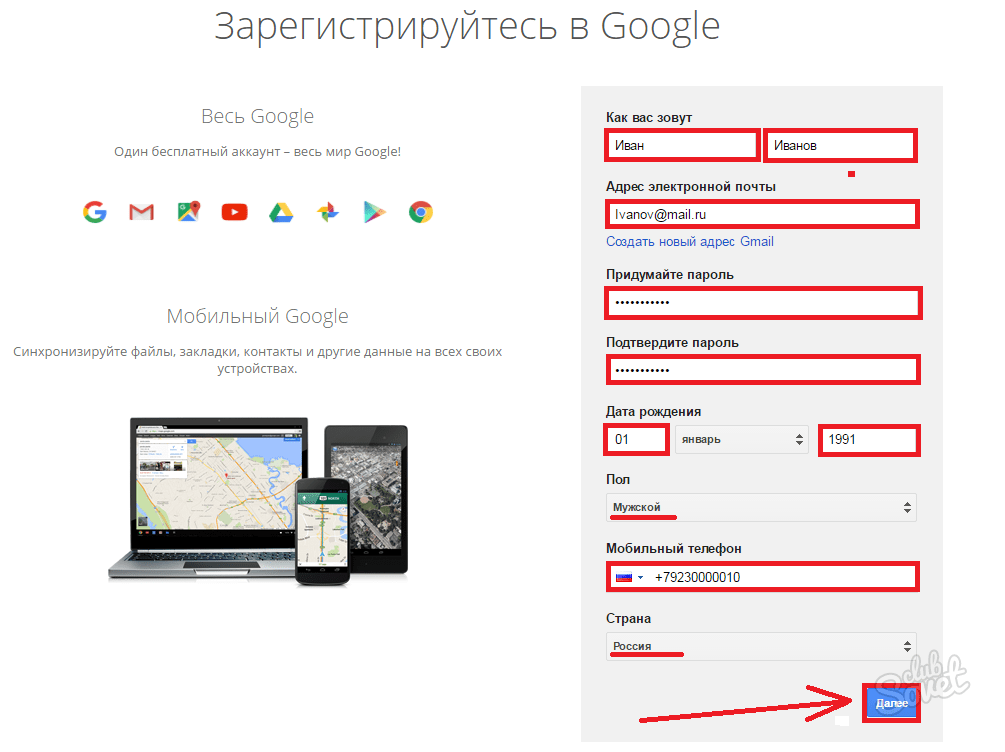
Если у вас есть учетная запись Google, вы можете просто войти в нее, и вам не нужно будет создавать новую учетную запись YouTube. Если вы этого не сделаете, просто нажмите «зарегистрироваться» и создайте бизнес-аккаунт YouTube.
Первое, что вам нужно сделать, это заполнить информацию, выбрать имя, добавить обложку и т. д.
Имя профиля
Выбор имени профиля важен, поскольку он останется с вами. Не рекомендуется изменять имя вашей учетной записи. Поэтому вы должны выбрать то имя, которое будет оставаться актуальным для вашего канала.
Поэтому вы должны выбрать то имя, которое будет оставаться актуальным для вашего канала.
Создайте имя, которое описывает вас или ваш канал. Не делай его слишком длинным.
Фото на обложке
Следующее задание — выбор интересной и привлекательной обложки, которая будет актуальной и цепляющей. Цель здесь также состоит в том, чтобы использовать то, что привлечет внимание вашей аудитории.
О канале
В этом разделе вы можете описать, о чем ваш канал, и предоставить другую полезную информацию. Это отличное место, чтобы рассказать историю своего бренда и произвести хорошее впечатление на свою аудиторию. Вы также можете использовать это пространство для предоставления своего контакта и другой соответствующей деловой информации.
2. Проведите исследование
Прежде чем начать создавать контент для своего канала YouTube, важно понять, на кого вы будете ориентироваться. Вот почему необходимо провести тщательное исследование и понять вашу целевую аудиторию.
Здесь вам может помочь веб-сайт или другие учетные записи социальных сетей вашего бренда (бизнеса).
3. Планирование и загрузка контента
Существует множество планов, связанных с созданием контента для YouTube, и это не так просто, как размещение случайных видео. Вам нужно выбрать тип видео, которое вы хотите сделать для своей аудитории.
Вы также должны планировать заранее и иметь готовый конвейер (например, календарь контента, но для YouTube). Это поможет регулярно публиковать контент и не исчерпывать идеи.
Что касается типа контента, это зависит от вашего бизнеса и аудитории.
Например, компания, основанная на продуктах, может посчитать, что обучающие видео хорошо подходят для их бизнеса. Однако то же самое может быть не так для сервисных компаний, и они могут быть более заинтересованы в том, чтобы рассказать историю своего бренда или повысить осведомленность.
В целом, помните о своем бизнесе и аудитории, прежде чем создавать видео. И всегда планируйте заранее несколько тем и видео, чтобы вы не пропустили публикацию только потому, что у вас не было хороших идей.
4. Оптимизируйте видео заголовки и описания
YouTube — это не просто платформа для обмена видео, а крупнейшая в мире система поиска видео. Так же, как SEO работает для вашего сайта, YouTube SEO работает для вашего канала.
Вы должны оптимизировать свой канал YouTube для ключевых слов, чтобы получить более высокий рейтинг в результатах поиска по этим ключевым словам. И, поскольку на канале есть только видеоконтент, названия и описания являются лучшими местами для использования этих ключевых слов.
Вы всегда должны включать свое основное ключевое слово в заголовок видео. Кроме того, делайте заголовки короткими, релевантными содержанию видео и броскими.
Точно так же и описания видео должны быть оптимизированы для ключевых слов.
Описания видео можно использовать и для многих других целей. Вот несколько способов оптимизировать описания видео:
· Напишите описания, которые четко и точно описывают ваш видеоконтент таким образом, чтобы привлечь больше просмотров.
· Не раскрывайте слишком много деталей и заставляйте людей узнать больше, посмотрев видео.
· Используйте ключевые слова с длинным хвостом, так как они похожи на то, что люди вводят для поиска видео.
· Добавьте соответствующие хэштеги в описания видео, поскольку они помогают классифицировать видео и улучшить SEO.
· Сделайте предложения и абзацы короткими, чтобы ваше описание было легко читаемым и удобным для мобильных устройств.
· Вы также можете использовать свои описания для направления людей на другие полезные ресурсы.
· Описания видео также могут быть использованы для привлечения трафика на ваш сайт, если вы включите ссылку на ваш сайт в описании.
5. Интеграция с другими учетными записями в социальных сетях и вашим сайтом
Просто создание канала YouTube и получение подписчиков не является конечной целью для большинства компаний. В конце концов, социальные сети — это еще один способ для достижения более крупных маркетинговых целей, таких как увеличение трафика и увеличение продаж.
И для этого вам нужно найти творческие способы направить своих зрителей YouTube на ваш сайт или другие платформы.
Есть несколько способов сделать это. Вы можете добавить ссылки на свой сайт и другие учетные записи в социальных сетях в разделе «О нас».
Вы можете размещать ссылки на конкретные страницы товаров и услуг в своих описаниях к видео.
Вы также можете встроить ссылки на свой социальный профиль в виде кнопок для обмена в социальных сетях прямо на обложке.
И, конечно же, вы всегда можете добавить ссылки в виде CTA в конце ваших видео на YouTube.
6. Перекрестное продвижение на других платформах
Просто создание отличного контента не обязательно приводит к успеху. Возможно, вы используете лучший канал YouTube в своей нише, но люди даже не узнают об этом, если вы не будете продвигать его.
Несмотря на то, что оптимизация вашего канала для YouTube оптимизирует поисковую систему, этого недостаточно. Создание хорошего видеоконтента требует времени и усилий и заслуживает того, чтобы его продвигали правильно.
Это означает, что вы должны продвигать свои отдельные видео на других платформах. Вы можете опубликовать тизерное видео о готовящемся видео и разместить его в Instagram. Чтобы увеличить охват ваших видео и получить больше просмотров, рекомендуется перекрестно рекламировать их на других каналах.
7. Анализировать и улучшать
И последнее, но не менее важное: проанализируйте свою эффективность, чтобы понять, что работает, а что нет. У YouTube есть встроенный инструмент аналитики, который вы можете использовать, чтобы понять, как работает ваш аккаунт и отдельные видео.
Вы можете получить представление о вашей аудитории, включая ее основные демографические данные и интересы. Он также предоставляет информацию о ключевых словах поиска, по которым ваши видео ранжируются. Это очень полезная информация, поскольку она помогает настроить вашу стратегию SEO.
Чем лучше вы понимаете свою текущую аудиторию и эффективность аккаунта, тем больше вы можете улучшить в будущем. Создание успешного канала YouTube — это работа, которая требует постоянных усилий. Чем лучше вы настроите свою стратегию, тем выше будет ваша будущая производительность.
Создание успешного канала YouTube — это работа, которая требует постоянных усилий. Чем лучше вы настроите свою стратегию, тем выше будет ваша будущая производительность.
Последние мысли
Это некоторые из ключевых вещей, которые вам нужно знать, чтобы создать успешный канал YouTube. Используйте эти советы, чтобы настроить свой канал, оптимизировать его, чтобы получить рейтинг своих видео и привлечь больше подписчиков.
Это особенно полезно, если вы новичок в YouTube и начинаете с нуля.
Начните свой канал сейчас и наблюдайте за его ростом, используя эту тактику.
Еще больше статей читайте в Блоге Реклама и Маркетинг Красная Ворона
как создать свой YouTube-канал? — Маркетинг на vc.ru
YouTube популярен. Деньги, которые зарабатывают блогеры кажутся порой немыслимыми, нереальными, вымышленными. Но нет, они вполне реальные. И блогером может стать любой — будь то человек или компания. В этой заметке я расскажу кому может быть интересно создание своего YouTube канала и как к этому процессу грамотно подходить на опыте своего собственного канала и год работы с клиентами по продюсированию YouTube для компаний и людей.
В этой заметке я расскажу кому может быть интересно создание своего YouTube канала и как к этому процессу грамотно подходить на опыте своего собственного канала и год работы с клиентами по продюсированию YouTube для компаний и людей.
Зачем нужен YouTube-канал?
Помимо популярности, различных возможностей монетизации своей аудитории через Stories в Instagram или интеграции в выпуски, предприниматели могут через YouTube продавать свои товары или услуги. Особенно влоги популярны среди продавцов инфо-продуктов и тренеров: конверсия таких продуктов может быть очень высокой.

Причем не обязательно делать как все и создавать еще один «влог про бизнес». На ютубе работает правило: либо ты известный, либо ты креативный, либо ты первый. Поэтому если вы — не Леонид Парфенов, то создавайте свои шоу, берите интервью у интересных личностей, раскрывайте их изнутри или найдите нишу, которая еще не занята. Повышайте свою популярность и за счет этого повышайте популярность своих бизнесов.
Мой любимый пример, про который я рассказываю клиентам: шоу продуктового магазина «АТБ» в Украине про кассиршу Любу. Очень нестандартный подход к формированию имиджа и аудитории компании.
Как создать канал на YouTube: пошаговый гайд-2020
Давно следите за популярными блогерами в YouTube, но никак не решаетесь попробовать сами? И очень зря! Создать и вести свой канал на этой платформе сейчас намного проще, чем когда-либо. Запускать что-то с нуля всегда непросто, но здесь главное – начать. Мы собрали все советы, которые помогут вам открыть для себя эту платформу и втянуться: дальше всё зависит от вас.
Запускать что-то с нуля всегда непросто, но здесь главное – начать. Мы собрали все советы, которые помогут вам открыть для себя эту платформу и втянуться: дальше всё зависит от вас.
Зачем создавать YouTube-канал
YouTube – одна из самых эффективных и популярных платформ для продвижения чего угодно кому угодно. Хотите развиваться, как блогер, и зарабатывать на жизнь творчеством – вам в YouTube. Хотите развиваться как эксперт, делиться знаниями и продавать свои личные консультации – вам сюда же. Хотите продвинуть свой бизнес за счёт повышения узнаваемости своего бренда – и снова YouTube. Если вы публичный человек, эта же платформа поможет вам развить свой личный бренд и завоевать большую симпатию аудитории. Фактически, это универсальный инструмент, которому может найти применение практически любой человек.
Многие считают, что создание YouTube-канала в 2020 – далеко не такая перспективная идея, как десять лет назад, когда рынок контента не был так перенасыщен. Но это не так: качественный контент по-прежнему очень ценится, и его никогда не бывает слишком много.
Начать можно с освоения видеомонтажа. Например, попробовать Movavi Video Editor Plus со скидкой 10%:
Скачать Movavi Video Editor Plus со скидкой 10% для Windows
Скачать Movavi Video Editor Plus со скидкой 10% для Mac
Какие темы популярны в YouTube в 2020 и не только
Мы уже немного писали об актуальных жанрах видеоблогинга вот в этой статье. Если хотите, чтобы ваш канал был популярным вне зависимости от мимолётных трендов и всегда имел свою устойчивую аудиторию, вот некоторые идеи, которые стоит взять на заметку:
- Обзоры гаджетов;
- Распаковки товаров с Aliexpress, Amazon и не только;
- Кулинарные рецепты и советы
- Игровой канал с летсплеями и прохождениями игр
- Фитнес и тренировки
- Ток-шоу
- Лайфстайл-влоги
- Юмористические скетчи
- Бьюти-блоги
- Мануалы и How-To.

Как создать YouTube-канал
1. Войдите в свой аккаунт на платформе
Чтобы зарегистрироваться на YouTube.com, зайдите на сайт и нажмите Войти в правом верхнем углу. Выберите опцию
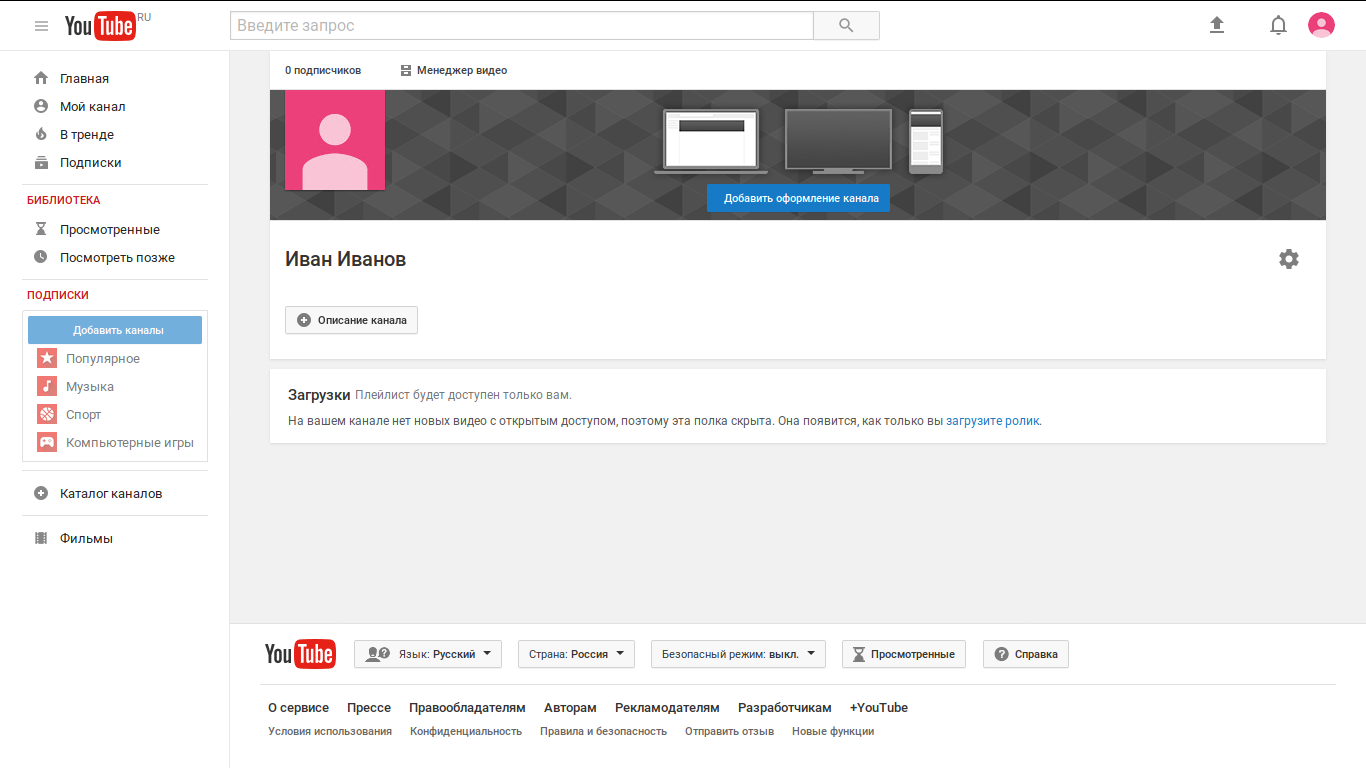
2. Создайте канал
Нажмите на кнопку Мой канал слева. Во всплывающем окне введите название своего нового канала и нажмите Создать канал. Если у вас уже есть один канал, второй вы можете создать в меню Творческая студия.
3. Оформите внешний вид
Добавьте аватар и обложку. Для аватара можно использовать свою личную фотографию или логотип, а вот для обложки лучше сделать что-то поинтереснее. Для этого рекомендуем посмотреть видео Мовави Влога о том, как сделать шапку для YouTube.
4. Добавьте описание
Добавьте описание
Хорошо продумайте описание своего нового канала. Из него должно быть понятно, кто вы, о чём ваш канал и что полезного у вас может почерпнуть зритель. Но при этом не увлекайтесь: никто не будет читать слишком длинное описание.
5. Наполняйте канал контентом
Самое время применить все ваши творческие таланты: придумывать и реализовать идеи, снимать, монтировать и выкладывать видео в YouTube. Подсматривать крутые фишки и приёмы для своих роликов можно там же.
Советы по контенту в YouTube
1.Выберите свою нишу
Не делайте канал обо всём и ни о чём: если вы погонитесь сразу за всеми сегментами аудитории, с высокой долей вероятности не поймаете ни один. Выберите тематику, которая вам больше всего близка и о которой вам есть что рассказать. Если таких тем у вас несколько, начните с той, у которой выше потенциал, и посмотрите, насколько это вообще ваше. Всегда можно завести ещё один дополнительный канал для другой сферы ваших интересов – было бы время и желание. Подробнее про выбор ниши – в видео от Мовави Влога:
Выберите тематику, которая вам больше всего близка и о которой вам есть что рассказать. Если таких тем у вас несколько, начните с той, у которой выше потенциал, и посмотрите, насколько это вообще ваше. Всегда можно завести ещё один дополнительный канал для другой сферы ваших интересов – было бы время и желание. Подробнее про выбор ниши – в видео от Мовави Влога:
2. Подберите пару-тройку форматов и придерживайтесь их
Не старайтесь охватить сразу все жанры YouTube во всём их разнообразии – начните с 2-3 форматов, которые лучше всего подходят для вашей тематики и хорошо вам удаются. Например, если вы занимаетесь хэндмейдом, можно один раз в неделю публиковать пошаговое руководство, а другой – какой-нибудь обзор.
3. Постите регулярно
Подумайте, как часто вы хотите и можете публиковать новые видео, и придерживайтесь этого расписания. Оптимально выкладывать что-то хотя бы один раз в неделю, но обязательно делать это строго в один и тот же день и время. Так аудитория будет точно знать, когда ждать от вас очередной выпуск. Да и алгоритмы YouTube предпочитают каналы с регулярными обновлениями.
4. Добавляйте картинки-превью, интро и аутро
Привлекательное визуальное оформление – это уже немалый процент вашего успеха. YouTube перенасыщен посредственными каналами плохого качества – не добавляйте к ним ещё один. Практически в любом редакторе (в том числе онлайн) можно сверстать яркую и заметную картинку-превью, которая будет выделяться в поиске. Посмотреть, как это сделать, можно вот в этом видео от Мовави Влога. Сами видео будут смотреться ещё выигрышнее, если оформить их классными заставками в начале и в конце – читайте о том, как это сделать, в наших статьях про интро и аутро. Во-первых, это поможет удержать внимание зрителя с первых секунд. Во-вторых, заставка в конце напомнит ему подписаться на ваш канал.
Практически в любом редакторе (в том числе онлайн) можно сверстать яркую и заметную картинку-превью, которая будет выделяться в поиске. Посмотреть, как это сделать, можно вот в этом видео от Мовави Влога. Сами видео будут смотреться ещё выигрышнее, если оформить их классными заставками в начале и в конце – читайте о том, как это сделать, в наших статьях про интро и аутро. Во-первых, это поможет удержать внимание зрителя с первых секунд. Во-вторых, заставка в конце напомнит ему подписаться на ваш канал.
5. Используйте ключевые слова в заголовках и описаниях
Если вы ещё не разобрались в том, как они работают, обязательно почитайте про теги в YouTube и хэштеги вообще. Изучайте, что обычно ищут по вашей теме пользователи YouTube, и внедряйте словосочетания из поисковых запросов в ваши описания и названия. Это поможет потенциальным зрителям найти ваши ролики среди тысяч других.
Это поможет потенциальным зрителям найти ваши ролики среди тысяч других.
6. Взаимодействуйте со своей аудиторией
Включайте в свои видеоролики интерактивы: передавайте привет подписчикам, задавайте им вопросы, поощряйте инициативы и предложения. И, конечно, не забывайте регулярно просматривать комментарии и отвечать на них. Нередко зрители сами подсказывают, о чём ещё они хотели бы узнать. Про то, как правильно устанавливать связь с аудиторией и почему это важно, можно посмотреть вот тут:
7. Оптимизируйте процесс
Выпуск нового контента нужно наладить таким образом, чтобы вы могли делать это максимально удобно и оперативно: иначе велик риск, что вы быстро устанете и бросите. Чтобы этого не произошло, создайте себе комфортные условия для съёмки и монтажа. Снимайте на технику, которая не требует длительной установки и настройки – сгодится даже смартфон. Монтировать тоже лучше в простой и интуитивно понятной программе. Начинать желательно на компьютере – так проще, чем сразу пытаться освоить сложный монтаж на телефоне или планшете (хотя, конечно, на iPhone и Android тоже есть достойные монтажные программы). Мы уже делали обзор лучших программ для монтажа любого уровня сложности, но сейчас особенно советуем попробовать Мовави Видеоредактор Плюс – тем более, что в его новой версии монтировать стало ещё легче, а количество полезных и интересных инструментов увеличилось. Прежде, чем приобретать платный доступ, попробуйте бесплатную версию – это отличная возможность самостоятельно оценить все новые фишки.
Чтобы этого не произошло, создайте себе комфортные условия для съёмки и монтажа. Снимайте на технику, которая не требует длительной установки и настройки – сгодится даже смартфон. Монтировать тоже лучше в простой и интуитивно понятной программе. Начинать желательно на компьютере – так проще, чем сразу пытаться освоить сложный монтаж на телефоне или планшете (хотя, конечно, на iPhone и Android тоже есть достойные монтажные программы). Мы уже делали обзор лучших программ для монтажа любого уровня сложности, но сейчас особенно советуем попробовать Мовави Видеоредактор Плюс – тем более, что в его новой версии монтировать стало ещё легче, а количество полезных и интересных инструментов увеличилось. Прежде, чем приобретать платный доступ, попробуйте бесплатную версию – это отличная возможность самостоятельно оценить все новые фишки.
5 причин делать видеоролики для YouTube-канала в Movavi Video Editor Plus:
1. Монтировать по частям стало проще
Теперь вы можете оставлять пустые места между фрагментами отснятого материала на таймилинии. С этой функцией удобно начинать собирать материал до того, как вы закончили всей съёмки: можно начать собирать отрывки, оставляя пробелы там, где картинки еще не хватает. Это также полезно, когда вы не можете схожу подобрать кадр для конкретного момента и хотите вернуться к этой части позже.
С этой функцией удобно начинать собирать материал до того, как вы закончили всей съёмки: можно начать собирать отрывки, оставляя пробелы там, где картинки еще не хватает. Это также полезно, когда вы не можете схожу подобрать кадр для конкретного момента и хотите вернуться к этой части позже.
2. Аудио синхронизируется автоматически
Если вы используете несколько камер или микрофонов, при монтаже бывает очень непросто потом состыковать дорожки. Нет ничего хуже, чем несинхронные картинка и аудио. С помощью новой функции для автоматической синхронизации звуковых дорожек вам больше не придаст волноваться о том, что звук «уедет»: программа всё сделает сама.
3. Цветовая коррекция в один клик
Если вы всегда хотели, чтобы ваши видео выглядели темными, как «Матрица», или нарочито-яркими, как голливудские мюзиклы, вам поможет цветокоррекция. Вовсе не обязательно погружаться в сложную теорию и осваивать профессиональные инструменты вроде DaVinci Resolve – всё можно сделать в один клик. Новые LUT-эффекты в библиотеке программы автоматически преобразуют цвет ваших видео и добавят им нужное настроение.
Новые LUT-эффекты в библиотеке программы автоматически преобразуют цвет ваших видео и добавят им нужное настроение.
4. Больше пространства для экспериментов
Теперь вы можете применять все фильтры и эффекты не только к основной дорожке на таймлинии, но и ко всем дополнительным. Главное – не переборщить!
5. Интеллектуальный кроп
Типичная проблема: обрезаете или масштабируете видео в 4K, а на выходе получается в лучшем случае куцее FullHD. Такого больше не будет: теперь программа анализирует свойства исходника, поэтому откадрированная версия не будет так сильно терять в качестве.
Для всех читателей блога Movavi Video Editor Plus со скидкой 10%:
Скачать Movavi Video Editor Plus со скидкой 10% для Windows
Скачать Movavi Video Editor Plus со скидкой 10% для Mac
Создание сайта для ютуб-канала на онлайн-конструкторе!
Ключевое значение современного YouTube заключается в том, что это не просто социальная сеть с очень большими посещениями. Это отличная платформа для развития бизнеса, продвижения, рекламы. У сети YouTube существует такая особенность, выделяющая его среди других социальных платформ. Она заключается в том, что контент в нем со временем не уменьшает, а только повышает свою ценность. Но для каждого катала нужна и более стандартная и обязательная основа. Это как ни странно сайт.
Это отличная платформа для развития бизнеса, продвижения, рекламы. У сети YouTube существует такая особенность, выделяющая его среди других социальных платформ. Она заключается в том, что контент в нем со временем не уменьшает, а только повышает свою ценность. Но для каждого катала нужна и более стандартная и обязательная основа. Это как ни странно сайт.
Для рекламы своих товаров и услуг на YouTube вам необходим такой сайт, но разумно ли тратить большое количество времени, для изучения нюансов сайтостроения? Если ваш канал уже довольно популярен или вы имеете стартовый капитал, есть вариант покупки веб-ресурса, по предварительному заказу, у веб-студии или специалистов фриланса. Но если на это не выделен бюджет или вы только начали развивать свою деятельность, существует возможность создать веб-ресурс самостоятельно на конструкторе сайтов.
Мы расскажем вам как это сделать за считанные минуты. Ведь это совсем не сложно. Примером послужит сайт для канала YouTube.
Приглашаем перейти в каталог шаблонов, по ссылке они очень индивидуальны и разнообразны.
Наш сервис предложит Вам несколько вариантов оформления:
Если Вам они подходят, то нажимаете «создать сайт». Если нет, то будем искать схожие шаблоны используя «Категории», а также изменяя ранее указанный «Тип сайта».
Сервис предлагает также несколько вариантов:
Для этого мы выбрали категорию «Досуг и развлечения», т.к. эта тема преимущественно подходит для создания сайта канала YouTube. Но, на самом деле, категория, прежде всего, связана с тематикой вашего канала, так что она может быть любой.
Наш уникальный каталог содержит в себе огромное разнообразие готовых шаблонов, которые можно использовать как основы для быстрого развития веб-ресурсов.
Последовательность выполнения:
-
Открыть каталог с шаблонами. На него можно перейти по кнопке «Создать сайт».

- Среди наших вариантов выбираете тип сайта,это может быть «Сайт специалиста», «Сайт компании», «Landing Page» или «Интернет-магазин»Указываете то, что подходит именно Вам. Этот выбор также привязан к тематике канала.
- Следующим действием выбираем лучший, на Ваш взгляд, шаблон и нажимаем «Создать сайт».
- В окончании будет предложено указать имя для сайта, а по умолчанию, предоставят домен третьего уровня бесплатно, вида «sitename.gopr.ru», вы вводите свой e-mail, и получаете инструкцию для управления веб-сайтом.
На этом практически все.
Нужно обязательно авторизоваться в админ-панели, по тому логину и паролю, который будет отправлен на почту и тогда, уже можно, заполнять сайт своей информацией.
Мы представили способ, не требующий специальных навыков, мало того, управлять сайтом получится у любого уверенного пользователя ПК.
Есть бесплатные и платные тарифы данного онлайн-конструктора. В бесплатном тарифе размещается рекламный блок. При переходе на платный тариф его не будет, также есть возможность прикрепить домен второго уровня и воспользоваться другими преимуществами. Переходить на платный тариф имеет смысл, если с помощью данного сайта планируете привлекать клиентов и подписчиков, вкладываться в контекстную рекламу и SEO-продвижение.
В бесплатном тарифе размещается рекламный блок. При переходе на платный тариф его не будет, также есть возможность прикрепить домен второго уровня и воспользоваться другими преимуществами. Переходить на платный тариф имеет смысл, если с помощью данного сайта планируете привлекать клиентов и подписчиков, вкладываться в контекстную рекламу и SEO-продвижение.
Также прочитайте статью про раскрутку канала на Ютубе.
Ютуб Канал Настройка (2020) – Пошаговая Инструкция с Нуля
Как настроить Ютуб-канал в 2020 году правильно? Если задаётесь этим вопрос, даём самую полную, профессиональную инструкцию о том как правильно настроить аккаунт YouTube с нуля. Рассказывает руководитель студии YouTube-продвижения ADVAZO, Дмитрий Новиков
Содержание:Настройки Ютуб-канала
Зачем настраивать YouTube-канал? Если кратко — плохая настройка мешает его продвижению. Качественная настройка даёт каналу работать на полную мощность. Настроенный канал будет раскручиваться легче и быстрее.
Настроенный канал будет раскручиваться легче и быстрее.
Изменить настройки Ютуб лучше всего перед действиями по его продвижению и раскрутке. Тогда эффективность маркетинговых активностей возрастёт. Итак, начнём обзор настроек:
Настраиваем Ютуб-канал правильно по шагам
Рекомендую делать настройки в той последовательности, которая написана в ниже. Так будет удобнее. В некоторых настройках информация берётся из предыдущего шага.Подготовительный этап перед редактированием Ютуб-канала
- Регистрация. Если вы еще не зарегистрировали Ютуб-аккаунт, то сделайте это. Как это сделать подробно описано в этой статье.
-
Подтверждение. Аккаунт необходимо подтвердить по телефону. Это откроет дополнительные функции и повысит безопасность. Подтверждение можно осуществить из раздела настроек в Творческой студии, а можно сразу на этой странице —
https://www.youtube.com/verify. Укажите номер, на который вам придёт код подтверждения.

Рекомендация:
Указывайте номер телефона, который принадлежит вам, как владельцу, либо организации. В нашей практике бывало, что почта и телефон принадлежали сотруднику, который уже уволился. В связи с этим возникали различные трудности.
Теги канала
Задача данного шага подобрать и добавить теги (ключевые фразы), для наилучшего ранжирования на Ютуб. Найдите 15-20 ключевых фраз, которые соответствуют вашей тематике. Внесите их в список. Теги добавляются здесь: Творческая студия — Настройки — Канал — Основная информация
Рекомендации по подбору тегов канала:
- Добавляйте высокочастотные теги. С большим поисковым объемом.
- Добавляйте брендированные теги. С вашим именем, продуктом, названием компании и др.
- Для поиска тегов используйте vidIQ. Чтобы сделать это быстро и полноценно потребуется платный тариф.
 В бесплатном тариф фразы придётся подбирать по одной штуке, а связанные фразы придумывать самостоятельно. Также можно воспользоваться бесплатным Яндекс.Вордстат и Планировщиком ключевых слов Google Ads. Но учтите, Вордстат берёт статистику по Яндекс, а не YouTube и не учитывает уровень конкуренции.
В бесплатном тариф фразы придётся подбирать по одной штуке, а связанные фразы придумывать самостоятельно. Также можно воспользоваться бесплатным Яндекс.Вордстат и Планировщиком ключевых слов Google Ads. Но учтите, Вордстат берёт статистику по Яндекс, а не YouTube и не учитывает уровень конкуренции.
Название канала
Добавьте правильное название с учётом поисковых алгоритмов. Название задаётся при создании канала. Его можно сменить так: Творческая студия — Настройки — Канал — Основная информация. Удобнее менять название, если у вас аккаунт бренда (см. статью — Регистрация аккаунта).
Рекомендации по названию:
- В названии используйте имя, если продвигаете личный бренд, либо имя бренда/услуги/продукта. Плюс добавьте основную ключевую фразу, её берём из предыдущего этапа.
- Постарайтесь, чтобы название получилось не более 3-4 слов.
- Первой ставьте приоритетную фразу. Первая фраза имеет больший «вес» для алгоритмов и не будет обрезаться в поисковой выдаче и на телефонах.

Как настроить описание канала
Добавьте правильное описание и ссылки на сайт и социальные сети. Ссылки, которые вы добавите здесь также будут отображаться в шапке. Переходим в «Настройка вида канала».Далее — во вкладку «О канале».
Рекомендации по составлению описания и добавлению ссылок:
- В описании вам следует ответить на следующие вопросы: о чём мой канал, для кого и в чём его особенность. И добавить название бренда/имя. Ответить на эти стратегические вопросы следует перед началом создания и продвижения на Ютуб. Подробнее об этом написано в нашем подробном руководстве по продвижению на Ютуб.
- После этого проверьте, чтобы в тексте описания присутствовали ключевые фразы из собранного списка тегов.
- В видимую часть описания в Поиске помещается 136 знаков с пробелами. Здесь должна поместиться самая важная информация и основная ключевая фраза.
- Не забудьте указать контактные данные, описание услуг или освещаемые в роликах вопросы.

- Укажите адрес почты для коммерческих запросов в соответствующем поле.
- Также здесь будет уместной короткая ссылка с подпиской.
- При добавлении ссылок на сайт и соцсети, на первое место лучше ставить конверсионную ссылку с призывом, согласованной с маркетинговой воронкой.
Укажите страну и валюту. Если планируете вести в РФ, то указывайте «Россия» и валюта «Рубль».
Подключение функций не подключённых по умолчанию
Подключите доступные функций, не подключённых по умолчанию. Вам нужно будет указать свой номер телефона. После этого вы получите код подтверждения в формате текстового сообщения или телефонного звонка.
После этого вам станут доступны следующие функции: загрузка видео продолжительностью более 15 минут, добавление своих значков (превью), проведение прямых трансляций, подача апелляций на заявки Content ID.
Расширенные настройки Ютуб
На этой вкладке укажите канал для детей или нет. Тогда вам не придётся указывать данные сведения при публикации в каждом ролике. Здесь же при необходимости связывается канал с аккаунтом Google Рекламы и возможность выбора показывать или нет количество подписчиков.
Тогда вам не придётся указывать данные сведения при публикации в каждом ролике. Здесь же при необходимости связывается канал с аккаунтом Google Рекламы и возможность выбора показывать или нет количество подписчиков.
Брендинг
Добавьте кнопку-логотип. С неё можно сразу подписаться из видео. Можно выбрать момент, когда она будет показываться. В заданный момент, либо на протяжении всего ролика. Хорошей практикой также является, когда вместо логотипа здесь помещается фраза «Подписаться».
Загрузка новых видео
Шаблон загрузки видео. Это сэкономит вам время при загрузке новых роликов. Плюс вы не забудете указать важную информацию, которая повторяется из ролика в ролик.
Что следует указать в шаблоне с основной информацией:
- Заголовок. Добавьте брендированный тег или название канала
- Описание. Ссылку на целевую страницу в первом абзаце (при необходимости).
 Ссылку на подписку. Ссылку на ролик (на самого себя). Ссылки на социальные сети и сайт. Призыв поставить лайк, написать комментарий. Хештеги. Разделите текст на абзацы и добавьте тематические иконки.
Ссылку на подписку. Ссылку на ролик (на самого себя). Ссылки на социальные сети и сайт. Призыв поставить лайк, написать комментарий. Хештеги. Разделите текст на абзацы и добавьте тематические иконки. - Параметры доступа. Лучше поставить ограниченный доступ, чтобы была возможность отредактировать ролик до публикации.
- Теги. Добавьте брендированные теги.
Что следует указать в шаблоне в расширенных настройках:
- Лицензия. В большинстве случаев подойдёт стандартная лицензия.
- Категория. Укажите категорию, которая более всего подходит под ваш контент.
- Язык. Укажите тот язык, который был в настройках вначале.
- Оценки видео. Оставьте галку.
Сообщество
На этой вкладке настройте фильтры ненужных слов и ссылок. Также здесь в дальнейшем добавляются модераторы, одобренные и заблокированные пользователи.
Что следует указать здесь:
- Черный список.
 Здесь мы добавляем список всевозможных матерных и ругательных слов по всех падежах и склонениях. Вы можете прописать любые фразы, которые не хотите, чтобы попали в комментарии.
Здесь мы добавляем список всевозможных матерных и ругательных слов по всех падежах и склонениях. Вы можете прописать любые фразы, которые не хотите, чтобы попали в комментарии. - Отправлять комментарии со ссылками на проверку. Если поставить флажок, все комментарии, содержащие ссылки и хештеги, будут отправляться на проверку, а в чатах трансляций – блокироваться. Рекомендую поставить.
- В настройках по умолчанию. Рекомендую поставить «отправлять потенциально недопустимые комментарии на проверку».
Связь с сайтом
Связав канал с сайтом зрители смогут переходить на него прямо из ролика через подсказки и конечные заставки. Возможность доступна только для участников партнёрской программы.
Если партнёрская программа у вас еще не подключена, сделайте это как только будут достигнуты требуемые показатели.
Создание фирменного URL, адреса
Создайте для своего канала простой и удобный веб-адрес, который вашим зрителям будет легче запомнить, а вам использовать в маркетинговых целях. Возможность доступна только при выполнении условий.
Возможность доступна только при выполнении условий.
Канал — Расширенные настройки — Управление аккаунтом YouTube — Расширенные настройки. Далее следуйте инструкции.
Перед созданием фирменного url желательно утвердить окончательное название канала, если он у вас новый.
Настройка плейлистов
Создайте плейлисты. Это подборка роликов, которые объединены общей тематикой и помогают упорядочить контент на канале. Также плейлисты индексируются алгоритмами Ютуб и помогают роликам попадать в раздел рекомендованные видео.
- Придумайте понятный заголовок, чтобы была понятна тематика плейлиста. Также постарайтесь использовать среднечастотную ключевую фразу.
- В описании укажите о чём плейлист. Добавьте ключевые фразы. Основные фразы ставьте в начало. Также добавьте ссылки на целевые страницы и хэштеги.
- Ролик, который будет стоять первым в плейлисте будет являться и его обложкой.
 Ролики в списке можно менять местами вручную.
Ролики в списке можно менять местами вручную. - Плейлистом можно поделиться, а также разрешить другим авторам добавлять контент в свой плейлист.
Как настроить главную страницу Ютуб
На главной странице зрители узнают больше о вас и о вашем контенте. Чтобы структурировать информацию, рекомендую создать разделы. Тогда зрителям будет проще ориентироваться в роликах и выбирать, что они хотят посмотреть. Можно создать до 10 разделов.
В правом верхнем углу страницы выберите Мой канал — Настроить вид канала.
- В качестве разделов могут быть видео, плейлисты, каналы, прошедшие и запланированные прямые трансляции.
- Первыми (верхними) разделами хорошо поставить популярные видео или загрузки. В этом случае зрители смогут увидеть самые популярные ролики и свежие публикации.
- Оптимальная группировка разделов зависит от ваших целей.
Добавление трейлера и рекомендованного ролика
Добавьте трейлер – короткий ролик о канале. Это привлечёт новых подписчиков. Его будут видеть все зрители, не подписанные на канал. Подписчикам вместо трейлера предлагается рекомендованный видеоролик.
Это привлечёт новых подписчиков. Его будут видеть все зрители, не подписанные на канал. Подписчикам вместо трейлера предлагается рекомендованный видеоролик.
Мой канал — Настроить вид канала — Вкладка «Главная» — Вкладка «Для новых зрителей», либо «Для подписчиков» — Значок карандаша — Изменить/Удалить.
- Видео, которое вы хотите сделать трейлером должно быть коротким и привлекательным, желательно до 1 минуты. В нем надо раскрыть суть канала и побудить зрителя подписаться. Лучше, чтобы в нём не было рекламы, то есть отключена монетизация (если вдруг она уже у вас есть).
- Для рекомендованного видео подумайте, какой контент мог бы заинтересовать зрителей, которые уже являются подписчиками. Например, новый ролик.
Сообщество (обсуждения)
Добавьте сообщение во вкладку сообщество. Тем самым вы покажите, что канал «живой» и открыт для диалога, что положительно скажется на активности зрителей. Большой плюс, в том, что сообщения из вкладки «Сообщество» попадают на главную страницу Ютуб, а этот основной источник бесплатного, органического трафика.
Большой плюс, в том, что сообщения из вкладки «Сообщество» попадают на главную страницу Ютуб, а этот основной источник бесплатного, органического трафика.
- Здесь можно публиковать текст, изображения, опросы и ролики. Если у вас менее 1000 подписчиков, то вкладка будет называться «Обсуждение» и вам не будет доступно добавление видео, изображений и опросов. Только текстовые сообщения.
- Если вы только зарегистрировались, то опубликуйте приветственный пост.
Каналы
Добавьте информацию в раздел Интересные каналы. Название можно изменить, например на «Избранные» или «Рекомендую», и др. На этой вкладке можно поделиться ссылками на другие каналы: ваши или партнёров.
Посмотрите плейлист о том, как пользоваться настройками Творческой студии с официального канала «YouTube для авторов». С субтитрами на русском.
Поздравляю! На этом можно считать настройку вашего Ютуб-канала законченной. Теперь самое время переходить к его оформлению.
Теперь самое время переходить к его оформлению.
Если у вас нет времени глубоко разбираться в этой теме самостоятельно и вы хотите, чтобы всё было сделано быстро и правильно, то обратитесь в студию ADVAZO. Мы зарегистрируем новый YouTube-канал и сделаем его профессиональную настройку здесь.
Подведём итоги
Описанные шаги позволят настроить Ютуб канал правильно. Зарегистрируйте аккаунт Ютуб и создайте канал. Дайте ответы на вопрос о чём он и для кого. После это приступайте к настройке.
Подберите правильные теги, название и описание. Подключите дополнительные функции и расширенные настройки. Добавьте плейлисты, трейлер. Установите фильтры. Настройте главную страницу и добавьте информацию в раздел сообщество и каналы.
Всё! Канал настроен и готов к дальнейшему продвижению.
ВОПРОСЫ И КОММЕНТАРИИ Если статья была вам полезна или у вас есть вопросы, пишите комментарии. Отвечу всем, по возможности Спасибо.
Отвечу всем, по возможности Спасибо.
Как создать YouTube-канал и выжать максимум из видеоблога • sdelano.media
Создавая канал на YouTube уделите особое внимание его оформлению. Постарайтесь лаконично описать, о чём рассказывает ваш канал; добавьте уникальное визуальное оформление и старайтесь придерживаться собственного стиля во всех элементах:
- юзерпик
- шапка канала
- обложки видеороликов
Увидеть, на сколько успешен ваш проект на YouTube можно сразу: по количеству подписчиков, просмотров канала и отдельного видео, комментариям пользователей, их лайкам или дислайкам. Более того, YouTube Analytics расскажет все подробности о вашей аудитории, откуда и когда она приходит на ваш канал, как долго и как часто смотрит ваши видео — и это далеко не все доступные метрики.
Команда сервиса составила список из десяти правил эффективного YouTube-канала:
- Создавайте контент, которым хочется делиться
- Общайтесь со зрителями
- Будьте интерактивны и приглашайте к участию в жизни канала
- Следите за единообразие
- Ориентируйтесь на свою целевую аудиторию
- Регулярно добавляйте новые видео
- Оптимизируйте видео через название, теги и описание
- Убедитесь, что новые зрители поймут, о чём вы хотите рассказать
- Сотрудничайте с другими авторами
- Ищите вдохновение
Подробнее о каждом принципе расскажет этот урок.
Кстати, если вы действительный профессионал в видео-индустрии, то обратите внимание на Vimeo. Аудитория этого сервиса меньше, чем у YouTube, зато именно там сосредоточено сообщество профессионалов и нет рекламы во время просмотра видео. Нет там и бессмысленных любительских роликов — только качественный HD-контент для ценителей добротных клипов. Вход в этот «клуб» стоит денег: базовый аккаунт имеет ограничения, а дальше идут платные Vimeo Plus и Vimeo PRO.
Впрочем, YouTube не уступает по качеству самой картинки и позволяет грузить ролики до 4К, а также видео в формате 360°, как это.
Для некоммерческих организаций YouTube предлагает особые способы продвижения и взаимодействия с аудиторией. Например, в видео можно встроить кнопку для сбора пожертвований. Узнать, подходит ли ваша компания по критериям можно здесь.
Знакомство с YouTube.
Инструкция актуальна на октябрь 2017 года.
Как создать канал на YouTube — шаг за шагом
Если вы все еще не знаете, как создать аккаунт YouTube для своего бизнеса, еще не поздно начать.
Но для компаний, которые не знают, что такое видеомаркетинг, мы почти достигли точки «сейчас или никогда».
Цифры не лгут: YouTube не имеет себе равных по трафику, доходам и огромной базе пользователей, которым просто не хватает видеоконтента.
Хорошие новости? Варианты, казалось бы, безграничны для брендов, независимо от их целевой аудитории или бюджета.
Хотите создавать небольшие рекламные ролики для привлечения клиентов? Проверьте.
Хотите обучить свою целевую аудиторию с помощью практических инструкций и руководств? YouTube получил покрытие.
Черт возьми, просто хотите заглянуть за кулисы и показать людям, какова жизнь в вашем бизнесе? Совершенно честная игра.
Тем не менее, вам нужно будет выяснить, как создать учетную запись YouTube, если вы хотите воспользоваться преимуществами платформы.Прежде чем нажать «запись», стоит понять, как правильно настроить и оптимизировать ваш канал. Вы обнаружите, что при правильной оптимизации зрители придут!
Если вы новичок на YouTube, не переживайте. Процесс относительно прост, и создание вашего канала займет всего несколько минут.
Будьте в курсе событий YouTube с помощью функции Advanced Listening от Sprout
Ценное дополнение для пользователей YouTube с любым уровнем опыта, будьте в курсе разговоров с помощью функции расширенного прослушивания Sprout.
Отслеживаемые темы полностью настраиваются, а с помощью фильтрации вы убедитесь, что полученные данные соответствуют вашим потребностям.
Начните с бесплатной пробной версии сегодня.
В этом пошаговом руководстве мы расскажем, как создать канал YouTube для предприятий любых форм и размеров.
Вот общий обзор шести основных шагов, которые необходимо выполнить при создании учетной записи YouTube:
Как создать бизнес-аккаунт YouTube
- Войдите в существующую учетную запись Google или создайте новую специальную учетную запись специально для своей бизнес-учетной записи YouTube.
- Создав аккаунт Google, перейдите на главную страницу YouTube.
- На главной странице YouTube щелкните значок аватара в правом верхнем углу экрана.
- Нажмите «Мой канал» в раскрывающемся списке.
- Для создания личной учетной записи YouTube введите свое имя и фамилию в обязательные поля. Чтобы создать аккаунт YouTube для бизнеса , нажмите «Использовать название компании или другое название», после чего откроется экран, на котором можно ввести название своего бренда.

- Нажмите «Создать», чтобы активировать новую учетную запись YouTube.
Теперь, когда мы обрисовали в общих чертах обзор создания аккаунта YouTube, давайте углубимся и рассмотрим каждый шаг:
Первым делом. Прежде чем вы сможете начать работу на YouTube, вам понадобится учетная запись Google.
Теперь вы можете создать новую специальную учетную запись специально для вашего бизнес-канала YouTube. или использовать существующую личную учетную запись.
Создание новой учетной записи часто бывает идеальным, поскольку вам не нужно беспокоиться о проблемах безопасности, связанных с вашим личным Gmail.Это также хорошая идея, если вы будете делиться аккаунтом с другими. В конечном итоге выбор остается за вами.
В качестве примечания: при создании учетной записи Google необязательно использовать название своей компании. YouTube дает вам возможность использовать название компании или свое собственное, о чем мы вскоре поговорим.
После создания учетной записи Google перейдите на главную страницу YouTube. Чтобы начать настройку канала, щелкните значок аватара в правом верхнем углу экрана. В раскрывающемся списке выберите «Мой канал».
Чтобы начать настройку канала, щелкните значок аватара в правом верхнем углу экрана. В раскрывающемся списке выберите «Мой канал».
Затем появится следующий экран с запросом на ввод вашего имени и фамилии. Обратите внимание, что YouTube также дает вам возможность использовать название компании или продукта для вашего канала, как отмечалось ранее.
Если вы не являетесь владельцем индивидуального бизнеса и хотите ассоциироваться с личным брендом, создание вашего канала в виде специального корпоративного аккаунта имеет больше смысла.
Нажмите «Использовать название компании или другое название», что приведет вас к экрану, где вы можете ввести название вашего бренда.Выбранное вами имя будет соответствовать вашему бизнес-аккаунту YouTube.
И готово!
Довольно просто, правда?
Теперь, когда вы знаете, как создать аккаунт YouTube, пора сделать ваш канал менее простым. Ниже мы описали шаги по настройке вашего канала, чтобы привлечь внимание зрителей и поисковых систем.
Заполнение реквизитов бизнес-аккаунта YouTube
В любом канале YouTube есть много трогательных моментов, но следующая информация будет представлять некоторые обязательные действия для брендов.
Щелкните ссылку «Настроить канал». Вам будет представлен следующий экран, на котором вы узнаете, что нужно вашему каналу, чтобы он выглядел более полным.
Значок канала и обложка
Прежде чем кто-либо действительно просмотрит ваш видеоконтент, убедитесь, что вы создали изображения для своего канала, которые привлекают внимание вашего бренда. Так же, как у вас есть специальный значок и баннер для Facebook или Twitter, YouTube ничем не отличается.
Размеры изображений YouTube следующие:
- Значок канала: рекомендуется как 800 × 800 пикселей, отображается как 98 × 98 пикселей
- Баннер канала: 2560 × 1440 пикселей, безопасная область для мобильных устройств и Интернета (без обрезки текста и логотипа) — 1546 x 423 пикселей.

Поскольку эти размеры относительно велики, вам нужно использовать изображения с высоким разрешением, а не изображения, которые могут быть обрезаны или искажены. Здесь неоценимы такие ресурсы, как Canva, поскольку вы можете создавать такие изображения за считанные минуты благодаря их готовым шаблонам, специально созданным для каналов YouTube.
Начнем со значка нашего канала. Когда вы перейдете к смене значка в первый раз, вам будет предложено следующее приглашение.
Между тем, обновление оформления вашего канала приводит к появлению простого экрана загрузки изображений.
При загрузке ваших объявлений YouTube предоставляет вам возможность предварительного просмотра и обрезки, чтобы ничего не обрезать. Чтобы исправить это, может потребоваться немного проб и ошибок, но это гарантирует, что ваша учетная запись будет выглядеть профессионально.
И вот конечный результат обновления изображений нашего примера канала после создания пары быстрых примеров в Canva.
Эй, не так уж плохо!
Не существует единого подхода к изображениям YouTube — это означает, что у вас есть много творческой свободы с вашим каналом.Вот прекрасный пример от Mint, включая минималистичный логотип и мультяшный баннер, которые соответствуют своему бренду.
Возможно, придется поэкспериментировать, чтобы изображения вашего бизнес-канала YouTube понравились вам, но потратить время на то, чтобы сделать ваш канал эстетичным, определенно того стоит.
Однако ваш канал YouTube еще не на 100%: пришло время заполнить некоторые ключевые детали.
Описание канала
Легко упустить из виду, что раздел «О себе» в вашем профиле является важным элементом в понимании того, как создать канал YouTube, который на самом деле приводит к долгосрочным лидам и подписчикам.Это место не только для того, чтобы произвести личное впечатление о ваших зрителях, но и перенаправить их на ваши социальные профили или домашнюю страницу.
Описания каналов не обязательно должны относиться к ракетостроению. Краткое изложение миссии или приветственное сообщение — это все, что действительно необходимо. Если вы хотите добавить несколько ссылок или призыв к действию, сделайте это.
Краткое изложение миссии или приветственное сообщение — это все, что действительно необходимо. Если вы хотите добавить несколько ссылок или призыв к действию, сделайте это.
Да, и не забудьте добавить рабочий адрес электронной почты в качестве дополнительного контактного лица.
Последняя часть вашего описания, возможно, самая важная.То есть добавление ссылок на вашу домашнюю страницу, социальные профили и любые другие места, куда вы хотите направить трафик YouTube. Включение этих ссылок увеличивает шансы на то, что ваш трафик станет постоянным последователем вашего бренда.
YouTube позволяет добавлять до пяти ссылок и настраиваемый текст гиперссылки длиной до 30 символов.
После заполнения описания конечный результат будет выглядеть примерно так:
В качестве дополнительного бонуса YouTube добавляет ссылки на социальные сети вашего сайта в баннер вашего канала, чтобы сделать их еще более доступными для зрителей.
Ваше описание — это не место для набивки ключевых слов, а скорее, чтобы ваши зрители знали цель вашего бизнес-канала YouTube и то, что вы делаете за пределами YouTube.
Избранные каналы и активность
Как и любая другая социальная сеть, YouTube представляет собой сообщество. Подавать сигнал о себе как об активном участнике сообщества означает подписываться на другие каналы, ставить лайки другим видео и сообщать зрителям, что вы занимаетесь своей отраслью.
Выделение избранных каналов и видео «понравившихся» — это тонкий способ показать вашим коллегам-создателям YouTube немного любви. Точно так же это разумная стратегия, позволяющая сделать ваш бизнес-канал на YouTube более активным, если вы не планируете частые загрузки.
Какие каналы вы должны показать и поставить «Нравится»? Хотя жестких правил о том, с кем взаимодействовать, не существует, придерживайтесь следующих указателей:
- Выделите лидеров отрасли и влиятельных лиц (подсказка: но , а не конкурентов)
- Ставьте отметку «Нравится» компаниям или авторам, которыми вы восхищаетесь или находите интересными, но актуальными
- Избегайте любого контента, который может быть воспринят как спорный или иным образом не имеющий отношения к вашему бизнесу
Что касается последнего пункта, постарайтесь вести дела строго профессионально с точки зрения деятельности на вашем YouTube-бизнесе. Если вы хотите «лайкнуть» последнее видео Тейлор Свифт или оставить комментарий к политическому видео, сделайте это на своем личном канале .
Если вы хотите «лайкнуть» последнее видео Тейлор Свифт или оставить комментарий к политическому видео, сделайте это на своем личном канале .
В настройках вашего канала убедитесь, что ваши подписки и «понравившиеся» видео являются общедоступными, чтобы зрители могли их видеть.
Ваши «понравившиеся» видео и подписки будут отображаться на различных вкладках вашего профиля, что поможет заполнить ваш профиль.
Теперь, когда ваш профиль готов к работе, вы можете загрузить свое первое видео и начать публикацию.
Как создать полностью оптимизированный аккаунт YouTube
Статьи по Теме
После того, как ваша учетная запись будет заполнена, продолжающийся процесс оптимизации вашего канала и контента станет последней частью головоломки. Мы кратко коснемся некоторых советов, которые помогут привлечь новых зрителей и посетителей, когда вы будете готовы к первой загрузке.
1. Добавьте трейлер канала
Лучше всего создателям начать оптимизацию видео с создания трейлера канала. Такие видео предназначены для того, чтобы познакомить зрителей с вашим каналом впервые и в конечном итоге описать тип контента, которого они должны ожидать. Эти видео обычно длятся меньше минуты и служат дополнением к странице вашего канала «О себе».
Такие видео предназначены для того, чтобы познакомить зрителей с вашим каналом впервые и в конечном итоге описать тип контента, которого они должны ожидать. Эти видео обычно длятся меньше минуты и служат дополнением к странице вашего канала «О себе».
Короткий, простой и по существу, этот трейлер Animoto — отличный тому пример.
А вот как выглядит трейлер канала на примере канала, который мы собрали ранее.
2. Оптимизируйте свой канал YouTube
Каждое созданное вами видео — это новая возможность для оценки зрителей и подписчиков.Это может показаться клише, но у каждого автора есть шанс взорваться со временем, если он будет создавать правильный контент, который находит отклик у своей аудитории.
Вот некоторые ключевые аспекты, на которые следует обратить внимание при оптимизации вашего канала YouTube:
- Соответствующие ключевые слова и фразы в заголовках и описаниях
- Создание индивидуальных субтитров и расшифровок, которые упрощают сканирование ваших видео на YouTube
- Создание уникальных миниатюрных изображений, привлекающих внимание потенциальных зрителей
- Добавление тегов к видео, чтобы они отображались в релевантных поисковых запросах
Похоже, много работы? Может быть, и так, но после того, как вы научились загружать и создавать контент для вашего бизнес-канала YouTube, мелкие детали оптимизации быстро становятся второй натурой.Вы можете прочитать более полный список наших советов по оптимизации YouTube здесь.
Как продвигать свой бизнес-канал на YouTube в долгосрочной перспективе
Неудивительно, что видеоконтент является одним из самых популярных в социальных сетях и в Интернете в целом. В результате вы не можете использовать подход «если вы построите это, они придут» для увеличения вашей аудитории.
В результате вы не можете использовать подход «если вы построите это, они придут» для увеличения вашей аудитории.
Будь то планирование социальных сетей, комментирование других видео или запуск рекламы, поиск новых возможностей для продвижения вашего канала YouTube должен быть главным приоритетом для любого начинающего автора.
С помощью Sprout Social вы можете планировать свой контент и перекрестно продвигать его в социальных сетях на одной платформе. Дополнительные функции, такие как ViralPost, могут гарантировать, что ваш контент будет запущен в оптимальное время. Такой подход к продвижению максимизирует ваш потенциал для взаимодействия, независимо от того, по какому каналу вы его продвигаете.
И на этом мы завершаем наше руководство по созданию учетной записи Youtube!
Вы знаете, как создать канал YouTube, который привлекает зрителей?
Нельзя отрицать, что освоение YouTube требует времени.Однако первоначальная настройка новой учетной записи относительно проста. Если следовать советам, изложенным в этом руководстве, ваш канал должен быть запущен в кратчайшие сроки.
Если следовать советам, изложенным в этом руководстве, ваш канал должен быть запущен в кратчайшие сроки.
Но мы хотим получить известие от вас. Если у вас возникли проблемы с бизнес-аккаунтом YouTube, что вас сдерживает? Есть ли у вашего канала неожиданные истории успеха? Дайте нам знать в комментариях ниже.
Как создать собственное приложение для обмена видео (например, Youtube)
Обмен видеоЕсли вы очень заинтересованы в создании собственного веб-сайта для обмена видео, следующий пост предоставит вам ценные советы о том, «как начать работу с видео. делиться приложением и получать с его помощью прибыльный доход.
«YouTube превысил собственный капитал в 40 миллиардов долларов, что дороже любых других веб-сайтов для обмена видео».
Возможно, вы слышали фразу «Массивное дыхание любого видеоконтента, где он был создан, — это YouTube». 90% мирового видеоконтента, распространяемого на другие каналы, поступает с YouTube. От развлекательных видеороликов до образовательных, от пресс-релизов Белого дома до онлайн-богослужений — YouTube был местом назначения видеоконтента.
От развлекательных видеороликов до образовательных, от пресс-релизов Белого дома до онлайн-богослужений — YouTube был местом назначения видеоконтента.
Широкий взгляд на сайты обмена видео и монополия YouTube на рынок видеоконтента
С течением времени ценность таких веб-сайтов для обмена видео, как YouTube, Vimeo и Netflix, растет из-за тенденции популяризация. Примечательно, что Youtube захватил мир индустрии обмена видео своими превосходными функциями, функциями и персонализацией.
Если YouTube будет в наличии, он может стоить не менее 75 миллиардов долларов.Как уже упоминалось, YouTube становится все более прочным, точно так же, как Facebook становится частью повседневной жизни. В среднем люди используют YouTube шесть минут в день. Этих многообещающих идей более чем достаточно для предприятий и начинающих профессионалов в области СМИ, чтобы запустить свои собственные веб-сайты для обмена видео, такие как YouTube или Vimeo.
Прежде чем приступить к игре, YouTube, который представляет собой обоюдоострый меч, имеет множество возвышенных качеств и подводных камней для владельцев контента, позволяющих увеличить доход.
Ловушки крупнейшего веб-сайта для обмена видео — YouTube
Отсутствие ниши:
Увлечение каждого пользователя — ключевой момент для создания просмотров.Но как бы вы соотносили эту стратегию с вашей собственной нишей? Сузьте свою нишу с помощью платформы путем персонализации темы, а платформа не применима на YouTube.
Неэтичный и поддельный контент:
YouTube превосходит поддельный контент по увеличению просмотров и подписчиков. YouTube не настроен таким образом, чтобы предотвращать размещение неэтичного контента, который может распространять ложные новости и приводить к незаконным действиям.
Слишком большой, чтобы следить за всем:
Веб-сайт обмена видео не имеет полной панели управления для отслеживания подробной видеоаналитики.Слишком много владельцев контента на сайте приведет к загрузке огромного количества видеоконтента. Это приводит к неуправляемости активов.
Это приводит к неуправляемости активов.
Модель гибридной монетизации
Монетизация премиум-контента через YouTube недостаточна для того, чтобы владельцы контента могли получать значительную прибыль. Моделей монетизации значительно меньше, и видеоконтент доступен для просмотра любому пользователю. Ваши примечательные объекты могут просматривать все, это ограничивает получение дохода от конкретного премиального видеоконтента.
Итак, как вы могли бы создать свой собственный веб-сайт для обмена видео, такой как YouTube, который превосходил бы эти ловушки и помогал в получении большего дохода от видеоконтента, который просматривали конечные пользователи? Возможность создания веб-сайта для обмена видео, такого как YouTube, Vimeo больше не является сложной задачей. По сути, вы должны знать о конечных функциях, которые повлияют на общую производительность вашего веб-сайта для обмена видео, который вы будете создавать.
Необходимые функции для повышения производительности
Перетаскивание / удаленная загрузка видео:
Функция перетаскивания помогает загрузить N видео с локального диска, Dropbox, Google диск и т. Д.Благодаря функциям удаленного видео вы можете автоматически загружать видео / аудиоконтент из мест HTTP или FTP.
Д.Благодаря функциям удаленного видео вы можете автоматически загружать видео / аудиоконтент из мест HTTP или FTP.
Предварительный просмотр кадров:
Измените или настройте миниатюру каждого видео с помощью идеального кадра предварительного просмотра видео на платформе обмена видео. Эта функция предлагает максимальное количество различных вариантов миниатюр для размещения видео с локального диска или облака.
Поддержка нескольких каналов
Эта функция позволяет пользователям загружать и обмениваться видео, списком воспроизведения, подпиской с различными профилями или с канала по умолчанию на странице управления каналом.
Список воспроизведения:
Эта функция обеспечивает полную персонализацию для конечного пользователя, добавляя самые любимые видео и песни на веб-сайт для эффективного воспроизведения.
Адаптивный дизайн:
Предоставьте конечному пользователю возможность настроить весь веб-сайт или канал обмена видео в соответствии с их предпочтительной нишей с помощью нескольких дизайнов, шаблонов, шрифтов и т. Д.
Д.
Обмен в социальных сетях:
Эта функция позволит пользователям беспрепятственно делиться самыми популярными видео в социальных сетях, таких как Facebook, Twitter, Instagram, чтобы повысить вовлеченность.
Модели монетизации:
Веб-сайт обмена видео должен обладать разнообразным набором моделей монетизации, таких как подписка, оплата за просмотр, реклама и т. Д., Чтобы получать доход от всего видеоконтента.
Многоуровневая безопасность:
Один из важных факторов, обеспечивающих безопасность всего видеоресурса с использованием многоуровневой защиты DRM, водяных знаков и т. Д. Для защиты от несанкционированного доступа.
Итак, вы закончили с основными функциями, которыми должен обладать веб-сайт для обмена видео. Поскольку веб-сайт для обмена видео остается прибыльным бизнесом, потребность в его разработке всегда была сложной задачей для предприятий и профессионалов бизнеса.
Рынок переполнен огромным количеством поставщиков решений для потокового видео, которые могут разработать свой собственный веб-сайт для обмена видео и приложения, такие как YouTube, Vimeo. Представляем Vplayed, одного из ведущих поставщиков решений для потокового видео, работающего на мировом рынке видеоконтента.
Vplayed — футуристическое решение для потокового видео
Vplayed — решение для потокового видеоVplayed предлагает полностью настраиваемое решение для потокового вещания в реальном времени, VOD, OTT и потокового аудио для владельцев контента, вещательных компаний и предприятий по всему миру. Благодаря передовым технологиям, функциям и опытным разработчикам, Vplayed воплощает мечту о создании веб-сайта для обмена видео , такого как YouTube, для предприятий.
Итак, что делает Vplayed идеальным поставщиком решений для обмена видео для владельцев контента и бизнеса?
Vplayed, как компания, предоставляющая решения для потоковой передачи видео, при поддержке 300+ собственных разработчиков помогает каждому предприятию создать веб-сайт для обмена видео с передовыми функциями и технологиями, которые повышают производительность по сравнению с YouTube.Vplayed предлагает гибкие возможности хостинга и надежные уровни безопасности для защиты каждого фрагмента видеоконтента от несанкционированного доступа. Настройка была жизненно важной функцией, которой обладает Vplayed, чтобы адаптироваться к ожиданиям вашего бизнеса.
За вами:
Веб-сайт для обмена видео является одним из его видов и считается наиболее прибыльным бизнесом, который будет процветать в ближайшие годы. Для тех честолюбивых владельцев контента и бизнес-профессионалов, создает веб-сайт для обмена видео , такой как YouTube, — это просто, поскольку программные технологии улучшаются день ото дня.Единственный фактор, который следует учитывать, — выработать стратегию бизнес-идей в отношении видеоконтента и выбрать правильное решение, которое адаптируется к требованиям вашего бизнеса.
Связанные
Теги
Присоединяйтесь к Hacker NoonСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Лучшие способы создать бесплатный веб-сайт и зарабатывать деньги — создание своего веб-сайта
Это может звучать слишком хорошо, чтобы быть правдой, но на самом деле в наши дни можно создать бесплатный веб-сайт и зарабатывать деньги.Независимо от того, хотите ли вы монетизировать свой веб-сайт в качестве побочного дела или в качестве основного источника дохода, Интернет открыл для вас множество способов добиться успеха в этом предприятии. По общему признанию, может быть сложно получить стабильный доход от веб-сайта, но с правильной стратегией онлайн-дохода и большим упорным трудом все возможно.
Если вы хотите узнать, как зарабатывать деньги на веб-сайте, вот несколько способов начать работу.
1. Google AdSense
Если вы какое-то время пользовались Интернетом, то наверняка видели рекламу Google.Вы можете найти их повсюду и не зря. Возможно, это самый простой способ заработать на веб-сайте. Во-первых, настроить Google AdSense на своем веб-сайте Strikingly легко (откройте новую страницу для справки). Просто зарегистрируйте учетную запись AdSense и добавьте уникальный код, который вы получите на своем веб-сайте. После этого вам больше ничего не нужно делать. Я получаю рекламу своего веб-сайта, чтобы зарабатывать деньги на этой платформе, и они размещаются в области, которая не слишком навязчива, чтобы повлиять на взаимодействие с пользователем.Google начнет отслеживать эффективность и прибыль вашего сайта. С вашей стороны практически не требуется никакого технического обслуживания. Самые успешные веб-сайты могут зарабатывать тысячи долларов в месяц только на этом потоке доходов.
Создайте свой собственный бесплатный веб-сайт и зарабатывайте с помощью Google Рекламы уже сегодня
2. Партнерский маркетинг
Регулярно обновляемый и интересный блог может превратить ваш сайт в инструмент получения дохода за счет партнерского маркетинга. С помощью этого метода вы строите отношения с аффилированными партнерами и предприятиями, продвигаете свой контент и получаете комиссию за упоминание их продукта или услуги на вашем веб-сайте.Вы можете добавить партнерские ссылки на их сайт в свой контент. В некоторых соглашениях аффилированные партнеры также зарабатывают, когда клиенты покупают продукты с использованием партнерской ссылки или кода.
В идеале вы хотите сотрудничать с брендами и предприятиями, которые связаны с концепцией вашего сайта. Например, если вы пишете о моде и образе жизни, вы хотите сотрудничать с брендами одежды. Однако важно осторожно подходить к пути аффилированного маркетинга. Вы по-прежнему хотите предоставлять своей аудитории качественный контент, поэтому убедитесь, что вы сотрудничаете с продуктами, о которых вы также можете хорошо отзываться.Поймите, что ищут ваши читатели, каковы их потребности, чтобы вы могли порекомендовать продукты и услуги, подходящие для них.
Создайте блог-сайт и прямо сейчас зарабатывайте деньги с помощью партнерского маркетинга.
3. Электронная торговля
Другой способ, как зарабатывать деньги на вашем веб-сайте — это электронная торговля . Интернет-магазины выросли по всей сети за последнее десятилетие, потому что пользователи начинают ценить удобство покупок в Интернете.
Интернет-магазин — это хороший способ заработать на веб-сайте, особенно если вы предпочитаете продавать материальные товары, а не рыночный потенциал своего веб-сайта. Это можно сделать двумя способами: один — создать нишевый продукт, который вы можете предложить целевому рынку, а другой — получить продукты у иностранных поставщиков и продать их в своем магазине. Вы даже можете привлечь третью сторону, которая займется доставкой от иностранного производителя к вашему клиенту, приняв прямую поставку.
4.Рекламный контент
Вот еще один способ заработка на посещениях веб-сайтов: создание рекламных сообщений. Если у вас появилось много подписчиков на своем веб-сайте и страницах в социальных сетях, вы можете зарабатывать деньги, создавая спонсируемый контент. Бренды платят влиятельным лицам за продвижение своих продуктов и услуг.
Это лишь некоторые из множества способов заработать на своем веб-сайте. И все они имеют одну общую черту: хотя вам не нужно тратить столько денег на создание веб-сайта, вам нужно будет много работать над созданием своего контента и трафика.
После того, как вы установили свой авторитет и опыт в выбранной нише, вы можете начать предлагать своим посетителям закрытый контент или услуги. За определенную плату пользователи могут получить доступ к эксклюзивному контенту, такому как видео, документы, статьи и даже загружаемые материалы. Несколько примеров членских сайтов включают сайты онлайн-обучения, сообщества здоровья и фитнеса с индивидуальными планами фитнеса и новостные сайты.
Это лишь некоторые из множества способов заработать на своем веб-сайте.И все они имеют одну общую черту: хотя вам не нужно тратить столько денег на создание веб-сайта, вам нужно будет много работать над созданием своего контента и трафика.
Начните создавать свой собственный веб-сайт сегодня.
Как создать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
A «Эскизный план»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Панель навигации
Боковое содержание
Какой-то текст какой-то текст..
Основное содержание
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать простую веб-страницу.
Пример
Заголовок страницы
корпус {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Мой веб-сайт
Веб-сайт, созданный мной.


 Добавьте описание
Добавьте описание

 В бесплатном тариф фразы придётся подбирать по одной штуке, а связанные фразы придумывать самостоятельно. Также можно воспользоваться бесплатным Яндекс.Вордстат и Планировщиком ключевых слов Google Ads. Но учтите, Вордстат берёт статистику по Яндекс, а не YouTube и не учитывает уровень конкуренции.
В бесплатном тариф фразы придётся подбирать по одной штуке, а связанные фразы придумывать самостоятельно. Также можно воспользоваться бесплатным Яндекс.Вордстат и Планировщиком ключевых слов Google Ads. Но учтите, Вордстат берёт статистику по Яндекс, а не YouTube и не учитывает уровень конкуренции.

 Ссылку на подписку. Ссылку на ролик (на самого себя). Ссылки на социальные сети и сайт. Призыв поставить лайк, написать комментарий. Хештеги. Разделите текст на абзацы и добавьте тематические иконки.
Ссылку на подписку. Ссылку на ролик (на самого себя). Ссылки на социальные сети и сайт. Призыв поставить лайк, написать комментарий. Хештеги. Разделите текст на абзацы и добавьте тематические иконки. Здесь мы добавляем список всевозможных матерных и ругательных слов по всех падежах и склонениях. Вы можете прописать любые фразы, которые не хотите, чтобы попали в комментарии.
Здесь мы добавляем список всевозможных матерных и ругательных слов по всех падежах и склонениях. Вы можете прописать любые фразы, которые не хотите, чтобы попали в комментарии. Ролики в списке можно менять местами вручную.
Ролики в списке можно менять местами вручную.


