Целевые страницы и SEO. Мета теги – База знаний LPgenerator.ru
Возможности поисковой оптимизации целевых страниц
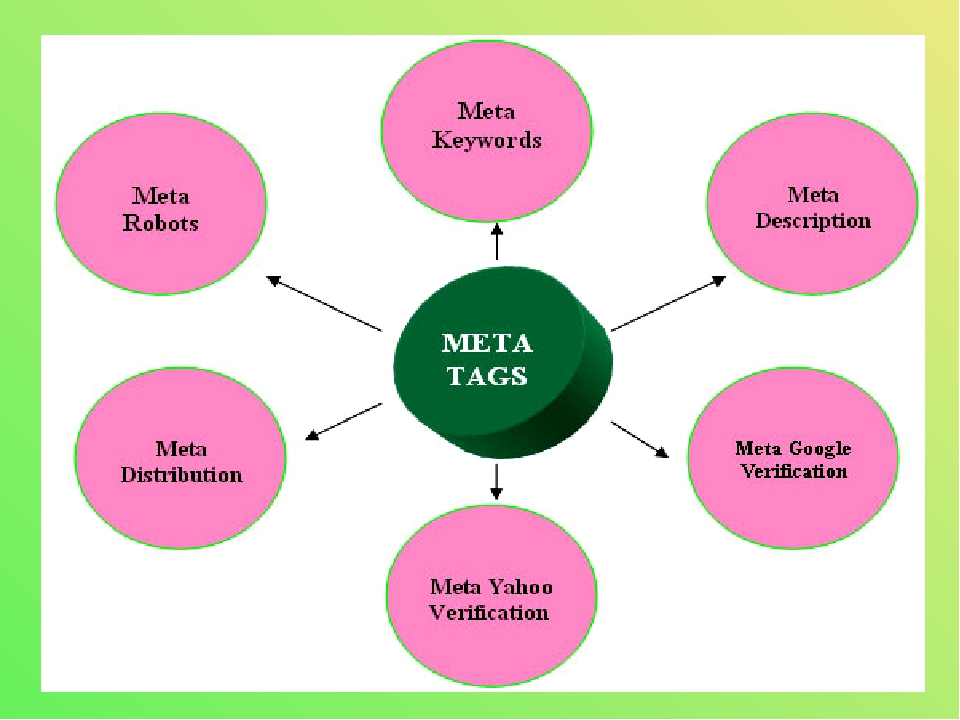
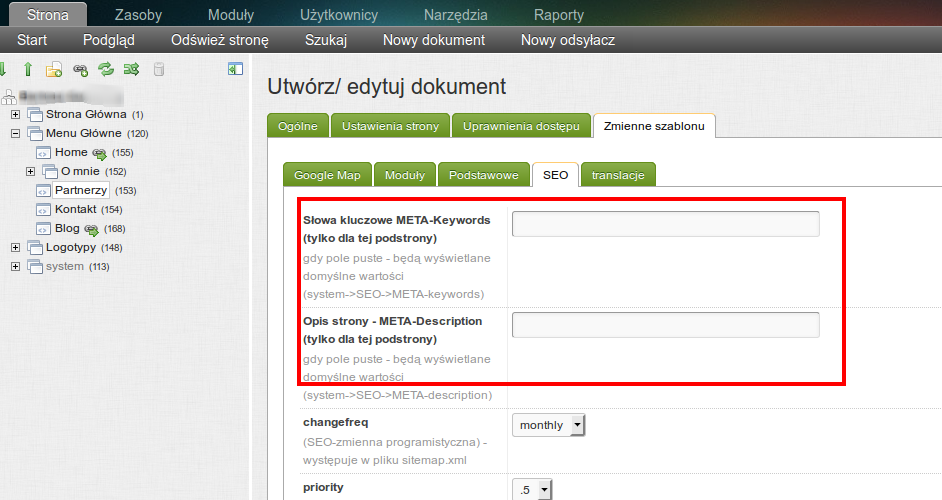
1. Мета-теги
Мета-теги используются для описания веб-страниц (ключевых слов и других данных), которые необходимы поисковым роботам («паукам») для получения информации об этих страницах и последующем присвоении им определенного места в поисковой иерархии (Search engine results page, SERP).
Для того, чтобы добавить теги в свою целевую страницу, выберите инструмент «Мета-теги» в основном меню редактора.
В появившемся окне введите заголовок (Title), описание (Description) и ключевые слова (Keywords), по которым будет производиться индексация, Open Graph Image. В случае необходимости установите защиту от поисковых роботов, отметив соответствующие пункты.
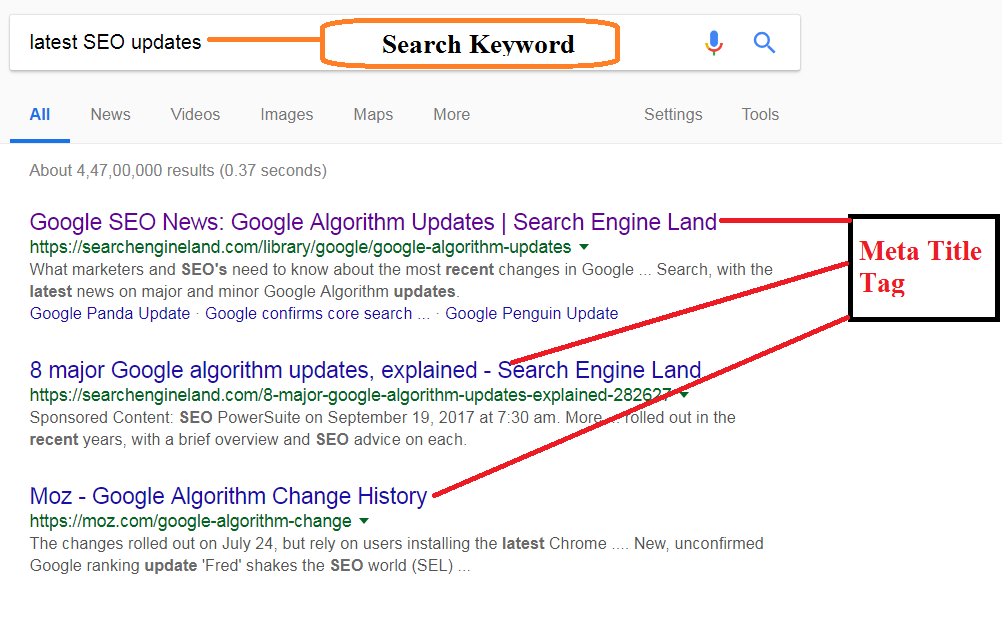
Тег Title — это название страницы. Именно оно отображается во вкладке браузера. Кроме того, Title будет отображаться как заголовок страницы при поисковой выдаче в Google или Яндекс.
Тег Description — предназначен для создания краткого описания страницы. При поисковой выдаче в Google или Яндекс оно будет отображаться в описании страницы.
Тег Keywords — это ключевые слова, по которым можно будет найти Вашу страницу. Вы можете внести несколько ключевых слов или фраз, разделив их запятыми.
Например, если Title будет “Дизайн целевых страниц”, Description — “Закажи дизайн целевой страницы у самой лучшей команды в рунете — LPgenerator и увеличь реальную конверсию!”, а одной из ключевых фраз — “Дизайн целевой страницы”, то в поисковой выдаче страница будет выглядеть следующим образом :
Обратите внимание:
- Заголовок сниппета в Яндекс составляется на основе title:
- Описание сайта, при поисковом запросе, Яндекс берет из Description, но могут быть выбраны другие описание и заголовок, содержащиеся в тексте документа.
- В Google несколько иначе: он изменяет описание в зависимости от запроса, который ввел посетитель
Robots noindex и Robots nofollow
Если поставить галочки возле этих значений, то поисковые системы не увидят вашу страницу.
Open Graph (og:image)
Разметка позволяет отображать дополнительную информацию о лендинге при публикации ссылки на нее в социальных сетях.
Подробнее про Open Graph вы можете узнать из этой статьи:
2. Тег Alt для изображений
Тег Alt выступает альтернативным источником информации об изображениях на веб-страницах (например, для тех пользователей, кто отключает показ медиа в своих браузерах). Он позволяет посетителям получить дополнительную информацию при наведении курсора на изображение и, кроме того, дает возможность поисковым роботам найти страницу через «поиск по картинкам», что при правильном подходе является источником дополнительного трафика.
Для того, чтобы оптимизировать любое изображение на целевой странице, выделите его и укажите необходимые данные в «Свойствах». Помимо этого, вы можете «наложить» на изображение произвольную ссылку, например, на собственный сайт (это особенно актуально для логотипов).
Помимо этого, вы можете «наложить» на изображение произвольную ссылку, например, на собственный сайт (это особенно актуально для логотипов).
Если вы используете каскадные таблицы стилей (CSS), выберите подраздел свойств элемента «Расширенные» и добавьте необходимые стили без фигурных скобок через точку с запятой.
3. Использование ключевых слов в контенте
Оптимизируйте содержание целевой страницы (контент) по низкочастотному ключевому запросy, упоминая его 1 или 2 раза в тексте. Это увеличит ваши шансы на высокие позиции.
Для ускорения индексации Landing Page вам поможет размещение ссылок в социальных сервисах, таких как Facebook и Twitter. Также имеет смысл разместить несколько «вечных» входящих ссылок с помощью GoGetlinks.net.
4. Тег «h2»
Тег «h2» представляет собой наиболее важный заголовок первого уровня. Он повышает «ценность» текста на любой веб-странице, поэтому его всегда следует использовать в заголовках целевых страниц.
И еще один совет
Подбирайте узкотаргетированные и низкочастотные ключевые слова и мета-теги, в ином случае вы, скорее всего, не получите ожидаемого результата.
Если вы будете использовать в качестве ключевых слов «доставка товара», ваша страница никогда не попадет в TOP-10, так как это высококонкурентный запрос. А используя более низкочастотный запрос «услуги по доставке детских товаров», шансы попасть в TOP-10 будут значительно выше. В поисках ключевых слов вам поможет наше руководство:
Не забывайте, возможности оптимизации целевых страниц не могут конкурировать с инструментами оптимизации основных сайтoв — это лишь дополнительный инструмент.
Перечисленные в этом посте приемы SEO-оптимизации являются лишь небольшой частью продвижения веб-ресурсов и, как правило, не могут быть источником постоянного трафика для целевых страниц.
Подробнее о способах оптимизации лендинга читайте здесь:
Обзор SEO META in 1 CLICK
Однажды я окончательно переехал из Файрфокса в Хром и понял, что мне дико не хватает быстрых кнопок, чтобы вызвать отображение тайтла, заголовков и метатегов над страницей.
Называется SEO META in 1 CLICK и теперь я не представляю анализ страницы без него.
Несмотря на ориентированность под Гугл и зарубежное SEO и англоязычный интерфейс,
основные возможности и неочевидные полезности применимы и к Рунету.
Установка
На Хром или любой хромиум-браузер из Хромстора.
Основные возможности
Быстрая проверка оптимизации страницы
При одном клике видим:
- title;
- description;
- keywords;
- канонический url;
- тег robots;
- author;
- publisher;
- атрибут lang языка страницы.
Сразу видны и ошибки — на странице нет метаописания, не привязана страница в ГуглПлюс и не задан язык.
Удобно быстро просмотреть структуру заголовков, содержимое robots.txt и sitemap.xml.
На второй странице:
- остальные метатеги;
- ссылки на стили и скрипты;
- микроформаты XHTML для отметки друзей.
Проверка заголовков страницы
Проверка оптимизации изображений
Показаны все изображения страницы с альтами и тайтлами, по клику страница отправляется в Гугл Пэйдж Спид.
Ссылки страницы
Количество:
- всех и уникальных ссылок;
- вхождения с тайтлами и без.
Неудобно, что не выделены отдельно внешние, нофоллоу ссылки.
Проверка Open Graph разметки для социальных сетей
Отображается социальная разметка для Фейсбука и Твиттера, микроразметка по Schema.org.
Панель дополнительных инструментов
Моя прелесть 🙂 Впечатляющее количество ссылок на кучу сервисов для разбора страницы на запчасти.
Проверка:
- мобилопригодности или адаптивности;
- скорости загрузки на GTMetrix и Google Page Speed;
- валидации хтмл и стилей;
- социальной разметки в Facebook Debugger;
- не работающая на сервисах MetricSpot и WMtips;
- микроразметки на валидаторе Google.
Дальше — больше.
Из интересного проверить:
- Алекса-ранг;
- отображение во всех социальных сетях;
- вирусы в McAfee и Google;
- whois;
- похожие страницы и ссылки на страницу в Google;
- ключевые слова в Semrush, в скрин не попало.
Резюме
Классная и очень быстрая проверка постранической и технической оптимизации за пару кликов.
Официальный сайт дополнения.
Комментарии:
← Мысли с круглого стола по теме «Перспективы потокового продвижения» ∙ Как устроен поиск Яндекса: о чем невозможно прочитать →
Обзор плагина SEO META in 1 CLICK для Google Chrome
Автор Игорь Градов На чтение 2 мин.
SEO META in 1 CLICK – расширение для браузера Google Chrome, позволяющее проверить мета-теги и основную информацию страниц сайта.
Инструмент будет полезен для тех специалистов, которые занимаются оптимизацией сайта и проверяют структуру своих страниц.
Возможности плагина:
- Проверка основной SEO-информации о сайте: мета-теги, ссылки, скрипты.
- Показ заголовков в виде HTML (h2, h3, h4, h5, H5 и H6),
- Количество изображений с и без ALT в 1 клик.
- Просмотр количества и содержимого всех ссылок.
- Анализ страницы такими инструментами, как Google Rich Snippet, Facebook Debugger, Magestic.
- Проверка robots.txt и sitemap.xml и многое другое
Установка плагина для самых маленьких:
- Откройте браузер Google Chrome и перейдите по адресу: https://chrome.google.com/webstore/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc
- Нажмите на синюю кнопку «+Установить» и подтвердите действие, кликнув в открывшемся окне «Добавить».

- В браузере появится красный значок плагина. Это значит, вы успешно установили SEO META in 1 CLICK. Не забудьте его активировать.
Используя этот инструмент, вы сможете лучше управлять сайтом и улучшить его SEO-видимость в Интернете.
Обзор функций
Первая вкладка плагина SUMMARY показывает общую сводку данных о странице: мета-теги, количество картинок, ссылок и заголовков на странице, используемые скрипты, URL и Canonical, выводит файл robots.txt и карту в xml и др.
Остальные вкладки содержат более подробную информацию по каждому пункту:
Вкладка Нeaders – показывает все заголовки на странице в виде удобного структурированного списка в HTML.
Во вкладке IMAGES содержится информация о всех картинках с ALT и без него, выводится общее количество изображений.
Вкладка LINKS – показывает данные о внутренних ссылках: их количество с разбивкой по видам (уникальные, без тайтлов) и сам список линков.
SOCIAL – это микроразметка и микроразметка для соц. сетей.
сетей.
TOOLS – список инструментов, которые могут быть полезны для анализа страницы. Пользоваться ими очень просто – кликаете по нужной ссылке, и плагин перенаправляет вас на сайт сервиса.
Так, например, можно узнать, оптимизирован ли сайт под мобильные устройства, проверить страницу валидатором и т.п.
Единственный недостаток плагина, по мнению пользователей – это то, что он не учитывает метрики Яндекса, а дает рекомендации только для Гугл, а все используемые сео-сервисы в нем иностранные.
правила и рекомендации по корректному заполнению
Данный метатег влияет на индексировании страниц.
Индексирование сайта — это процесс поиска, сбора, обработки и добавления информации о сайте в базу данных поисковых систем, т.е поисковые роботы заходят на ваш сайт и забирают в базу его страницы, которые потом может отдавать в выдачу.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т. е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=»robots» content=»index, follow» /> — разрешается индексировать страницу;
- <meta name=»robots» content=»noindex, nofollow» /> — не разрешается индексировать страницу.

Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега, или взаимопротивоположных друг другу тегов (например, кода разрешаем и запрещаем индексирование). В этом случае теги роботс могут быть проигнорены роботами.
Как добавить мета теги в WordPress
WordPress
access_time10 декабря, 2020
hourglass_empty4мин. чтения
Вступление
Как добавить мета теги в WordPress? Ответ на этот вопрос может показаться довольно простым. Добавить мета описание (meta description) и мета ключевые слова (meta keywords) в ваш блог на WordPress действительно не так уж и сложно, но польза от этого может быть несравнимо велика, когда речь пойдёт о SEO. В этом руководстве по WordPress мы покажем вам, как правильно использовать мета заголовок, ключевые слова и мета описания в блоге WordPress и значительно улучшить ваши позиции в SEO.
Добавить мета описание (meta description) и мета ключевые слова (meta keywords) в ваш блог на WordPress действительно не так уж и сложно, но польза от этого может быть несравнимо велика, когда речь пойдёт о SEO. В этом руководстве по WordPress мы покажем вам, как правильно использовать мета заголовок, ключевые слова и мета описания в блоге WordPress и значительно улучшить ваши позиции в SEO.
Обратите внимание, что Hostinger предлагает специальный оптимизированный для WordPress хостинг. Воспользуйтесь предложением и получите WordPress хостинг со скидкой до 82%!
К предложению
Что потребуется
Перед началом этого руководства проверьте наличие:
- доступ в административную область WordPress сайта.
Почему важны WordPress мета теги: meta description, meta keywords и meta title?
Качество контента сайта важно, но только его недостаточно. В доступе у пользователей сейчас тысячи тысяч сайтов, и просматривать все сайты нет возможности, поэтому в основном ограничиваются 3-мя самыми популярными результатами из поисковой выдачи. Вот почему SEO считается святым граалем веб-маркетинга. Правильные и качественные SEO-мероприятия могут направить большое количеством трафика на ваш сайт.
Вот почему SEO считается святым граалем веб-маркетинга. Правильные и качественные SEO-мероприятия могут направить большое количеством трафика на ваш сайт.
Мета название (meta title) блога как часть его описания, рассказывает читателю о теме блога. Излишне говорить, что это самый важный пункт в этом списке, поскольку плохо сформулированный заголовок может чрезвычайно подпортить SEO вашего сайта.
Мета описание (meta description) помогает вашему блогу вдвойне: облегчает работу поисковой системы, кратко описывает содержание записи и привлекает пользователей сжатым и ёмким резюме записи.
Использование ключевых слов (keywords), с другой стороны, гораздо более спорный вопрос. В то время, как многие эксперты SEO верят, что это очень значительный фактор в SEO, другие считают, что ключевые слова не так уж много значат, включая Google (англ.).
В итоге, из-за того, что поисковые системы отказываются указывать вес различных факторов в ранжировании сайтов, мы точно не знаем, насколько значительную роль играют meta description и keywords в улучшении SEO вашего сайта. Однако мы знаем, что они играют определенную роль, чего должно быть достаточно, чтобы привлечь ваше внимание к ним.
Однако мы знаем, что они играют определенную роль, чего должно быть достаточно, чтобы привлечь ваше внимание к ним.
Существует множество плагинов, которые вы можете использовать для добавления мета описания и ключевых слов в ваш блог WordPress. В этом руководстве мы будем использовать популярный плагин Yoast SEO. Чтобы узнать, как установить плагин Yoast SEO на своём сайте WordPress, следуйте нашему специальному руководству (англ.), посвящённому этой теме.
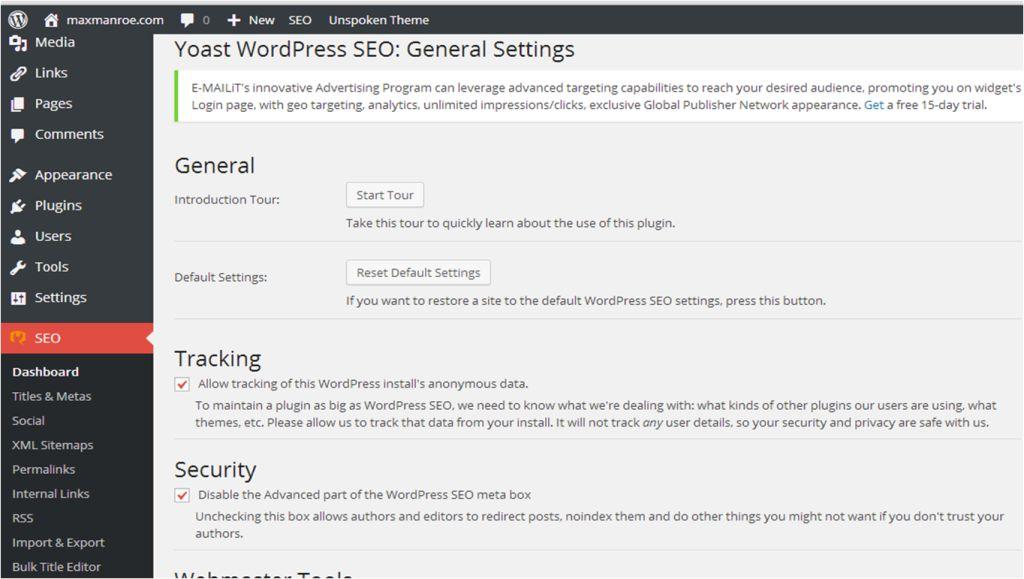
Применение плагина SEO Yoast для добавления мета тегов в WordPress
Плагин Yoast SEO разработан Joost de Valk, признанным гуру в SEO в WordPress. Хотя WordPress изначально сама по себе является довольно приличной платформой CMS с точки зрения SEO, Yoast SEO можно использовать для оснащения вашего сайта дополнительной мощью, которая может сказаться на большой разнице в рейтинге сайтов. Популярная функция анализа страниц Yoast выделяет детали, связанные с SEO, которые могли быть упущены, например, теги alt на изображениях, длина сообщения и структура предложения. Мы будем использовать плагин для добавления title, description и keywords в блог WordPress.
Мы будем использовать плагин для добавления title, description и keywords в блог WordPress.
Шаг 1 – Включение расширенных настроек SEO Yoast
По умолчанию в вашем распоряжении будет множество инструментов Yoast SEO. Тем не менее, чтобы извлечь выгоду из этого плагина, мы настоятельно рекомендуем включить некоторые из дополнительных настроек вручную. И мета заголовок, и мета описание уже включены, но мета ключевые слова должны быть активированы с использованием вышеупомянутых расширенных настроек (как показано далее в этом руководстве).
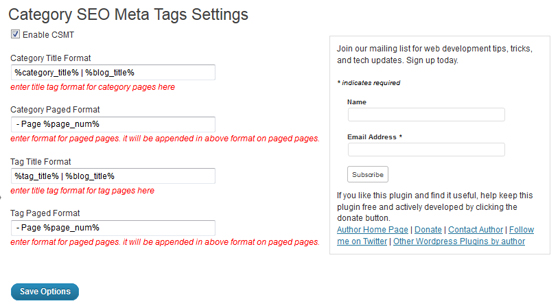
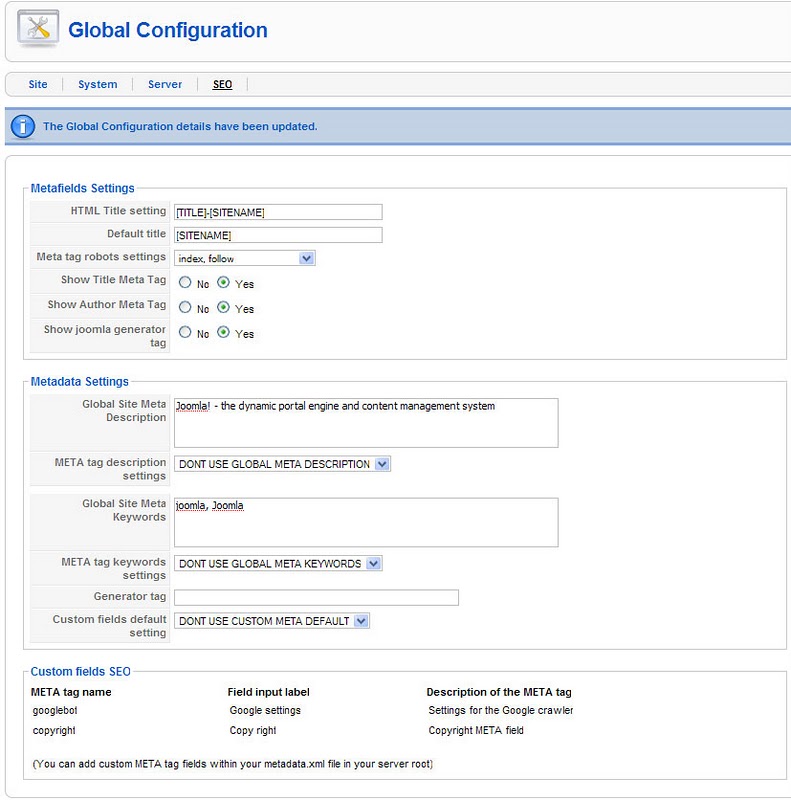
Чтобы включить дополнительные настройки, перейдите в SEO -> Консоль. Здесь выберите вкладку Возможности и найдите заголовок Дополнительные настройки страницы. Передвиньте положение кнопки в Вкл. под заголовком. Это заставит перезагрузиться странице и после этого вы увидите дополнительные настройки. В некоторых версиях плагина дополнительные настройки изначально включены, среди которых вы тоже можете включать или отключать отдельные из них. Пример части страницы возможностей на англ.:
Пример части страницы возможностей на англ.:
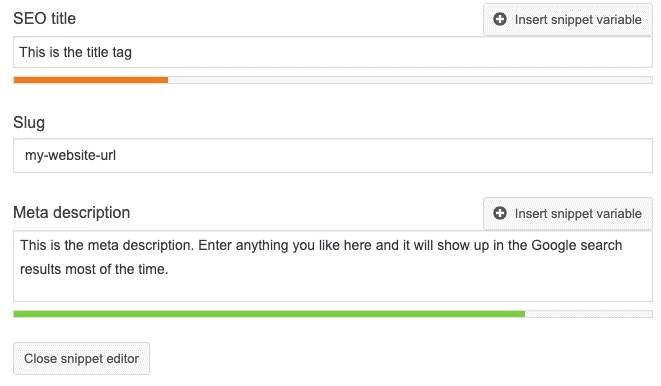
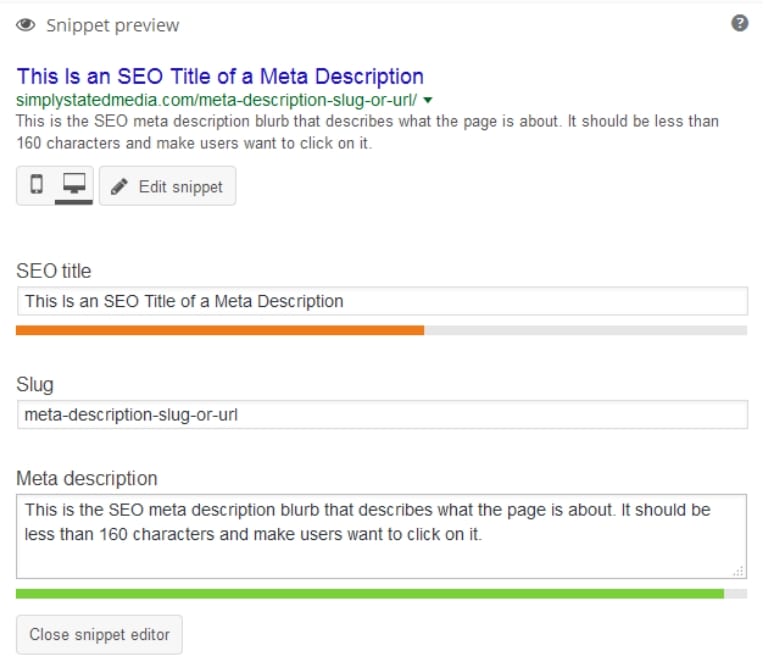
Шаг 2 – Добавление Meta Title
Чтобы добавить Meta Title или SEO title к записи, перейдите в Записи ->Все записи и выберите ту запись, для которой вы ходите добавить мета заголовок.
Как только запись откроется в редакторе, прокрутите страницу до заголовка Yoast SEO. В этом разделе вы увидите Просмотр сниппета, то как он будет показан в поисковой системе. Это создаётся автоматически для каждой записи. Нажмите на Изменить сниппет. Перед вами появятся дополнительные поля. Первое поле, называется SEO-заголовок, это и есть мета заголовок страницы. Введите соответствующий заголовок в это поле. Yoast поможет вам его создать правильно, индикацией цветной полосы ниже – зелёный означает, что длина оптимальная.
Шаг 3 – Добавление Meta Description
Мета описания в WordPress можно добавить в том же разделе, что и SEO-заголовок. Сразу под полем SEO-заголовок находится два дополнительных поля – Ярлык и Мета-описание. Просто напишите краткое и понятное описание вашей записи.
Просто напишите краткое и понятное описание вашей записи.
И снова Yoast сообщит вам об оптимальной длине описания через цветную полосу. Обязательно добавьте соответствующие слова, которые также используются в записи в мета описании. По завершении нажмите Закрыт редактор сниппета и сохраните изменения, нажав кнопку Обновить.
Шаг 4 – Добавление Keywords
В отличие от мета заголовка и мета описания, ключевые слова могут быть отключены в настройках Yoast SEO и тогда их нужно включить вручную. Для этого перейдите на страницу SEO -> Titles & Meta и выберите вкладку Другие. Здесь вы увидите настройку Использовать мета теги ключевые слова? – включите её. Сохраните настройки. Обращаем ваше внимание, что названия и набор настроек может отличаться в разных версиях плагина. Ниже показан пример этой настройки на англ. языке:
Чтобы добавить ключевые слова к записи, опять перейдите в Записи -> Все записи. Прокрутите страницу до раздела Yoast SEO и сразу под Просмотром сниппета вы найдёте поле Фокусное ключевое слово либо Meta keywords.
Прокрутите страницу до раздела Yoast SEO и сразу под Просмотром сниппета вы найдёте поле Фокусное ключевое слово либо Meta keywords.
В случае с вариантом Фокусное ключевое слово, вам предоставится возможность добавить всего одно слово:
Либо, если поле рассчитано на несколько значений keywords, то добавьте несколько ключевых слов (не более 10), разделённых запятыми. Здесь тоже постарайтесь подобрать наиболее подходящие для вашей статьи ключевые слова, которые описывают вашу статью и представлены в самой статье.
Как уже говорилось ранее, Google объявил, что ключевые слова не учитываются в алгоритме ранжирования страницы. Другие поисковые системы предоставляют меньше пояснений по этому вопросу, а это означает, что ваша выгода в приросте рейтинга может отличаться в зависимости от используемого читателем поисковика.
Выводы
Существует несколько способов улучшить SEO вашего сайта на WordPress (англ.). В этом руководстве мы рассмотрели один из них, обсудив, как добавить мета теги в WordPress, а именно: ключевые слова, мета заголовки и мета описания, используя плагин Yoast SEO.
примеры правильного написания meta-тега Description, размеры (длина) для Яндекса
Поисковая система может ориентироваться на них для формирования сниппетов, которые видит пользователь. Но если на ресурсе есть контент, который больше соответствует запросу, то теги могут быть проигнорированы.
Обычно используются: title, description и keywords. Последний утратил актуальность, поэтому его заполнять не нужно. Остальные до сих пор помогают продвигать сайты в топ.
Зачем прописывать мета?
Правильно сформированные заголовки и описания позволяют подчеркнуть конкурентные преимущества в выдаче и показать анонс контента на странице. С помощью этого небольшого текста вы сможете повысить кликабельность сниппета, а это один из главных поведенческих факторов, которые влияют на ранжирование в поиске.
Составить текст – несложно, но это помогает:
- Заинтересовать больше пользователей.
- Повысить кликабельность.
- Увеличить количество переходов на сайт.

Если вы заполнили title и description, то Google с высокой вероятностью будет выдавать их содержимое. Яндекс чаще самостоятельно выбирает нужную часть статьи для отображения. Чтобы управлять этим процессом, стоит продумывать содержимое тега с учётом ключевых слов, которые пользователи используют при поиске.
Что такое дескрипшен?
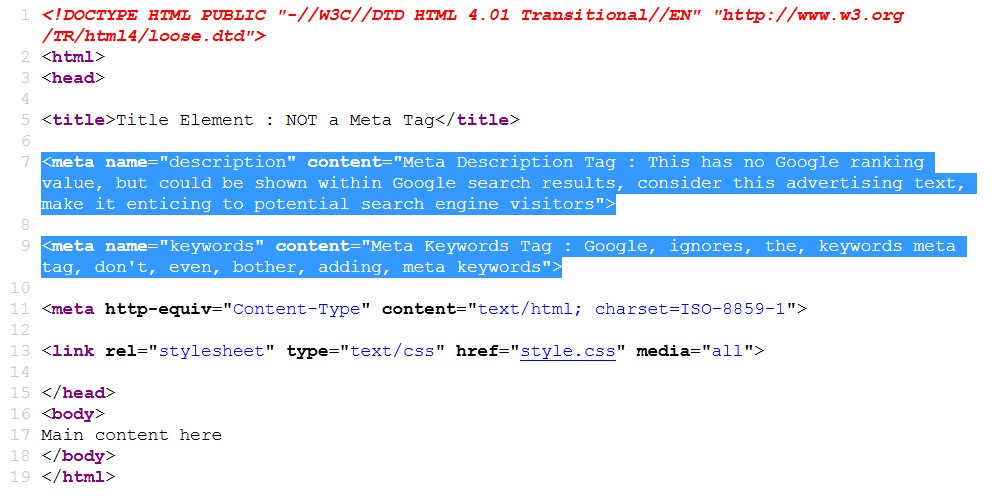
С технической точки зрения, description tag – это элемент, который вставляется в шапку страницы внутри
. Посетители сайта не видят его, но содержимое высвечивается в поиске как основной текст.В коде это выглядит так:
<head>
<meta name=»description» content=»Сюда необходимо вставить текст, который будет показан в выдаче»>
</head>
А в выдаче так:
Если это ссылка на статью, то краткое описание может быть сделано в виде анонса, если на каталог продукции, то как объявление в контекстной рекламе. Для повышения позиций в выдаче для каждого раздела стоит составлять уникальный текст тега, который точно соответствует контенту и поисковому запросу. Если заполнить эту часть сниппета правильно, его CTR вырастет.
Если заполнить эту часть сниппета правильно, его CTR вырастет.
Как правильно заполнить
Чтобы понять, что писать в мета-тег description, необходимо разобраться с общей структурой сниппета. Помимо описания в него входит заголовок, быстрые ссылки, адрес, цены и другое. При их проработке требуется придерживаться единой логики и не дублировать информацию, поскольку длина дескрипшен ограничена.
Правильно оформить отображение в поиске помогут следующие рекомендации:
- Содержание тегов должно соответствовать конкретной странице. При обновлении контента необходимо дорабатывать и данные для выдачи.
- Используйте ключевые слова в title и description, но в меру: достаточно трёх небольших по длине запросов. Это не влияет на ранжирование, но если потенциальный клиент использует его в строке поиска, то они будут подсвечены жирным шрифтом, а значит, привлекут внимание.
- Распределяйте важную для пользователей информацию: оффер – в заголовке, главные преимущества – в описание.
 В дополнение воспользуйтесь сервисами поисковых систем, чтобы добавить нужные быстрые ссылки и внедрить микроразметку для отображения специальных данных. В Яндексе сделать это можно через инструменты Вебмастера.
В дополнение воспользуйтесь сервисами поисковых систем, чтобы добавить нужные быстрые ссылки и внедрить микроразметку для отображения специальных данных. В Яндексе сделать это можно через инструменты Вебмастера.
Тестируйте разные сочетания элементов, чтобы найти наиболее кликабельную комбинацию. Правильное заполнение сниппета во многом зависит от самой объёмной его части – description.
Как писать дескрипшен для сайта – зависит от типа контента. Не существует единой формулы, которая будет эффективна для интернет-магазинов, лендингов, статей, обучающих платформ и других проектов. В поисковых системах можно найти ограничения и подсказки, которые помогут заполнить описание для выдачи правильно:
- Хотя специалисты отмечают, что максимальная длина мета-тега на сайтах – 270-300 символов, идеальный размер текста не должен превышать 140-160 знаков. Текст будет помещаться в выдаче Яндекса и Google. Значима и длина слов, потому что они переносятся на вторую строку без разделения.

- Не дублируйте информацию из title и избегайте повторов.
- Содержание тега должно быть уникальным для каждой страницы. Важно заполнять его так, чтобы описание соответствовало контенту.
- Избегайте общих фраз и не вводите пользователей в заблуждение – это влияет на дальнейшее взаимодействие с сайтом и отражается на поведенческих факторах.
- Используйте призыв к действию – это повышает CTR.
Чтобы правильно оформить сниппет, необходимо держать в голове конечную цель – привлечь клиента и обыграть конкурентов в поиске. Выбирайте формулировки так, чтобы выделяться на фоне других описаний.
Примеры написания description
Заполнить мета-тег description помогут примеры для разных типов контента. Идеальная формула для статей – написать, о чём прочитает пользователь, кликнув на ссылку. Например, если в Google ввести запрос «как правильно написать текст для лендинга», в выдаче появится материал от Tilda Education:
Несмотря на то, что заголовок и часть описания скрыты, здесь видно, как правильно заполнять мета-тег description для статей: пользователя ждут «несложные советы», а сам текст содержит ключевое словосочетание из запроса.
Теги коммерческих страниц стоит заполнять УТП и преимуществами сервиса или продукта. Пример правильного написания дескрипшена для интернет-магазина, который продает смартфоны:
Главные достоинства этого описания: конкретные цифры, которые подчеркивают наличие выбора и функциональные преимущества магазина – «удобный поиск» и «возможность сравнения цен».
Удачный прием, который помогает при написании текста – добавление названия региона. Если пользователь ищет квартиры в Сочи, ему важен регион. Чтобы правильно проработать формулировки, акцентируйте внимание на триггерах: добавьте конкретные цифры в сниппет, если пользователь интересуется стоимостью.
Несмотря на то, что в этом примере много цифр, это оправдано запросом. Количество объявлений показывает, что на сайте есть, из чего выбрать. А указание конкретных цен дает четкий ориентир. Недостаток этого сниппета в том, что описание частично повторяет заголовок.
Примеры составленных тегов description на сайте показывают, что заполнять их необходимо с учетом поисковых запросов. Для этого необходимо изучать поведение пользователей и понимать, как они взаимодействуют с контентом. В этом вам поможет статистика поисковых систем по поведенческим факторам. Узнайте, как анализировать ПФ и улучшать показатели в нашей статье.
Для этого необходимо изучать поведение пользователей и понимать, как они взаимодействуют с контентом. В этом вам поможет статистика поисковых систем по поведенческим факторам. Узнайте, как анализировать ПФ и улучшать показатели в нашей статье.
Закажи юзабилити-тестирование прямо сейчас
Заказать
теги — что это и для чего нужны, главные метатеги в SEO, способы проверки
Содержание статьи:
Мета-теги — это маленькие кусочки кода; чаще всего на странице посетитель их не видит (об исключениях расскажем), зато они дают поисковикам ценную информацию о ресурсе. Именно эти элементы рассказывают о том, какую информацию найдет пользователь на странице, в ответ на какой запрос ему лучше всего демонстрировать ту или иную страницу. Мета-теги имеют очень большое значение для продвижения, ведь SEO — это и есть общение с поисковыми системами: вы рассказываете им доступным для ботов языком о вашем ресурсе, а они начинают его любить, почитать, уважать и показывать аудитории.
Работа над мета-тегами начинается в момент разработки сайта после сбора семантики и определения структуры. А продолжаться эта «музыка» может вечно, ведь сайт — живой организм, он меняется, растет, обрастает новыми страницами, избавляется от старых. И каждой необходимы мета-теги.
Ну как необходимы… Никто не оштрафует вас, если вы запустите сайт без этих кусочков кода. Но с видимостью и трафиком точно будут проблемы, а топа органической выдачи такому сайту не видать как своих ушей. Поэтому мы считаем, что мета-теги именно ДОЛЖНЫ быть подготовлены отдельно для всех страниц ресурса. И прямо сейчас расскажем вам о наиболее значимых мета-тегах.
Для чего используются мета-теги
Элементы помогают специалистам и владельцам бизнеса решать сразу несколько важных задач. Это:
- Получить наилучшие позиции в поисковой органической выдаче по конкретным запросам.
-
Быстрее продвинуться в топ, в том числе по низкочастотным запросам.

- Показать пользователю самую-самую полезную, своевременную, понятную информацию по его запросу так, чтобы человек осознал: это то, что мне нужно!
- Формировать классные сниппеты, которые будут повышать кликабельность сайта на поиске.
- Фиксировать данные о каждой странице сайта, чтобы поисковики их понимали, одобряли и включали в выдачу.
Помните: когда поисковики видят два сайта с примерно одинаковым по тематике и качеству контентом, лучше они будут ранжировать тот, на котором качественнее проработаны мета-теги.
Разбираем мета-теги по косточкам
Description.
Это анонс содержания страницы. Это точно не набор ключевых слов, а связное, логичное, убедительное описание того, что увидит пользователь на странице. Часто поисковые боты берут его для формирования сниппета — небольшого блока-описания, видимого в выдаче на поиске. Рекомендуемая длина — 160 символов; допустимо, по разным оценкам, до 200-250 знаков, включая пробелы.
Основная задача мета-тега description — привлекать пользователей. Это крайне значимо для продвижения сайта, так как CTR на поиске — важный поведенческий фактор. Чем больше кликов обеспечил сниппет (читай, description), тем лучше будет ранжироваться ресурс.
Мета-тег description должен:
- Четко показывать суть страницы и возможности пользователей.
- Быть уникальным в пределах сайта.
- Содержать поисковые запросы для конкретной страницы, желательно в начале.
- Отражать преимущества товара, если речь идет о товарной странице, и услуги, если мы говорим об услугах.
- Не дублировать мета-тег title (о нем тоже расскажем).
- Не быть слишком кратким и малоинформативным.
- Не содержать «воды» — описательных текстов, подтягивающихся с сайта (бывает, если мета-тег формируется автоматически)
Наши советы:
- Избегайте повторения мета-тега description на разных страницах ресурса.
 Для этого дополняйте и детализируйте — добавляйте название бренда, модели, цвет, размерный ряд. Так, чтобы поисковые боты могли заметить отличия страниц с похожим контентом.
Для этого дополняйте и детализируйте — добавляйте название бренда, модели, цвет, размерный ряд. Так, чтобы поисковые боты могли заметить отличия страниц с похожим контентом. - Вписывайте ключи естественно, если нужно, склоняйте и разбавляйте дополнительными словами. Набор ключевых слов в разных видах — несомненное зло.
- Постарайтесь показать пользователю, какую именно его проблему/задачу решит просмотр конкретной страницы ресурса.
- Покажите преимущества продукта и компании (например, если есть бесплатная доставка, это стоит указать в мета-теге description).
- Используйте динамические элементы: сколько единиц товара есть на складе, каковы проценты скидки или стоимость.
- В мета-теге description можно умеренно использовать эмодзи. Предположительно (но не точно), улучшается CTR сайта на поиске за счет повышения заметности сниппета.
Title.
Самый супер-мега-мета-тег; наиболее явно влияет на отношение к сайту поисковых систем и на ранжирование. При переходе на страницу его не видно, зато на поиске очень часто title становится заголовком для сниппета (иногда система вместо него подтягивает заголовок Н1 или даже подзаголовок Н2 по каким-то своим неведомым алгоритмам, но нечасто). Title — это 65 символов, в которые нужно вложить самое главное, сформулировать заголовок страницы. Причем, сформулировать так, чтобы он был: а) понятным, б) информативным и в) приятным глазу пользователя. Страницы с непрописанным мета-тегом title на поиске выглядят убого, так как вместо заголовка у такой страницы перед сниппетом может выводиться набор нечитаемых символов. И это точно снижает CTR (кликабельность) сайта.
При переходе на страницу его не видно, зато на поиске очень часто title становится заголовком для сниппета (иногда система вместо него подтягивает заголовок Н1 или даже подзаголовок Н2 по каким-то своим неведомым алгоритмам, но нечасто). Title — это 65 символов, в которые нужно вложить самое главное, сформулировать заголовок страницы. Причем, сформулировать так, чтобы он был: а) понятным, б) информативным и в) приятным глазу пользователя. Страницы с непрописанным мета-тегом title на поиске выглядят убого, так как вместо заголовка у такой страницы перед сниппетом может выводиться набор нечитаемых символов. И это точно снижает CTR (кликабельность) сайта.
Как правильно заполнять title с точки зрения SEO-пристрастий поисковиков:
- Title неповторим в пределах ресурса, даже если он состоит из сотен страниц.
- Он должен коротко и ясно отображать суть контента.
-
В мета-теге title должны присутствовать запросы, по которым конкретная страница продвигается.

- Title — это не дубль мета-тега Н1. Первый — технический заголовок страницы, второй — заголовок контента, расположенного на странице.
- Важно прописывать мета-тег хорошим русским языком, без нарочитых ошибок, даже если пользователи допускают их при наборе ключевых слов.
- Title должен укладываться в 65 символов, иначе лишнюю часть поисковик выбросит и заменит многоточием. Причем необязательно это будет хвост, нередко поисковые боты обрезают начало заголовка или ставят неуместные многоточия в середине фразы.
- В идеале мета-тег title должен давать ответ на самые общие вопросы пользователей: что может сделать/купить человек на этой конкретной странице и в каких случаях.
Советы по заполнению мета-тега title
- Никогда, никогда, НИКОГДА не повторяйте в title ни description, ни Н1.
- Чтобы сделать уникальными заголовки страниц с похожими товарами, вписывайте артикулы, размеры, цветовую гамму и другие переменные описания товара.

- Не используйте слишком общие понятия. Например, заголовок «Одежда» короткий и неинформативный, а «Женские платья, размерный ряд 42-56» конкретный и понятный.
- Не придумывайте кликбейтные заголовки вида «Только у нас супер-пупер-вау расчески для собак».
- Сопоставляйте мета-тег title с семантическим ядром и используйте ключи, по которым продвигается конкретная страница.
- Если речь идет о региональном ресурсе, указывайте город/регион в заголовке. Поисковикам это важно, чтобы показывать страницу нужной аудитории, а пользователям — чтобы сразу понять, что предложение действительно для их места жительства. Фишка годится только для сайта, который продвигается в одном, а не в нескольких регионах.
- Избегайте стоп-слов: предлогов, междометий, союзов. Они могут присутствовать, только если без них фраза теряет смысл.
- Избегайте дополнительных символов: разных видов кавычек, слэшей, плюсов, эмоциональных знаков.
 Без них мета-тег title станет милее и понятнее поисковым ботам.
Без них мета-тег title станет милее и понятнее поисковым ботам. - Как и в случае с мета-тегом description, используйте переменные/динамические элементы, например, цены. Поисковым ботам это нравится, а пользователям помогает «зацепиться» взглядом.
- Используйте (если это уместно) конструкции с цифрами. Например, «10 советов как написать title».
- По возможности описывайте функционал страницы. Если товар можно заказать, так и напишите. Если есть возможность только посмотреть, не пишите в title «купить», чтобы не вводить людей в заблуждение и не получать большого количества отказов.
Заголовок h2.
Это тоже SEO-значимый и влияющий на поведенческие факторы мета-тег. Н1 пользователи видят как заголовок. Когда вы заходите на сайт и видите «Наши услуги», «Отзывы наших клиентов», «Линейка верхней одежды для женщин» — вот он, этот самый мета-тег Н1.
Критерии качества для мета-тега Н1:
-
Используется на странице ОДИН раз.
 Попытки неопытных SEO-специалистов дублировать Н1 для лучшего продвижения на раз вычисляются поисковиками и совершенно не приветствуются.
Попытки неопытных SEO-специалистов дублировать Н1 для лучшего продвижения на раз вычисляются поисковиками и совершенно не приветствуются. - Содержит наиболее частотный ключ страницы.
- Единственный-неповторимый в пределах сайта.
- В случае оформления продуктовых страниц Н1 включает главные характеристики продукта.
- Воспринимается как логичная фраза-заголовок, а не тупой набор ключей.
Наши советы:
- Делайте мета-тег Н1 информативным, живым, привлекательным и не слишком длинным. Строгих ограничений нет, но ваять название на 350 знаков — это чересчур.
- Включайте в мета-тег Н1 ключевое слово, соответствующее разделу каталога или товара, если речь идет об интернет-магазине.
- Используйте в заголовке цифры. Это привлекает внимание пользователей, что крайне важно для хорошего ранжирования.
- Не используйте кричащие оценочные прилагательные великолепный, сногсшибательный, и т.
 д. Дайте пользователю самому прийти к такому выводу.
д. Дайте пользователю самому прийти к такому выводу. - Не используйте шаблоны вида «Самая быстрая доставка пирогов», «Самый лучший сервис по ремонту велосипедов», «Самые низкие цены на домашние тапочки здесь». Чем больше конкретики, тем лучше.
Мета-теги h3, h4, h5, H5, H6
Эти мета-теги — подзаголовки текста разных уровней. Наиболее часто используется мета-тег Н2, реже — Н3, остальные мета-теги этого ряда сегодня можно назвать избыточными. Они используются редко.
Мета-теги Н2 и Н3 конкретизируют мета-тег Н1, помогают визуально структурировать тест, разбить его на блоки и сообщить пользователю, о чем пойдет речь в каждом блоке. Эти мета-теги оценивают и поисковые системы, которые тоже любят не простыни «а-ля нулевые», а современные, хорошо отформатированные тексты. А еще, теоретически, мета-теги из группы Нх могут выводиться поисковиками в качестве заголовков сниппетов, если так вздумается своенравному искусственному интеллекту.
Мета-тег keywords
Лет 12-15 назад это был классический мета-тег для SEO-продвижения ресурса. Как заполнялся мета-тег keywords? В нем указывались основные ключевые слова. Не литературно и логично, а совсем незатейливо, через запятую или даже просто через пробел. Но поисковик Google официально перестал учитывать мета-тег keywords еще осенью 2009 года. Справка Яндекс информирует, что этот мета-тег, теоретически, может учитываться, но на практике мы видим это крайне редко. Так что современные SEO-мастера с мета-тегом keywords не работают, направляя свою энергию на решение более актуальных профессиональных задач.
Как проверить мета-теги на сайте
Чтобы найти, увидеть, оценить и проанализировать мета-теги совершенно не обязательно использовать сложные digital-сервисы. Все не просто, а очень просто.
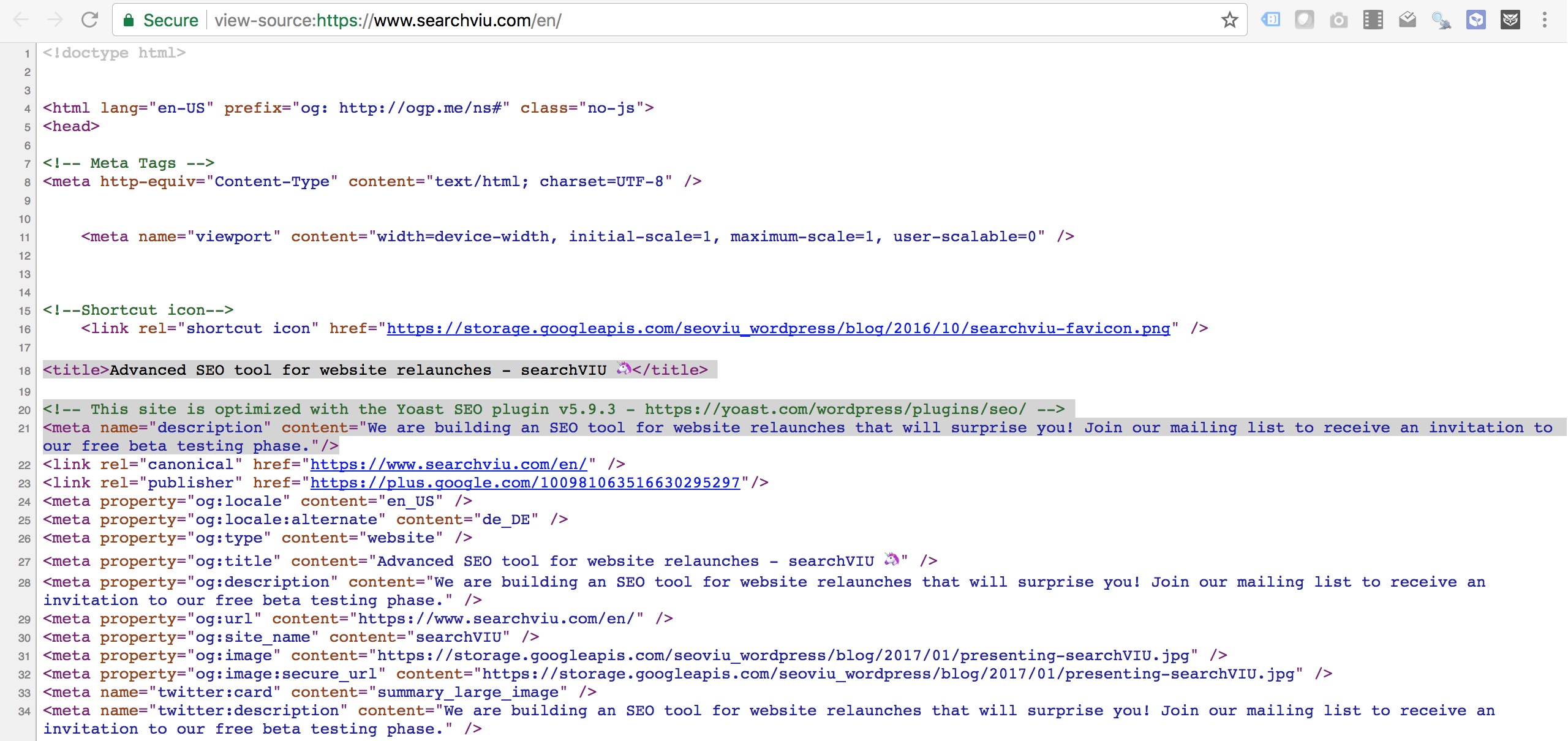
Способ 1. Перейдите на интересующую вас страницу => Кликните правой кнопкой компьютерной мышки => В выпадающем меню выберите пункт «Посмотреть код страницы». В открывшемся окне идите наверх и ищите обозначение <head>. Сразу после него вы обнаружите все нужные элементы и сможете оценить их содержание.
В открывшемся окне идите наверх и ищите обозначение <head>. Сразу после него вы обнаружите все нужные элементы и сможете оценить их содержание.
Способ 2. Начало аналогично: перейдите на нужную страницу => Наберите на клавиатуре сочетание Сtrl+U => В новом окне вы увидите полный код страницы; это произойдет мгновенно. Затем ищите мета-теги в разделе <head>. Кстати, чтобы быстрее найти нужный элемент, воспользуйтесь другой волшебной комбинацией — Ctrl+F, а в открывшемся поле поиска введите название мета-тега: description, title или Н1.
Но можно и специальные инструменты применять, и об этом наш…
…Способ 3. Например, можно скачать бесплатную программу Xenu, которая очень облегчает жизнь. Просто введите в программу ссылку, и она за пару секунд оформит в таблицу все страницы ресурса, указав title и description для каждой. Получается наглядно.
ИТОГО
Мета-теги — это необязательно, но… обязательно. Без них можно обойтись, если вам плевать на продвижение и трафик, обязательно, если вы мечтаете увидеть ресурс в топе органической выдачи. Мы знаем все нюансы работы с мета-тегами и готовы проверить любой ресурс на качество мета-тегов, а при необходимости и доработать их. Нередко одна только эта с умом проведенная операция позволяет существенно продвинуть ресурс в поисковой выдаче. Давайте попробуем!
Без них можно обойтись, если вам плевать на продвижение и трафик, обязательно, если вы мечтаете увидеть ресурс в топе органической выдачи. Мы знаем все нюансы работы с мета-тегами и готовы проверить любой ресурс на качество мета-тегов, а при необходимости и доработать их. Нередко одна только эта с умом проведенная операция позволяет существенно продвинуть ресурс в поисковой выдаче. Давайте попробуем!
Мета-описание [2021 SEO] — Moz
Что такое мета-описание?
Метаописание — это атрибут HTML, который предоставляет краткое описание веб-страницы. Поисковые системы, такие как Google, часто отображают метаописание в результатах поиска, что может повлиять на рейтинг кликов.
Пример:
Пример кода
Оптимальная длина
Мета-описания могут быть любой длины, но Google обычно обрезает фрагменты до ~ 155–160 символов. Лучше, чтобы метаописания были достаточно длинными, чтобы они являются достаточно информативными, поэтому мы рекомендуем описания от 50 до 160 символов. Помните, что «оптимальная» длина будет варьироваться в зависимости от ситуации, и вашей основной целью должно быть обеспечение ценности и увеличения количества кликов.
Лучше, чтобы метаописания были достаточно длинными, чтобы они являются достаточно информативными, поэтому мы рекомендуем описания от 50 до 160 символов. Помните, что «оптимальная» длина будет варьироваться в зависимости от ситуации, и вашей основной целью должно быть обеспечение ценности и увеличения количества кликов.
Оптимальный формат
Теги мета-описания, хотя и не привязаны к рейтингу в поисковых системах, чрезвычайно важны для получения пользователями переходов по странице результатов поиска.Эти короткие абзацы предоставляют веб-мастеру возможность «рекламировать» контент для пользователей, выполняющих поиск, и возможность для поисковиков решить, является ли контент релевантным и содержит ли информацию, которую они ищут по своему поисковому запросу.
Мета-описание страницы должно разумно (читай: естественным, активным, без спама) использовать ключевые слова, на которые нацелена страница, но также создавать убедительное описание, по которому поисковик захочет щелкнуть. Он должен иметь прямое отношение к описываемой странице и отличаться от описаний других страниц.
Он должен иметь прямое отношение к описываемой странице и отличаться от описаний других страниц.
Фактор ранжирования Google?
В сентябре 2009 года Google объявил, что ни метаописания, ни мета-ключевые слова не влияют на алгоритмы ранжирования Google для веб-поиска.
Метаописания, однако, могут повлиять на CTR страницы (рейтинг кликов) в Google, что может положительно повлиять на способность страницы к ранжированию.
По этой причине, среди прочего, важно приложить некоторые усилия к метаописаниям.
Лучшие практики SEO
Напишите убедительную копию объявления
Тег meta description выполняет функцию рекламной копии.Он привлекает читателей на веб-сайт из результатов поиска и, таким образом, является очень заметной и важной частью поискового маркетинга. Создание удобочитаемого, убедительного описания с использованием важных ключевых слов может улучшить рейтинг кликов для данной веб-страницы. Чтобы максимизировать CTR на страницах результатов поисковых систем, важно отметить, что Google и другие поисковые системы выделяют ключевые слова в описании жирным шрифтом, когда они соответствуют поисковым запросам. Этот полужирный текст может привлечь внимание пользователей, выполняющих поиск, поэтому вам следует как можно точнее сопоставить свои описания с поисковыми запросами.
Этот полужирный текст может привлечь внимание пользователей, выполняющих поиск, поэтому вам следует как можно точнее сопоставить свои описания с поисковыми запросами.
Избегайте дублирования тегов метаописаний
Как и тегов заголовков, важно, чтобы метаописания на каждой странице были уникальными. В противном случае результаты выдачи будут выглядеть следующим образом:
Один из способов борьбы с дублированием метаописаний — реализовать динамический и программный способ создания уникальных метаописаний для автоматизированных страниц. Однако, если возможно, ничто не может заменить оригинальное описание, которое вы пишете для каждой страницы.
Не включайте двойные кавычки
Каждый раз, когда кавычки используются в HTML метаописания, Google обрезает это описание в кавычках, когда оно появляется в поисковой выдаче.Чтобы этого не произошло, лучше всего удалить из метаописаний все не буквенно-цифровые символы. Если кавычки важны в вашем метаописании, вы можете использовать сущность HTML вместо двойных кавычек, чтобы предотвратить усечение.
Иногда нормально писать метаописания
, а неХотя обычная логика гласит, что универсально разумнее написать хорошее метаописание, чем позволять движкам очищать данную веб-страницу, это не всегда .Используйте это общее эмпирическое правило, чтобы определить, следует ли вам писать собственное метаописание:
Если на странице нацелено от одного до трех часто используемых терминов или фраз, напишите собственное метаописание, ориентированное на пользователей, выполняющих поисковые запросы, включая эти термины.
Если страница нацелена на трафик с длинным хвостом (три или более ключевых слов), иногда может быть разумнее позволить движкам самостоятельно заполнять метаописание. Причина проста: когда поисковые системы собирают метаописание, они всегда отображают ключевые слова и окружающие фразы, которые пользователь искал.Если веб-мастер записывает мета-описание в код страницы, то, что он выбирает для записи, может фактически снизить релевантность, которую движки создают естественным образом, в зависимости от запроса.
Одно предостережение относительно намеренного исключения мета-тегов описания: Имейте в виду, что сайты обмена в социальных сетях, такие как Facebook, обычно используют мета-тег описания страницы в качестве описания, которое появляется, когда страница публикуется на их сайтах. Без мета-тега описания сайты социальных сетей могут просто использовать первый текст, который они могут найти.В зависимости от первого текста на вашей странице это может не создавать хорошего пользовательского опыта для людей, которые сталкиваются с вашим контентом через социальные сети.
Внимание: поисковые системы не всегда будут использовать ваше мета-описание
В некоторых случаях поисковые системы могут отменять мета-описание, указанное веб-мастером в HTML-коде страницы. Непредсказуемо, когда именно это произойдет, но это часто происходит, когда Google не считает, что существующее метаописание адекватно отвечает на запрос пользователя и идентифицирует фрагмент с целевой страницы, который лучше соответствует запросу поисковика.
Продолжайте учиться
Как писать метаописания в постоянно меняющемся мире (также известный как Google Giveth, Google Taketh Away)
Сводка: С середины мая 2018 года Google вернулся к более коротким отображаемым фрагментам. Наши данные показывают, что эти изменения широко распространены и что большинство метаописаний обрезаются в предыдущем диапазоне примерно 155–160 символов.
Еще в декабре Google существенно изменил способ отображения поисковых сниппетов: наше исследование показало, что многие сниппеты длиннее 300 символов.На выходных они, похоже, отменили это изменение (Дэнни Салливан частично подтвердил это в Twitter 14 мая). Помимо очевидного вопроса — каковы новые ограничения? — это может оставить вас в недоумении, как справиться, когда правила продолжают меняться. Ни у кого из нас нет хрустального шара, но я попытаюсь ответить на оба вопроса, основываясь на том, что мы знаем сегодня.
Ложь, грязная ложь и статистика .
 ..
..Я извлек все доступные фрагменты поиска из MozCast 10K (страница 1 результатов Google для 10 000 ключевых слов), поскольку это набор данных, который мы собираем ежедневно и у него богатая история.Утром 15 мая в этом наборе данных было 89 383 отображаемых фрагмента.
Я мог бы сказать вам, что для всего набора данных минимальная длина составляла 6 символов, максимальная — 386, а среднее значение — около 159. Это не очень полезно по нескольким причинам. Во-первых, совет писать метаописания длиной от 6 до 386 символов — не совсем полезный совет. Во-вторых, мы имеем дело с множеством крайностей. Например, вот отрывок по запросу «USMC»:
Общественные службы морской пехоты могут быть замечательной организацией, но я сожалею, что сообщаю, что их метаописание на самом деле является «яблоком» (Google добавляет точку, я полагаю, отчаяние).Вот фрагмент поиска по универмагу Younkers:
Если отбросить их серьезную путаницу с несколькими брендами, я думаю, мы все можем согласиться с тем, что «BER Meta TAG1» не оптимален. Если эти кейсы чему-то вас научат, то дело только в том, чего нельзя делать. А как насчет противоположной крайности? Вот фрагмент из 386 символов, полученный при поиске по запросу «соглашение о недопущении конкуренции»:
Если эти кейсы чему-то вас научат, то дело только в том, чего нельзя делать. А как насчет противоположной крайности? Вот фрагмент из 386 символов, полученный при поиске по запросу «соглашение о недопущении конкуренции»:
Обратите внимание на «Перейти к исключениям» и ссылки в начале. Они были добавлены Google, поэтому сложно сказать, что учитывается при подсчете символов, а что нет.Вот одна без этих надстроек, длина которой составляет 370 символов, из поиска «книги Голодных игр»:
Итак, мы знаем, что более длинные фрагменты все еще существуют. Однако обратите внимание, что оба этих фрагмента взяты из Википедии, что является исключением из многих правил SEO. Эти длинные описания — лишь второстепенные случаи? Глядя на среднее значение (или даже на медиану в данном случае), мы ничего не можем сказать.
Общая картина, часть 1
Иногда вы должны позволить данным говорить сами за себя, с минимумом уговоров.Давайте посмотрим на все отрезанные фрагменты (заканчивающиеся на «. ..») и удалим результаты видео (из предыдущего исследования мы знаем, что они немного короче). Остается 42 863 фрагмента (чуть меньше половины нашего набора данных). Вот график всех отрезанных длин, собранных в ячейки по 25 символов (0–25, 26–50 и т. Д.):
..») и удалим результаты видео (из предыдущего исследования мы знаем, что они немного короче). Остается 42 863 фрагмента (чуть меньше половины нашего набора данных). Вот график всех отрезанных длин, собранных в ячейки по 25 символов (0–25, 26–50 и т. Д.):
Это сильно отличается от наших данных за декабрь и явно сгруппировано в диапазоне 150–175 символов. Мы видим, что несколько отображаемых фрагментов Google обрезаются после диапазона 300+, но они затмеваются более короткими отрезками.
Общая картина, часть 2
Очевидно, что в этом диапазоне 125–175 символов происходит много всего, поэтому давайте увеличим масштаб и посмотрим только на среднюю часть частотного распределения, разбитую на более мелкие сегменты из 5 символов:
Мы можем довольно ясно видеть, что большая часть отсечений происходит в диапазоне 145–165 символов. До декабря наши предыдущие правила для метаописаний заключались в том, чтобы они не превышали 155 символов, поэтому похоже, что Google более или менее вернулся к старым правилам.
Имейте в виду, что Google использует пропорциональные шрифты, поэтому точного ограничения на количество символов нет. Некоторые люди выдвинули гипотезу об ограничении ширины в пикселях, например, с тегами заголовков, но я обнаружил, что это сложнее определить с помощью многострочных фрагментов (ситуация становится еще более странной в мобильных результатах). Практически тоже сложно писать до пиксельного предела. Данные показывают, что 155 символов — разумное приближение.
К машине обратного пути …?!
Должны ли мы просто вернуться к обрезке из 155 символов? Если вы уже написали более длинные метаописания, стоит ли вам отказаться от этой работы и начать заново? Простая правда в том, что никто из нас не знает, что произойдет на следующей неделе.На мой взгляд, у нас есть четыре жизнеспособных варианта:
(1) Пусть этим займется Google
Некоторые сайты вообще не имеют метаописаний. Википедия — одна из них. Теперь Google понимает содержание Википедии гораздо глубже, чем большинство сайтов (отчасти благодаря Викиданным), но многие сайты прекрасно обходятся без тега. Если ваш выбор — написать плохие, повторяющиеся теги или оставить их пустыми, я бы сказал, оставьте их пустыми и позвольте Google разобраться с этим.
Если ваш выбор — написать плохие, повторяющиеся теги или оставить их пустыми, я бы сказал, оставьте их пустыми и позвольте Google разобраться с этим.
(2) Пусть… упасть там, где это может быть
Вы можете просто написать до длины, которая, по вашему мнению, идеально подходит для любой данной страницы (в пределах разумного), и если фрагменты будут обрезаны, не беспокойтесь об этом. Может быть, многоточие (…) добавляет интриги. Я полушутя, но реальность такова, что прерывание — это не поцелуй смерти. Хорошее описание должно побуждать людей читать больше.
(3) Нарезать все на 155 символов
Вы можете вернуться и безжалостно взломать всю свою тяжелую работу до 155 символов.Я думаю, что это обычно будет потрачено плохо и может привести к еще худшим поисковым сниппетам. Если вы хотите переписать более короткие метаописания для наиболее важных страниц, это вполне разумно, но имейте в виду, что некоторые результаты все еще показывают более длинные фрагменты, и эта ситуация будет продолжать развиваться.
(4) Напишите описания с адаптацией к длине
Можно ли написать описание, которое хорошо работает при обеих длинах? Я думаю, что это так, с некоторой осторожностью и планированием.Я не обязательно рекомендую это для каждой страницы, но, может быть, есть способ съесть наш торт и съесть хотя бы половину …
Подход 150/150
В последнее время я был немного одержим стилем письма «перевернутая пирамида». Это журналистский стиль, в котором вы начинаете с вывода или резюме вашей основной идеи, а затем разбиваете ее на детали, данные и контекст. Хотя этот подход хорошо подходит для Интернета, его истоки связаны с ограничениями макета в печати.Вы никогда не знали, когда ваш редактор должен будет сократить вашу статью, чтобы уместить все доступное пространство, поэтому стиль перевернутой пирамиды гарантировал, что наиболее важная часть обычно будет сохранена.
Что, если бы мы применили этот подход к метаописаниям? Другими словами, почему бы не написать «наводку» из 150 символов, которая обобщает страницу, а затем добавить 150 символов полезных, но менее важных деталей (когда добавление этой детали имеет смысл и дает ценность)? 150/150 — это не магическое число — вы можете даже сделать 100/100 или 100/200. Главное — убедиться, что текст перед вырезом может стоять сам по себе.
Главное — убедиться, что текст перед вырезом может стоять сам по себе.
Думайте об этом как об объявлении с двумя отдельными строками текста. Возьмем этот пост в блоге:
Строка 1 (145 символов)
В декабре мы сообщили, что Google увеличил количество поисковых сниппетов до более чем 300 символов. К сожалению, похоже, что правила снова изменились.
Строка 2 (122 символа)
Согласно нашему новому исследованию (май 2018 г.), ограничение снова составляет 155–160 символов.Как оптимизаторам оптимизации следует адаптироваться к этим изменениям?
Строка 1 содержит краткую версию истории и, надеюсь, позволяет поисковикам узнать, что они идут правильным путем. Строка 2 углубляется в некоторые детали и дает достаточно данных (надеюсь), чтобы заинтриговать. Если Google использует более длинное описание, оно должно работать нормально, но если они этого не делают, нам не должно быть ничего хуже.
Стоит ли вообще беспокоиться?
Стоит ли это усилий? Я думаю, что написание эффективных описаний, которые привлекают посетителей поиска, по-прежнему очень важно в теории (и это косвенно влияет даже на ранжирование), но вы можете обнаружить, что можете отлично писать в пределах 155 символов. Мы также должны признать, что Google, похоже, переписывает все больше и больше описаний. Это сложно измерить, поскольку многие перезаписи являются частичными, но нет гарантии, что ваше мета-описание будет использоваться в том виде, в каком оно написано.
Мы также должны признать, что Google, похоже, переписывает все больше и больше описаний. Это сложно измерить, поскольку многие перезаписи являются частичными, но нет гарантии, что ваше мета-описание будет использоваться в том виде, в каком оно написано.
Есть ли способ узнать, когда будет использоваться более длинный фрагмент (> 300 символов)? Некоторые специалисты по поисковой оптимизации выдвинули гипотезу о наличии связи между более длинными сниппетами и избранными сниппетами вверху страницы. В нашем общем наборе данных 13,3% всех поисковых запросов содержали фрагменты.Если мы посмотрим только на результаты поиска с максимальной длиной отображаемого фрагмента в 160 символов (то есть ни один результат не был длиннее 160 символов), найденный фрагмент составил 11,4%. Если мы посмотрим на результаты поиска с хотя бы одним отображаемым сниппетом длиной более 300 символов, количество избранных сниппетов составляет 41,8%. Хотя этот второй набор данных довольно мал, это разительная разница. Кажется, есть некоторая связь между способностью Google извлекать ответы в виде избранных сниппетов и их способностью или желанием отображать более длинные поисковые сниппеты.Однако во многих случаях эти более длинные фрагменты переписываются или берутся прямо со страницы, поэтому даже в этом случае нет гарантии, что Google будет использовать ваше более длинное мета-описание.
Кажется, есть некоторая связь между способностью Google извлекать ответы в виде избранных сниппетов и их способностью или желанием отображать более длинные поисковые сниппеты.Однако во многих случаях эти более длинные фрагменты переписываются или берутся прямо со страницы, поэтому даже в этом случае нет гарантии, что Google будет использовать ваше более длинное мета-описание.
На данный момент кажется, что руководство из 155 символов снова в игре. Если вы уже увеличили некоторые из своих метаописаний, я не думаю, что есть повод для паники. Возможно, имеет смысл переписать слишком длинные описания на важных страницах, особенно если обрезки приводят к плохим результатам. Если вы все же решите переписать некоторые из них, подумайте о подходе 150/150 — по крайней мере, вы будете немного более ориентированы на будущее.
(мета) Теги заголовка + проверка длины заголовка [2021 SEO]
Что такое тег заголовка?
Тег заголовка — это элемент HTML, который определяет заголовок веб-страницы. Теги заголовков отображаются на страницах результатов поисковой системы (SERP) в качестве заголовка, по которому можно щелкнуть по заданному результату, и важны для удобства использования, SEO и публикации в социальных сетях. Тег заголовка веб-страницы предназначен для точного и краткого описания содержимого страницы.
Теги заголовков отображаются на страницах результатов поисковой системы (SERP) в качестве заголовка, по которому можно щелкнуть по заданному результату, и важны для удобства использования, SEO и публикации в социальных сетях. Тег заголовка веб-страницы предназначен для точного и краткого описания содержимого страницы.
Введите свой заголовок ниже, чтобы увидеть, как он будет отображаться в результатах поиска Google:
Для получения наиболее точных результатов просмотрите в браузере настольного компьютера.
Примечание : Многие люди говорят «метатеги заголовков», даже если заголовки технически не являются метатегами. Хотя некоторые из них спорят, оба варианта обычно подходят.
Пример кода
Пример заголовка
Оптимальный формат
Первичное ключевое слово — вторичное ключевое слово | Фирменное наименование
8-футовые зеленые виджеты — Виджеты и инструменты | Widget World
Оптимальная длина заголовка
Google обычно отображает первые 50–60 символов тега заголовка. Согласно нашим исследованиям, если вы ограничите свои заголовки 60 символами, вы можете ожидать, что около 90% ваших заголовков будут отображаться правильно. Точного ограничения на количество символов нет, потому что символы могут различаться по ширине, а отображаемые заголовки Google (в настоящее время) имеют максимум 600 пикселей.
Согласно нашим исследованиям, если вы ограничите свои заголовки 60 символами, вы можете ожидать, что около 90% ваших заголовков будут отображаться правильно. Точного ограничения на количество символов нет, потому что символы могут различаться по ширине, а отображаемые заголовки Google (в настоящее время) имеют максимум 600 пикселей.
Почему важны теги заголовков?
Мета-теги заголовков являются важным фактором, помогающим поисковым системам понять, о чем ваша страница, и они являются первым впечатлением, которое у многих людей создается о вашей странице. Теги заголовка используются в трех ключевых местах: (1) страницы результатов поисковых систем (SERP), (2) веб-браузеры и (3) социальные сети.
1. Страницы результатов поисковой системы
Тег заголовка определяет (за некоторыми исключениями) отображаемый заголовок в поисковой выдаче и является первым опытом поискового посетителя на вашем сайте. Даже если ваш сайт находится в хорошем рейтинге, хороший заголовок может быть решающим фактором при определении того, перейдет ли кто-нибудь по вашей ссылке.
2. Веб-браузеры
Тег заголовка также отображается в верхней части веб-обозревателя и выступает в качестве заполнителя, особенно для людей, у которых открыто много вкладок браузера.Уникальные и легко узнаваемые заголовки с важными ключевыми словами ближе к началу помогают гарантировать, что люди не потеряют ваш контент.
3. Социальные сети
Некоторые внешние веб-сайты, особенно социальные сети, будут использовать ваш тег заголовка, чтобы определять, что отображать, когда вы делитесь этой страницей. Вот скриншот из Facebook, например:
Имейте в виду, что некоторые социальные сети (включая Facebook и Twitter) имеют свои собственные метатеги, позволяющие вам указывать заголовки, которые отличаются от вашего основного тега заголовка.Это может позволить вам оптимизировать для каждой сети и предоставлять более длинные заголовки, когда / где они могут быть полезны.
Как мне написать хороший тег заголовка?
Поскольку теги заголовков являются такой важной частью как поисковой оптимизации, так и пользовательского опыта поиска, их эффективное написание — это потрясающая, не требующая больших усилий и высокоэффективная задача SEO. Вот важные рекомендации по оптимизации тегов заголовков для поисковых систем и целей удобства использования:
Вот важные рекомендации по оптимизации тегов заголовков для поисковых систем и целей удобства использования:
1. Следите за длиной заголовка
Если ваш заголовок слишком длинный, поисковые системы могут обрезать его, добавив многоточие («… «) и в итоге могут пропустить важные слова. Хотя мы обычно рекомендуем использовать заголовки длиной не более 60 символов, точный лимит немного сложнее и основан на 600-пиксельном контейнере.
Некоторые символы, естественно, занимают больше пробел. Такой символ, как заглавная «W», шире, чем строчный, например «i» или «t». Взгляните на примеры ниже:
В первом заголовке отображается всего 77 символов, потому что «ittl» в «Littlest» «очень узкое, а заголовок содержит трубы (» | «).Второй заголовок обрывается после 42 символов из-за широких заглавных букв (например, «W») и того факта, что следующее слово в теге заголовка — это полное название веб-сайта.
Старайтесь избегать заголовков ВСЕХ ЗАГЛАВНЫХ букв. Посетителям, выполняющим поиск, может быть сложно их прочитать, и они могут серьезно ограничивать количество символов, отображаемых Google.
Имейте в виду, что даже в пределах разумной длины поисковые системы могут выбрать отображение заголовка, отличного от того, которое вы указываете в теге заголовка. Например, Google может добавить ваш бренд к отображаемому заголовку, например:
Здесь, потому что Google обрезал текст перед добавлением бренда (текст перед «… «- исходный текст), были отображены только 35 символов исходного заголовка. Подробнее о том, как запретить поисковым системам переписывать теги заголовков, см. ниже.
Имейте в виду, что более длинные заголовки могут лучше работать для публикации в социальных сетях в некоторых случаев, а некоторые заголовки просто естественно длинные. Хорошо помнить о том, как ваши заголовки отображаются в результатах поиска, но нет никаких штрафов за использование длинного заголовка. Используйте свое суждение и думайте, как посетитель поиска.
2. Не переусердствуйте с ключевыми словами SEO
Хотя алгоритм Google не предусматривает штрафных санкций для длинных заголовков, вы можете столкнуться с проблемами, если начнете набивать заголовок ключевыми словами таким образом, чтобы это создавало неудобства для пользователей, например:
Купить виджеты, Лучшие виджеты, Дешевые виджеты, Виджеты на продажу
Избегайте заголовков, которые представляют собой просто список ключевых слов или повторяющиеся варианты одного и того же ключевого слова снова и снова. Эти заголовки вредны для поисковых пользователей и могут вызвать проблемы с поисковыми системами. Поисковые системы понимают варианты ключевых слов, и вставлять каждую версию ключевого слова в заголовок излишне и контрпродуктивно.
Эти заголовки вредны для поисковых пользователей и могут вызвать проблемы с поисковыми системами. Поисковые системы понимают варианты ключевых слов, и вставлять каждую версию ключевого слова в заголовок излишне и контрпродуктивно.
3. Дайте каждой странице уникальный заголовок
Уникальные заголовки помогают поисковым системам понять, что ваш контент уникален и ценен, а также повышают рейтинг кликов. В масштабе сотен или тысяч страниц может показаться невозможным создать уникальный заголовок для каждой страницы, но современные CMS и шаблоны на основе кода должны позволять вам, по крайней мере, создавать уникальные заголовки, основанные на данных, почти для каждой важной страницы. твой сайт.Например, если у вас есть тысячи страниц продуктов с базой данных названий и категорий продуктов, вы можете использовать эти данные для простого создания заголовков, например:
[Название продукта] — [Категория продукта] | [Фирменное наименование]
Категорически избегайте заголовков по умолчанию, таких как «Домашняя страница» или «Новая страница» — эти заголовки могут заставить Google думать, что у вас есть дублированный контент на вашем сайте (или даже на других сайтах в Интернете). Кроме того, эти заголовки почти всегда снижают CTR.Спросите себя: какова вероятность того, что вы нажмете на страницу под названием «Без названия» или «Страница продукта»?
Кроме того, эти заголовки почти всегда снижают CTR.Спросите себя: какова вероятность того, что вы нажмете на страницу под названием «Без названия» или «Страница продукта»?
4. Поместите важные ключевые слова на первое место
Согласно тестированию и опыту Moz, ключевые слова, расположенные ближе к началу тега заголовка, могут иметь большее влияние на поисковый рейтинг. Кроме того, исследования пользовательского опыта показывают, что люди могут сканировать всего лишь первые два слова заголовка. Вот почему мы рекомендуем заголовки, в которых первым появляется наиболее уникальный аспект страницы (например, название продукта).Избегайте таких заголовков:
Фирменное наименование | Основная категория продукта — Второстепенная категория продукта — Название продукта
Заголовки, подобные этому примеру, загружают повторяющуюся информацию при предварительной загрузке и на первый взгляд предоставляют очень мало уникальной ценности. Вдобавок, если поисковые системы отсекут такой заголовок, наиболее уникальная часть, скорее всего, исчезнет.
5. Воспользуйтесь преимуществами своего бренда
Если у вас есть сильный, хорошо известный бренд, то добавление его в заголовки может помочь повысить CTR.Обычно мы по-прежнему рекомендуем помещать ваш бренд в конце заголовка, но есть случаи (например, ваша домашняя страница или страница о странице), когда вы можете захотеть быть более ориентированным на бренд. Как упоминалось ранее, Google также может автоматически добавлять ваш бренд к отображаемым заголовкам, поэтому помните, как в настоящее время отображаются результаты поиска.
6. Напишите для своих клиентов
Хотя теги заголовков очень важны для SEO, помните, что ваша первая задача — привлечь клики от целевых посетителей, которые, вероятно, сочтут ваш контент ценным.При создании тегов заголовков, помимо оптимизации и использования ключевых слов, важно учитывать весь пользовательский опыт. Тег заголовка — это первое взаимодействие нового посетителя с вашим брендом, когда он находит его в результатах поиска — он должен передавать максимально позитивное и точное сообщение.
Почему Google не использует мой тег заголовка?
Иногда Google может отображать заголовок, не соответствующий вашему тегу заголовка. Это может расстраивать, но нет простого способа заставить их использовать заголовок, который вы определили.Когда это происходит, есть четыре вероятных объяснения …
1. Ваш заголовок заполнен ключевыми словами
Как обсуждалось выше, если вы попытаетесь наполнить заголовок ключевыми словами (иногда это называется «чрезмерной оптимизацией»), Google может выберите просто переписать его. По многим причинам подумайте о том, чтобы переписать заголовок, чтобы он был более полезным для пользователей поиска.
2. Ваш заголовок не соответствует запросу
Если ваша страница соответствует поисковому запросу, который плохо представлен в заголовке, Google может переписать отображаемый заголовок.Это не обязательно плохо — ни один заголовок не будет соответствовать всем вообразимым поисковым запросам — но если ваш заголовок отменяется для желательных, массовых поисков, подумайте о том, чтобы переписать его, чтобы лучше соответствовать этим ключевым словам поиска и их намерениям.
3. У вас есть альтернативный заголовок
В некоторых случаях, если вы включаете данные альтернативного заголовка, такие как метатеги для Facebook или Twitter, Google может использовать эти заголовки вместо них. Опять же, это не обязательно плохо, но если это создает нежелательный отображаемый заголовок, вы можете захотеть переписать данные альтернативного заголовка.
4. У вас есть старый список DMOZ
В редких случаях поисковые системы могут получить заголовок из DMOZ (он же Open Directory Project). Если отображаемый заголовок в поиске не соответствует тегу заголовка, но соответствует вашему списку DMOZ, вы можете заблокировать эту замену с помощью тега Robots NOODP, который выглядит следующим образом:
Мета-роботы — это довольно техническая тема, но если вы видите необъяснимый отображаемый заголовок в поисковой выдаче, выполните быстрый поиск в DMOZ для вашего бизнеса.Вы можете избавить себя от головной боли.
Продолжайте учиться
Положите свои навыки на работу
Полное руководство по мета-тегам SEO
Что такое мета-теги?
Мета-теги предоставляют информацию о веб-странице в HTML-коде документа. Эта информация называется «метаданными», и хотя она не отображается на самой странице, ее могут прочитать поисковые системы и веб-сканеры.
Поисковые системы, такие как Google, используют метаданные из метатегов для понимания дополнительной информации о веб-странице.Они могут использовать эту информацию для целей ранжирования, для отображения фрагментов в результатах поиска и иногда могут игнорировать метатеги.
Примеры метатегов включают элементы
Теги заголовков помещаются в
вашей веб-страницы и предназначены для предоставления четкого и исчерпывающего представления о том, о чем эта страница.Но оказывают ли они такое сильное влияние на рейтинг, как это было на протяжении многих лет?
За последние несколько лет факторы поведения пользователей много обсуждались как логическое доказательство релевантности и, следовательно, сигнал ранжирования — даже представители Google признают его влияние то тут, то там.
Заголовок страницы по-прежнему является первым, что поисковик видит в поисковой выдаче и решает, будет ли страница соответствовать цели поиска.
Хорошо написанный сайт может увеличить количество кликов и трафика, что хоть как-то повлияет на рейтинг.
Реклама
Продолжить чтение ниже
Простой эксперимент также может показать, что Google больше не нужен тег заголовка для включения ключевого слова с точным соответствием, чтобы знать тему, охватываемую страницей.
Например, пару лет назад поиск в Google по запросу [как повысить узнаваемость бренда] выдал 2 из 5 лучших результатов с заголовками, точно соответствующими вашему запросу.
Однако сегодня мы видим другую картину:
Ни одного точного совпадения.
И все же, ни одного неуместного результата: каждая из приведенных здесь страниц объясняет, как повысить осведомленность, и заголовки это отражают.
Поисковые системы смотрят на всю картину и обычно оценивают содержание страницы в целом, но обложка книги все еще имеет значение, особенно когда речь идет о взаимодействии с поисковиками.
Рекомендации- Присвойте каждой странице уникальный заголовок, который кратко и точно описывает содержимое страницы.

- Держите заголовки длиной до 50-60 символов (чтобы они не усекались в поисковой выдаче). Помните, что длинные заголовки укорачиваются примерно до 600-700 пикселей в поисковой выдаче.
- Ставьте важные ключевые слова на первое место, но естественным образом, как будто вы в первую очередь пишете заголовки для своих посетителей.
- Используйте название вашего бренда в названии, даже если оно не отображается в результатах поиска, это все равно будет иметь значение для поисковой системы.
Совет: используйте свой заголовок, чтобы привлечь внимание
Тег заголовка ценен не только потому, что он является основным объектом поисковой выдачи, но и потому, что он функционирует как заголовок вкладки в вашем веб-браузере.
Может использоваться для привлечения внимания пользователя. Например:
Это точный подход, используемый Facebook / LinkedIn, чтобы показать вам, что у вас есть уведомления, и может быть использован с довольно хорошим эффектом.
Реклама
Продолжить чтение ниже
2. Теги мета-описания
Мета-описание также находится в
веб-страницы и обычно (хотя определенно не всегда) отображается в фрагменте выдачи вместе с заголовком и URL-адресом страницы .Например, это метаописание для этой статьи:
И да, метаописание само по себе не является фактором ранжирования.
Но для любого, кто пытается увеличить количество переходов по ссылкам и улучшить поисковую выдачу своего бренда, это уникальная возможность.
- Описание занимает большую часть фрагмента поисковой выдачи и предлагает поисковикам перейти на ваш сайт, обещая четкое и комплексное решение их запроса.
- Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страниц действительно соответствует обещаниям.
 Вот почему описание должно быть настолько реалистичным, насколько привлекательным и четко отражать содержание.
Вот почему описание должно быть настолько реалистичным, насколько привлекательным и четко отражать содержание. - Если ваше описание содержит ключевые слова, которые поисковик использовал в своем поисковом запросе, они будут отображаться в поисковой выдаче жирным шрифтом .Это очень важно, чтобы помочь вам выделиться и сообщить пользователю, что именно он найдет на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости — вместо этого напишите пару связных предложений, описывающих суть вашей страницы, с некоторыми ключевыми словами. включены.
Хороший способ выяснить, что написать в вашем метаописании, что лучше всего подходит для вашей конкретной темы прямо сейчас, — это провести небольшое исследование конкуренции.
Реклама
Продолжить чтение ниже
Посмотрите, как ваши ведущие конкуренты заполняют свои собственные описания, чтобы получить представление о лучших вариантах использования в каждом конкретном случае.
Best Practices
- Дайте каждой странице уникальное метаописание, которое четко отражает ценность страницы.
- Максимальный размер фрагментов Google обычно составляет около 150–160 символов (включая пробелы).
- Включите наиболее важные ключевые слова, чтобы они могли быть выделены в реальной поисковой выдаче, но будьте осторожны, чтобы не перегружать себя ключевыми словами, не делайте свое описание просто комбинацией ключевых слов, на которые вы ориентируетесь.
- По желанию, используйте броский призыв к действию, уникальное предложение, которое вы предлагаете, или дополнительные подсказки о том, чего ожидать — конструкции «Учись», «Покупай» и т. Д.
Мета-совет
Мета-описание не обязательно должно быть одним или двумя предложениями.
Как сообщает Google, вам также следует добавить некоторую информацию о странице, которую поисковая система будет обрабатывать для получения более яркой страницы результатов поиска.
Некоторые примеры:
- Для статьи, написанной автором, вы можете добавить дату публикации, имя автора и т. Д.
- На странице товара вы можете указать цену и возраст товара.
Реклама
Продолжить чтение ниже
3. Теги заголовков (h2-H6)
Теги заголовков — это теги HTML, используемые для идентификации заголовков и подзаголовков в вашем контенте из других типов текста (например, текста абзаца).
Использование тегов заголовков в наши дни является источником некоторых споров.
Хотя теги h3-H6 считаются не столь важными для поисковых систем, правильное использование тега h2 подчеркивается во многих отраслевых исследованиях.
В то же время Мюллер продолжает говорить нам, что заголовки вообще не являются факторами ранжирования, и определенно не в смысле «иерархии» — тег h2 не важнее, чем h3, который не важнее h4, и скоро.
Вместо этого мы должны думать о том, что заголовки имеют решающее значение для организации текста и контента, и мы должны отнестись к этому серьезно.
Использование тегов заголовков, безусловно, улучшает архитектуру контента.
- Для поисковых систем легче читать и понимать хорошо организованный контент, чем сканировать структурные проблемы.
- Для пользователей заголовки похожи на якоря в стене текста, перемещая их по странице и облегчая усвоение.
Реклама
Продолжить чтение ниже
Оба этих фактора повышают важность тщательной оптимизации, когда мелкие детали складываются в большую SEO- и удобную для пользователя картину и могут привести к повышению рейтинга.
Передовой опыт
- Держите заголовки в соответствии с фрагментом текста, который они описывают.То, что они не являются фактором ранжирования, не означает, что поисковые системы не принимают их во внимание.
- Заголовки всегда должны отражать тональность текста, над которым они расположены. Избегайте заголовков вроде «Глава 1… Глава 2… Глава 3…».
- Не злоупотребляйте тегами и ключевыми словами в них.
 Сделайте его доступным для чтения пользователями.
Сделайте его доступным для чтения пользователями.
Согласно рекомендациям Google, вам рекомендуется сопоставить заголовок вашей страницы и h2, немного изменив порядок, переключая его здесь и там.
Так что, если вы изо всех сил пытаетесь придумать идеальный h2, просто используйте свой титул снова.
4. Атрибуты Alt изображенияАтрибут alt изображения добавляется к тегу изображения для описания его содержимого.
Alt-атрибуты важны с точки зрения оптимизации на странице по двум причинам:
- Alt-текст отображается для посетителей, если какое-либо конкретное изображение не может быть загружено (или если изображения отключены).
- Атрибуты Alt обеспечивают контекст, потому что поисковые системы не могут «видеть» изображения.
Реклама
Продолжить чтение ниже
Для сайтов электронной коммерции изображения часто имеют решающее влияние на то, как посетитель взаимодействует со страницей.
Google также прямо заявляет об этом: помощь поисковым системам в понимании того, о чем изображения и как они сочетаются с остальным контентом, может помочь им обслуживать страницу для подходящих поисковых запросов.
Продуманное альтернативное описание изображения, по словам Мюллера, также жизненно важно, если вы хотите занять место в Картинках Google.
Помните, однако, о важности релевантности: не только замещающий текст, заголовки и подписи должны соответствовать изображению, но и само изображение также должно быть помещено в соответствующий соответствующий контекст.
Рекомендации- Сделайте все возможное, чтобы оптимизировать наиболее заметные изображения (изображения продуктов, инфографику или обучающие изображения), изображения, которые могут быть найдены в поиске изображений Google.
- Добавьте замещающий текст на страницах, на которых не так много контента, кроме изображений.
- Держите замещающий текст ясным и достаточно информативным, используйте ключевые слова разумно и убедитесь, что они естественным образом вписываются во все содержание страницы.

Внешние / исходящие ссылки — это ссылки на вашем сайте, указывающие на другие сайты.
Естественно, они используются для ссылки на проверенные источники, направления людей на другие полезные ресурсы или упоминания соответствующего сайта по какой-либо другой причине.
Реклама
Продолжить чтение ниже
Эти ссылки имеют большое значение для SEO: они могут сделать ваш контент похожим на созданный вручную исчерпывающий фрагмент, подкрепленный надежными источниками, или как свалку ссылок с не очень ценным контентом.
Компания Google хорошо известна своей резкой неприязнью к любым манипулятивным тактикам связывания, соблюдение которых может повлечь за собой штраф, и он не станет менее умным в их обнаружении.
Кроме того, в эпоху семантического поиска Google может рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понимать содержание вашей страницы.
По обеим этим причинам определенно стоит обратить внимание на то, где и как вы даете ссылку.
По умолчанию переход по всем гиперссылкам, и когда вы размещаете ссылку на своем сайте, вы в основном «выражаете доверие» связанной странице.
Когда вы добавляете к ссылке атрибут nofollow, он дает указание ботам поисковых систем не переходить по ссылке (и не передавать какое-либо значение ссылки).
Реклама
Продолжить чтение ниже
Поддерживая чистоту вашего SEO, вы сохраните здоровый баланс между отслеживаемыми и запрещенными ссылками на своих страницах, но обычно устанавливаете следующие типы ссылок на nofollow: в любом случае может рассматриваться как «ненадежный контент.
 Метатег роботов
Метатег роботов Мета-тег роботов на уровне страницы с атрибутом content = «noindex» предписывает поисковым системам не индексировать какую-либо данную страницу.
Атрибут nofollow предписывает не переходить по ссылкам на этой странице.
Хотя эти теги не коррелируют напрямую с рейтингом, в некоторых случаях они могут оказывать некоторое влияние на то, как ваш сайт выглядит в глазах поисковых систем в целом.
Например, Google очень не любит тонкий контент.
Вы можете не создавать его намеренно, но случайно у вас есть страницы, которые не представляют большой ценности для пользователей, но по какой-то причине необходимо разместить на сайте.
У вас также могут быть «черновики» или страницы-заполнители, которые вам нужно опубликовать, пока они еще не завершены или оптимизированы в лучшую сторону.
Реклама
Продолжить чтение ниже
Вероятно, вы не захотите, чтобы такие страницы принимались во внимание при оценке общего качества вашего сайта.
В некоторых других случаях вы можете захотеть, чтобы определенные страницы не попадали в поисковую выдачу, поскольку на них есть особые предложения, которые должны быть доступны только по прямой ссылке (например, из информационного бюллетеня).
Наконец, если у вас есть возможность поиска по всему сайту, Google рекомендует закрывать страницы с настраиваемыми результатами, которые можно сканировать бесконечно и тратить ресурсы бота на отсутствие уникального контента.
В вышеупомянутых случаях очень помогают теги noindex и nofollow, поскольку они дают вам определенный контроль над вашим сайтом, как его видят поисковые системы.
Передовой опыт- Закройте ненужные / незавершенные страницы с тонким содержимым, которое мало ценно и не намерено появляться в результатах поиска.
- Закройте страницы, на которые неоправданно тратится краулинговый бюджет.
- Убедитесь, что вы по ошибке не ограничили индексирование важных страниц.

Тег ссылки rel = ”canonical” — это способ сообщить поисковым системам, какую версию страницы вы считаете основной и хотели бы, чтобы ее индексировали поисковые системы и находили люди.
Реклама
Продолжить чтение ниже
Обычно используется в случаях, когда одна и та же страница доступна по нескольким разным URL-адресам или несколько разных страниц имеют очень похожий контент, охватывающий одну и ту же тему.
Внутренний дублированный контент не рассматривается так же строго, как скопированный контент, поскольку обычно за этим не скрывается никаких манипулятивных целей.
Тем не менее, это может ввести в заблуждение поисковые системы: если вы не укажете, какой URL-адрес является тем, с которым вы предпочитаете ранжироваться, поисковые системы могут выбрать его за вас.
Выбранный URL сканируется чаще, в то время как остальные остаются позади.
Видно, что хотя риск штрафа практически отсутствует, такое положение дел далеко не оптимально.
Еще одним преимуществом является то, что канонизация страницы упрощает отслеживание статистики производительности, связанной с контентом.
Мюллер также упоминает, что использование rel = canonical для дублированного контента помогает Google объединить все ваши усилия и передать сигналы ссылок со всех версий страницы на предпочтительную.
Реклама
Продолжить чтение ниже
Вот где использование канонического тега может помочь вам направить усилия SEO в одном направлении.
Лучшие методы поисковой оптимизации- Страницы с похожим содержанием по той же теме.
- Дублирующиеся страницы доступны по нескольким URL-адресам.
- Версии одной и той же страницы с идентификаторами сеанса или другими параметрами URL, не влияющими на содержимое.
- Осторожно используйте канонический тег для почти повторяющихся страниц: если две страницы, соединенные каноническим тегом, слишком сильно различаются по содержанию, поисковая система просто проигнорирует тег.

Разметка схемы — это особый метод организации данных на каждой из ваших веб-страниц способом, распознаваемым поисковыми системами.
Это отличная функция для реализации, потому что это действительно беспроигрышный вариант.
Наличие структурированной разметки схемы:
- Это отличный стимул для вашего UX.
- Несет огромную ценность для SEO.
Реклама
Продолжить чтение ниже
«Семантическая сеть» — это «значимая сеть», где акцент смещается с отдельных экземпляров ключевых слов и обратных ссылок на концепции, лежащие в их основе, и отношения между этими концепциями.
Разметка структурированных данных — это именно то, что помогает поисковым системам не только читать контент, но и понимать, к чему относятся определенные слова.
Результаты поиска выросли настолько, что вам, возможно, даже не придется просматривать результаты, чтобы получить ответ на свой запрос.
Но если кто-то собирается щелкнуть, расширенный фрагмент — с красивым изображением, 5-звездочным рейтингом, указанным ценовым диапазоном, состоянием запасов, часами работы или чем-то еще полезным — скорее всего привлечет больше кликов, чем результат обычного текста.
Назначение тегов схемы определенным элементам страницы делает ваш фрагмент поисковой выдачи богатым информацией, полезной и привлекательной для пользователей.
И, возвращаясь к исходной точке, факторы поведения пользователя, такие как CTR и показатель отказов, влияют на то, как поисковые системы решают ранжировать ваш сайт.
Реклама
Продолжить чтение ниже
Лучшие методы SEO- Изучите доступные схемы на schema.org.
- Создайте карту своих самых важных страниц и определитесь с концепциями, относящимися к каждой.
- Тщательно выполняйте разметку (при необходимости используйте помощник по разметке структурированных данных).
- Тщательно проверьте разметку, чтобы убедиться, что она не вводит в заблуждение и не добавлена неправильно.
Open Graph был первоначально представлен Facebook, чтобы вы могли контролировать, как страница будет выглядеть при публикации в социальных сетях.
Теперь он также признан LinkedIn.
Карты Twitter предлагают аналогичные улучшения, но являются эксклюзивными для Twitter.
Вот основные теги Open Graph:
- og: title — здесь вы помещаете заголовок, который вы хотите отображать при ссылке на вашу страницу.
- og: url — URL вашей страницы.
- og: description — описание вашей страницы. Помните, что Facebook будет отображать всего около 300 символов описания.
- og: image — здесь вы можете указать URL-адрес изображения, которое будет отображаться при ссылке на вашу страницу.
Используйте определенные метатеги социальных сетей, чтобы улучшить внешний вид ваших ссылок для ваших подписчиков.
Реклама
Продолжить чтение Ниже
Это небольшая настройка, и она не влияет на ваш рейтинг в поисковых системах.
Однако, настроив внешний вид ссылок на свои страницы, вы можете значительно повысить показатели CTR и UX.
Метатег видового экрана позволяет настроить масштабирование страницы и ее отображение на любом устройстве.
Обычно тег и значение выглядят следующим образом:
Где «width = device-width» заставит страницу соответствовать ширине экрана в независимых от устройства пикселях, а «начальный масштаб = 1» установит соотношение 1: 1 между пикселями CSS и независимыми от устройства пикселями с учетом ориентации экрана.
Этот тег легко добавить, но одного снимка экрана от Google достаточно, чтобы показать разницу:
Метатег Viewport не имеет ничего общего с рейтингом напрямую, но имеет тон, связанный с пользовательским опытом .
Реклама
Продолжить чтение ниже
Это особенно важно, учитывая разнообразие устройств, которые используются в настоящее время, и заметный переход к просмотру с мобильных устройств.
Как и многие другие теги и настройки, которые мы обсуждали в этой статье, ваши пользователи оценят заботу о метатеге области просмотра.
Если вы пренебрежете этим, ваш CTR и показатель отказов могут пострадать.
ЗаключениеЧтобы максимально использовать вашу стратегию на странице, не пренебрегайте небольшими изменениями, которые складываются в общую картину.
Некоторые мета-теги остаются обязательными, поскольку они составляют таксономию вашей страницы.
Другие теги могут быть не важны, но они могут позволить вам быть на один расширенный сниппет впереди конкурентов, которые просто не беспокоились.
Небольшие изменения, которые улучшают взаимодействие с пользователем и помогают поисковым системам лучше понимать ваш сайт, будут оценены обеими сторонами и определенно окупятся в долгосрочной перспективе.
Дополнительные ресурсы:
Реклама
Продолжить чтение ниже
Кредиты изображений
Все скриншоты сделаны автором, июль 2020 г.
Думайте меньше о SEO и больше о переходах по ссылкам
Метатег описания в HTML — это 160-символьный фрагмент, используемый для обобщения содержания веб-страницы. Поисковые системы иногда используют эти фрагменты в результатах поиска, чтобы посетители знали, о чем страница, прежде чем они нажмут на нее.В этом посте мы рассмотрим, как поисковые системы используют метаописания, что ведущие блоги SEO говорят о метаописаниях и используют ли они их до сих пор, а также причины, по которым вы должны их использовать.
Как поисковые системы используют метаописания
Лучшие примеры метаописаний и способы их использования поисковыми системами исходят от самих поисковых систем. Для начала давайте посмотрим на собственное метаописание Google.
Ищите информацию по всему миру, включая веб-страницы, изображения, видео и многое другое.У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете.
“>
Ровно 159 знаков, включая пробелы. Метаописание Google отображается в трех ведущих поисковых системах следующим образом.
В Google…
В Yahoo…
В Bing…
По иронии судьбы, Google не показывает себя в результатах, когда вы выполняете поиск «поисковая машина», поэтому вам нужно искать Google, чтобы увидеть это.И они единственные, кто обрезает собственное описание. Хотя они признают, что не всегда используют метаописание как часть своего алгоритма ранжирования, они все же поддерживают метаописания и включают их в качестве фрагментов в результаты поиска.
Что лучшие SEO-блоги говорят о метаописаниях
Независимо от того, учитываются ли они для ранжирования, лучшие блоги по SEO предлагают использовать метаописания. В серии «Изучите SEO» SEOmoz сообщает…
«Мета-теги описания, хотя и не важны для ранжирования в поисковых системах, чрезвычайно важны для получения пользователем переходов по ссылкам со страниц результатов поисковых систем (SERP).
Эти короткие абзацы дают веб-мастерам возможность рекламировать контент для пользователей, выполняющих поиск, и сообщить им, что именно содержит данная страница в отношении того, что они ищут ».
И в 21 Essential SEO Tips & Techniques, Search Engine Land говорит:
«Тег meta description не поможет вам в рейтинге, но он часто будет отображаться в виде фрагмента текста под вашим объявлением, поэтому он должен включать релевантные ключевые слова и быть написаны так, чтобы побудить пользователей нажимать на ваше объявление .”
Следующий вопрос, который вы можете задать: действительно ли ведущие блоги по SEO используют метаописания? Ответ да, и нет.
- SEOmoz использует метаописания на своей домашней странице и страницах продуктов, но не в своих сообщениях в блогах.
- Search Engine Land использует длинные метаописания на своей домашней странице и иногда использует их в своих сообщениях.
- Search Engine Watch использует длинное метаописание на своей домашней странице, но не в своих сообщениях.

- SEOBook не использует метаописание на своей домашней странице или в сообщениях в блогах, но иногда использует его на внутренней странице.
- Search Engine Journal использует краткое метаописание на своей домашней странице, но не в своих сообщениях.
3 причины, почему вам все еще следует использовать метаописания
Большинство оптимизаторов поисковых систем могут задать вопрос: «Если метаописания не учитываются в алгоритме ранжирования, зачем мне их использовать?» Ответ прост. Перестаньте думать о них как о факторах ранжирования и начните думать о них как о коэффициенте преобразования. Вот несколько веских причин, чтобы по-прежнему помнить о вашем метаописании на своем веб-сайте, включая домашнюю страницу, внутренние страницы, сообщения в блогах и т. Д.
Причина 1: ключевые слова в результатах поиска выделены жирным шрифтом
Даже если ключевое слово, которое вы используете в метаописании, не помогает в поисковом рейтинге, оно все равно может помочь привлечь внимание поисковиков. Когда кто-то ищет определенное ключевое слово или фразу, они будут выделены жирным шрифтом в результатах поиска, где бы они ни появлялись. Поэтому, если вы нацелены на это ключевое слово, вам нужно, чтобы оно выделялось. Какие результаты бросаются в глаза в этом наборе результатов для поисковой системы ?
Когда кто-то ищет определенное ключевое слово или фразу, они будут выделены жирным шрифтом в результатах поиска, где бы они ни появлялись. Поэтому, если вы нацелены на это ключевое слово, вам нужно, чтобы оно выделялось. Какие результаты бросаются в глаза в этом наборе результатов для поисковой системы ?
Это показывает, почему ваша основная фраза ключевого слова должна быть в вашем заголовке SEO и метаописании! Вы не хотели бы быть единственным результатом в этом списке, у которого не было ключевых слов, выделенных жирным шрифтом для этого поиска.Поэтому убедитесь, что ваше метаописание использует ключевые слова, на которые вы нацелены, и написано таким образом, чтобы побудить пользователей нажимать на этот результат.
Причина 2: это используют популярные социальные сети
Каждый раз, когда вы делитесь страницей в социальных сетях, таких как Facebook, Google+ или LinkedIn, каждый сайт извлекает либо мета-описание, либо первое или два предложения сообщения в качестве описания для отображения в общей публикации. Метаописание обычно отображается полностью, а первые или два предложения вашего сообщения будут обрезаны с многоточием […].Хотя вы можете редактировать описание для Facebook и LinkedIn, не все, кто делится вашей страницей, будут делать это.
Метаописание обычно отображается полностью, а первые или два предложения вашего сообщения будут обрезаны с многоточием […].Хотя вы можете редактировать описание для Facebook и LinkedIn, не все, кто делится вашей страницей, будут делать это.
Google+, с другой стороны, позволит вам удалить только описание.
Это означает, что если ваше первое или два предложения на странице не дает точного резюмирования, люди, увидевшие публикацию, могут упустить суть. Следовательно, если вы хотите, чтобы репосты вашей страницы получали больше всего кликов в социальных сетях, подумайте о создании сильного метаописания, которое будет стимулировать клики, как если бы вы делали это для результатов поиска.
Причина 3: социальные сети закладок используют его
Многие сети социальных закладок также используют метаописание в качестве описания страницы в своей сети.
Вот несколько примеров сетей, которые включают метаописания: Digg, BizSugar и My SEO Community. Практически любая социальная сеть закладок / голосования, построенная на системе Pligg CMS, также сначала будет использовать метаописание. Хотя вы можете редактировать описания в этих сетях, вы не можете рассчитывать на то, что это сделают другие, отправившие ваши страницы.Кроме того, если вам не нужно редактировать описания, вы сэкономите немного работы для себя, если отправляете свои собственные страницы.
Практически любая социальная сеть закладок / голосования, построенная на системе Pligg CMS, также сначала будет использовать метаописание. Хотя вы можете редактировать описания в этих сетях, вы не можете рассчитывать на то, что это сделают другие, отправившие ваши страницы.Кроме того, если вам не нужно редактировать описания, вы сэкономите немного работы для себя, если отправляете свои собственные страницы.
Как включить метаописания на свои страницы
Если вы используете WordPress в собственном домене, вам повезло. Метаописания можно легко добавить к вашему контенту с помощью простых (и бесплатных) плагинов, таких как All in One SEO Pack. Просто установите его и ищите на каждой странице / посте поле «Детали SEO», в котором будет запрашиваться настраиваемый заголовок SEO, мета-описания и другая информация.Детали SEO вашей домашней страницы можно добавить в разделе основных настроек плагина. Другие темы и платформы могут иметь встроенные параметры SEO. Если нет, выполните поиск платформы своего веб-сайта и плагина, надстройки или расширения SEO.
Советы по улучшению результатов поиска в результатах поиска
Ценность метаописаний, которой часто пренебрегают, заключается в том, что вы можете превратить свои описания в призывов к действию . Вот несколько советов, которые вы можете использовать при написании метаописаний:
- Сила в языке.
 То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам вескую причину нажать на ваш результат.
То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам вескую причину нажать на ваш результат. - Напишите призывы к действию! Попробуйте добавить такие слова, как «нажмите здесь», «узнайте больше, нажав здесь» или «нажмите на этот результат». Очевидно, что контекст веб-страницы будет определять, какую формулировку вы выберете, например: «скачать здесь», «просмотреть видео» и т. Д.
- Испытайте их! — Если у вас есть целевые страницы, которые получают приличный объем органического трафика, рассмотрите возможность тестирования различных вариантов метаописаний, чтобы увидеть, сможете ли вы увеличить количество переходов по ссылкам.Попробуйте разную длину описания, формулировку и расположение ключевых слов.
Наконец, по возможности, вы хотите избежать дублирования метаописаний. Если вы не уверены, есть ли проблема на вашем веб-сайте, выполните следующие действия:
Шаг № 1: Посетите Ubersuggest, введите свой домен и нажмите «Поиск»
Шаг № 2: Щелкните Аудит сайта на левой боковой панели
Шаг № 3: Прокрутите вниз до раздела «Основные проблемы SEO» и нажмите «Просмотреть все проблемы внизу»
Шаг № 4: Поиск «повторяющихся метаописаний» (Ctrl + F)
Если найдете, щелкните по строке. В приведенном выше примере я нажимаю на слова «13 страниц с повторяющимися метаописаниями».
В приведенном выше примере я нажимаю на слова «13 страниц с повторяющимися метаописаниями».
Затем выдается список всех страниц с повторяющимися метаописаниями:
Если вам нужна помощь в решении этой проблемы, ознакомьтесь с моим руководством: Как написать убедительные метаописания, которые повысят ваш рейтинг
Вы все еще используете метаописания на своем сайте? Если да, то есть ли у вас какие-либо дополнительные советы и инструменты, которые люди могут использовать, чтобы сделать добавление метаописаний на свой сайт более простым и полезным? Поделитесь своими мыслями в комментариях!
Об авторах: Кристи Хайнс — писатель-фрилансер, профессиональный блоггер и энтузиаст социальных сетей.Ее блог Kikolani посвящен блог-маркетингу для личных, профессиональных и деловых блоггеров.
Шон Ворк — бывший директор по маркетингу в KISSmetrics.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.





 В дополнение воспользуйтесь сервисами поисковых систем, чтобы добавить нужные быстрые ссылки и внедрить микроразметку для отображения специальных данных. В Яндексе сделать это можно через инструменты Вебмастера.
В дополнение воспользуйтесь сервисами поисковых систем, чтобы добавить нужные быстрые ссылки и внедрить микроразметку для отображения специальных данных. В Яндексе сделать это можно через инструменты Вебмастера.

 Для этого дополняйте и детализируйте — добавляйте название бренда, модели, цвет, размерный ряд. Так, чтобы поисковые боты могли заметить отличия страниц с похожим контентом.
Для этого дополняйте и детализируйте — добавляйте название бренда, модели, цвет, размерный ряд. Так, чтобы поисковые боты могли заметить отличия страниц с похожим контентом.

 Без них мета-тег title станет милее и понятнее поисковым ботам.
Без них мета-тег title станет милее и понятнее поисковым ботам. Попытки неопытных SEO-специалистов дублировать Н1 для лучшего продвижения на раз вычисляются поисковиками и совершенно не приветствуются.
Попытки неопытных SEO-специалистов дублировать Н1 для лучшего продвижения на раз вычисляются поисковиками и совершенно не приветствуются. д. Дайте пользователю самому прийти к такому выводу.
д. Дайте пользователю самому прийти к такому выводу.
 Вот почему описание должно быть настолько реалистичным, насколько привлекательным и четко отражать содержание.
Вот почему описание должно быть настолько реалистичным, насколько привлекательным и четко отражать содержание. Сделайте его доступным для чтения пользователями.
Сделайте его доступным для чтения пользователями.


 “>
“> Эти короткие абзацы дают веб-мастерам возможность рекламировать контент для пользователей, выполняющих поиск, и сообщить им, что именно содержит данная страница в отношении того, что они ищут ».
Эти короткие абзацы дают веб-мастерам возможность рекламировать контент для пользователей, выполняющих поиск, и сообщить им, что именно содержит данная страница в отношении того, что они ищут ».
 То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам вескую причину нажать на ваш результат.
То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам вескую причину нажать на ваш результат.