Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.

Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).

Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.

Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка

Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация.
 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.

Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.
 com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте - Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр.
 Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.
 com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода.
 Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (. block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.

- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss. com/
com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Проектирование структуры web-сайта — Блог на A5.ru
Еще несколько лет назад требования к сайтам были достаточно низкими. Их оформление не изобиловало анимацией, изображениями, различными динамическими элементами, а структура ресурсов была достаточно однотипной. Но с развитием технологий “вес” и объем сайтов значительно возросли. Сейчас практически каждая вторая компания имеет собственный ресурс в сети. При этом его структура является достаточно разветвленной и на нем может насчитываться несколько десятков или даже сотен страниц.
Разработка Интернет-ресурса — длительный и трудоемкий процесс, который нельзя производить без тщательной подготовки. Прежде чем создавать сайт, следует продумать каждую его страницу и элемент. Это необходимо чтобы обеспечить максимальное удобство для посетителей. Поскольку пользователи будут попадать на различные страницы из поисковых систем, следует предоставить им возможность перехода между ними и свободного доступа ко всей информации.
Как разрабатывать структуру web-сайта
Пользователь строит свою модель взаимодействия с Интернет-ресурсом на основании уже имеющегося у него опыта. Именно это зачастую является решающим фактором при проектирование структуры сайта. В будущем популярность ресурса будет зависеть от того, насколько ожидания пользователя совпадут с контентом, ссылками и элементами, размещенными на странице. Логически продуманная и предсказуемая структура позволит максимально упростить поиск необходимой информации и сделает более комфортной его эксплуатацию.
Структура web-сайта — это перечень разделов, страниц, подразделов и других функциональных блоков, которые могут использоваться в качестве отдельных элементов, а также их взаимосвязей. На стадии проектирования у вас нет необходимости заботиться о внешнем виде страниц, поскольку картинки, текст и все остальные элементы дизайна будут добавлены в будущем.
В первую очередь необходимо отметить, что не стоит полностью копировать структуру чужих сайтов, так как Вы рискуете повторить их ошибки. Лучше начать с самого начала и разработать свой, уникальный проект.
Некоторые особенности проектирования структуры web-сайта
- Необходимо соблюдать однообразие элементов. При разработке структуры следует определить иерархию объектов. К примеру, каждый раздел включает в себя определенные подразделы и т.д.
- Следует избегать создания схожих страниц. Если однотипная информация может быть помещена на одной странице, не следует разрабатывать для нее отдельную. Например, контактную информацию можно разместить в разделе про компанию, а также в футере (нижнем блоке) каждой страницы. Нет особой необходимости выделять ее в отдельный раздел.
- Не создавайте разделов, дублирующих друг друга. Если функционал какого-либо блока частично повторяется во втором, избавьтесь от него. Не нужно лишний раз путать посетителей сайта.
- Предусмотрите простой и быстрый доступ ко всем наиболее важным разделам со всех страниц сайта.
- Проектирование структуры сайта должно включать составление карты основных страниц. Обязательно продумайте какие разделы наиболее необходимы для пользователя и исключите те, которые будут совершенно бесполезными. К примеру, если Ваша компания собирается выкладывать новости не чаще нескольких раз в год, не следует добавлять данный пункт в меню и создавать подобную страницу.
- Придумайте свой идеальный вариант структуры, полностью соответствующий тематики Вашего ресурса. Произведите анализ Ваши конкурентов и определите, какие из страниц на их сайтах являются наименее необходимыми.
Для того, чтобы разработка структуры веб-сайта была максимально комфортной, ее можно отобразить с помощью компьютерных программ, таких как MS Visio, Power Point или обычный Paint. Таким образом Вы сможете в графическом виде составить набор необходимых страниц, а также продумать их связи друг с другом. Также можно воспользоваться обычной ручкой и бумагой, чтобы нарисовать структуру ресурса. Стоит отметить, что для подобных целей существует специализированное ПО, но его использование не целесообразно при создании небольших сайтов.
Какие виды структуры web-сайта существуют?
Структура сайта разделяется на внутреннюю и внешнюю. При этом внутренняя структура зачастую значительно влияет на внешнюю.
- Внутренняя структура сайта. К ней относятся логические связи между различными страницами ресурса. В данной части необходимо продумать, как пользователь сможет максимально быстро получить доступ к нужной информации. К примеру, позаботится чтобы человеку потребовалось не более 3 кликов для перехода ко всем важным разделам или интересным страницам. Также иногда внутренней структурой называют особенности размещения директорий и ресурсов на сервере.
- Внешняя структура сайта. Она полностью повторяет навигацию ресурса и используется для того, чтобы упростить “путешествие” посетителей по страницам. Благодаря ей человек может получить доступ к основному функционалу сайта с любой страницы. При этом внешняя структура анализируется поисковыми системами и может повлиять на позицию Вашего сайта в выдачи.
Типовые структуры сайтов
Различают четыре основные типовые структуры сайтов. В чистом виде каждая из них используется достаточно редко. Чтобы сделать сайт максимально удобным для пользователя и не навредить его функционалу следует грамотно комбинировать различные виды структур web-сайтов.
Линейная структура сайта
Данный вид сайта является наиболее простым. Подобная структура последовательна, в ней каждая из страниц ведет на предыдущую и следующую страницы ресурса. В данном случае навигация очень проста и осуществляется с помощью 2-3 ссылок, использование такого сайта чем-то похоже на перелистывание страниц книги.
Решетчатая структура сайта
Разработка структуры веб-сайта подобного типа также не отличается особой сложностью, но она более удобна для использования, чем линейный вариант. В данном случае каждая страница ресурса связана с двумя или тремя страницами одновременно. Обычно каждая из них имеет связи с одной или двумя страницами разделов одного уровня, а также с одной страницей — подразделом. Здесь уже должна прослеживаться иерархическая структура информации на ресурсе.
Иерархическая структура сайта
Основным элементом иерархической структуры является главная страница сайта. Ссылки с нее ведут на разделы второго уровня, а на страницах второго уровня размещены ссылки на материалы/разделы третьего уровня и т.д. В данном случае пользователь, перейдя на главную страницу сайта, должен обязательно посетить страницу определенного раздела, чтобы добраться до подраздела. Зачастую подобная структура web-сайта применяется для каталогов товаров.
Паутинообразная структура сайта
Она предполагает связь страниц “все со всеми” то есть пользователь может попасть с любой страницы ресурса на любую другую страницу, минуя все разделы. Разработка структуры веб-сайта подобного типа достаточно сложна, особенно если на ресурсе расположено много страниц. На практике пользователь просто “потеряется” в огромном количестве ссылок. Стоит отметить, что данная структура web-сайта повторяет в малом масштабе структуру всемирной сети Интернет.
Создание гибридной структуры сайта для повышения удобства его использования
Выше описанные структуры web-сайтов практически не пригодны для использования в чистом виде. Они являются конструктором, из которого каждый может взять необходимые ему блоки для реализации своего проекта. К примеру, для каталога товаров интернет-магазина лучше всего использовать иерархическую структуру. При этом на самой странице товара можно расположить ссылки на сопутствующие товары, чтобы пользователь долго их не искал, а это уже элемент паутинообразной структуры.
Главное требование к разработке структуры — это логичность и простота. Пользователь должен с легкостью находить нужные ему материалы. Необходимо отметить, что любой web-сайт не может постоянно поддерживать одну и ту же структуру. Не смотря на то, что разделы и каталоги будут оставаться неизменными, при размещении новых материалов и статей будет возникать внутренняя перелинковка, которая внесет свои корректировки.
Проектирование структуры сайта под определенные цели
Сайты отличаются друг от друга по размеру и предназначению. Интернет-магазины имеют сотни или тысячи страниц, блоги могут обойтись несколькими десятками страниц, а сайтам-визиткам достаточно одной-двух. Поэтому нельзя придумать универсальный шаблон структуры, который подойдет каждому web-сайту.
Разработка структуры для сложных многостраничных сайтов
Если Вы желаете создать крупный новостной ресурс или каталог какой-либо продукции, следует помнить, что Вам необходимо уделить максимум внимания на этапе разработки структуры. Это требуется чтобы избежать ошибок, влияющих на удобство эксплуатации, и, как следствие, снижающих конверсию.
- Для начала запишите все существенные блоки, которые будет содержать Ваш сайт и решите, какие из них обязательно должны попасть на главную страницу.
- Теперь определитесь к каким блокам или материалам пользователь должен иметь доступ с любой страницы ресурса (к примеру, на каждой странице должна быть ссылка, идущая в корень ресурса).
- Составьте четкую иерархию для разделов и подразделов сайта. К примеру, перейдя в раздел “Бытовая техника” пользователь должен увидеть список страниц ее производителей или типов техники (электрочайники, холодильники и т.д.), которые представлены на сайте.
- Если у Вас будут размещаться статьи, решите, как пользователю будет удобней переходить от одного материала к другому. В блоге Вы можете воспользоваться примером линейной структуры сайта.
После того, как структура web-сайта описана, можете нарисовать связи между страницами. Это поможет Вам упростить восприятие строения ресурса.
Структура бизнес-сайтов и сайтов-визиток
Данные типы ресурсов обычно имеют очень простую структуру, соответствующую иерархическому типу. Они состоят из нескольких страниц, а в некоторых случаях включают в себя блоги. В подобных проектах нет необходимости создавать множество отдельных блоков и делать массу разветвлений. Структура web-сайта состоит из главной страницы, а также страниц второго и третьего уровня, которые распределены по категориям.
Разрабатывая любой сайт, поставьте себя на место пользователя и подумайте, что является для Вас неприемлемым при посещение сторонних ресурсов, а также учтите, какие идеи привлекли Ваше внимание. Это позволит сделать Ваш сайт более удобным и увеличить конверсию.
После того, как Вы завершите проектирование структуры Интернет-ресурса, можно будет перейти к процессу создания страниц, разработки их дизайна и наполнения контентом.
Основы HTML — Изучение веб-разработки
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций.
Что такое HTML на самом деле?
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определенным образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то еще, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмем следующую строку контента:
Моя кошка очень раздражена
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
<p>Моя кошка очень раздражена</p>
Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
- Открывающий тег (Opening tag): Состоит из имени элемента (в данном случае, «p»), заключенного в открывающие и закрывающие угловые скобки. Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
- Закрывающий тег (Closing tag): Это то же самое, что и открывающий тег, за исключением того, что он включает в себя косую черту перед именем элемента. Закрывающий элемент указывает, где элемент заканчивается, в данном случае — где заканчивается абзац. Отсутствие закрывающего тега является одной из наиболее распространенных ошибок начинающих и может приводить к странным результатам.
- Контент (Content): Это контент элемента, который в данном случае является просто текстом.
- Элемент(Element): Открывающий тег, закрывающий тег и контент вместе составляют элемент.
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключенное с двух сторон в кавычки.
Вложенные элементы
Вы также можете располагать элементы внутри других элементов — это называется вложением. Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово «очень» в элемент <strong> , который указывает, что слово должно быть сильно акцентированно:
<p>Моя кошка <strong>очень</strong> раздражена.</p>
Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент <p>, затем элемент <strong>, потом мы должны закрыть сначала элемент <strong>, затем <p>. Приведенное ниже неверно:
<p>Моя кошка <strong>очень раздражена.</p></strong>
Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Некоторые элементы не имеют контента, и называются пустыми элементами. Возьмем элемент <img>, который уже имеется в нашем HTML:
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
Он содержит два атрибута, но не имеет закрывающего тега </img>, и никакого внутреннего контента. Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Анатомия HTML документа
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернемся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
</body>
</html>Здесь мы имеем:
<!DOCTYPE html>— доктайп. В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включен для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.<html></html>— элемент<html>. Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент.<head></head>— элемент<head>. Этот элемент выступает в качестве контейнера для всего, что вы пожелаете включить на HTML страницу, но не являющегося контентом, который вы показываете пользователям вашей страницы. К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.<body></body>— элемент<body>. В нем содержится весь контент, который вы хотите показывать пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, проигрываемые аудиодорожки или что-то еще.<meta charset="utf-8">— этот элемент устанавливает UTF-8 кодировку вашего документа, которая включает в себя большинство символов из всех известных человечеству языков. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.<title></title>— элемент<title>. Этот элемент устанавливает заголовок для вашей страницы, который является названием, появляющимся на вкладке браузера загружаемой страницы, и используется для описания страницы, когда вы добавляете ее в закладки/избранное.
Изображения
Давайте снова обратим наше внимание на элемент изображения:
<img src="images/firefox-icon.png" alt="Mоё тестовое изображение">
Как было сказано раньше, код встраивает изображение на нашу страницу в нужном месте. Это делается с помощью атрибута src (source, источник), который содержит путь к нашему файлу изображения.
Мы также включили атрибут alt (alternative, альтернатива). В этом атрибуте, вы указываете поясняющий текст для пользователей, которые не могут увидеть изображение, возможно, по следующим причинам:
- У них присутствуют нарушения зрения. Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст.
- Что-то пошло не так, в результате чего изображение не отобразилось. Например, попробуйте намеренно изменить путь в вашем атрибуте
src, сделав его неверным. Если вы сохраните и перезагрузите страницу, то вы должны увидеть что-то подобное вместо изображения:
Альтернативный текст — это «пояснительный текст». Он должен предоставить читателю достаточно информации, чтобы иметь представление о том, что передает изображение. В этом примере наш текст «My test image» («Моё тестовое изображение») не годится. Намного лучшей альтернативой для нашего логотипа Firefox будет «The Firefox logo: a flaming fox surrounding the Earth» («Логотип Firefox: огненный Лис вокруг Земли»).
Сейчас попробуйте придумать более подходящий альтернативный текст для вашего изображения.
Разметка текста
В этом разделе рассмотрим некоторые из основных HTML элементов, которые вы будете использовать для разметки текста.
Заголовки
Элементы заголовка позволяют вам указывать определенные части вашего контента в качестве заголовков или подзаголовков. Точно так же, как книга имеет название, названия глав и подзаголовков, HTML документ может содержать то же самое. HTML включает шесть уровней заголовков <h2>–<h6>, хотя обычно вы будете использовать не более 3-4 :
<h2>Мой главный заголовок</h2> <h3>Мой заголовок верхнего уровня</h3> <h4>Мой подзаголовок</h4> <h5>Мой под-подзаголовок</h5>
Теперь попробуйте добавить подходящее название для вашей HTML страницы, чуть выше элемента <img>.
Абзацы
Как было сказано раньше, элемент <p> предназначен для абзацев текста; вы будете использовать их регулярно при разметке текстового контента:
<p>Это одиночный абзац</p>
Добавьте свой образец текста (вы создавали его в статье Каким должен быть ваш веб-сайт?) в один или несколько абзацев, расположенных прямо под элементом <img>.
Списки
Большая часть веб-контента является списками и HTML имеет специальные элементы для них. Разметка списка всегда состоит по меньшей мере из двух элементов. Наиболее распространенными типами списков являются нумерованные и ненумерованные списки:
- Ненумерованные списки — это списки, где порядок пунктов не имеет значения, как в списке покупок. Они оборачиваются в элемент
<ul>. - Нумерованные списки — это списки, где порядок пунктов имеет значение, как в рецепте. Они оборачиваются в элемент
<ol>.
Каждый пункт внутри списков располагается внутри элемента <li> (list item, элемент списка).
Например, если мы хотим включить часть следующего фрагмента абзаца в список:
<p>Mozilla, мы являемся мировым сообществом технологов, мыслителей и строителей, работающих вместе ... </p>
Мы могли бы изменить разметку на эту:
<p>Mozilla, мы являемся мировым сообществом</p>
<ul>
<li>технологов</li>
<li>мыслителей</li>
<li>строителей</li>
</ul>
<p>работающих вместе ... </p>Попробуйте добавить упорядоченный или неупорядоченный список на свою страницу.
Ссылки
Ссылки очень важны — это то, что делает Интернет Интернетом. Чтобы добавить ссылку, нам нужно использовать простой элемент — <a> — a это сокращение от «anchor» («якорь»). Чтобы текст в вашем абзаце стал ссылкой, выполните следующие действия:
- Выберите некоторый текст. Мы выбрали текст «Манифест Mozilla».
- Оберните текст в элемент
<a>, например так:<a>Манифест Mozilla</a>
- Задайте элементу
<a>атрибут href, например так:<a href="">Манифест Mozilla</a>
- Заполните значение этого атрибута веб-адресом, на который вы хотите указать ссылку:
<a href="https://www.mozilla.org/ru/about/manifesto/details/">Манифест Mozilla</a>
Вы можете получить неожиданные результаты, если в самом начале веб-адреса вы опустите https:// или http:// часть, называемую протоколом. После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
href сначала может выглядеть довольно непонятым выбором для имени атрибута. Если у вас возникли проблемы с тем, чтобы запомнить его, можете запомнить, что атрибут href образуется как hypertext reference («гипертекстовая ссылка»).
Теперь добавьте ссылку на вашу страницу, если вы еще не сделали этого.
Заключение
Если вы следовали всем инструкциям в этой статье, то вы должны увидеть в конечном итоге страницу, аналогичную рисунке ниже (вы также можете посмотреть ее здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.
Здесь вы узнали только самую поверхность HTML. Чтобы узнать больше, перейдите на страницу Обучение HTML: руководства и уроки.
В этом модуле
Как создать структуру сайта с учетом требований SEO? SILO структура сайта
Внутренняя структура сайта имеет значение при продвижении в поисковых системах.Как создать структуру сайта правильно с точки зрения поисковой оптимизации?
Итак, далее рассмотрим особенности проектирования и организации структуры сайта.
Как создать структуру сайта с учетом требований SEO?
Рекомендации по SEO в части создания структуры сайта сводятся к учету следующих нюансов:
- Создание структуры на основе семантического ядра. Использование модели SILO в иерархии структуры сайта;
- Распределение ссылочного веса;
- Технические требования.
1 — Структура сайта и семантическое ядро
Если сайт продвигается в поисковых системах, значит поставлена задача по удовлетворению спроса на рынке. Ключевые фразы собираются с целью создания семантического ядра, основанного на потребительском спросе. Чтобы сделать структуру сайта из семантического ядра, собранный набор ключевых фраз требуется разбить на кластеры.
Кластеризацию следует проводить по топу поисковой выдачи. Оптимальный порог кластеризации: 3.
Чтобы не заниматься рутиной можно использовать специальный сервис от MegaIndex для автоматической кластеризации. В таком случае, работу быстро и без ошибок выполняет робот.
Ссылка на сервис — Подбор и кластеризация запросов.
Из полученных групп ключевых фраз следует создать семантическую структуру продвигаемого сайта. Подобная структура оказывает положительное влияние при продвижении в поисковых системах.
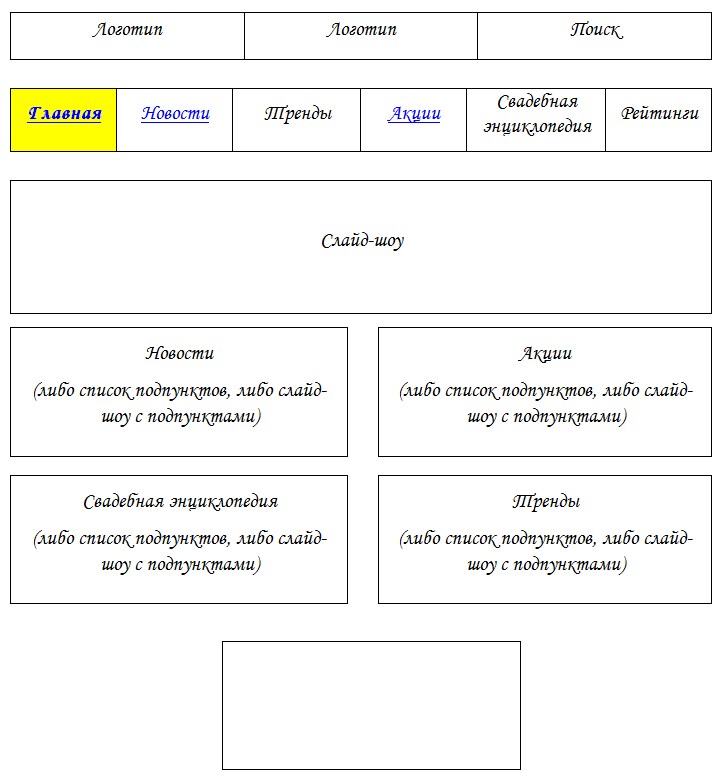
Без учета семантики структура сайта обычно выглядит так:
При составлении структуры сайта следует правильно группировать тематически связанные страницы, чтобы ссылочный вес перетекал внутри тематической группы.
С учетом семантики, SILO структура должна выглядит так:
Как результат, каждая страница высокого уровня вложенности используется как хаб и содержит ссылки на связанные страницы. Применяя такой подход можно создать тематические кластеры, состоящие из групп тесно связанных документов.
Выгоды следующие:
- Навигация и структура сайта понятны пользователям;
- Правильное распределение по значимости: подстраницы ссылаются на хабы и наоборот;
- Краулерам поисковых систем проще понять структуру сайта и создать список задач по сканированию страниц.
Главная выгода заключается в следующем — поисковые алгоритмы верно оценивают контекст кластеров и взаимосвязь контента на сайте.
Построение логической структуры сайта и иерархия на основе семантики даёт возможность правильно распределить статический вес по страницам, и использовать анкорный текст на ссылающихся страницах без опасения нарушить тематическую связность контента.
2 — Распределение ссылочного веса
С точки зрения поисковой оптимизации иерархию страниц сайта следует представлять в виде пирамиды, где важный для продвижения контент располагается на вершине, а менее значимые страницы размещаются ближе к основанию.
Если следовать логике и не учитывать поисковую оптимизацию, то правильная ссылка выглядит так:
tehnika.ua/notebooks/apple/macbooks
С точки зрения поисковой оптимизации правильная ссылка должна выглядеть иначе.
Например так:
tehnika.ua/notebooks/macbooks
[страницы с наиболее важными для продвижения ключевыми фразами]/[страницы с важными для продвижения ключевыми фразами]
Такая структура позволяет концентрировать статический вес на страницах, которые важны с точки зрения бизнеса.
Далее могут размещаться карточки конкретных товаров и услуг.
Правильно:
tehnika.ua/notebooks/macbooks/macbook-pro-15
Неправильно:
tehnika.ua/notebooks/apple/macbooks/macbook-pro/15
Узнать текущее распределение ссылочного веса по страницам можно используя аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Используя инструмент по аудиту можно проверять свои и конкурентные сайты.
Пример отчета для сайта seoheronews.com.
3 — Технические требования
Структура сайта может быть отображена в сниппете как дополнительный элемент. Подобный элемент в поисковой выдаче привлекает внимание, и повышает количество переходов.
Для реализации подобного сниппета на страницы следует добавить соответствующую разметку.
Пример разметки для сайта indexoid:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://indexoid.com/backlinks",
"name": "Backlinks"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://indexoid.com/backlinks/analytics",
"name": "Backlinks Analytics"
}
}
]
}
</script>Документация по разметке размещена на официальном сайте Google — Google Search Breadcumb.
Рекомендованный материал в блоге MegaIndex по теме семантической разметки по ссылке далее — Семантическая разметка сайта в SEO.
Оптимальная длина URL страницы — включая доменное имя — не должна превышать 75 символов.
Не рекомендуется использовать длинные URL в 75-120 символов.
Вопросы и ответы
Что делать, если текущая структура сайта не соответствует рекомендациям?
Поскольку структура сайта имеет значение при продвижении сайта в поисковых системах, то стоит заняться оптимизацией структуры сайта.
Наиболее подходящим моментом является смена дизайна сайта или перехода на HTTPS.
В чем разница в терминах: раздел, папка и каталог?
По сути все три термина означают разделы сайты и являются синонимами.
Итак, все приведенные ниже термины означают одно и то же:
- Структура каталогов сайта;
- Структура разделов сайта;
- Структура папок сайта.
Любой многостраничный сайт в представлении оптимизатора состоит из разделов и страниц. Поисковые системы используют такой термин как документ.
Нужно ли проводить аудит структуры сайта?
Аудит структуры сайта следует провести, если на этапе разработки сайта не были учтены требования к структуре сайта с точки зрения поисковой оптимизации.
Если проблемы будут выявлены, то в качестве решений есть такие варианты:
- Изменение структуры при редизайне сайта или перехода на HTTPS. Следует использовать данный способ, если на сайте нет значимого объема трафика из поисковых систем;
- Использование перелинковки. Данный способ позволяет изменить распределение статического веса, но является сложным. Ошибки и явные манипуляции с перелинковкой могут привести к санкциям со стороны поисковых систем;
- Изменение структуры сайта путем последовательного обновления контента страниц и смены адреса.
Нужно ли разделять информационные и коммерческие страницы?
Да. Структуру сайта следует выстраивать в зависимости от интента.
Про термин интент подробнее в материале по ссылке далее — Что такое интент.
Выводы
Итак, разработка иерархической структуры сайта должна проходить на основе кластеризированного семантического ядра и следующих данных о кластерах:
- Потенциальная конверсия по группе фраз;
- Частотность;
- Конкурентность.
Рекомендации по структуре сайта следующие:
- Продумывать структуру сайта следует до создания сайта. Иерархия в структуре сайта должна выстраиваться исходя из целей в бизнесе и семантики;
- Создавайте структуру сайта из связанных кластеров, чтобы добиться тематической связности каждой из страниц;
- Используйте 1-4 ключевые фразы в полном адресе страницы;
- Используйте лаконичные URL адреса. Оптимальная длина составляет до 75 символов;
- Если сайт создан и на сайте есть трафик из поисковых систем, то оптимальным моментом для изменения структуры будет переход сайта на HTTPS или плавное изменение структуры при обновлении страниц;
Ссылка на сервис — MegaIndex Аудит.
Кстати, после оптимизации существующей структуры сайта могут найтись страницы, на которые нет ссылок. Такие страницы называются orphan page или висячие узлы. Подобные страницы следует удалить или закрыть от индексации, если страницы не используются при продвижении в поисковых системах.
Остались ли у вас вопросы, мнения, комментарии по теме создания структуры сайта?
Структура успешного сайта
Андрей Батурин,Андрей Батурин
Современные реалии требуют подобающих бизнес-решений. Если речь идет об успешном деле, которое приносило бы доход, нельзя просто так обойти стороной Интернет. Его инструменты обладают воистину огромным потенциалом. И если уж создавать сайт, то прибыльный и успешный.
Для этого нужно немного:
- Востребованный и качественный продукт;
- Ликвидность самого сайта;
- Посещаемость выше среднего.
Хороший сайт цепляет сразу же, его легко найти, с ним просто и приятно работать. Ему непременно потребуется эффективное продвижение. Главное — сайт, его структуру необходимо логически выстроить. С этого, собственно, следует начать, и только на первый взгляд кажется, что это относительно несложно.
Проектирование и разработка структуры
В их основе лежит предназначение сайта. Самое главное, что обычно упускается из виду – истинная цель разрабатываемого веб-ресурса. Предлагает ли он какие-нибудь услуги, продает или развлекает — вся информация изначально должна быть представлена в виде логико-смысловых блоков. Если не соблюсти это требование, последствием станет утрата клиентуры.
С первой секунды визита на сайт посетитель должен знать, что хочет получить и где может найти это. Он не станет тратить лишнее время на поиски, если сайт похож на лабиринт. Поэтому главное правило структуры успешного сайта — не стоит прятать важную информацию за семью вкладками.
Второй значимый аспект — удобная и четко построенная структура выступает плюсом для SEO. Поисковым алгоритмам проще и быстрее проиндексировать страницы, которые расположены логично.
Виды
Узнаем, какими бывают виды структуры сайта:
- Простая линейная. При такой организации последующая страница ссылается на предыдущую и на главную. Эта форма незамысловата и подходит для неприхотливых ресурсов (элементарных портфолио, тематических блогов), которые не сильно рассчитывают на продвижение, а хотят только рассказать о чем-либо посетителю. Линейная структура бывает усложненной, с ответвлениями. Тогда от какой-либо страницы может отходить другая, подчиненная.
- Блочная. Иногда такую структуру называют решетчатой. Страницы, кроме главной, равнозначны, перелинкованы друг с другом. Она достаточно тяжела в реализации и подходит не для всех ресурсов. Часто используется в каталогах.
- Древовидная. Это общераспространенная многоуровневая структура, которую применяют практически все сайты. Она универсальна и подходит для ресурсов различных типов.
Последовательность страниц образует ветку из разделов и подразделов, которые связаны друг с другом своего рода стволом или стержнем. Может быть предусмотрено несколько уровней вложенности. Надо понимать, что более 3 уровней уже вызовет сложности при продвижении и восприятии.
Как же организовать расположение страниц, разделов и подразделов успешного сайта? Единого «рецепта» тут быть не может, потому что все определяется видом и предназначением ресурса. Но есть ряд рекомендаций, которые помогут при разработке сайта. Правило № 1 — структуру формируют на базе семантического ядра.
Особенности структуры сайтов разных типов
- Самая простая организация встречается у сайтов-визиток. Лендинги мы не затрагиваем, у них свои особенности в построении. А визиткам важно преподнести товар, представить компанию, для чего хватает 2 уровней — главной и прочих страниц.
- Очень большое распространение получили коммерческие ресурсы, которые 2 уровнями не обойдутся: им есть что сказать и показать на дополнительных страничках. Как организовать подчиненность и вложенность, станет очевидным при работе с семантическим ядром. Нужные страницы вырисовываются, когда для ключевой фразы важно заострить внимание на каком-либо параметре. К примеру, есть общий высокочастотный запрос — «заказать шкаф», и много запросов, которые уточняют тему — «заказать шкаф-купе, корпусный, в прихожую, в спальню» и т. д. Ключевая фраза без уточнений должна быть на уровень выше, чем запрос с уточнениями. Это обязательно надо учитывать при кластеризации СЯ и формировании структуры сайта.
- Совсем иначе будет выглядеть строение интернет-магазина. Если велик ассортимент, придется продумать разделы, подразделы, а также фильтры. Чтобы посетитель легко мог найти интересующий товар по его свойствам.
- Есть еще блоги, информационные ресурсы, порталы. Они по структуре строятся, как коммерческие, но с особенностями. Нужно правильно группировать информацию, и тут важно предусмотреть нужные разделы, рубрики, поиск по материалам. Их надо спроектировать в соответствии с тематикой сайта, при разработке семантического ядра и подборе ключевых слов.
Что учесть в структуре для успеха сайта
Не будем обсуждать, какие страницы должен содержать ресурс и как они должны располагаться. Понятно, что главная страница всегда остается главной, что должен быть раздел «О компании», «Контакты», «Услуги», «Блог». Их наличие и расположение — дело сугубо индивидуальное, это обговаривается в процессе проектирования с учетом целей создания сайта. Вспомним, на какие ключевые моменты также стоит обращать внимание.
Подборка домена
Емкое и звучное имя — треть успеха. Название ресурса должно выглядеть аккуратно, солидно, в меру просто, узнаваемо. Стоит избегать бессмысленных наборов символов. Пользователей отпугивают непонятные слова, никак не связанные с тематикой поискового запроса. В плане структуры важно, чтобы каждая страница имела ЧПУ — человекопонятный урл.
Главная страница
Самое главное для ресурса — любой ценой удержать интерес посетителей. Поэтому очень важно, чтобы загрузка была быстрой. Никто из пользователей не будет ждать ни минуты, пока прогрузится главная. Поисковики тоже учитывают этот фактор.
Не стоит сильно грузить главную страницу информацией, лучше вложить туда самое основное. Титульник должен давать полное представление о том, как организован ресурс. Навигацию и меню нужно максимально проработать именно здесь.
Контент
Кажется, какую роль он может играть в структуре? Однако Интернет, в первую очередь, — информационное поле огромных масштабов. Поэтому очень важно не только наполнять страницы грамотными и полезными материалами, но и уметь представлять контент посетителям, выделять его структурно.
Простой пример: если у вас есть корпоративный блог, в котором публикуются интересные статьи, не забудьте анонсировать его на главной и других страницах, где это уместно. Даже нехитрыми методами.
Навигация
Заботьтесь о посетителях ресурса и оставляйте хлебные крошки! Есть отдельная статья на эту тему. Навигационная цепочка подскажет пользователю, где он находится, как и куда может вернуться.
Также веб-площадке необходима карта сайта. Особенно если ресурс многоуровневый. Это уже скорее проявление «заботы» о поисковых алгоритмах. С помощью карты страницы будут индексироваться быстрее.
— Есть сайты, содержащие всего пару страниц, есть целые энциклопедии. Но не объем информации, а исключительно качество ресурса становится прочной платформой для эффективного продвижения. Основа успешного сайта — привлекательный дизайн, интересный контент, удобный функционал. Но понятная структура сделает более комфортным пребывание на ресурсе ваших клиентов. В результате улучшаются поведенческие факторы, повышается лояльность ЦА. Поэтому значение структуры сайта нельзя занижать! Если она изначально выполнена неправильно, поможет реструктуризация!
Другие статьи по тегам
сайты этапы создания сайта разработка сайтовна эту тему
Автоматизация управленческого учета: почему стоит заказать такую разработку Сделайте футер сайта полезным Модернизация сайта. Что, где, когда пора менять Привлекаем трафик: 11 эффективных методов Интернет-магазины: как реализовать триггеры для роста продаж Анализ сайтов конкурентов: как проводить и использовать 8 причин потерь позиций сайта в поисковой выдаче Как правильно подготовить сайт к продвижениюКак создать WEB-страницу или знакомство с HTML : WEBCodius
Здравствуйте, уважаемые читатели блога. С этой статьи мы начнем изучать основы языка HTML.
Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language). В этой статье мы узнаем базовые понятия HTML и научимся создавать простейшие WEB-страницы.
Начнем с самого главного, рассмотрим как работает сама всемирная паутина — Internet. Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы.
Веб-сервер — это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы. Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру.
Браузер — это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам.
Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы.
С помощью команд — тегов, HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например «p», «h2», «table».
Срочно нужен интернет-магазин, а времени на изучение HTML, CSS, PHP и других технологий нет. Тогда просто можете арендовать интернет магазин с полностью реализованным функционалом и оптимизацией под поисковые системы.
Язык HTML и его теги
Первая версия языка HTML появилась еще в 1992 году. На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C.
Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5.
Предлагаю начать изучение языка HTML сразу с примера. Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор.
Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad)(вообще в дальнейшем для редактирования html-кода я советую использовать бесплатный текстовый редактор Notepead++). Найти его можно: «Пуск — Все программы — Стандартные — Блокнот». Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст:
Далее сохраним созданную web-страницу в файл с именем index.html. При этом в диалоговом окне сохранения файла необходимо задать кодировку UTF-8 и заключить имя файла в кавычки, иначе Блокнот добавит к нему расширение txt, и наш файл получит имя index.htm.txt:
Теперь осталось открыть созданный файл в браузере и посмотреть на результат. Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат:
Таким образом, мы создали Web-страницу в Блокноте, хоть и немного невзрачную, но уже содержащую большой заголовок и абзац текста, который автоматически разбивается на строки и содержит фрагмент, выделенный полужирным шрифтом.
Что такое тег?
Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент:
Здесь мы видим текст, который отображается на странице как заголовок, заключенный в тег «h2». Что же такое тег в html языке?
Тег HTML — это обычные слова и символы, заключенные в угловые скобки, например «h2», «p», «body». Так тег «h2» является открывающим тегом, тег «/h2» закрывающим тегом, а текст между ними называется содержимым тега.
Также тег «h2» и тег «/h2» называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:
Так парный тег «h2» определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы «h2» — «h6».
Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент h2 является блочным элементом.
Далее идет парный тег «p», который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент «p» также является блочным элементом и как мы видим он начинается с новой строки и между заголовком h2 и абзацем есть отступ.
Внутри абзаца встречается парный тег strong, который выводит свое содержимое полужирным шрифтом.
Данный тег «strong» вложен внутрь содержимого тега «p». Это значит, что содержимое тега strong будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег «strong» является дочерним, а тег «p» — родительским. Такая вложенность тегов встречается в HTML сплошь и рядом.
При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов. Т.е. теги и их содержимое должны полностью вкладываться в другие теги. Если нарушить это правило, то WEB-страница может отобразиться не правильно.
Кстати, элемент strong является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется. И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов.
Вы могли заметить, что открывающий тег «h2» кроме названия содержит еще какой-то текст: align=»center». Это атрибут тега, который задает его параметры. Каждый атрибут имеет имя, после которого идет знак =, и далее идет его значение взятое в кавычки:
В наше конкретном случае, атрибут align тега h2 задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега h2 необходимо выровнять по центру.
Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию.
Структура WEB — страницы. Основные html теги.
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: html, head и body.
Во-первых весь ваш html-код должен быть заключен в теги «html» и «/html». Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега «head» и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:
Тело документа выделяется с помощью тегов «body» и «/body». Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:
Метаданные html страницы
Служебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:
Прежде всего, это тег «title», который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега «title» используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей.
Следующий метатег «meta» сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута «content» тега «meta».
Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег meta не имеет закрывающего тега. Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега meta можно задавать множество параметров важных как для браузера, так и для поисковиков.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: «!doctype html». Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
Поэтому читайте остальные мои статьи из рубрик HTML и CSS и подписывайтесь на обновления моего блога.
На этом у меня все!!! До встречи в следующих постах!
Спланируйте и разработайте структуру веб-сайта для успеха SEO — бесплатный шаблон
9-шаговое руководство поможет вам спланировать и структурировать веб-сайты так, чтобы они были удобными для пользователей и были успешными.
Лучшая часть? Вы можете скачать бесплатный шаблон.
Какова структура сайта?
Хорошая структура сайта — это основа вашего сайта и то, как все страницы связаны друг с другом посредством ссылок.
Зачем беспокоиться о планировании?
Заманчиво сразу перейти к Webflow, Duda или WordPress, инструментам дизайна или верстки страниц, но он вернется и укусит вас, если вы не спланируете заранее.
Знаете ли вы, что 91% веб-страниц не получают трафика от Google, и основная причина этого — отсутствие надлежащего исследования и планирования.
Бесплатный шаблон планирования веб-сайта
При правильном планировании ваша команда будет знать:
- Структура страницы и макет страницы, необходимые для каждого раздела и страницы.
- Контент, который необходимо создать.
- URL-адреса, теги заголовков и метаописания для написания.
Пользовательский опыт
При хорошей структуре веб-сайта пользователь сможет легко найти интересующий их контент за несколько шагов.
Лучшее сканирование, лучшая видимость в Google
Благодаря надежной архитектуре веб-сайта, правильно структурированные веб-страницы, связанные релевантно, облегчают роботам Google сканирование вашего веб-сайта, чтобы ваши страницы и контент можно было найти и увидеть в Google.
Основано на том, что ищут люди
Когда вы исследуете количество поисковых запросов и количество кликов, вы используете рыночные данные для создания логической структуры веб-сайта; не построенный на вкусе, дизайне или предположениях.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Ваш бизнес и сайт
Строители и девелоперы нанимают архитекторов для планирования фундамента дома.
Как владелец бизнеса вы могли бы спланировать веб-сайт самостоятельно, но в идеале вы хотите работать с архитектором веб-сайтов, который специализируется на планировании веб-сайтов.
Существует 4 основных типа веб-сайтов и 4 типа структуры веб-сайтов.
То, как вы исследуете, планируете и структурируете свой веб-сайт, будет зависеть от продуктов, услуг или контента, который у вас есть.
В общем, существует 4 типа веб-сайтов и структур сайтов:
- Веб-сайт профессиональных услуг — генерация лидов — простая или пирамидальная структура
- Веб-сайт или блог органа власти — разрозненная структура
- Веб-сайт электронной коммерции — иерархическая структура
- Веб-сайт обучения — последовательная структура
Но мы поговорим об этом позже.
Допустим, вы или ваш клиент начинаете мебельный бизнес.
Но что это будет за сайт или бизнес?
- сайт электронной коммерции
- производит собственную мебель
- занимается ли бизнесом изготовлением изделий на заказ?
- мебель на заказ
- или будет ли веб-сайт содержать информацию о мебели
- Или смесь продающей мебели и информационных страниц?
В этом примере мы рассмотрим только столы и стулья и предоставим вам процесс и шаблон для планирования каждой из 4 структур сайта.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 1. Начните с Google
Зайдите в Google и выполните поиск в Google по ключевому слову вашего продукта или услуги: например, мебель.
Теперь перейдите на вкладку изображения, и вы увидите вертикальную навигацию по словам и фразам, связанным с ключевым словом seed.
Теперь загрузите и сделайте копию моего шаблона планирования веб-сайта.
Введите исходное ключевое слово, например: мебель, в первую вкладку.
Теперь скопируйте и вставьте соответствующие ключевые слова ниже.
Теперь у вас есть «начальное ключевое слово» + список «связанных ключевых слов», которые вы можете использовать в инструменте исследования ключевых слов, чтобы найти веб-сайты с самым высоким рейтингом и их посещаемость.
Выбирайте только релевантные ключевые слова во время этого процесса; опускайте нерелевантные.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 2. Исследование ключевых слов и кликов
Откройте Ubersuggest или Ahrefs и введите первое ключевое слово в вашем списке, например: мебель.
Щелкните 2-ю вкладку в шаблоне планирования.
- Введите ключевое слово seed в столбец ключевых слов.
- Введите объем поиска
- Введите сложность поиска или ключевого слова
- Скопируйте и вставьте верхний URL в результаты поиска
- Введите приблизительное количество посещений на верхнюю страницу
- Все ли верхние страницы получают трафик? Выберите «Да» или «Нет» в раскрывающемся списке.
- Теперь введите поисковый запрос в Google, посмотрите на верхние результаты и посмотрите, какой контент отображается в Google, а затем выберите вариант «выбрать намерение пользователя»
Оставьте поля других столбцов пустыми на потом.
Теперь вы можете просмотреть список ключевых слов, отображаемых вашим инструментом подсказки ключевых слов, и добавить дополнительные записи в этот шаблон планирования.
Или вы можете определить темы ключевых слов на основе каждого этапа процесса покупки.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 3: Исследование процесса покупки
Основываясь на маркетинге и покупательском поведении потребителей, люди проходят четыре стадии перед покупкой.
- Они ищут решения проблем
- Они ищут информационный контент о брендах, продуктах и услугах, о которых они слышали
- Они ищут обзоры, альтернативные продукты, сравнения продуктов
- И прежде чем они думают о покупке, они ищут ближайший магазин, код скидки, предложение
Процесс покупки покупателем можно визуализировать следующим образом.
Вопросы и проблемы поиск людей
Google — это поисковая система, и люди используют ее, чтобы получить ответы на свои вопросы.
Таким образом, ваша целевая аудитория может вводить такие запросы:
- Как мне
- Как мне
- Починить мой
- Понизьте мой
Они, вероятно, не собираются покупать прямо сейчас, но у них определенно есть проблема, которую необходимо решить.
Итак, в открытом инструменте исследования ключевых слов введите исходное ключевое слово.
Теперь используйте параметр фильтра (Ubersuggest и Ahrefs могут фильтровать по ключевому слову)
Введите «как» в поле фильтра и примените или выберите.
Теперь просмотрите список ключевых слов, которые возвращает инструмент, и найдите релевантные ключевые слова.
Щелкните релевантный поисковый запрос, чтобы в правой части экрана отобразились 10 первых результатов.
Теперь переключитесь на шаблон планирования.
- В фильтре ключевых слов выберите «как» из раскрывающегося списка.
- Введите запрос ключевого слова, который вы только что нашли в столбце ключевых слов.
- Введите объем поиска
- Введите сложность поиска или ключевого слова
- Скопируйте и вставьте верхний URL в результаты поиска
- Введите приблизительное количество посещений на верхнюю страницу
- Все ли верхние страницы получают трафик? Выберите «Да» или «Нет» в раскрывающемся списке.
- В столбце «Выбрать намерение пользователя» введите поисковый запрос в Google, просмотрите верхние результаты и посмотрите, какой контент отображается в Google, а затем выберите правильный вариант из раскрывающегося списка.
В столбце фильтра ключевых слов введите каждый вариант ключевого слова для каждого этапа процесса покупки.
И используйте эти модификаторы в функции фильтрации Ubersuggest или Ahrefs.
Этап распознавания проблем
Как, Проблема, Для, С, Исправить, Улучшить, Увеличить, Уменьшить, Удалить, Уменьшить, Увеличить,
Этап поиска информации
Сервис, Продукт, Пользовательский, Сделанный на заказ, Пример, Руководство, Обучение, Учебное пособие, Видео, Калькулятор, Лучшее, Лучшее,
Оценка альтернативного этапа
Обзор, Сравнение, против, Против, Альтернатива,
Этап принятия решения о покупке
Купить, Скидка, Ближайшее, Предложение, Дешево, Продажа, Цена, Сделка, Стоимость, Аренда
Проработайте список возможностей «как»; введите данные ключевого слова в шаблон.
Когда вы исчерпали список возможностей, перейдите к следующему модификатору ключевого слова, например: «для», затем «как», затем «услуга», затем «заказ», затем «обзор» и так далее.
С Ubersuggest вы должны вводить каждый модификатор ключевого слова индивидуально.
Но с Ahrefs вы можете ввести все модификаторы ключевых слов в поле фильтра ключевых слов, чтобы ускорить этот процесс.
Когда вы исчерпали возможности с модификаторами этого ключевого слова, перейдите к следующему связанному ключевому слову на первой вкладке электронной таблицы, например: table.
Повторите точный процесс еще раз.
(ps: по мере прохождения этого процесса вы можете найти другие варианты ключевых слов, например: размер, цвета, формы.
Введите данные этого ключевого слова в электронную таблицу.)
Когда вы исчерпали все целевые ключевые слова и каждое ключевое слово для каждого этапа процесса покупки, вы можете изучить ключевые слова ваших конкурентов, страницы и темы с самым высоким рейтингом.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 4: Исследование конкурентов
Зайдите в свой шаблон планирования и скопируйте URL первого конкурента, который вы указали в столбце TOP URL, и вставьте его в Ubersuggest или Ahrefs.
Теперь просмотрите список их самых популярных страниц.
Найдите темы, которые вы ранее не открывали или не добавляли в свой шаблон планирования.
Затем введите данные ключевого слова в шаблон планирования.
Завершите этот процесс с другими конкурирующими доменами в шаблоне планирования.
К настоящему времени вы должны были собрать и ввести данные как минимум для 100 строк в шаблоне планирования.
Да, это займет у вас много времени.
Мне потребовалось 8 часов, чтобы использовать Ubersuggest, чтобы найти 100 целевых ключевых слов или актуальных идеалов.
Ahrefs займет у вас значительно меньше времени, так как вы можете ввести несколько модификаторов ключевых слов одновременно.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 5: Выбор иерархии сайтов
Я уже упоминал, что существует 4 типа веб-сайтов и структур сайтов:
- Веб-сайты профессиональных услуг обычно используют простую структуру, которая считается плоской структурой веб-сайта
- Веб-сайт органа власти с информационным содержанием может использовать изолированную структуру, которая является глубокой структурой веб-сайта
- Веб-сайт электронной коммерции использует иерархическую структуру, которая является еще одним глубоким сайтом состав.
- Учебный сайт; некоторые используют последовательную структуру
Простая структура сайта
Простая или плоская структура сайта — это когда каждая страница находится всего в одном клике от домашней страницы.
Это лучшая структура сайта для компании, которая предлагает услуги, не продает в Интернете, но имеет список статей или сообщений в блогах.
Обычно на домашней странице объясняется, кто вы и какие услуги предлагаете.
Навигация по верхнему меню будет включать такие ссылки, как:
- Главная
- Услуги
- Статьи
- О нас
- Свяжитесь с нами
Просмотрите исследования, которые вы нашли в шаблоне планирования
Посмотрите на столбец «Выбор намерения пользователя» для «страницы обслуживания».
Перейдите в столбец ключевых слов, это ключевое слово должно быть добавлено под услугами в структуре вашего сайта.
Посмотрите на столбец «Выбрать намерение пользователя» еще раз, чтобы увидеть список статей, инструкции и сравнительные статьи.
Возможно, вы захотите добавить несколько или все из них в свой план веб-сайта.
Каждое из этих целевых ключевых слов должно быть добавлено в раздел блога или статьи в структуре вашего сайта.
Теперь следующий тип конструкции.
Конструкция силоса
Бункеры контента — это области или разделы на веб-сайте, посвященные определенной теме или предмету.
На моем веб-сайте есть разделенное содержание, посвященное темам поисковой оптимизации.
Я назначаю все сообщения, относящиеся к теме «поисковая оптимизация», в эту категорию в WordPress.
Например; следующая страница:
- seo советы
- seo кампании
- seo rules
- seo тенденции
- shopify seo guide
Затем на каждой странице у меня есть внутренние ссылки на другие информационные страницы в этом хранилище (я стараюсь не ссылаться на страницы в других хранилищах )
Вы можете создать дополнительные хранилища контента, если решите создавать контент и ресурсы по другой теме.
И, конечно же, со своей домашней страницы я ссылаюсь на каждый бункер, чтобы передать силу ссылки.
Преимущества разрозненной структуры веб-сайта
- Актуальность — если вы войдете в обувной отдел мужского магазина, вы не ожидаете увидеть шампуни, скорее всего, увидите другую обувь или, возможно, носки.
- SEO — связывая похожие страницы с якорным текстом из аналогичного контента, это поможет лучше ранжировать ваши страницы.
- Пользовательский интерфейс — пользователи могут читать несколько сообщений, чтобы увеличить время ожидания и снизить показатель отказов, когда контент хранится в хранилище.
- Легко масштабируется — вы можете добавлять новые блоки по мере дальнейшего развития вашего контента и веб-сайта.
Посмотрите на исследование, которое вы нашли в шаблоне планирования.
Посмотрите на столбец ключевых слов и столбец выбора пользовательского намерения для получения списка статей, руководств, сравнительных статей.
В этом примере есть статьи о «стульях» и несколько статей о «столах».
Это два бункера, которые вы можете создать.
Откройте карту сайта или инструменты интеллектуальных карт (такие как Mindmeister, Octopus или даже Canva) и создайте для каждого из них отдельный блок.
Затем добавьте страничный блок ниже для каждого ключевого слова, которое вы нашли в ходе исследования.
Когда вы закончите, структура вашего сайта будет выглядеть как на диаграмме выше.
Иерархическая структура сайта
Иерархическая структура веб-сайта обычно используется для веб-сайта электронной коммерции, подобного этому.
По мере того, как вы работали над своим исследованием и вводили возможности в шаблон планирования, вы, вероятно, обнаружили много страниц категорий электронной коммерции.
Продукты, которые вы планируете продавать, будут во многом определять ключевые слова и категории, которые вы добавляете в свой план веб-сайта.
Хотя сайт электронной коммерции может иметь глубокую структуру, пользователь никогда не будет далеко от того, что он ищет.
Последовательная структура сайта
Последовательная структура — это когда вы начинаете с информационной статьи, заканчиваете ее, а затем переходите к следующему ресурсу.
Чтобы перейти к следующей статье, вам необходимо прочитать предыдущую статью.
Хаб YouTube Брайана Дина имеет последовательную структуру.
Есть четкое указание на начало — начать сейчас.
Первый раздел последовательности — как создать канал YouTube.
И есть 6 уроков или статей, которые нужно прочитать, прежде чем перейти к следующей последовательности; создавать видеоролики для YouTube.
Если вы посмотрите на большинство программных решений для обучения или обучения, таких как курсы Udemy или Teachable, они структурированы последовательно.
Если вы посмотрите мой учебный курс по исследованию ключевых слов, там есть список видео, и вам нужно смотреть их именно в таком порядке.
Какая лучшая структура сайта для SEO?
Это зависит!
Наилучшая структура веб-сайта будет зависеть от проведенного вами исследования и типа веб-сайта, который вы планируете.
Но в целом лучшая структура веб-сайта выглядит следующим образом:
- Привлечение клиентов или бизнес-услуги — Простая структура сайта
- Веб-сайт, управляемый содержимым — Разрозненная структура
- Электронная торговля, каталог, новостной веб-сайт — Иерархическая структура
- Веб-сайт для преподавания или обучения — Последовательная структура
Загрузить бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 6: URL-адреса
Для простого веб-сайта ваши URL-адреса будут иметь такую структуру:
Для разрозненной структуры URL-адреса будут такими:
Для электронной коммерции или иерархической структуры сайта оптимизированные URL-адреса будут такими.
Убедитесь, что вы используете ключевые слова, найденные в вашем исследовании, для каждого URL.
Оптимизированные URL-адреса вокруг основного ключевого слова, на которое вы ориентируетесь, являются одним из самых сильных факторов ранжирования, поэтому сопоставьте URL-адрес с основным ключевым словом, на которое вы нацеливаетесь.
URL должен быть коротким, например: не использовать / как сделать-накрытия для обеденных столов / чехлы для обеденных столов.
И что бы вы ни делали, не указывайте месяц или год в URL.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 7: Навигация по сайту
Ваша основная навигация по сайту должна содержать только самые важные ссылки и будет варьироваться в зависимости от типа сайта, который вы планируете.
Простая навигация по сайту будет выглядеть примерно так:
Главная — Услуги — Статьи — О нас — Контакты
Нет необходимости добавлять множество раскрывающихся меню к каждому элементу навигации.
Это запутает посетителей сайта и снизит силу ссылок, которые ваша домашняя страница может передавать на другие служебные страницы и информационные страницы.
Навигация по сайту силоса
Не существует лучшей структуры веб-сайта.
В нашем примере у клиента есть только 2 секции, столы и стулья, поэтому эти секции могут быть включены в навигацию.
Помните, что у вас достаточно места для максимум 8 ссылок.
Я работал над существующим сайтом для консультанта по подбору персонала, и у них были все категории вакансий на главной панели навигации с использованием элементов раскрывающегося меню.
Мы изменили дизайн веб-сайта и взаимодействия с пользователем и заменили все эти ссылки на одну ссылку; вакансии.
Одним щелчком мыши пользователь переходил к вакансиям, где он мог затем фильтровать и искать типы, которые они искали.
Иерархическая структура сайта
В основной навигации вы хотите включить наиболее важную ссылку, такую как домашняя страница, страницы категорий продуктов, сообщения в блогах и ссылка на корзину покупок.
Главная — Продукция — Категория продуктов — О компании — Контакт — Блог — Корзина
В нашем примере с мебелью мы включили бы ссылку на стулья и столы.
Отсюда пользователь может перейти к категории продукта, а затем к странице продукта.
Для веб-сайтов электронной торговли с такой структурой важно создавать информационный контент, потому что макет страницы блога имеет тенденцию генерировать больше входящих ссылок, чем страницы категорий электронной торговли.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 8: внутренние ссылки
На некоторых веб-сайтах внутренняя структура ссылок возникает естественным образом благодаря отличному планированию сайта.
Например, на веб-сайте электронной коммерции домашняя страница будет ссылаться на категорию продукта, которая ссылается на страницы подкатегорий, которые ссылаются на страницу продукта через хлебные крошки.
ФункциональностьBreadcrumb встроена в большинство платформ электронной коммерции и обеспечивает передачу полномочий по ссылкам с одной страницы на другую.
С другими веб-сайтами внутреннюю структуру ссылок необходимо создавать вручную.
Для любого нового веб-сайта я рекомендую иметь структуру ссылок, в которой наиболее важные разделы находятся в основной навигации и в теле содержимого домашней страницы.
На начальном этапе роста вашего веб-сайта ваша домашняя страница получит наибольшее количество ссылок и авторитет домена.
Таким образом, главная страница или авторитетный домен будут передавать ссылочный вес или силу разрозненным хранилищам контента, информационным страницам или категориям, представленным на вашей домашней странице.
По мере развития вашего веб-сайта вы можете начать добавлять внутренние ссылки в основной текст информационной страницы или сообщения блога, а иногда и внешние ссылки для релевантности контента.
Скачать бесплатный шаблон планирования веб-сайта
Вернуться к началу
Шаг 9: Представьте свой план и структуру
Загрузите или сделайте снимок экрана созданной визуальной структуры сайта.
Добавьте его в инструмент визуальной презентации, такой как Google Slides или Powerpoint, вместе с снимком экрана вашего исследования ключевых слов.
Дайте клиенту ссылку и на электронную таблицу.
С помощью Octopus вы можете быстро оценить стоимость веб-разработки, веб-дизайна и создания контента.
Теперь вы можете начать коммерческий диалог с клиентом.
- Подсчитайте предполагаемый трафик и умножьте его на коэффициент конверсии отрасли.
- Удовлетворяет ли это целям веб-сайта?
- Какие страницы и разделы мы оставляем или игнорируем?
- Сколько времени потребуется на сборку?
- Сколько это будет стоить с точки зрения разработки, дизайна и содержания?
Скачать шаблон структуры планирования веб-сайта
Наконец, чтобы подвести итог, вспомним 5 Пс.
Правильное планирование предотвращает плохую работу.
Загрузите мой шаблон планирования, который поможет вам спланировать и структурировать веб-сайты для удобства пользователей и успеха поисковой оптимизации.
Скачать бесплатный шаблон планирования веб-сайта
Как структурировать свой веб-сайт для поисковой оптимизации
Последнее изменение: 25 января 2018 г., автор: Гаренн Бигби в поисковой оптимизации
Чтобы занять более высокое место в результатах поиска, структура вашего веб-сайта должна быть в лучшем виде. У каждого веб-сайта своя уникальная структура — аккуратная и упорядоченная или неорганизованная и беспорядочная.Если вы планируете структуру своего веб-сайта с намерением и целью, вы будете вознаграждены веб-сайтом, который отлично справляется с результатами поиска. Здесь вы найдете несколько лучших советов по оптимизации структуры вашего веб-сайта — он будет успешно просканирован и проиндексирован пауками, он понравится пользователям и предоставит вам лучшие списки результатов поисковых систем. и рейтинги возможны.
Почему структура веб-сайта так важна?
По какой-то причине обычно упускают из виду структуру веб-сайта.Это можно рассматривать как один из наиболее важных аспектов производительности поисковой системы веб-сайта, но в то же время не все веб-мастера и владельцы веб-сайтов действительно знают, что значит иметь структуру веб-сайта, которая улучшит его поисковую оптимизацию.
Представьте себе веб-сайт. Теперь уберите графику, причудливые шрифты, красивые цвета, изображения и пустое пространство — под всем этим находится структура, которая является наиболее важной. Люди предпочитают иметь возможность логически соединять части, определять местонахождение того, что они ищут, и видеть то, что от них ожидается.Сильная структура сайта, которая также логична, порадует глаз и разум пользователей. Это очень похоже на скелет в вашем собственном теле. Частично это довольно просто, но все они работают вместе сложным образом, чтобы помочь организму функционировать. Это основа хорошего здоровья. Когда ваш скелет в порядке, ваши мышцы и все остальное должны расти в лучшую сторону. Когда скелет сломан (плохая структура веб-сайта), проблема должна быть решена на этом глубоком уровне, на поверхности ничего нельзя сделать, чтобы улучшить его, и даже может помешать росту.Вам нужна прочная структура для вашего сайта, как если бы вам нужен прочный каркас для своего тела.
Не так очевидно, что чем привлекательнее сайт для пользователей, тем он привлекательнее и для поисковых систем. Google использует алгоритм, который включает информацию от поисковиков для ранжирования веб-сайта. Если веб-сайт имеет низкое время ожидания и низкий CTR, он будет отрицательно отображаться на страницах результатов поисковых систем. С другой стороны, когда пользователь находит понравившийся веб-сайт, обычно с хорошей структурой, он не откажется от него быстро — он фактически останется на нем дольше.Отличная структура сайта может снизить показатель отказов и увеличить время ожидания, и оба эти фактора улучшат рейтинг в поисковых системах.
Хорошая структура сайта обеспечит ваш сайт ссылками. Это формат листинга на странице результатов поисковой системы, который показывает главную страницу веб-сайта вместе с несколькими внутренними ссылками под ней. Это большое преимущество для SEO. Они улучшают возможность навигации по вашему веб-сайту и направляют пользователей в правильном направлении, чтобы получать наиболее релевантную информацию для их поискового запроса.Наличие ссылок на сайты также увеличит рейтинг кликов, сократит воронку конверсии, повысит доверие пользователей, повысит вашу репутацию и действительно выиграет на страницах результатов поисковых систем.
Ссылки на сайты — это здорово, но как их получить? Это не так просто, как заполнить форму в инструментах Google для веб-мастеров. Вы не можете требовать их. У Google есть алгоритм, который присваивает сайту ссылки. Все это основано на отличной структуре веб-сайта. Если у вашего веб-сайта плохая структура, вероятно, он никогда не получит желанные ссылки.И это может стоить вам целевого трафика и конверсии.
Боты и сканеры будут сканировать на уровне структуры веб-сайта. Они индексируют контент, чтобы его можно было вернуть в результаты поиска по релевантному поисковому запросу. Чем лучше структура веб-сайта, тем проще поисковым роботам получить доступ и затем проиндексировать контент. Сканер не обнаруживает автоматически каждый элемент на веб-сайте. Но поисковым роботам проще сканировать, индексировать, открывать и затем возвращать страницы с хорошей структурой веб-сайта.
В целом организация веб-сайта задаст темп для успешного SEO. Некоторые люди даже утверждают, что вы никогда не увидите успеха в SEO без хорошей структуры сайта. Это прочный фундамент, который может принести пользу любому веб-сайту.
Создание структуры вашего веб-сайта
Когда или если вы начинаете с нуля создание веб-сайта, вы находитесь в лучшем положении, чтобы спланировать структуру своего веб-сайта, чтобы обеспечить наилучшее возможное SEO. Перед созданием страниц в системе управления контентом вам необходимо спланировать свою структуру.Это можно сделать на листе бумаги, на доске, в программе для работы с электронными таблицами, в текстовом процессоре и т.п. Это будет ваша иерархия. Это просто и должно иметь смысл. Это также будет ваша навигация и структура URL-адресов — основа. Это должно быть логично, должно быть от 2 до 7 основных категорий, а количество подкатегорий должно быть одинаковым во всем. На этом этапе вы не должны слишком много думать. Здесь вы захотите пойти на простое — это будет полезно. Основные категории должны быть отличными и уникальными.Подкатегории должны относиться к основной категории, в которой они находятся. Если вы не такой большой веб-сайт, как Amazon, нет необходимости в большом количестве основных категорий. Должно быть всего несколько основных вещей. Когда их больше 7, вам следует переосмыслить организацию и немного уменьшить ее. В этом случае подкатегории необходимо сохранить даже среди основных категорий. Например, если одна основная категория имеет 10 подкатегорий, а другая основная категория имеет 2 подкатегории, несбалансированность очевидна.Он должен быть сбалансированным, но не обязательно полностью равномерным по всем категориям.
Затем вы создадите структуру URL-адреса, которая будет следовать иерархии навигации. Если иерархия была логически продумана, этот шаг не будет слишком сложным. Структура URL соответствует иерархии. Структура URL-адресов будет спланирована в соответствии с иерархией веб-сайта, а это означает, что URL-адреса будут иметь реальные слова, а также соответствующие ключевые слова, назначенные им. Это должно иметь логический смысл.Это все еще этап планирования, поэтому все можно упорядочить и исправить по мере необходимости, но просто знайте, что вашим пользователям никогда не придется угадывать, каким должен быть их следующий шаг, чтобы узнать информацию, к которой они пытаются добраться.
Далее вам нужно будет создать навигацию в HTML или CSS. При создании навигации вам нужно будет сохранить простой код, и эти два варианта — ваш лучший выбор. При кодировании на Flash, JavaScript или Ajax вы ограничиваете способность сканера просматривать весь ваш сайт, даже если иерархия и навигация великолепны.Думайте о том, что меньше значит больше. Вы потратите гораздо меньше времени на разработку простой навигационной системы, которая будет легко использоваться посетителями вашего веб-сайта, а также поисковыми роботами. Чем проще боту сканировать ваш сайт, тем больше шансов, что ваш сайт получит предпочтение на странице результатов поиска.
Ваша структура навигации должна быть неглубокой, но при этом следовать иерархии вашего сайта. Важные страницы должны быть легко обнаружены и не закопаны глубоко внутри сайта.Неглубокая навигация по сайту лучше работает как для пользователей, так и для поисковых роботов. Более глубокая навигация потребует от пользователя большего количества кликов, чтобы увидеть каждую страницу на вашем сайте. Пользователь не должен заблудиться на вашем веб-сайте и настолько глубоко погрузиться в него, что не совсем уверен, где он находится по отношению к домашней странице. Кроме того, чем глубже навигация, тем меньше вероятность того, что эти области будут просканированы и проиндексированы, что сделает их недоступными для всех, кто выполняет поисковый запрос, который может быть релевантным.Как можно узнать, что навигационная структура неглубокая? Чтобы перейти на каждую страницу веб-сайта, нужно всего три или меньше клика. Это практическое правило.
В верхнем заголовке вашего сайта должны быть перечислены основные страницы сайта. Добавлять больше страниц просто не нужно, и это действительно отвлекает. Если дизайн веб-сайта параллаксный, вам нужно будет убедиться, что постоянное меню заголовка будет полностью отображаться на каждом этапе прокрутки. Эффекты CSS, такие как раскрывающиеся меню или исчезающие меню, обеспечат новый опыт, но не улучшат SEO.Это настоятельно не рекомендуется. Также неразумно использовать структуру навигации, основанную на изображениях. Лучше всего использовать текстовые ссылки с соответствующими якорями. Если есть нижний колонтитул со ссылками на меню, они должны быть продублированы с основными ссылками верхнего навигационного меню в нижнем колонтитуле навигации. Это просто означает, что навигация в заголовке должна быть такой же, как и в нижнем колонтитуле. Не меняйте порядок ссылок и не добавляйте категории, это просто излишне усложнит работу пользователя.Но помните, лучше меньше, да лучше, но убедитесь, что ваша навигация останется неглубокой.
Наконец, вам нужно будет разработать комплексную структуру для внутренних ссылок. Это процесс, который составляет основу вашей логической иерархии. Внутренние ссылки важны, потому что они помогают установить информационную иерархию сайта, позволяют пользователям перемещаться по сайту и помогают активизировать сайт. Все это приводит к созданию хорошо интегрированной и сплоченной структуры веб-сайта.Внутренние ссылки не должны быть очень сложными. По сути, идея состоит в том, что каждая страница будет иметь ссылку на ссылку с другой страницы сайта. Навигация должна иметь возможность ссылаться на страницы основных категорий и подкатегорий, но страницы конечного уровня также должны иметь внутренние ссылки. Страницы конечного уровня — это те, которые являются последними страницами в иерархии — концом пути. Внутренние ссылки — это то, что сообщает поисковым системам, какие страницы важны и как на них попасть. Чем больше внутренних ссылок будет выполнено на страницах вашего сайта, тем лучше.Помните, что это ссылки на вашем сайте, которые указывают на другие страницы вашего сайта.
Учитывая все
Структура веб-сайта состоит из тщательного дизайна, добросовестного мышления и безупречной организации. Перед созданием веб-сайта лучше всего разработать прочную структуру веб-сайта. И наоборот, если вы хотите изменить дизайн веб-сайта, можно переработать дизайн таким образом, чтобы реорганизовать элементы навигации с целью улучшения общего SEO.Когда вы думаете о том, что можно сделать для улучшения SEO вашего сайта, существует множество вариантов. Структура сайта является одним из наиболее важных факторов, но во многих случаях ей не уделяют должного внимания. Просто знайте, что когда ваш сайт имеет отличную структуру, отличный SEO не отстает. Реализовать все это для структуры вашего сайта несложно, особенно если вы строите его с нуля. А если это не так, не беспокойтесь — вы все равно сможете исправить это, чтобы добиться максимальной эффективности на страницах результатов поиска.Не будьте одним из разработчиков, которые упускают из виду важность структуры веб-сайта, будьте одним из немногих, кто знает о ее важности и будет работать над тем, чтобы сделать ее отличной, чтобы сайт ни в коем случае не достиг своей полной потенциал.
Основатель DYNO Mapper и представитель Консультативного комитета W3C.
Как создать идеальную структуру WordPress для SEO
Последнее изменение: 05.01.2019
Время чтения:
Что такое дом без прочной конструкции? Ну, наверное, с первым штормом обрушится.То же самое относится и к веб-сайтам WordPress, особенно если вы хотите открыть свой бизнес в Google. Так же, как вы строите свой дом, вы должны создать свой веб-сайт WordPress с нуля.
WordPress — лучшая CMS на рынке, когда дело касается SEO. Оптимизация структуры вашего веб-сайта поможет вам повысить свой рейтинг в поисковой сети, привлечь больше клиентов для вашего бизнеса и в целом улучшить веб-сайт.
Там будут всевозможные препятствия, с которыми нужно бороться, и основы, на которых вам нужно будет строить, и чем лучше ваша структура WordPress, тем выше ваши шансы на лучший поисковый рейтинг.У вас либо организованная структура, либо просто набор страниц. Но если вы будете действительно методичны в этом, достижение хороших результатов в области SEO неизбежно.
Наличие хорошо структурированного веб-сайта жизненно важно как с точки зрения удобства использования, так и с точки зрения поиска. Структура сайта имеет значение не только для поисковых систем, но и для пользователей, выполняющих поисковые запросы. Им нужна структура, чтобы лучше ориентироваться на вашем веб-сайте и выбирать, где они хотят щелкнуть, когда они хотят перейти на другую страницу.
В этом посте мы поделимся некоторыми советами, которые помогут вам создать прочную структуру сайта WordPress, которая может улучшить ваше SEO и улучшить впечатления посетителей вашего сайта.
Почему важна структура веб-сайта WordPress?
По-прежнему существует множество сайтов WordPress, которые не реализовали надлежащую структуру, которая могла бы направлять пользователей по их веб-сайту. Если пользователи не находят то, что ищут, они закроют вкладку и обратятся к вашим конкурентам.
Структура вашего веб-сайта также имеет фундаментальное значение для вашего рейтинга в поисковых системах.Google может намного проще «сканировать» ваш сайт, и это помогает поисковой системе определять, где находится ваш самый важный контент, и как быстро этот контент может быть доставлен в результаты поиска.
Хорошая структура веб-сайта также открывает ваши дополнительные ссылки в поиске Google, и они имеют большое значение, когда дело доходит до SEO.
Они немедленно улучшают навигацию по вашему сайту, повышают репутацию вашего бренда и мгновенно повышают доверие пользователей к вашему бизнесу.Дополнительные ссылки зарабатываются, поэтому, если у вас плохая структура сайта, маловероятно, что Google предоставит их вам.
Подготовьте основу
Прежде всего, вы должны выбрать, «где» вы собираетесь создать свой веб-сайт, иначе говоря, где вы собираетесь разместить свой веб-сайт. Если вам нужна прочная структура, вы должны выбрать хороший хостинг, который будет ее поддерживать.
Управляемый хостинг Служба контролирует и поддерживает структуру вашего сайта, а также другие технические аспекты вашего сайта WordPress.
Количество веб-сайтов, которые обращаются к управляемым, значительно выросло за последние 8-9 лет, и наряду с WordPress в качестве CMS это основная формула, которую сегодня используют компании для управления своим контентом. Основными преимуществами использования управляемого хостинга являются:
- Лучшая безопасность веб-сайта : провайдер управляемого хостинга предлагает вам самые высокие пакеты безопасности веб-сайтов, регулярное резервное копирование, сканирование на наличие вредоносных программ и частые обновления, которые защищают ваш сайт от хакеров.
- Контроль времени работоспособности : надежный управляемый хостинг-провайдер будет контролировать время безотказной работы вашего веб-сайта 24 часа в сутки, 7 дней в неделю, поэтому вам не нужно беспокоиться о стабильности сайта при высоких скачках трафика.
- 24/7 Поддержка : Мы предоставляем вам команду технических экспертов по WordPress и хостинга, которые знают, как решить любую возникающую проблему.
- Настраиваемые решения : пакеты управляемого хостинга адаптированы к вашим бизнес-целям, чего нельзя сказать о виртуальном хостинге.
Когда речь идет об управляемом хостинге для вашего веб-сайта WordPress, который предлагает вам перечисленные выше характеристики и многое другое, на рынке нет ничего лучше, чем Pagely.
Их корпоративная хостинговая платформа предлагает масштабируемое решение с резервированием в нескольких регионах и безопасностью корпоративного уровня.
Имейте процесс планирования, ориентированного на достижение цели
Когда вы планируете структуру WordPress для SEO, ключевым моментом является определение целей пользователя. Кто ваши целевые пользователи? Что они хотят найти и что ожидают увидеть, когда откроют ваш сайт?
Вам также нужно подумать о своих целях — почему вы хотите развивать свой сайт на WordPress? Чего вы хотите с его помощью — информировать людей, продавать товары, вести отраслевой блог, что вы хотите с этим делать?
Ответы на эти вопросы составляют основу вашего веб-сайта.Просто невозможно продолжить выполнение плана развития, если вы не можете определить, каковы цели. Структура вашего сайта будет зеркальным отражением целей вашего сайта.
Начните с иерархии
Как и в архитектуре, прежде чем вы начнете что-то строить, вам нужен план. В WordPress вам нужно спланировать свой сайт так, чтобы он был максимально оптимизирован для поисковых систем. Вам нужна иерархия!
Используйте доску или электронную таблицу и создайте пирамиду своих страниц.На вершине вашей пирамиды, конечно же, находится домашняя страница. Под главной страницей находятся страницы ваших категорий. Если ваш сайт достаточно большой, вы также захотите включить таксономии и пользовательские таксономии.
Есть некоторые атрибуты, на которые нужно обращать внимание, когда вы приближаетесь к иерархии вашего сайта WordPress:
- Логика : не анализируйте вещи чрезмерно. Будьте проще, это лучше для пользователей и для поисковых роботов.
- Меньше категорий : если вы не Alibaba или Amazon, вам не нужно больше десяти категорий.
- Сбалансированные подкатегории : Поддерживайте примерно одинаковое количество категорий и подкатегорий.
Структура постоянных ссылок, соответствующая вашей иерархии
После планирования иерархии первое, что вам нужно оптимизировать, — это структура постоянных ссылок (URL). Ваши настройки постоянной ссылки можно найти в Настройки -> Постоянные ссылки .
Источник
Структура постоянных ссылок WordPress по умолчанию следующая:
? P =
Каждый URL-адрес будет отображаться с числами в конце, что ужасно с точки зрения SEO.Вам нужны настоящие слова, а не числа.
Вот почему вы должны изменить структуру постоянных ссылок на что-то лучшее, что положительно повлияет на ваш поисковый рейтинг. Идеальная структура URL-адреса должна выглядеть следующим образом:
example.com/category/post-name/
Или вы можете выбрать «Пользовательскую структуру», которая будет включать категорию и ваше сообщение.
example.com/%category%/%postname%
Когда вы публикуете свои сообщения, убедитесь, что вы не включаете в URL-адреса никаких стоп-слов, таких как «a», «и», ,» так далее.Их удаление упрощает чтение постоянных ссылок, особенно если у вас более длинный заголовок сообщения в блоге.
Классифицируйте свои страницы соответственно
Категория WordPress позволяет группировать страницы и сообщения вместе. Когда вы пишете сообщение, у вас есть возможность отнести его к одной или нескольким категориям.
Источник
Категория позволяет Google определять, о чем ваш блог, а читателям — находить нужный тип контента на вашем сайте.Категории являются иерархическими, что означает, что вы можете добавлять подкатегории, связанные с основной категорией.
При разработке категорий и контента необходимо убедиться, что каждая категория имеет примерно такой же размер, как и остальные. Если у вас широкая категория, вам нужно разделить ее как минимум на две категории, чтобы упростить навигацию и сканирование. Чтобы избежать дублирования контента, каждая из ваших категорий и сообщений должна иметь уникальный заголовок и описание.
Например, если у вас есть интернет-магазин одежды и страница категории «Спортивные костюмы», вы не захотите называть и оптимизировать каждую страницу продукта как «Спортивный костюм.Вместо этого вы сделаете каждую страницу продукта отличительной с помощью уникального названия и описания и поместите ее в категорию «Спортивные костюмы», чтобы отдельные страницы не конкурировали друг с другом.
Источник
Расположение меню — лучший способ сохранить категоризацию страницы. Плохое меню не приносит пользы пользователям и, кроме того, приводит к высокому показателю отказов (процент посетителей, покидающих ваш сайт после просмотра только одной страницы).
Убедитесь, что у вас есть такие страницы, как «О нас», «Услуги», «Блог» и «Контакты» в главном меню.Но помните, что отличное главное меню краткое, представляет весь ваш сайт и интуитивно понятно.
Внутренние ссылки, которые следуют вашей иерархии
Внутренние ссылки вашего сайта имеют жизненно важное значение, если вы хотите сделать работу Google по пониманию вашего веб-сайта более управляемой. Чем больше внутренних ссылок получает страница или сообщение, тем больший приоритет они получают от поисковых систем.
Вашей домашней странице как странице, которая находится наверху вашей иерархии, нужны подстраницы, и этим подстраницам также нужны свои подстраницы.Каждая из этих страниц должна вести к предыдущей и так далее.
Когда дело доходит до контента, наверху вашей иерархии должен находиться краеугольный камень контент, который ссылается на большинство ваших сообщений. Связывание страниц, связанных по содержанию и контексту, увеличивает шансы на хороший рейтинг вашей страницы в поисковых системах, поскольку поисковые системы могут оценивать ваши опорные страницы и то, какой связанный контент они могут отображать. Чем больше внутренних ссылок на вашем сайте WordPress, тем лучше.
Добавление таксономий и тегов
WordPress предоставляет вам теги и таксономии, которые являются механизмами, помогающими группировать ваш контент. Если ваш контент хорошо организован, пользователям будет легче его найти и поделиться им, и Google будет понимать контент намного лучше.
Согласно Кодексу WordPress, Таксономия определяется как:
«Таксономия — это способ сгруппировать вещи вместе».
Следующие встроенные таксономии WordPress:
- Категории : Позволяет группировать ваш контент по общей категории: видео, фотографии или сообщения.
- Теги : Помогите вам организовать ваш контент, но без подробной структуры категорий.
- Категория ссылок : Внутренние таксономии, которые обычно не видны публично на вашем сайте.
- Форматы сообщений : метаинформация, которая позволяет вам настроить тему или сообщение. Это мощная функция в арсенале разработчиков WordPress.
- Пользовательские таксономии : Начиная с WordPress 2.3 и новее, вы можете создавать собственные таксономии.Но до версии 2.9 они использовались время от времени. Теперь это еще один отличный способ сгруппировать ваш контент.
Категории являются иерархическими, поэтому существуют подкатегории. Однако в тегах не используется иерархия. Они используются только для индексации контента. Читатели могут заметить теги, разместив их внизу статьи или на боковой панели.
Источник
По сути, если у вас есть широкая тема, которую вы хотите отобразить на своем сайте WordPress, вы должны использовать категории.Для более детального подхода следует также использовать теги. Таксономия категорий обязательна. Без него WordPress добавит к вашим сообщениям категорию по умолчанию «Без категории».
Добавить XML-карту сайта
После того, как вы закончили со структурой своего сайта, в качестве последнего штриха вам необходимо подтвердить свой сайт WordPress, создав и отправив карту сайта в Google Search Console.
Ваша карта сайта — это диаграмма, описывающая иерархию ваших страниц. Каждая страница определена и организована в карте сайта, от общих страниц до более конкретных.Это карта, которая помогает Google сканировать ваш контент.
Если у вас нет карты сайта, многие релевантные страницы вашего сайта нельзя проиндексировать должным образом. Если у вас есть свежие сообщения в блоге, но недостаточно обратных ссылок, которые ведут на них, карта сайта может помочь поисковым системам найти эти сообщения намного быстрее.
Самый простой способ создать карту сайта для вашего сайта WordPress — использовать WordPress SEO от Yoast.
XML-карты сайта в плагине Yoast SEO
Бонус: имейте стратегию разрозненного контента
Силосирование — это метод, который вы можете использовать для организации связанного контента на своем веб-сайте WordPress.Хорошо организованная разрозненная структура контента может помочь пользователям намного легче ориентироваться на вашем сайте и находить контент, который они ищут.
Разрозненная структура вашего контента также сокращает время песочницы Google, которое проходит ваш сайт после запуска.
Размещая релевантные сообщения в блогах и темы в виде изолированной структуры, вы также помогаете Google получить доступ к вашей теме и положительно увеличиваете семантику вашего контента.
Перед тем, как внедрить изолированное содержимое, вам необходимо его составить.Если у вас уже есть готовые ключевые слова и темы и вы знаете, какой тип контента вы будете создавать, вы можете использовать интеллектуальную карту и создать план.
Затем начните писать и создавать основные статьи для своих категорий. Мы говорим об эпических сообщениях в блогах, которые могут содержать более 5000-6000 слов. Используйте красивые изображения, скриншоты, где это необходимо, и, самое главное, ключевые слова LSI.
Только когда вы закончите создавать свои основные статьи, вы можете начинать со вспомогательных постов.Создавайте только сообщения, относящиеся к статьям столпа.
После того, как вы создадите по крайней мере четыре качественных вспомогательных сообщения, поместите их вместе со статьей столба в соответствующую категорию и разместите их вместе со связями между ними.
Разрозненная структура с качественным контентом — это гарантия того, что SEO вашего сайта WordPress получит значительный рост.
Заключение
Существует множество факторов, которые необходимо учитывать при поисковой оптимизации, и структура веб-сайта — один из них.У лучших веб-сайтов WordPress структура определяется до того, как начнется процесс разработки.
Если вы выполните описанные выше действия, ваш сайт WordPress будет организован таким образом, чтобы он был понятен как поисковым системам, так и пользователям. В результате ваш сайт получит более высокий рейтинг, а ваш бизнес будет расти.
Team DevriX
Написание блога и создание контента
Наша маркетинговая команда отвечает за создание контента на веб-сайте DevriX и профилях в социальных сетях.Мы также можем предоставить вам услуги по производству контента и маркетингу: ссылка. Свяжитесь с нами, чтобы начать работу с ретейнером по входящему маркетингу.
Архитектура HTML5 Адаптивный шаблон веб-сайта
Шаблон структуры идеально подходит для архитекторов, дизайнеров мебели, фотографов и тех, кому нужен простой, привлекательный и эффективный способ поделиться своей работой с клиентами.
Вы также можете связаться со мной напрямую по электронной почте или написать свое сообщение на вкладке «Поддержка».
Функции шаблона
- Тип заголовка — установите для заголовка липкий, стандартный или скрытый при прокрутке вверх и отображение при прокрутке вниз.
- Project Pages — для этого шаблона мы создали дизайн страницы проекта CMS. Выберите свой любимый и представьте свой проект творчески.
- Полностью адаптивный — Structure — это полностью адаптивный шаблон, который отлично работает на всех размерах экрана и мобильных устройствах.
- Рабочая контактная форма — элементы контактной формы идеально стилизованы и очень легко настраиваются.
- Clean Code — код хорошо написан с использованием лучших доступных ресурсов, а также все файлы хорошо прокомментированы, чтобы облегчить вашу работу.
- Совместимость с браузером — этот шаблон поддерживает все основные браузеры, включая IE11 +, Chrome, Safari, Firefox.
- Ultimate Startup Pack — Структура — отличная отправная точка для целевой страницы, для которой требуется быстрое и простое решение, когда дело доходит до создания сайта. Экономьте время и деньги.
- Бесконечные возможности — Благодаря ряду предварительно разработанных блоков контента и компонентов, Structure предоставляет вам неограниченное количество возможностей.
100% Настраиваемый
Хотите что-то изменить в шаблоне? Все наши шаблоны были созданы с использованием Webflow без написания кода. Это означает, что вы также можете настроить их с помощью нашего визуального интерфейса. Узнайте больше о настройке сайтов Webflow в Справочном центре
Права на использование
Все изображения в этом шаблоне могут использоваться для личного или коммерческого использования, за исключением изображений, перечисленных ниже, которые использовались только в демонстрационных целях.Если вы хотите приобрести лицензионное изображение в коммерческих целях, перейдите по ссылке рядом с изображением.
Просмотр прав использования
Дополнительные шаблоны
Не забудьте посетить другие наши шаблоны.
Поддержка
Основы структуры веб-сайта
Веб-сайт — это удобный носитель, используемый для публикации информации. Сегодня сложно представить бизнес, у которого нет веб-сайта для привлечения клиентов, продажи продукта или хотя бы предоставления базовой информации об организации.Ключом к хорошему веб-сайту является то, что он передает запоминающееся сообщение потенциальным потребителям. Это требует эффективного веб-дизайна с четким и понятным текстом.
Доступно множество программ, которые помогут разметить веб-страницу. Но лучшая структура ссылок для сайта часто остается на усмотрение. Для начала у каждого веб-сайта должна быть индексная страница. Часто называется «домашней страницей», обычно это первое место, куда посетители заходят на веб-сайт. Это также страница по умолчанию, когда посетитель вводит имя домена в адресной строке браузера.Еще один аспект, который следует учитывать, — это жестко закодировать отдельные страницы или создать базу данных. Для небольших сайтов с базой данных больше проблем, чем она того стоит, но для сайта, который широко использует ввод данных пользователем и собирает большие объемы данных, база данных является жизненно важным инструментом. Написание веб-сайтов, включающих базы данных, требует некоторого знания SQL.
Выбор домена
При создании веб-сайта необходимо будет выбрать доменное имя. Постарайтесь выбрать имя, которое запомнится покупателю.Торговые марки и названия продуктов или их вариации обычно лучше всего. Расширение в конце домена называется TLD (домен верхнего уровня). Это буквы, которые появляются после последней точки в домене. Самый распространенный TLD — com . Постарайтесь выбрать расширение, соответствующее тому виду деятельности, которым вы планируете заниматься.
Древовидная структура
Есть много способов структурировать навигацию по сайту. Чаще всего используется древовидная структура, в которой домашняя страница служит общим введением к сайту и ссылается на другие страницы.Обычно на каждой странице есть область навигации, которая переводит посетителя на другие страницы сайта или, по крайней мере, на основные страницы. Если страницы также являются последовательными по своей природе, также неплохо разместить ссылку «следующая страница» внизу каждой статьи. «Древовидная структура» обычно подчеркивает важность главной страницы для поисковых систем. Чтобы выделить какую-либо конкретную страницу, разместите ссылки на остальной части веб-сайта, чтобы большинство ссылок переходило на страницы, на которые желательно попасть посетителям.Обычно каждая страница будет иметь единый вид. В этом случае подумайте об использовании включения служебных файлов, чтобы упростить обслуживание и внесение изменений в дальнейшем.
О нас, Контакты, Конфиденциальность
Страница с информацией о компании (или страница, которая выполняет эту функцию) должна быть включена в страницы веб-сайта. Он должен объяснять цель сайта и человека или организацию, стоящую за ним. Это помогает посетителям получить представление о представленной информации. Он придает сайту авторитет, когда есть точка контакта между владельцем сайта и посетителем.Страница контактов обеспечивает это взаимодействие. Отзывы посетителя могут помочь улучшить как веб-сайт, так и организацию. Это основной принцип открытого брендинга. В заявлении о конфиденциальности указано, какую информацию веб-сайт собирает от посетителей. Это утверждение поможет посетителю более комфортно относиться к своему опыту работы с веб-сайтом.
Карта сайта
Страница с названием «карта сайта» не является абсолютно необходимой, если навигация по сайту легко отслеживается или функция поиска эффективна и полезна.Тем не менее, создание страницы, которая четко иллюстрирует структуру сайта и ссылки на все страницы сайта, часто может помочь посетителю найти то, что он или она ищет.
Веб 2.0
Web 2.0 — это взаимодействие между посетителем и веб-сайтом. Предоставление посетителю возможности комментировать страницу может быть полезно, особенно когда информация на странице касается мнений или продает продукт. Однако такое взаимодействие может быть трудно сдерживать, поскольку это может быть больше проблем, чем оно того стоит.
Весь
Объединение всего этого не должно быть трудным процессом. Иногда простые структуры являются лучшими, даже когда нужно представить много информации. Обязательно узнайте основные моменты на главной странице. Другие страницы следует использовать для поддержки основной идеи. Страницы «О нас», «Конфиденциальность», «Контакты» и «Карта сайта» являются второстепенными, но их, по крайней мере, следует учитывать при разработке структуры сайта. После того, как все страницы созданы и размещены в сети, обязательно протестируйте их на удобочитаемость, плавность и эстетичный дизайн.Затем попробуйте их на друге. Обязательно протестируйте каждую ссылку. Нет ничего более неприятного для посетителя, чем наткнуться на неработающую ссылку.
Редизайн сайта
В конце концов, через несколько лет, может быть хорошей идеей сделать редизайн веб-сайта. Замечательно иметь при случае новый облик, хотя частые изменения могут дезориентировать повторного посетителя. Не забудьте свести к минимуму изменения в именах URL. Внешние ссылки трудно изменить, и поисковые системы уже знакомы с текущими названиями.Изменение URL-адресов может нарушить движение трафика. Однако, если новый дизайн намного превосходит старый, конечные преимущества могут сделать изменения URL-адресов целесообразными.
Заключение
Конечная эффективность веб-сайта не измеряется тем, насколько красиво он выглядит или сколько трафика он получает. Он измеряется тем, насколько хорошо он передает сообщение и улучшает имидж организации, владеющей им. Хороший дизайн сайта — важный шаг в этом процессе.
Убедитесь, что структура вашего веб-сайта оптимизирована для SEO — 6 советов для успеха — Gist
Структура веб-сайта очень похожа на структуру дома.Прочная конструкция дома повышает устойчивость, удобство использования и уверенность. Надежная структура веб-сайта также увеличивает эти качества.
Если вы являетесь владельцем своего веб-сайта, вам также необходимо владеть структурой своего веб-сайта. Почему структура сайта так важна?
Структура вашего веб-сайта оказывает огромное влияние на пользовательский опыт и потенциальный успех сайта в поисковых системах. От структуры сайта до навигации и содержания, давайте рассмотрим передовые методы для оптимальной структуры сайта.
В этом посте мы оценим следующие элементы:
- Отличная эффективность SEO начинается со структуры сайта
- О ценности хлебных крошек и ссылочного сока
- Обеспечьте быструю загрузку веб-страниц
- Оптимизируйте навигацию вашего сайта
- Читатели (не для поисковых систем)
Отличная эффективность SEO начинается со структуры сайта
Хорошо организованный веб-сайт интуитивно понятен и прост в использовании.Он предоставляет всем пользователям четкое разграничение и организацию контента.
Веб-сайт с прочной структурой, естественно, будет направлять пользователя к информации и действиям на сайте, которые хост сайта хочет, чтобы пользователи выполняли.
Согласно рекомендациям Google для веб-мастеров, ваш веб-сайт должен «иметь четкую концептуальную иерархию страниц».
На изображении ниже показано направление, в котором должен развиваться ваш сайт.
Изображение предоставлено: Dental Marketing Direct
Эта иллюстрация является примером так называемой «изолированной» архитектуры веб-страницы .По сути, мы создали разделы сайта.
Чтобы проиллюстрировать это преимущество, мы могли бы указать, что хорошо организованный сайт — это то, что пользователи будут чаще посещать более страниц за одно посещение .
Что это за показатель?
Страниц за посещение — это показатель веб-аналитики, который можно отслеживать с помощью Google Analytics.
Увеличение количества страниц вашего веб-сайта за посещение может иметь прямую корреляцию с рейтингом в поисковой системе Google. Известно, что Google рассматривает время ожидания (показатель, который может отражать количество страниц за посещение) как фактор ранжирования.
Видите ли, когда пользователь со страницы результатов поисковой системы Google (также известной как SERP) входит на веб-сайт, продолжительность его посещения до возврата к поисковой выдаче может отражать ценность способности веб-сайта удовлетворить интерес пользователя.
Итак, важно учитывать этот показатель при оптимизации.
Один из способов убедиться, что ваш веб-сайт структурирован для долгого щелчка, — это правильно определить архитектуру сайта. Убедитесь, что ваши планы сайта позволяют структурировать разделы сайта, которые логичны по своей природе и привлекают вашу потенциальную аудиторию.
Предоставление вашему веб-сайту вышеуказанных организационных преимуществ позволит вам также эффективно использовать свою стратегию внутренних ссылок . Что я имею в виду?
Когда вы создаете тематические разделы сайта или разобщаете свои веб-страницы, вы можете более естественно создавать ссылки на другие страницы, относящиеся к этой конкретной теме.
Это работает для электронной коммерции, привлечения потенциальных клиентов, блогов, информационных или брендовых сайтов.
Боковая панель: Создание четкой логической структуры со страницами, релевантными ключевым словам, — вот что это все.Для этого вам нужно знать, кто ваша идеальная аудитория.
Если вы еще не выполнили домашнее задание по созданию персонажей, вы можете просмотреть бесплатное руководство по , доступное на HubSpot. Начав с этого места, вы сможете избежать переполнения сайта, что является обычной проблемой для веб-сайтов.
Начало работы с персонами — отличный способ убедиться, что вы на правильном пути, привлекая пользователей ценным контентом, а также предоставляя им возможности, которые создают взаимную выгоду / преимущества.
Ценность панировочных сухарей и Link Juice
Как уже говорилось выше, хранение схожей тематической информации в непосредственной близости по всей структуре вашего веб-сайта дает реальную пользу.
Релевантность информации между страницами, обсуждающими схожие темы, позволяет так называемому «соку ссылок » перемещаться от страницы к странице.
Хорошо, подожди. Что такое ссылочный сок?
Наши друзья в WooRank определяют это следующим образом:
Сокращение ссылок — это разговорный термин в мире SEO, который обозначает силу или ценность, передаваемую сайту через ссылки из внешних или внутренних источников.Это право интерпретируется как голосование за рекомендацию вашего сайта и является одним из наиболее важных факторов при определении рейтинга вашего сайта в поиске.
Опять же, прочная структура сайта отлично подходит как для людей, так и для пользователей поисковых роботов, потому что она умная, надежная и логичная.
Хотите узнать больше о ссылочном соке, разделении и других отличных веб-сайтах и советах по поисковой оптимизации? Ознакомьтесь с этим ресурсом входящего маркетинга или свяжитесь с нами для получения бесплатной консультации без риска.
После того, как вы структурировали контент своего веб-сайта по разрозненным структурам и определили язык своих идеальных клиентов, вы сможете использовать оптимизированное для SEO соглашение хлебных крошек .
Хлебные крошки — это тип вторичной навигации, которая дает пользователям полезное представление о том, где они находятся на веб-сайте. Они, опять же, прекрасный способ одновременно служить людям и поисковым системам.
Изображение предоставлено: CodyHouse
Это простое соглашение, которое может иметь большое значение. Хлебные крошки заставляют разработчиков вашего веб-сайта, будь то ИТ-отдел или маркетологи, действительно примириться со структурой сайта. Они также придают большое значение иерархии сайтов.
Панировочные сухари заставляют вас иметь чистую и логичную структуру сайта.Вы не можете так легко иметь неаккуратную структуру сайта и при этом заниматься панировочными сухарями. Итак, попросите ваши команды по созданию сайтов внедрить хлебные крошки.
Следующий пункт — творческий подход к структуре. Тем не менее, я утверждаю, что структура веб-страницы имеет одновременно большое значение и может потенциально дифференцировать производительность.
Сделайте так, чтобы веб-страницы загружались быстро
Ваши страницы должны быть созданы для быстрой загрузки. Когда вы думаете о создании нового веб-сайта, подумайте о том, чтобы страницы были простыми и быстро загружались.Дизайн с учетом производительности.
Более чем когда-либо веб-сайты призываются к быстродействию. Современные веб-сайты должны учитывать современную мобильность и мобильные устройства.
И не зря.
Вспомните любой случай, когда вам, вероятно, понадобился доступ к информации в дороге.
Насколько важно для вас возможность прочитать статью Wall Street Journal , останавливаясь во время воскресной дневной велопрогулки в кофейне в центре сельской Пенсильвании?
Для меня это важно.Вероятно, это важно и для ваших клиентов.
Вы когда-нибудь сталкивались с подобным, верно? Вы хотите получить доступ к веб-сайту, находясь в пути, но он просто не работает.
Ваш веб-сайт должен быть доступен для посетителей быстро и где бы они ни находились. Помните, что у клиентов не всегда есть доступ к высокоскоростному Интернету.
Более того, слишком часто тенденция к тому, что современные веб-сайты имеют «все функции». ~ Дайте мне все возможности, пожалуйста!
Во многих разговорах о создании веб-сайтов вы можете услышать такие утверждения:
- Мобильные устройства важны.Нам нужна скорость. Должна быть быстрая загрузка, небольшие страницы.
- Видео правда тоже отличное. Мультимедиа. Нам нужно делать видео. Поместите это на страницу.
- Нам нужны пользовательские данные. Нам нужно добавить JavaScript для отслеживания пользователей.
- Да, и убедитесь, что нашими страницами можно делиться и на них есть вещи для обмена в социальных сетях.
- Что случилось со всем содержанием этой страницы? Люди больше не читают; нам нужно больше изображений. Ради бога, можно нам добавить больше визуальных эффектов на этой странице, пожалуйста ?!
Как видите, желание сохранить производительность мобильных устройств (то есть небольшие размеры файлов подкачки) на первом месте в списке приоритетов становится затруднительным, когда существует так много требований.
Эффективность мобильного веб-сайта предполагает мышление «меньше значит больше». Вы можете оставить его себе?
Тем не менее, у нас есть способы выполнить наши обязательства перед мобильными пользователями, небольшими размерами страниц и по-прежнему обеспечивать удобство для пользователей. Вот как.
- Оптимизация изображений с помощью сжатия и изменения размера — Сжатие изображений и правильный размер изображений имеют большое значение. Это тоже простые шаги. (Подробнее см. Советы разработчиков Google по оптимизации изображений.)
- С точки зрения разработки — файлы компилируемого и минимизированного кода обеспечивают более быструю загрузку, и при этом остаются относительно простой задачей. (Для получения дополнительной информации см. Советы разработчиков Google по уменьшению ресурсов.)
Все это влияет на производительность вашей страницы, но также и на структуру страницы. Выбирая стратегию в отношении макета и размеров страниц, вы вносите ценный вклад в удобство работы пользователей. Ваша стратегия влияет на структуру сайта и SEO.
Еще одна область, заслуживающая внимания, которая также может повлиять на структуру сайта, — это навигация по сайту.
Оптимизируйте навигацию вашего веб-сайта
Хотя многие пользователи могут использовать визуальные подсказки и подсказки на странице, такие как призывы к действию (CTA), интерактивные изображения и ссылки для перемещения по вашему веб-сайту, многие будут использовать навигацию.
Теперь вполне возможно, что на веб-сайте пользователям будет доступна первичная, вторичная и третичная навигация. Если все сделано правильно, представление пользователям нескольких вариантов навигации может быть идеальной ситуацией.
Это также структурные компоненты, которые могут улучшить SEO вашего сайта, удобство использования и общую производительность.
Например, ориентированная на действия навигация верхнего уровня вместе с вторичной навигацией по конкретным разделам действительно может помочь поддерживать структуру сайта и поток пользователей. Многим сайтам это может не понадобиться. Однако для сайтов, предоставляющих значительный объем информации, может помочь дополнительная навигация.
Вот некоторые дополнительные моменты, которые следует учитывать при построении пользовательского потока и навигации.
- Используйте язык, ориентированный на действия
- Учитывайте преимущества нижнего колонтитула (каталога ссылок) для пользователей
- Создавайте как XML, так и удобные для человека карты сайта
Создание списка ссылок нижнего колонтитула (например, вашей основной навигации) означает эти страницы связаны с каждой из страниц вашего веб-сайта (с этим нижним колонтитулом).
Карта сайта (для людей) может творить чудеса при оптимизации структуры и доступности страниц веб-сайтов.
Вероятно, стоит отметить, что каждая из страниц вашего веб-сайта имеет авторитет, который в некоторой степени передается страницам, на которые она ссылается (как внутри вашего сайта, так и по внешним ссылкам). Так что выбирать эти страницы стоит с умом; они получат некоторую выгоду от ссылочного веса.
Свяжитесь с нами, чтобы узнать больше о полномочиях домена.
Последнее, что я хочу сказать о элементах навигации, заключается в том, что наличие карты сайта, ориентированной на человека, может улучшить SEO вашего сайта.
Это правда, что динамическая карта сайта — это еще более прямой способ сообщить поисковым системам, какой контент доступен на вашем сайте. Однако удобная для человека карта сайта, опять же, способствует увеличению времени ожидания (страниц за посещение), а также помещает все ссылки на ваш веб-сайт (внутри бункеров !!) в логически организованные разделы.
Это победа, ориентированная на пользователя. И, честно говоря, сегодня ваша лучшая стратегия SEO (в том числе и PPC) для достижения успеха — быть добросовестным и служить своим пользователям. То, что отвечает интересам пользователей, почти всегда дает вам наилучшие преимущества для SEO.
Что хорошо подводит меня к моему заключительному пункту,…
Пишите для читателей (не для поисковых систем)
Был день, когда использование одних только ключевых слов могло привлечь ваш трафик.
Сегодня можно использовать любой из различных алгоритмов поиска Google, который может иметь более 200 сигналов.
Хотя есть вещи, которые вы можете сделать в зависимости от типа бизнеса и, возможно, должны делать, чтобы ранжировать или получать видимость для различных типов поиска, лучше всегда ставить человека, с которым вы хотите поговорить, первым.
Сегодня поисковые системы достаточно сложны, поэтому могут, делают и будут вознаграждать вас, если содержание вашей веб-страницы открыто говорит и предоставляет решение для поисковых запросов.
Ставить аудиторию на первое место в данном контексте означает составить список вещей, которые относятся к передовым методам написания онлайн-контента.
Сюда входят:
- Пишите простые предложения
- Пишите, как вы говорите
- Используйте абзацы из 2–3 предложений
- Знайте свою аудиторию
- Предлагайте решения
- Решайте реальные проблемы с помощью подлинно дружественного к человеку диалога
Мы ‘ все вместе.

 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт. com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте