Как создать сайт с нуля
Собственное интернет-представительство в виде сайта становится все более востребованным среди обычных пользователей и представителей бизнеса. Эта необходимость продиктована современными условиями, поэтому возрастает актуальность вопроса о том, как создать площадку самому. Сделать это возможно даже человеку, который не разбирается в теме, не имеет опыта в разработке проектов. Разберем поэтапно ключевые стадии создания, и доступные для пользователя возможности.
1. С чего начать
2. Способы создания сайта, их преимущества и недостатки
3. Ручная верстка
4. Создание сайта на конструкторе
5. Создание сайта на CMS
6. TOP-10 лучших CMS для сайта
7. Часто задаваемые вопросы по созданию сайтов
8. Заключение
С чего начать
Первоначально нужно установить тематику площадки. Исходя из этого можно определить тип ресурса, и выдвигаемые к выбранному формату требования. Распространенная ошибка начинающих вебмастеров – «площадки обо всем», которые не представляют реальной пользы для посетителей. Рационально выбрать узкую спецификацию.
На какие вопросы нужно ответить на начальном этапе:
- Каковы цели создания площадки?
- Какой вид деятельности планирует осуществлять владелец?
- В чем заключается назначение ресурса?
- Нужны ли функции взаимодействия с посетителями?
- Планируется ли монетизация проекта, если да, то какой способ будет приоритетным.
 Примеры одностраничных сайтов
Примеры одностраничных сайтовСреди популярных видов можно выделить:
Если запланировано продвижение проекта, то нужно продумать структуру с четкой иерархией. Это необходимо, чтобы в будущем избежать глобальной переработки ресурса для удобства поисковых систем. Рекомендуется использовать графические блок-схемы или таблицы для наглядного восприятия.
Невозможно достичь качественного результата, не имея представления о нем. Поэтому перед началом разработки нужно продумать дизайн и интерфейс площадки, в чем помогут графические макеты.
Способы создания сайта, их преимущества и недостатки
В зависимости от понимания принципов сайтостроения и особенностей проекта вебмастера используют такие методы:
- самостоятельная верстка;
- установка CMS.
Не стоит забывать о возможности заказать разработку ресурса у фрилансеров или веб-студий, которые так же пользуются перечисленными методами. Какой из вариантов выбрать – об этом далее.
Ручная верстка
Язык HTML и CSS считаются легкими для освоения новичков, но выход на профессиональный уровень требует углубления знаний.
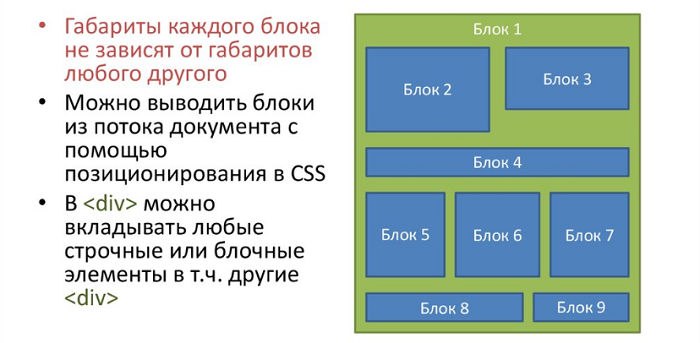
 Схема блочной верстки платформы
Схема блочной верстки платформыСамостоятельная верстка ресурса без наличия опыта рациональна для одностраничников:
При желании реально добавить несложные элементы, объекты, украсить страничку анимацией. Если нужна функциональная площадка с возможностью динамического наполнения, то
Преимущества ручной верстки заключаются в:
- гибкости кастомизации;
- снижении размеров занимаемого дискового пространства;
- реализации необходимой функциональности;
- ускорении загрузки страниц;
- отсутствии бесполезных фрагментов кода.
Недостатки решения:
- расход времени и/или средств;
- повышенные требования к качеству кода;
- возможные проблемы с отображением;
- сложности при подключении дополнительных модулей;
- необходимость в постоянной технической поддержке.
Ручную верстку полноценного сайта и разработку ресурса выбирают для серьезных проектов, в эффективности направления которых нет сомнений. Этот метод оправдан для крупных компаний, торговых площадок, масштабных порталов, новостных изданий. В противном случае траты сил, времени, денег могут оказаться неоправданными, поэтому для запуска новых проектов выбирают следующие 2 метода.
Создание сайта на конструкторе
Полная противоположность предыдущему способу. Запустить площадку без размещенного контента вполне реально за несколько минут.
Создать сайт на конструкторе способен пользователь без опыта
Для удобства пользователя предложен графический редактор: в режиме редактирования в несколько кликов можно добавить или убрать элемент, изменить расположение блока, настроить работу и внешний вид элемента. В умелых руках конструктор представляет собой мощный инструмент, позволяющий создать качественный стильный проект в кратчайший срок.

Преимущества создания площадки на конструкторе:
- простота запуска, редактирования, использования;
- минимальные сроки создания;
- стабильная работоспособность;
- оптимизация ресурса;
- доступ к community;
- возможности кастомизации;
- разнообразие готовых решений.
Большинство конструкторов предлагают создать сайт бесплатно, предоставляя собственный домен, хостинг, базовый пакет услуг. Это возможность попробовать свои силы без риска потери средств в случае отсутствия ожидаемого результата.
Недостатки метода:
- ограничение возможностей в базовых и начальных тарифах;
- ограничения к доступу или редактированию кода;
- сложности с переносом ресурса;
- высокая стоимость отдельных услуг.
Конструктор SaaS – решение, в котором программное обеспечение предоставляется как услуга.
В комплект входит размещение ресурса на хостинге поставщика услуг и регистрация доменного имени. С одной стороны это позволяет комплексно решить сопутствующие вопросы, но с другой – лишает пользователя возможности выбора, навязывает тарифы поставщика.
Конструкторы подходят для простых площадок, в числе которых:
- информационные сайты;
- интернет-магазины;
- официальные представительства региональных компаний;
- блоги;
- персональные;
- одностраничники;
- анкеты соискателя работы или фрилансера с портфолио.
Поисковые системы не накладывают санкции на площадки, созданные при помощи конструктора. Возможностей популярных сервисов достаточно, чтобы создать ресурс с привлекательным и функциональным интерфейсом, поэтому проблем с раскруткой не возникнет.
Инструкция по созданию сайта с помощью конструктора
Большинство платформ ориентированы на начинающих вебмастеров, поэтому процедуры разработки и запуска сведены к минимуму. Пользователю не придется самостоятельно заниматься размещением ресурса на хостинге, подключать проект к домену – все сделает за него система.
Для регистрации потребуется указать реальные ФИО, подтвердить личность, верифицировать номер телефона, e-mail. Другие параметры зависят от требований конкретного сервиса.
После подтверждения введенных данных и/или оплаты пакета услуг пользователь становится полноценным владельцем интернет-представительства.
Создание сайта на CMS
Использование движка – это промежуточный вариант между простотой и гибкостью кастомизации площадки.
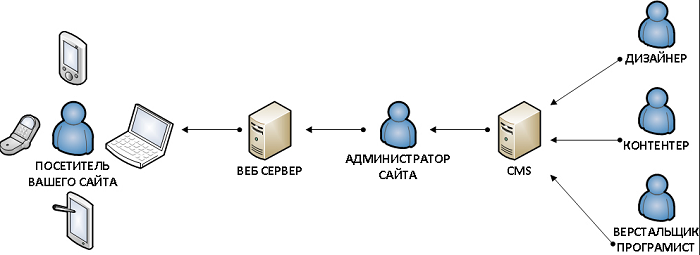
 Схема функционирования CMS
Схема функционирования CMSСоздать сайт на CMS немногим сложнее, чем использовать конструктор, но из-за отсутствия графического редактора блоков новичку в мире сайтостроения будет трудно сориентироваться. Длительность подготовки перед запуском зависит от желаемого уровня кастомизации.
Преимущества создания на CMS:
- большой выбор бесплатных движков;
- разумные тарифы платных систем;
- большой выбор модулей, шаблонов и тем;
- качественный код;
- гибкость настройки;
- обилие справочных материалов, развитые сообщества и служба поддержки.
Благодаря возможности редактирования, наличию бесплатных движков, свободе выбора хостинга и регистратора домена, CMS чаще выбирают опытные вебмастеры. Если конструкторы рассчитаны на вау-эффект, то системы управления контентом – это стабильная надежность. Популярные движки постоянно совершенствуются, обновляются и расширяют функциональность, что позволяет владельцу площадки идти в ногу со временем, а также постоянно оптимизировать работу ресурса.
Недостатки выбора CMS:
- необходимость изучения работы с кодом;
- избыточные возможности для начинающего пользователя;
- важность выбора надежного хостинга и регистратора домена.
Популярные движки постоянно совершенствуются, одной из главных причин этого является закрытие уязвимостей системы.
 Пример проекта на CMS WordPress
Пример проекта на CMS WordPressЧем больше популярность CMS, тем больше внимания киберпреступников она получает, поэтому владельцу площадки нужно следить за выходом обновлений, и уделять внимание вопросам безопасности. Эта проблема свойственна и для конструкторов, но действия пользователя в таких случаях сведены к минимуму.
Разработка ресурса с использованием движка подходит для таких типов проектов:
- коммерческие сайты;
- официальные представительства;
- государственные организации;
- информационные сайты;
- СМИ;
- интернет-магазины;
- порталы.
Благодаря разнообразию готовых модулей и возможности внедрения собственных решений, популярные CMS обладают универсальностью. При помощи изменения структуры и расположения блоков можно перекроить блог специалиста в полноценный информационный сайт или гипермаркет.
Еще одним существенным отличием движка от других вариантов являются разумные цены, которые определяются стоимостью домена, хостинга и выбранного тарифного плана (для платных CMS). С точки зрения расходов на содержание и запуск, выбор системы управления является оптимальным решением, особенно когда речь идет о сложных проектах коммерческих структур.
Универсальная инструкция по созданию сайта на CMS
Несмотря на различия между доступными движками, процедура запуска сайта выглядит примерно одинаково. Для этого необходимо заблаговременно выбрать хостинг, рекомендуется также прикрепить домен.
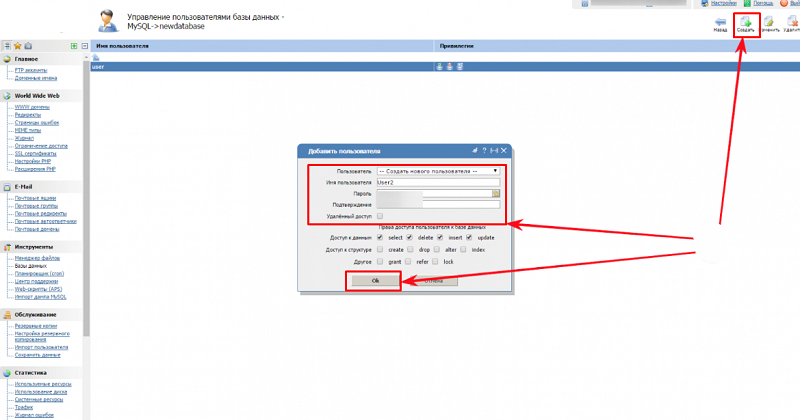
 Схема создания базы данных
Схема создания базы данныхДля работы сайта необходимо создать базу данных, инструкция по созданию которой выглядит следующим образом (для ISPmanager):
- Открыть панель управления на хостинге.
- Найти пункт «Базы данных» в разделе «Главное».
- Кликнуть «Создать».
- Указать имя, выбрав в выпадающем меню логин пользователя. При создании нового пользователя автоматически добавляется префикс основного логина.
- Сгенерировать пароль.
- Скопировать все введенные данные, и завершить создание базы данных, кликнув кнопку «ОК».
База данных готова. Теперь можно перейти к процессу установки движка на хостинг.
Как создать сайт — инструкция по подготовке:
- Скачать архив с установщиком CMS. Рекомендуется загружать движок с официального сайта, чтобы исключить доступ к ресурсу для посторонних.
- С помощью файлового менеджера в панели Администратора на хостинге или FTP-клиента перенести архив в корневую директорию домена. Она имеет вид: WWW/»выбранный домен».
- При помощи распаковки выгрузить содержащиеся файлы в ту же папку. Если CMS распаковалась в отдельную папку, то необходимо открыть ее, скопировать содержимое, и перенести его в корневую директорию.
- Удалить установщик.
- В браузере перейти по адресу сайта (доменному имени), и завершить установку, заполнив соответствующие поля.
После этого создается панель Администратора CMS для доступа в которую потребуются логин и пароль, использованные на последнем этапе. Теперь можно приступить к настройке площадки.
Хостинг-провайдеры часто предлагают автоматическую установку CMS без необходимости в самостоятельных действиях.
TOП-10 лучших CMS для сайта
Перечислим наиболее популярные движки для создания сайтов различной направленности.
WordPress
Безоговорочный лидер в мире сайтостроения, на котором работает примерно треть площадок от общего количества, что составляет более 40% от сайтов на CMS. Благодаря простоте и понятному устройству системы, она идеально подходит для начинающих.
С помощью штатных средств и инструментов возможно провести кастомизацию ресурса, но для тонкой настройки движка потребуются знания языка HTML. Пользователю предоставлен большой выбор бесплатных и платных модулей для оптимизации и отладки работы проекта. Это позволяет быстро решать сложные задачи, чем активно пользуются вебмастеры с опытом.
Преимущества системы:
- развитое сообщество;
- обширная база знаний и обучающих материалов;
- постоянное совершенствование движка;
- универсальность;
- бесплатная основа;
- открытый код.
 Панель Администратора для сайта на WordPress
Панель Администратора для сайта на WordPressJoomla
Еще одна универсальная система, функциональность которой зависит от установленных модулей. Для простых проектов не потребуются навыки и знания, а достичь поставленных целей реально при помощи готовых расширений и модулей. Опытные сайтостроители способны использовать заложенный в движок потенциал, которого достаточно для реализации крупных ресурсов со сложной структурой и функциональностью. CMS демонстрирует хорошие результаты при запуске коммерческих проектов.
Панель управления Joomla русифицирована, и отличается удобным управлением. Благодаря этому начинающему вебмастеру будет несложно освоить работу движка. Для удобства пользователя, многие процессы подключения сайта автоматизированы и упрощены, а сама панель администратора открывает для владельца огромное пространство для действий.
Преимущества CMS Joomla:
- бесплатная основа;
- открытый код;
- большой выбор плагинов и тем на платной и бесплатной основе;
- мощный потенциал;
- удобная панель управления;
- активное сообщество;
- подходит для крупных проектов.
 Cайт компании Kellogg, сделанный на CMS Joomla
Cайт компании Kellogg, сделанный на CMS Joomla1C-Bitrix
1C-Bitrix – платный движок, разработанный для решения задач eCommerce. Специфика системы заключается в ориентации на интернет-магазины и автоматизацию бизнес процессов. Это реализуется при помощи подключения различных модулей и плагинов. Система позволяет создать торговую точку в Интернете, где удобно делать покупки. Создатели ориентируются на нужды отечественного бизнеса, что повышает комфорт для посетителей, продавцов и владельцев.
Разработчики CMS предлагают установить мобильное приложение, посредством которого можно получить доступ в панель администратора. Это полезная возможность для оперативного реагирования на различные ситуации. При всем удобстве системы, она не подходит для начинающих сайтостроителей и предпринимателей – созданием и отладкой площадки должен заниматься опытный специалист, иначе не получится раскрыть заложенные поставщиком возможности в полной мере.
Преимущества CMS 1C-Bitrix:
- функциональность системы;
- интеграция различных сервисов;
- удобство для клиентов, сотрудников и владельцев;
- поддержка составления отчетов в 1C;
- серьезная защита от взлома и заражения;
- адаптация для коммерческих проектов любой сложности и масштаба.
 Главная страница сайта 1C-Bitrix
Главная страница сайта 1C-BitrixEvolution
Evolution – простая и удобная CMS для разноплановых ресурсов. Платформа активно набирает популярность благодаря легкости движка и невысоким системным требованиям, позволяющим использовать бюджетный хостинг. Система и расширения предоставляются бесплатно.
После установки пользователь получает чистую CMS с открытым кодом. Разработчики предлагают плагины для решения стандартных задач, но для реализации отдельных функций или возможностей потребуется заказывать разработку модулей у специалиста. Это новый движок, который набирает популярность, поэтому сообщество находится на этапе активного роста и развития.
Преимущества CMS Evolution:
- бесплатный доступ;
- возможность редактирования кода;
- минимальные требования к серверу;
- скорость загрузки;
- частые апдейты;
- быстрая и простая инсталляция.
 Официальный сайт CMS Evolution
Официальный сайт CMS EvolutionInSales
Комплексное решение для организации интернет-магазине. Эта облачная CMS предоставляется на платной основе, есть пробный период. Сложность большинства систем для коммерческих площадок делает их недоступными для простых предпринимателей, но в InSales этой проблемы нет. Запустить собственную торговую точку реально за несколько минут, а для редактирования используется графический конструктор. Изучать и редактировать код не придется.
Разнообразие тарифов позволяет найти решение для конкретных целей. В стоимость входит оплата хостинга, покупка домена и другие полезные функции. Все это упрощает создание интернет-магазина, предоставляя набор необходимых для работы инструментов. Платформа подходит для пользователей без опыта в сайтостроении и профессионалов.
Преимущества InSales:
- удобный и понятный интерфейс управления;
- стабильность ресурса;
- квалифицированная служба поддержки;
- меню на русском языке;
- интеграция различных сервисов и платежных систем;
- удобство взаимодействия с клиентом;
- продуманный конструктор.
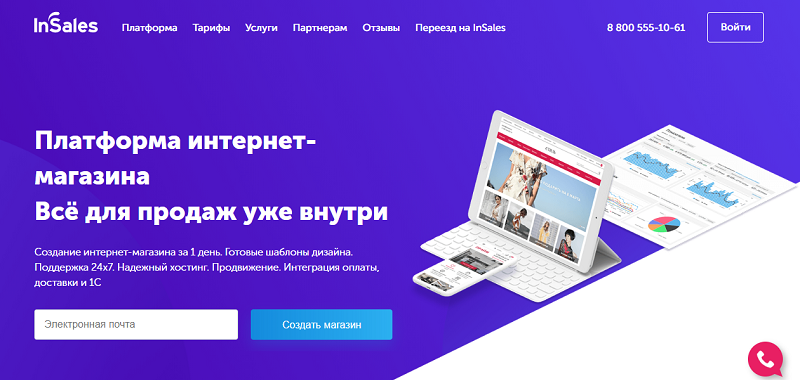
 Сервис для создания интернет-магазина InSales
Сервис для создания интернет-магазина InSalesUMI.CMS
UMI.CMS – один из первых движков, специализирующихся на коммерческой сфере. Система предоставляется на платной основе, присутствуют демо версии для каждого тарифа. Отличительной чертой CMS являются встроенный набор инструментов. Достаточно установить движок на хостинг и наполнить площадку товарами. Не придется самостоятельно искать и устанавливать отдельные плагины – все необходимое для решения стандартных задач выбранного тарифа уже идет в комплекте. У новичков могут возникнуть определенные проблемы с кастомизацией, что может быть вызвано нехваткой доступных инструментов.
Система отличается надежностью и стабильностью работы при быстрой загрузке страниц. Упрощает ведение бизнеса интеграция отечественных сервисов обработки отчетов и документации, а также популярных платежных систем. Движок поддерживает подключение социальных сетей, что пригодится для объединения торговых площадок.
Преимущества UMI.CMS:
- функция Drag&Drop для создания структуры;
- информативный тулбар для браузера;
- подробная техническая документация;
- оперативная служба поддержки пользователей;
- стабильность системы;
- минимальное время загрузки страниц;
- свобода выбора домена и хостинга.
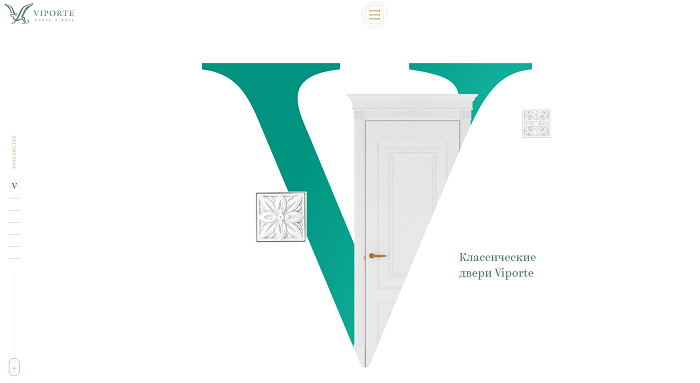
 Сайт дверей премиум-класса Viporte, построенный на UMI.CMS
Сайт дверей премиум-класса Viporte, построенный на UMI.CMSAmiro.CMS
Универсальный движок для разработки сайтов на модульной основе, поставляемый в коробочной версии и как SaaS-решение. Это платная CMS, рассчитанная на опытных пользователей. Над разработкой системы трудились крупные компании, среди которых SEOPult и NetPromoter. Отличительная черта платформы – функциональность для ведения бизнеса.
Amiro.CMS сложно назвать обычным движком для сайта или интернет-магазина – это серьезный продуманный до мелочей комплекс, способный реализовать сложные задачи. Для обеспечения стабильности системы необходим надежный хостинг, к которому выдвигаются повышенные требования. Панель управления движка насыщена функциями, знание которых поможет автоматизировать отдельные бизнес-процессы. Платформа поддерживает интеграцию с различными CRM, 1C, платежными системами, Яндекс.Маркетом и другими сервисами.
Преимущества Amiro.CMS:
- наборы готовых решений;
- удобное управление с подробной информацией;
- функция «Быстрый старт»;
- качественная служба поддержки;
- автоматизация SEO-процессов;
- наличие визуального редактора;
- расширенная функциональность.
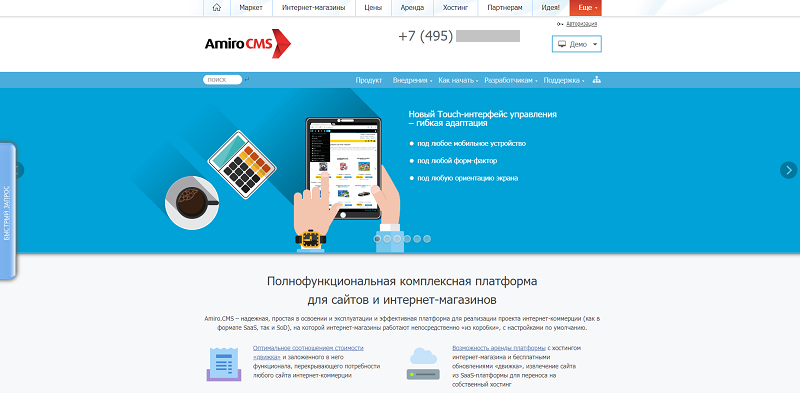
 Полнофункциональная комплексная платформа Amiro.CMS
Полнофункциональная комплексная платформа Amiro.CMSMODX
MODX – молодой и развивающийся проект, который уже обзавелся армией поклонников. Движок отличается легкость и чистотой кода, что положительно отражается на скорости загрузки страницы. Распространяется на бесплатной основе. Оптимизация системного кода и использование современных решений для организации работы движка положительно отражаются на требованиях к хостингу, которые среди CMS одни из самых минимальных.
Платформа предоставляет пользователю полный доступ к редактированию исходных файлов, не требуя за это платы. С точки зрения финансовых затрат на создание и запуск проектов – один из оптимальных вариантов. MODX подходит для развлекательных, информационных и персональных сайтов, но среди бесплатных расширений присутствуют модули для создания интернет-магазина и других типов площадок. Разнообразие плагинов относительно небольшое, но для решения типичных задач их предостаточно.
Преимущества CMS MODX:
- низкие требования к хостингу;
- быстрая скорость загрузки страниц с контентом;
- регулярные обновления;
- встроенная защита от взлома и заражения;
- абсолютно бесплатная система;
- несколько языков для меню управления;
- наличие инструментов для SEO-продвижения.
 Сайт построенный на MODX
Сайт построенный на MODXTilda Publishing
Tilda Publishing – это облачная CMS, созданная для эффектной презентации товаров, услуг и обучающих курсов. Блочная структура конструктора позволяет оперативно редактировать страницу, убирать ненужные элементы, добавляя подходящие из большого списка доступных. Есть возможность создания кастомных блоков.
Потенциал платформы зависит от выбора тарифного плана. Возможности бесплатной версии сильно ограничены. При помощи конструктора создают блоги, одностраничники, простые интернет-магазины. Сервис является фаворитом при создании и запуске лендингов. Эстетика дизайна, чистый код и быстрая загрузка страницы – главные причины, из-за которых вебмастера выбирают Tilda Publishing.
Преимущества конструктора:
- удобный графический редактор;
- Zero-блоки;
- встроенная CRM;
- обилие обучающих материалов, включая справочник сервиса;
- эффектный дизайн шаблонов;
- встроенные инструменты для SEO;
- минимальные сроки создания и запуска площадки.
 Стандартная реализация проекта на Tilda
Стандартная реализация проекта на TildaNetCat
Мощный движок от российских разработчиков, который изначально создавался для реализации досок объявлений и электронных каталогов. С течением времени он стал одной из самых востребованных CMS для коммерческих сайтов малого и среднего бизнеса. Платформа имеет множество тарифов, соответствующих требованиям проекта пользователя.
NetCat отлично справляется с высокими нагрузками, поэтому CMS используют для создания интернет-магазинов с большой посещаемостью и разноплановых онлайн-сервисов. Лаконичное и удобное оформление панели управления упрощает навигацию и освоение системы. Движок разработан для профессионалов, предлагая ассортимент функций и настроек – начинающий пользователь легко создаст торговую площадку, но не сможет достойно оценить возможности платформы.
Преимущества CMS NetCat:
- повышенная защита от внедрения вредоносного кода, защита от взлома и вирусов;
- удобный интерфейс управления;
- создание нескольких площадок с одной лицензией;
- регулярные обновления с полезными дополнениями;
- встроенный SEO-модуль;
- взаимодействие со сторонними сервисами;
- универсальное предназначение.
 Официальный сайт системы NetCat
Официальный сайт системы NetCatРекомендуется опробовать несколько подходящих вариантов для выбранной сферы деятельности, чтобы определить среди них фаворита.
Часто задаваемые вопросы по созданию сайтов
За какой срок можно сделать сайт?
Скорость запуска зависит от многих факторов, включая:
- выбор метода разработки;
- поставленных целей;
- требований кастомизации;
- набора дополнительных инструментов и модулей;
- глубины оптимизации.
Создать сайт онлайн с помощью конструктора реально за несколько минут. При использовании CMS на это уйдет до часа времени, а верстка сайта с нуля собственными силами может потребовать несколько недель. Для ускорения процесса необходимо иметь представление о функционировании площадки и удобстве структуры.
Можно ли создать сайт бесплатно?
Говоря о полноценном сайте – нет. Причина в том, что хостинг-провайдер и регистратор домена на бесплатной основе могут оформлять на себя имя, накладывать ограничения на использование сервиса, размещать собственную рекламу. Бесплатный домен часто представляет собой поддомен третьего уровня, что гарантирует проблемы с продвижением. Развивать сайт на бесплатной основе проблематично.
Реально ли зарабатывать на создании сайтов?
Да, это прибыльный вид заработка в Интернете.
Разработкой сайтов занимаются отдельные фрилансеры, небольшие группы специалистов, а также крупные веб-студии. Имея опыт верстки реально сделать сайтостроение дополнительным или основным источником дохода.
Какая CMS лучше: платная или бесплатная?
Большинство платных CMS имеют специализацию. Бесплатные движки универсальны, а для подгонки под требования к определенному типу площадки используются модули и расширения.
Важна поддержка проекта, что демонстрирует популярность системы. Спрос указывает на темпы совершенствования и развития платформы, а также появление новых возможностей. Вот почему выбирать нужно не столько среди платных или бесплатных предложений, сколько из популярных CMS.
Заключение
Создать собственный сайт может каждый, главное – желание. Для реализации задумки существует несколько методов, каждый из которых имеет преимущества и недостатки. Важно определиться с желаемой функциональностью, тематикой и направленностью проекта, чтобы создать простую и удобную структуру, а также выбрать оптимальный способ создания сайта.
При помощи CMS и конструкторов сайтов реально сделать достойную площадку, которая понравится посетителям. Разработчики постоянно совершенствуют свои продукты, делая их более удобными, надежными и защищенными. Создавать сайты и пользоваться ими становится все проще.
стратегии с нуля до результата
Приветствую вас, уважаемые читатели, в блоге Start-Luck. Так хочется создать свой сайт, но от обилия терминов уже голова едет? Непонятно с чего начинать, какой путь правильный. Стоит ли браться за ВордПресс или отдать предпочтение другому движку, может стоит самому написать код. А тут еще и выбор хостинга на шее висит. Столько мелочей и нюансов, что разобраться во всех тонкостях представляется возможность минимум через год.
В этой статье я расскажу с чего начать создание сайта. Вы получите пошаговое руководство и ссылки на самые полезные уроки. С нуля и до первого сайта не так много предстоит сделать, если есть возможность разделить важную информацию от той, что уводит вас далеко от цели.
Стратегия №1
Чтобы новичку создать свой сайт нужно решить несколько вопросов. Вот так они выглядят.
- Какой именно сайт мне нужен? Это может быть интернет-магазин, блог или сайт-визитка.
- О чем я буду писать.
- На каком хостинге я размещу свой портал.
- Какой домен выбрать.
- Буду ли я использовать готовый движок и если «да», то какому отдать предпочтение.
- Где взять дизайн? Стоит ли использовать шаблоны, обратиться к дизайнеру или рисовать все самому.
- Хочу ли я изучить верстку или поручу ее стороннему исполнителю.
Эти вопросы вы можете решать по очереди, как записано в моем списке, или в произвольном порядке. Самое печальное, что практически за каждым из них стоит отдельный специалист, а на поиск ответа у некоторых новичков уходит слишком много времени.
Вы вряд ли поверите, если я скажу, что идеальный хостинг TimeWeb, а домены лучше всего регистрировать на сайте ReGod.ru. Вы захотите сами все узнать. В итоге влезете в изучение что такое php, MySQL, ISPmanager.

То, что можно было решить за пару минут, просто воспользовавшись чужим советом, вы станете подвергать критике и самостоятельному анализу. Не рекомендую это делать, так как на первым порах самое важное создать проект. Первый никогда не бывает идеальным, его просто нужно сделать. Хоть как-то. Посмотреть насколько это сложно.

Приготовление вкусного борща невозможно, если не начать с простой яичницы, на которую без слез не взглянешь. Тем не менее каждый год находятся тысячи людей, которые пытаются по книгам разобраться в строении и вкусовых свойствах свеклы, понять на каком склоне она выросла и что даст тому, кто захочет ее попробовать.
Несмотря ни на что, я попытаюсь дать вам свои ответы на все вопросы, которые привел выше. Два, касательно домена и хостинга, вы уже получили. Еще два: о чем писать и какой именно сайт создавать – решать вам. Тут вам никто не подскажет. Еще три осталось.
Конечно я порекомендую вам использовать готовый движок WordPress. Всего за час вы можете вырваться вперед. Установить его на хостинг и создать сайт. Без изучения кода, тысяч километров страниц. Тем не менее вы можете столкнуться и с html, и с CSS, и другими языками программирования, но позже. Когда будете к этому готовы, в этом появится потребность.
Далее дизайн и верстка. Я предлагаю вам воспользоваться бесплатными или платными шаблонами с сайта ProDengiBlog. Еще один метод, который позволит вам быстро создать свой сайт. Он будет готов через пару часов, а если захотите что-то поменять, то исходный код открыт, останется только смотреть видео уроки, читать обучающие статьи и менять всякие значения, чтобы портал вас радовал.

Очень скоро у вас появится сайт, который надо будет только развивать, оттачивать свои навыки, делать лучше и одновременно писать для него статьи. Проект будет становиться лучше без отрыва от производства. Время – это самый ценный фактор, а все остальное можно исправить, если вы пользуетесь моими советами.
Стратегия №2
Вторая стратегия предполагает более глубокое изучение основных вопросов, касающихся создания сайта. Надеюсь, вы понимаете, что любое хобби требует вложений. Отлично, что вы не увлечены онлайн-играми или другими занятиями, не приносящими пользу и реальные деньги. Но не все понимают, что новые профессии, а именно их вы и хотите освоить, понять сложно без преподавателя.
Быстро познать код, все тонкости движка, разобраться в верстке и создать реальный проект, который впоследствии можно будет отредактировать, так как знания основ у вас уже будут, легко и просто можно при помощи курса «WordPress 4: пример создания блога».

Хочется чего-то большего? Могу предложить бесплатные уроки по созданию сайтов на WordPress «Уникальный сайт с нуля». В бонусы к этому курсу идет основная информация о движке, а упор, в плане образования, строится вокруг верстки. Здесь вас научат рисовать красивые и грамотные сайты трех типов: сайт компании, блог и визитка.

Вы сможете находить ошибки в темах, исправлять их и подстраивать под себя. Это современный курс, учитывающий разработку сайта не только для компьютера, но и создание мобильной версии.
Не нравится вордпресс, могу предложить аналогичное пошаговое руководство по Joomla. «Создание собственного шаблона на Joomla». И точно также, вы сможете разобраться в панели и даже сверстаете аж 6 страниц премиум-шаблона. Вы пройдете через все этапы работы: от отрисовки и до публикации.

Также вы узнаете о том, как защитить свой блог от вирусов и взлома, какие полезные расширения нужно установить, получите дополнительный курс по основам html, css и работе с DreamWeaver.
Стратегия №3
Есть люди, которые очень хотят узнать абсолютно все: точно, детально, профессионально. Их цель не столько создание самого сайта, работа с ним и заработок, сколько максимально получение информации: чем занимается верстальщик, какие языки программирования существуют и как с ними работать. Это не совсем блоггеры. Они настоящие профессионалы.
Чтобы стать таким, я могу посоветовать вам курсы на Geekbrains.ru. Тут есть все. Хотите ли вы стать интернет-маркетологом, разработчиком игр, дизайнером интерфейсов или веб-разработчиком. Вам расскажут максимум информации. Вы узнаете все о даже самых мелких нюансах. Это действительно больше напоминает школу с домашними заданиями и теоретическими материалами.

В рубрике веб-мастер вы также можете узнать все о WordPress. После успешного прохождения вам могут даже подыскать подработку в какой-нибудь неплохой компании.

В каждой профессии оговорены настолько тонкие детали, что невозможно не удивиться. А за счет того, что сайт еще только развивается, цены весьма демократичные. Так что рекомендую не медлить.

Кроме того, на сайте есть множество бесплатных курсов, на которые тоже стоит обратить внимание.
Подписывайтесь на мою рассылку и расширяйте свои знания. Я регулярно рассказываю о монетизации, создании дополнительных источников продвижения и прибыли, а также о трендах в IT-сфере. Будьте в курсе всех событий.
До новых встреч и удачи в онлайне.
12 шагов к доходу от 300$
В интернете – неисчислимое количество сайтов. Наверное, никто никогда не сможет сказать, сколько именно активных и рабочих ресурсов в конкретный момент времени. Любой ресурс преследует одну цель – давать заработок своему владельцу. Достичь этой цели не так уж и сложно. Главное знать, как создать сайт пошаговая инструкция, представленная ниже, поможет вам. Если конечно, тоже хотите стать владельцем собственного интернет-проекта, способного давать заработок. Конечно же, прибыль придет не сразу. Нужно время, чтобы проект раскрутился, на нем появилось достаточное количество полезных и интересных материалов. А когда поток посетителей существенно вырастет, можно будет получать доход.


Содержание статьи:
Вариантов монетизации сайта много. Среди наиболее эффективных выделю следующие:
- контекстная реклама;
- рекламные баннеры;
- публикация заказных статей;
- партнерские программы.
Хороший, качественный сайт с полезной для посетителей информацией в любом случае рано или поздно начнет давать доход.
В общем, в этой статье собранная самая полная теоретическая информация, как создать сайт пошаговая инструкция к действию. Если вам теории мало, сразу же хочу пригласить вас на мой авторский онлайн тренинг, посвященный сайтостроению. На нем будет много полезной практической информации. По сути, вы за 4 дня сделаете сайт своими руками, просто повторяя за мной. Если возникнут какие-то трудности, я вам помогу! Участие – бесплатное, просто оставьте адрес электронной почты.
Ну, а теперь переходим к тому, как создать сайт в интернете и заработать на нем реальные деньги!
1. Как создать сайт пошаговая инструкция: определяем цель


Читайте также: Какой сайт создать для заработка в 2019: идеи и личный опыт
Естественно, основная цель, как я уже говорил выше, при создании сайта – получать дополнительный заработок. Во многих случаях, если дело идет слишком хорошо, дополнительный доход переход в категорию основного. Человек уходит со своей опостылевшей работы, уделяет больше внимания сайту и путешествует по миру.
Однако некоторые люди, занимающиеся торговлей, могут реализовывать свои товары и без вложения в разработку и продвижения сайта. Например, занимаясь торговлей через социальные сети и профильные торговые площадки.
Хотя по моему мнению, если вы серьезно настроены развивать свой бизнес, лучше раньше создать интернет-магазин, и уже раскручивать его бренд. Да, параллельно можно продавать и на сайтах объявлений, но со ссылками на свой магазин.
2. Тип сайта


Тип подбирается под специализацию проекта. Чем именно вы собираетесь заниматься:
- продавать товары;
- предлагать услуги;
- публиковать ценный для пользователей контент.
Первые два типа понятны и так. Они связаны с интернет-магизном и если вы хотите его создать или научиться продвигать, то приходите на мой курс по созданию и продвижению интрнет магазина с нуля. Я оформил курс таким образом, чтобы в первый месяц вы уже сделали первые продажи не вкладывая в это никаких средств. Так что жду вас на вебинаре! А сейчас мы остановимся на последнем пункте и обсудим его поподробнее. Контентные сайты позволяют получать солидный доход при условии регулярного размещения качественного контента. Что значит качественный? Если упростить определение, то под него попадают материалы:
- интересные;
- полезные;
- с ценной информацией;
- с новой информацией.
То есть, публиковать небольшие статьи, в которых представлена информация многолетней давности, нет смысла. Они не позволят вам привлечь посетителей. Но даже если они вдруг-таки заглянут на огонек, долго на сайте не задержатся.
Контентные сайты могут быть также нескольких типов. Например, общей тематики с несколькими узкоспециализированными разделами. Или тематическими. Или же – личный блог, на страницах которого автор рассказывает о себе и своем любимом занятии.
3. Как сделать сайт


Теперь выбираем, как создать сайт в интернете, чтобы сделать это максимально просто и недорого. Ведь речь идет о собственноручной разработке, без привлечения профильных специалистов, чьи услуги зачастую стоят довольно дорого.
Есть три проверенных пути:
- с нуля;
- на определенном движке;
- посредством специализированного конструктора.
Расскажу о каждом варианте чуть более подробнее.
С нуля


В таком случае необходимы либо глубокие профильные знания, в том числе – в сфере программирования, либо много денег, чтобы нанять программистов, которые и сделают всю работу.
Даже если заказывать небольшой лендинг или визитку, за ее создания придется отдать относительно большие деньги. Поэтому данный вариант вам точно не подойдет, правильно ведь?
На определенном движке


Читайте также: Вордпресс создать сайт с помощью 8 простых шагов
Существуют специализированные платформы. Их еще называют системы управления контентом. Или CMS. Некоторые из них полностью бесплатные. Они предлагают определенные готовые решения, шаблоны, плагины и многое другое.
Немного погрузившись в тему, реально создать свой проект собственноручно. Среди подобных движков я особо выделяю WordPress. По нескольким причинам:
- полностью бесплатный;
- большой выбор тем оформления;
- множество плагинов и дополнений, повышающих функциональные возможности;
- интуитивно понятная административная панель;
- простота продвижения;
- и многое другое.
С Вордпресс ни у кого еще не возникало проблем. Платформа изначально была сконструирована под блоги. Но сейчас – когда ее популярность зашкаливает и более трети всех (!) сайтов в мире работает на этом движке – есть множество дополнений, посредством которых можно создавать проекты разного типа.
Как создать сайт в интернете посредством конструктора


Суть метода в том, что в сети есть множество конструкторов. Выбирайте любой, регистрируйтесь и перетаскивая блоки внутри, конструируйте свой проект. Казалось бы, все просто и понятно.
Однако!
Во-первых, такие сайты потом сложно перевести на отдельный личный домен. Во-вторых, возникает немало трудностей с их продвижением в поисковых системах. В-третьих, функционал также оставляет желать лучшего. В-четвертых, монетизировать такой сайт будет очень и очень сложно.
Как создать сайт пошаговая инструкция: промежуточный итог
Как видите, среди всех представленных вариантов оптимальным является выбор CMS WordPress. Поэтому второй и третий даже не нужно рассматривать. Они либо слишком затратные, либо не позволят получить нужного результата.
4. Как создать сайт пошаговая инструкция: создание структуры проекта


Структура – важный элемент каждого отдельного сайта. Поэтому ей нужно уделять повышенное внимание.
Структура – это своеобразная схема, по которой пользователи будут путешествовать по сайту, и находить нужную им информацию. Структура важна и для последующего продвижения сайта. Поскольку поисковики определяют, насколько просто передвигаться по страницам в поисках нужной информации. Если структура простая, понятная, позволяет быстро вернуться на главную страницу – это будет плюсом для оптимизации и гарантирует более высокие позиции при ранжировании.
В структуру сайта обязательно включаются такие страницы, как:
- Главная;
- О нас;
- Контакты.
Существует несколько вариантов структуры:
- линейная – когда информация представлена в виде цепочки и внутри каждого раздела нет подразделов;
- линейно-разветвленная – в данном случае разделы идет по цепочки, но внутри некоторых предусмотрены дополнительные подразделы по узкой тематике, соответствующей тематике родительского раздела;
- древовидная – сложная, в ней много уровней;
- и некоторые другие.
Определение структуры зависит от тематики сайта. Подумайте, на какие разделы, группы, можно разбить основную тему. Дабы группировать информацию по ним.
5. Структура базы данных


Здесь не буду слишком долго рассказывать. Этот этап актуален в том случае, если сайт разрабатывается с нуля. В таком случае необходимо обязательно продумывать структуру базы данных.
Если вы читаете о том, как создать сайт пошаговая инструкция WordPress, забивать себе голову этой информацией не нужно. В движке все уже сделано до вас. Даже если нужны будут какие-то изменения в структуре БД, все равно самостоятельно, без привлечения опытного программиста, вы не сможете разобраться.
6. Оформление и дизайн


Продолжаю рассказывать, как создать сайт бесплатно и перехожу к его внешнему оформлению. Дизайн – как одежда, по которой встречают человека. По оформлению формируют первое мнение о проекте.
Поэтому важно, чтобы дизайн был:
- современным;
- стильным;
- не слишком пестрым.
И удобным. Да-да, именно удобным. Пусть вас не смущает это определение. Поскольку дизайн это не только красота, но и расположение кнопок, функциональных блоков и модулей. Их нужно разместить так, чтобы пользователю было понятно, зачем они нужны, как с ними работать и взаимодействовать.
Обратите внимание! Кроме того, желательно, чтобы оформление перекликалось с тематическим наполнением проекта.
Человеку, который только осваивает сайтостроение, сложно понять, какой же дизайн нужно выбрать. Поэтому рекомендую вам сначала поискать сайты схожей тематики и проанализировать их:
- что нравится в оформлении;
- что не нравится;
- что реализовано действительно круто;
- чего, на ваш взгляд, не хватает.
Просто просматривая другие ресурсы, вы наверняка подчеркнете для себя нечто новое и необычное.
Совет! Или поблуждайте по просторам Пинтерест. Я там постоянно черпаю идеи. Не просто копирую, а именно вдохновляюсь.
Хороший дизайнер за свою работу берет относительно много денег. Но не спешите нанимать его. Возможно, в этом нет никакой необходимости. Если вы решили разрабатывать собственный проект на Вордпресс, достаточно будет существующих шаблонов и тем оформления.
Кстати! Их удобство состоит еще и в том, что в них можно вносить изменения, немного перерабатывая и подстраивая под себя.
Однако нужно осторожно скачивать темы и шаблоны. Их большое количество на сторонних ресурсах. На первых взгляд они довольно красивы, удобны. Но лучше все-таки обращаться к официальному хранилищу Вордпресс. Ведь именно в нем содержатся уже проверенные темы оформления:
- без вирусов;
- адекватно работающие;
- настроенные под мобильные устройства.
Также проработайте логотип своего сайта. Его можно отдельно поместить на уже выбранную тему оформления. Логотип – важный элемент сайта. Поскольку повышает узнаваемость проекта. А чем он узнаваемее, тем лояльнее аудитория к ресурсу.
В таком случае – при выборе WordPress – вы сможете самостоятельно сделать дизайн. Если помощь профессионалов и понадобится, то минимальная. Затраты будут небольшими.
Обратите внимание! А вот при создании проекта с нуля услуги дизайнера выльются в солидную сумму.
7. Как создать сайт пошаговая инструкция: функциональные возможности


Идя шаг за шагом, вы уже создали довольно неплохой проект, готовый к работе и продвижению, привлечению посетителей. Но чтобы он был полноценным, эффективным, придется поработать над функциональностью проекта. Речь идет о внедрении определенных функций, которые повысят удобство использования ресурса. Набор функций напрямую зависит от типа создаваемой площадки.
Например, если это интернет-магазин, обязательно нужно внедрить такие функции, как:
- быстрый заказ;
- корзина;
- управление заказом;
- оплата на сайте;
- выбор службы доставки и т.д.
А вот если это обычный блог со статьями, тут функционал несколько проще. Среди обязательных функций:
- кнопки социальных сетей, чтобы в один клик пользователь мог отправить статью на свою страницу;
- возможность комментировать статьи;
- авторизация через социальные сети;
- и т.п.
Зачастую в готовой CMS не хватает базового набора функций. Их нужно внедрять дополнительно. Однако если говорить про Вордпресс, там с этим проблем не возникнет. Поскольку система имеет множество:
- плагинов;
- расширений;
- виджетов.
Среди них – как платные, так и бесплатные. Не будет проблем с их установкой.
Если же речь идет о создании сайта с нуля, то в таком случае внедрение функций потребует много времени и денег. Ведь они будут разрабатываться под ваши потребности, индивидуально. Такая работа стоит дорого.
Также возникнут проблемы, если вы используете конструкторы. Их код – закрытый. Внедрить в него что-то – невозможно. Сами же разработчики конструкторов предлагают не слишком широкий функционал. К тому же, многие дополнения платные.
8. Доменное имя


Сайт почти готов к работе. Осталось дать ему имя, которое будет соответствовать ему. Доменное имя – это то, что пользователи видят в адресной строке браузера. При выборе имени нужно учитывать ряд требований. В частности, имя должно быть:
- простым для запоминания и написания;
- коротким или хотя бы не слишком длинным – в идеале не длиннее 9 символов;
- не занятым другими сайтами – эта информация проверяется на сайтах, где и покупается доменное имя.
Кстати! Точнее не покупается, а арендуется. Поскольку вы можете пользоваться доменом только тот промежуток времени, который оплатили. Лучше всего оплачивать домен минимум на 12 месяцев. Это выгодно с финансовой точки зрения – при оплате на месяц или даже три тарифы значительно выше. Вы точно не будете забывать пополнять свой счет.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Поиск свободного и звучного имени может потребовать много времени. Поскольку самые хорошие и простые слова уже заняты. Но устройте мозговой штурм и все у вас обязательно получится.
9. Как создать сайт пошаговая инструкция: выбор и оплата хостинга


Итак, мой рассказ о том, как создать сайт пошаговая инструкция постепенно близится к концу. Вам осталось выбрать хостинг – это место, где физически будет размещаться сайт, дабы пользователи могли просматривать его.
То есть, вам нужно найти хорошую компанию, которая предоставляет услуги по аренде места на сервере. При ее выборе учитывайте:
- опыт;
- дружелюбность службы поддержки;
- объемы выделяемого места;
- скорость работы;
- возможность SSL-доступа;
- уровень защиты от вирусов и хакеров;
- стоимость.
Совет! Я рекомендую обратить внимание на сервис от компании Timeweb. Пользуюсь им уже много лет, и очень доволен. Работает без сбоев. Мои сайты грузятся очень быстро.
Ни в коем случае не пользуйтесь бесплатными хостингами:
- они ненадежные;
- поисковые системы плохо индексируют сайты на бесплатных серверах;
- они перегрузят ваш проект рекламой.
О заработке не может быть и речи. Вы только потеряете время и, возможно, сайт. Который рано или поздно могут взломать и просто украсть у вас. Вся работа пойдет прахом и будет мучительно больно.
Услуги хостинга стоят не так уж и дорого, чтобы экономить на них и рисковать своим детищем, которое, возможно, станет делом всей вашей жизни!
10. Перенос сайта на хостинг


Сайт уже вот-вот готов к работе. Осталось совсем чуть-чуть. Позади самая большая часть работы. Вам же осталось только перенести все файлы вашего ресурса на выбранный хостинг. И после этого проект станет доступен для посетителей.
Как осуществить перенос? Для этого вам понадобится специальное программное обеспечение — FTP-клиент. Именно он выполнит перенос всех файлов. После чего необходима настройка сайта – она нужна для того, дабы гарантировать адекватную работу всего сайта на сервере.
Обратите внимание! Если вы не прогадали с выбором хостинг, особых проблем с переносом не будет. Многие организации готовят инструкции, как это сделать. Кроме того, вы можете обратиться за помощью в службу технической поддержки. Ее специалисты обязательно помогут. Это их работа, они заинтересованы, чтобы на их серверах размещалось как можно больше сайтов, с которых они и получают свою заработную плату.
Поэтому, хоть этот момент и кажется вам слишком сложным, не стоит бояться. Вы уже проделали большую работу, чтобы отступать.
11. Как создать сайт пошаговая инструкция: сертификат SSL


Читайте также: Https соединение: что это такое и зачем нужно
SSL-сертификат обеспечивает работу сайта по специальному защищенному протоколу HTTPS. Он повышает общую надежность ресурса, а также защищает информацию пользователей от стороннего вмешательства.
Кстати! На наличие сертификата обращают внимание и поисковые роботы. При ранжировании страниц они поднимают на верхние позиции выдачи проекты, работающие по HTTPS.
HTTPS позволяет передавать данные по специальной технологии, поэтому исключается вероятность их взлома, порчи, кражи. Сегодня многие сайты уже предпочитают работать по данной технологии. Речь идет даже о старых проектах, с огромной базой данных информации и своим налаженным трафиком – для них переход на новый сертификат способен привести к падению трафика. Однако владельцы таких проектов понимаю истинную важность использования защищенного соединения.
Поэтому, когда запускается новый сайт, лучше сразу перевести его на HTTPS, чтобы потом не тратить на это время, не терять трафик и не привлекать профильных специалистов, которые выполнят соответствующие работы.
12. Индексация сайта


Заканчиваю свой рассказ, как создать сайт бесплатно и заработать на нем. Ваш сайт уже готов и доступен для пользователей. Возможно, у него уже имеются свои первые посетители, если вы дали ссылку своим друзьям, чтобы похвастаться разработкой.
Однако чтобы на проект приходили реальные пользователи из поисковых систем, необходима индексация статей. Выполняют ее поисковые роботы, которые сканируют страницы и анализирую их. Полученная информация позволяет поисковым системам понять, на какой позиции в выдаче выдавать страницу.
Естественно, чем выше выдача, тем лучше – на него будет приходить много пользователей, что положительно отразиться на уровне заработка.
Для начала индексации сайт нужно добавить в сервисы для вебмастеров двух самых крупных поисковых систем:
После этого поисковые системы получат сигнал, что ваш сайт готов к сканированию и отдадут приказ своим роботам заняться этой работой.
Чтобы добиться высоких результатов в поисковой выдаче, следует ответственно подойти к подготовке контента. В частности, написанию статей – они должны быть:
- объемными;
- уникальными;
- интересными;
- полезными;
- содержать новую информацию.
Также нужно правильно подбирать ключевые слова, подписывать картинки, делать внутреннюю перелинковку. Следует проработать и некоторые технические моменты:
- подготовить карту сайту;
- убедиться, что сайт грузится быстро;
- проработать структуру и т.д.
Все это позволит добиться высокой оценки от роботов в момент индексации, завоевать высокие позиции. Конечно, на это требуется время, но зато вы будете получать органический трафик – пользователей, которым действительно интересен предлагаемый вами контент.
Как создать сайт пошаговая инструкция: личный совет


Вот я и рассказал вам, как создать сайт бесплатно и заработать на нем. Если вы дошли до конца, вы смогли сделать все шаги, описанные выше. Теперь вам остается только готовить интересный контент, публиковать его и привлекать на свой новый сайт посетителей. После чего зарабатывать на нем. Благо, инструментов для монетизации – огромное количество.
Уверен, моя информация была полезной для вас. Но если теории мало, а хочется реальной практики, приглашаю на мой авторский онлайн-тренинг Как создать сайт самостоятельно. Тренинг длится всего 4 дня. Я подробно показываю – шаг за шагом –, как нужно конструировать собственный проект на платформе WordPress. После обучения у вас гарантированно будет собственный сайт, готовый к работе и продвижению.
Чтобы принять участие в тренинге, достаточно оставить свой адрес электронной почты. На него придет сообщение о дате начала обучения и ссылка на кабинет, в котором вы сможете смотреть трансляцию, задавать вопросы и общаться с другими участниками тренинга.
Как создать сайт бесплатно ❓ Инструкция+7 этапов создания ⬇️
Я далека от профессионала в создании сайтов. За плечами всего несколько штук, которые не претендуют на звание супертоповых. Поэтому я не буду описывать отличия между CMS-платформами. Помните, раньше я писала, что на собственном сайте предоставляем только ту информацию, в которой профи.
Выделю только то, что на мой взгляд важно. Существует 2 разновидности платформ:
- платные;
- бесплатные.
Вне зависимости от того, какую выберете, для самостоятельного создания сайта потребуется еще и конструктор.
Бесплатные CMS-платформы
К бесплатные движки предлагают:
- Joomla;
- Drupal;
- WordPress;
- DLE;
Естественно, это неполный список. Можно выбрать и другой. Но фаворит — WordPress. На нем создавала почти все проекты. Хотя также был опыт с Joomla.
Бесплатные платформы имеют меньше расширений и плагинов, поэтому внешне похожи друг на друга.
Платные CMS-платформы
Вот ТОП-5 платных движков:
- 1С-Битрикс;
- HostCMS;
- NetCat;
- CMS;
- CMS.
Лично я не смогла выявить серьезных различий в платных и бесплатных движках. Можете самостоятельно поискать инфу об этих движках. Но предлагаю остановиться на простенькой бесплатной платформе. На первый раз — этого хватит.
Конструкторы сайтов
Конструктор сайта — это комплект в стиле all inclusive. Пользователю нужно зайти на сайт и выбрать все, включая внешний вид, дополнительные опции и возможность техподдержки. Как и раньше выделю популярные площадки и укажу кое-какие различия:
- Подойдет для самостоятельного создания сайта. Есть бесплатные шаблоны, но из них не удалить рекламу самого конструктора.
- Tilda Publishing. Готовых шаблонов не много, зато есть место для самодеятельности. Есть бесплатный тариф и куча видео-уроков, которые помогут разобраться с конструктором.
- Шаблоны полностью продуманные, даже сгруппированы по цвету и другим параметрам. Хорошо для старта, но нет места индивидуальности. Нет полностью бесплатного тарифа, только пробный период.
- Простой конструктор с бесплатным тарифом, но рассчитан на малый бизнес. Поэтому на сайты можно интегрировать расчетные приложения, такие как Яндекс.Касса и т.д.
- Условно бесплатный конструктор, хотя на деле придется платить за пользование. Не лучший выбор, но порадует ассортиментом инструментов для создания интернет-магазина (1С, импорт товаров и т.д.).
Этот ТОП субъективный, поэтому если не устраивает ни один из конструкторов, легко можно найти альтернативу.
Как создать сайт самому с нуля?
Часть этапов по созданию сайта мы уже обсудили. Теперь постараюсь систематизировать наши знания.
Этап 1. Цели и задачи сайта
Определяем, зачем нужен сайт:
- для продажи товаров и услуг;
- для поддержания имиджа и представления человека;
- для публикации новостей;
- для помощи (форумы) и т.д.
Все это формирует представление о том, как будет выглядеть сайт. Поищите в интернете аналогичные и основывайтесь на уже созданную страницу. Не нужно копировать один-в-один. Но пример станет визуализацией желаний.
Этап 2. Вид и движок сайта
При наличии конкретной цели переходим к выбору движка. На сайтах-конструкторах все можно сделать за полчаса. Все выполняется в соответствии с инструкциями сервиса.
Внимание! Хотя у платформ набор шаблонов для создания сайтов отличается, на любом движке можно создать сайты-визитки, новостные ресурсы и т.д. А вот для корпоративных блогов или интернет-магазинов рекомендую выбирать платные платформы или конструкторы сайтов вроде UMI Nethouse, которые имеют дополнительные плюшки. Сайт компании желательно разрабатывать не самостоятельно, а через веб-студию.
Этап 3. Подготовка материалов для наполнения сайта
Новые статьи, товары или портфолио на сайте будут выкладываться постепенно. Однако уже к моменту создания “голого” сайта нужно иметь наработки:
- название проекта;
- логотип;
- статью “О себе”;
- по одной статье в каждый раздел.
Пустой сайт невозможно раскрутить, поэтому необходимо подготовить материалы заранее. Как только шаблон будет готов, нужно наполнить страницы нужно информацией.
Этап 4. Разработка дизайна и прототипа
Все что нужно знать для работы с сайтом
Быстрая навигация по этой странице:
Пожалуй, практически в любом творческом деле самое главное — это начать. Когда начнешь что-то делать, потом все развивается намного быстрее.Главное начать, вы можете заказать сайт в Воронеже или в Москве, можете самостоятельно сделать. Пока не начал — можешь сидеть часами и думать, ничего при этом не делая. Это же правило действует в сайтостроении. А ведь если нет какого-то планирования при создании сайта — с чего начать, что в какой последовательности делать, то проект может так и не зародиться.
Ниже попробую изложить мою концепцию на этот счет. Она, конечно, явно не нова и не оригинальна, но, быть может, кому-нибудь будет полезна.
Начинаем с идеи
В первую очередь нужно понять, для кого и для чего вы делаете сайт, и с какой целью? Это ваш личный блог? Сайт компании? Интернет-магазин? Информационный сайт по близкой (или не очень) тематике?
В общем, нужно понимать, о чем будет ваш сайт, чем он будет отличаться от остальных существующих в сети проектов. Можно, в принципе, ничем и не отличаться, но быть чем-то лучше, чем другие проекты.
Концепция и структура
После того, как сформировалась первоначальная идея сайта и вы решились воплотить ее в жизнь, обязательно нужно очень тщательно и детально продумать концепцию и структуру сайта.
Это действительно очень важно, так как от этого зависят ваши последующие шаги, а именно, дизайн вашего сайта и его контент. А именно, если у вас будет три раздела в меню, в каждом из которых будут подразделы — в дизайне хорошо будет смотреться выпадающее меню, если у вас будет десять основных разделов без подразделов, можно будет их уместить в меню в одну строку, подобрав соответствующий дизайн.
То же самое касается и контента — имеет смысл заранее подумать, какая информация будет содержаться в соответствующих разделах и страницах, хватит ли информации для того или иного раздела.
Это важно, так как если на сайте адреса страниц будут сформированы с помощью ЧПУ-модуля (то есть будут иметь вид не мойсайт.ру/index.php?page=14, а мойсайт.ру/razdel-dlya-sobak/ovcharki.html), то потом будет сложно менять структуру сайта, в частности — объединять или переименовывать категории, так как для этого в большинстве случаев потребуется менять адреса страниц, уже проиндексированные поисковиками.
Конечно, поменять все адреса страниц сайта вполне реально с помощью 301-редиректа, но это излишняя работа, которую можно избежать, если все спланировать изначально.
Выбор домена
В принципе, этот шаг можно делать и на этапе обдумывания идеи проекта, так как порой домен может оказать влияние на последующее придумывание всего остального, включая и названия разделов.
Про выбор домена очень много всего написано, если вкратце — то нужно стремиться, чтобы домен был в первую очередь читаемым и запоминаемым — то есть чтобы человек мог без проблем вспомнить его и по памяти набрать руками в браузере.
Если вы делаете проект, на котором планируете как-то заработать, то желательно, чтобы он был в одной из основных доменных зон (ru, com, net, org), так как другие зоны, особенно малоизвестные, могут хуже ранжироваться у поисковиков (я это лично не проверял, но вполне допускаю, что такое возможно).
После того, как вы выбрали понравившееся вам доменное имя, далее обязательно нужно проверить домен на занятость, так как большинство красивых и простых имен уже давно занято.
Первый дизайн
Я не случайно написал слово «первый». На мой взгляд, на первоначальном этапе нет смысла сразу делать или заказывать какой-то супер дизайн. Здесь, конечно, все зависит от типа вашего проекта, но если вы, к примеру, делаете персональный блог — то возьмите для начала wordpress и любой из бесплатных шаблонов дизайна — установите его и начните публиковать первые посты.
Дело в том, что неизвестно, какая судьба далее ждет ваш проект — как с точки зрения посещаемости, так и во всех других смыслах — вдруг он вам надоест через три месяца?
Потому, как мне кажется, можно начать с самым простым дизайном (вполне хватит бесплатного шаблона), а если дела у сайта пойдут в гору, вы всегда сможете сделать или заказать себе более красивый и функциональный дизайн.
Для примера приведу блоггера Александра Борисова — у него пару лет на сайте при посещаемости в несколько тысяч человек висел достаточно убогий дизайн (никому не в обиду сказано), и лишь несколько месяцев назад он его обновил.
Наполняем контентом
Вообще, Интернет — это в первую очередь сеть для обмена информацией. Потому контент всегда занимал и будет занимать самое важное место среди всех других компонентов сайта — именно за контентом, а не за красивым дизайном или красивым доменом заходят пользователи на ваш проект.
Потому, с первых дней вашего проекта нужно наполнять его качественными материалами, и уже после этого заботиться об остальных вещах — улучшать юзабилити, дизайн, заниматься продвижением и всеми другими вопросами.
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

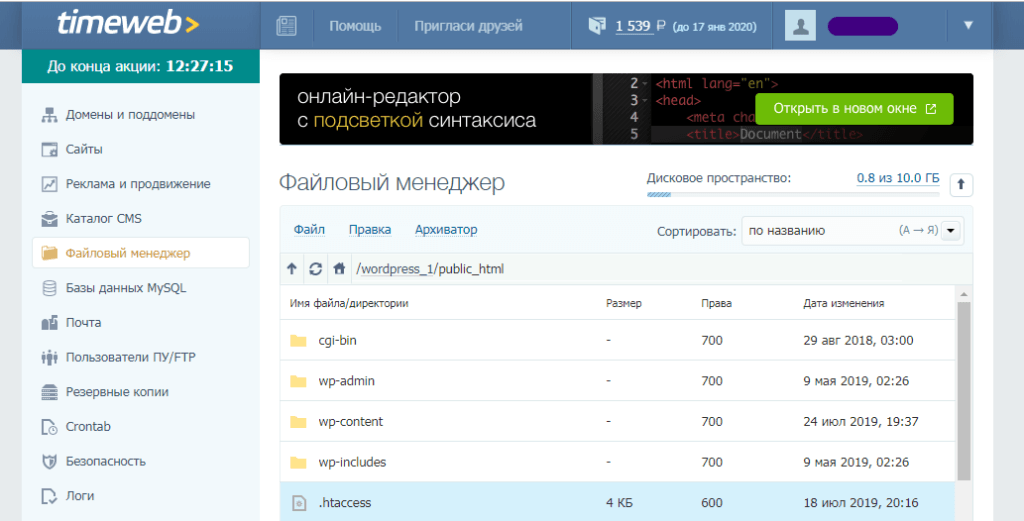
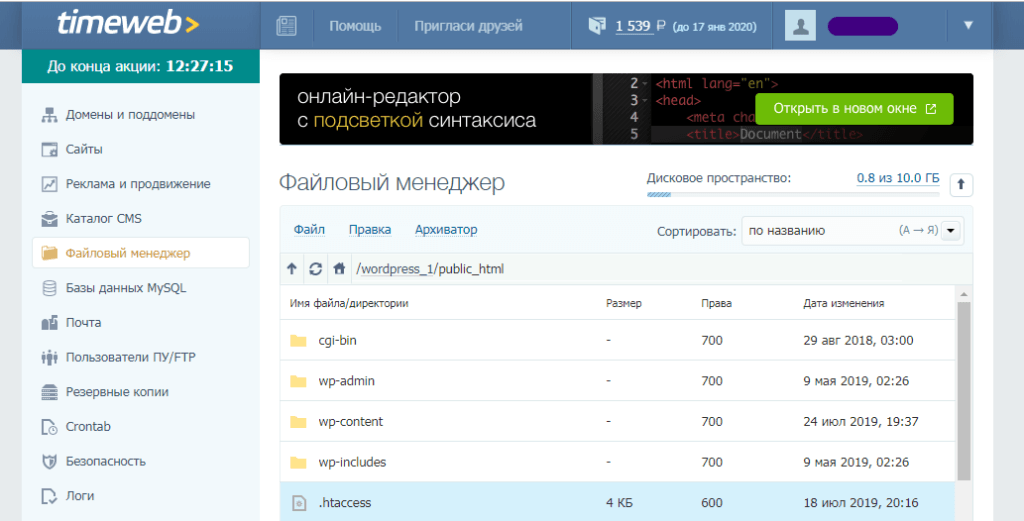
 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
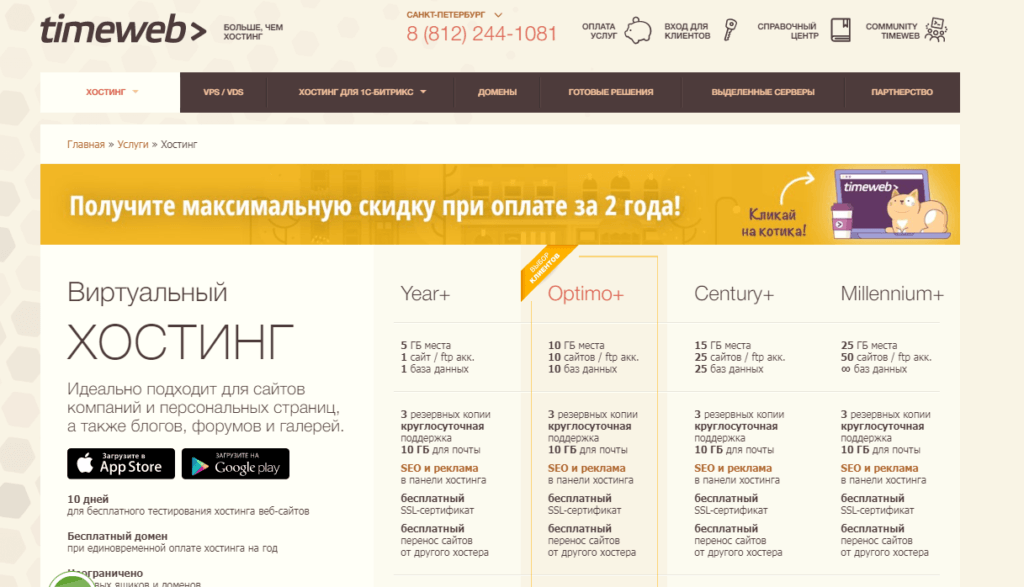
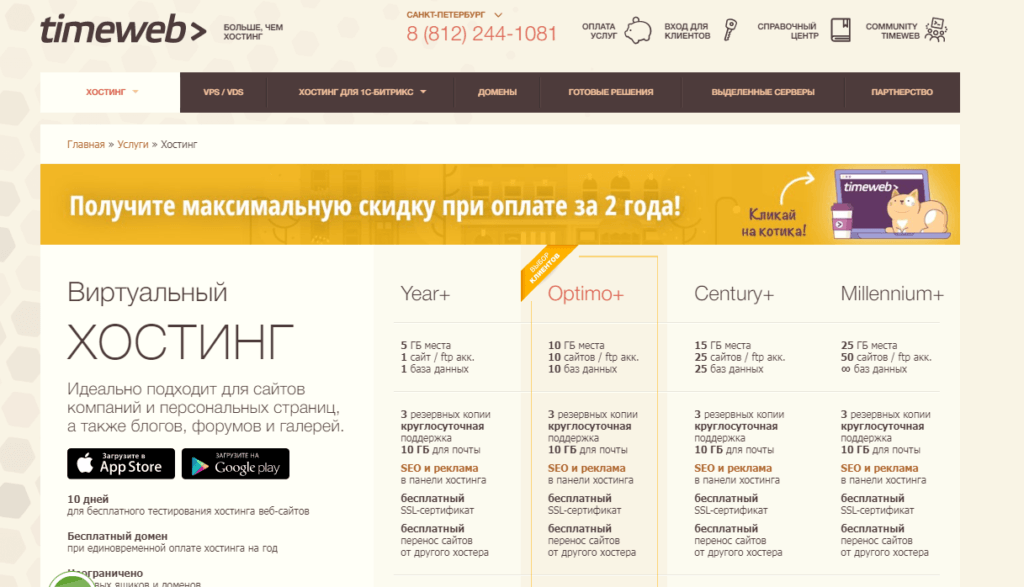
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
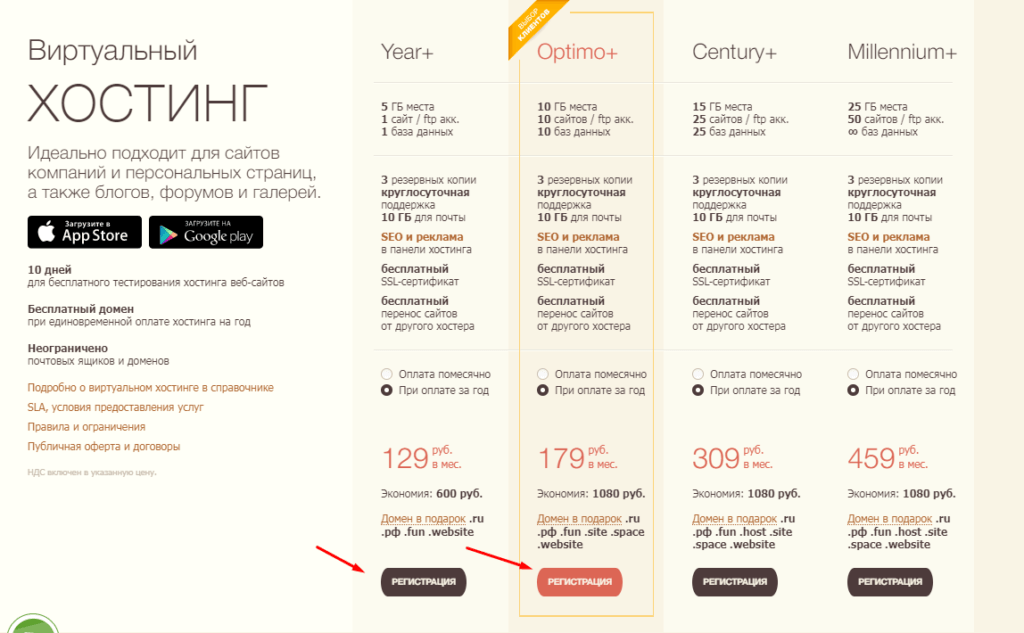
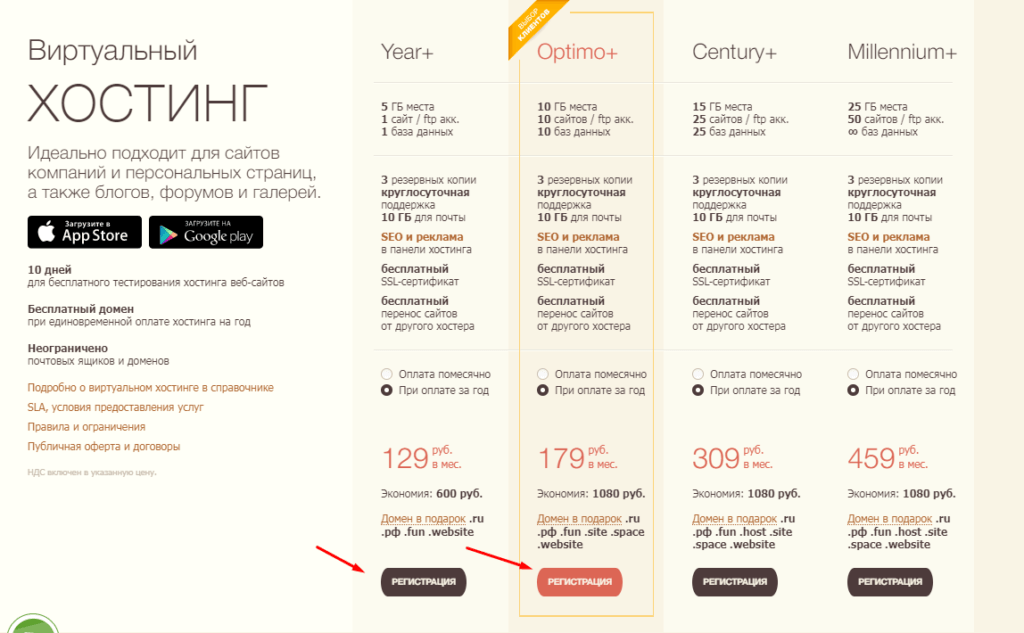
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
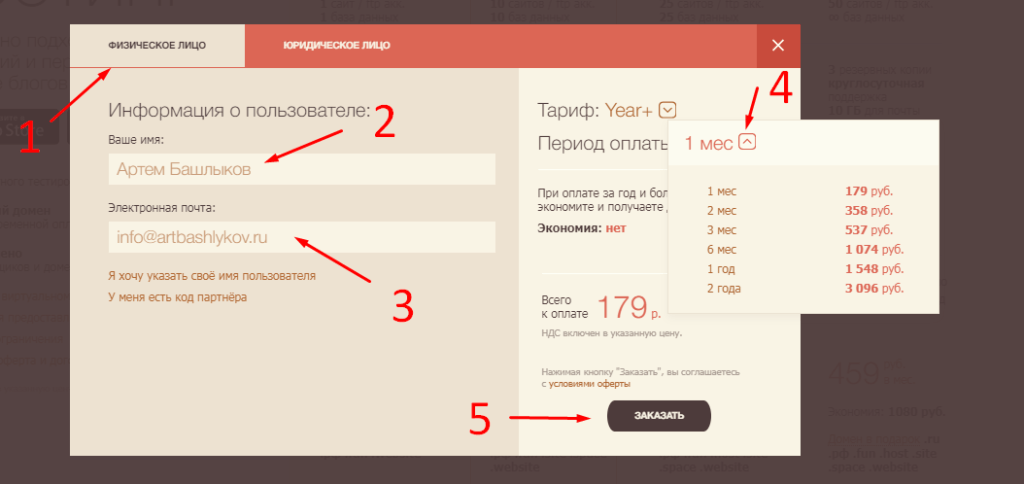
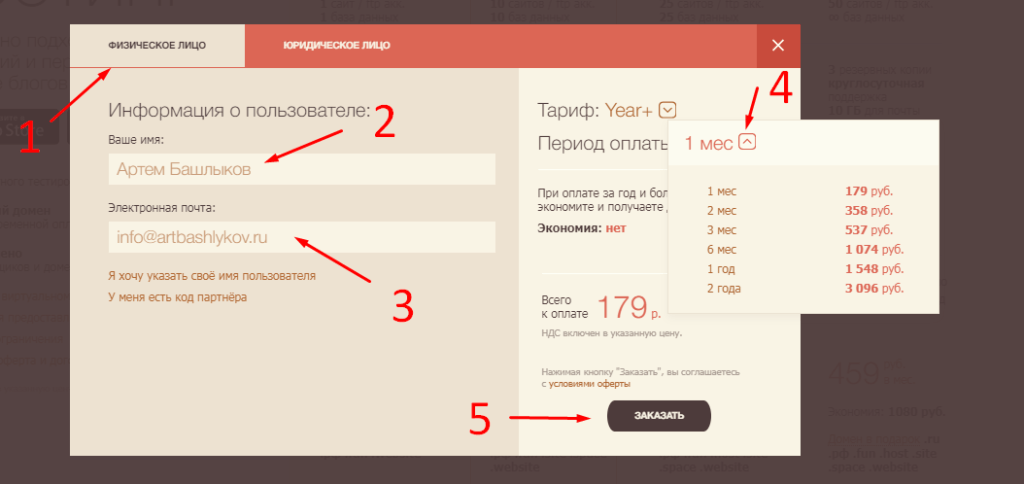
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
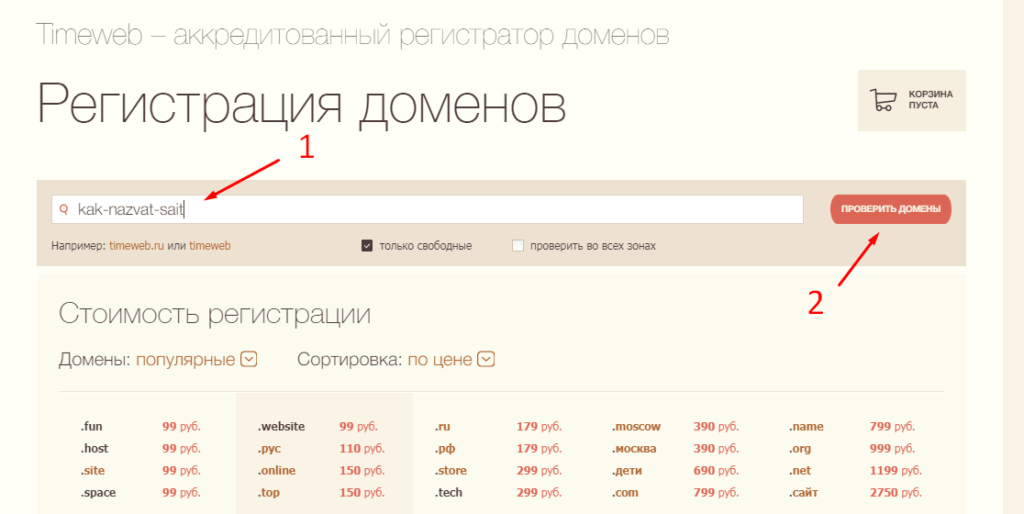
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

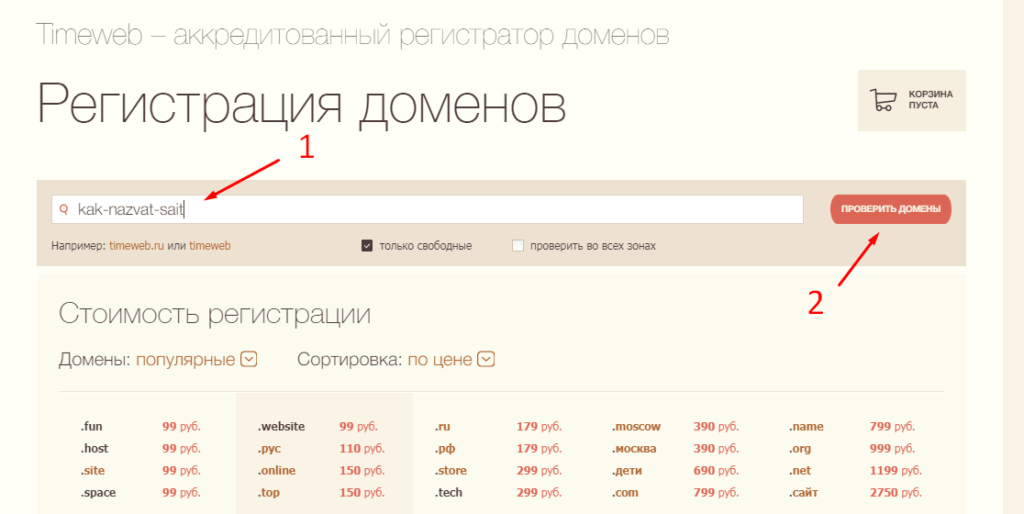
 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
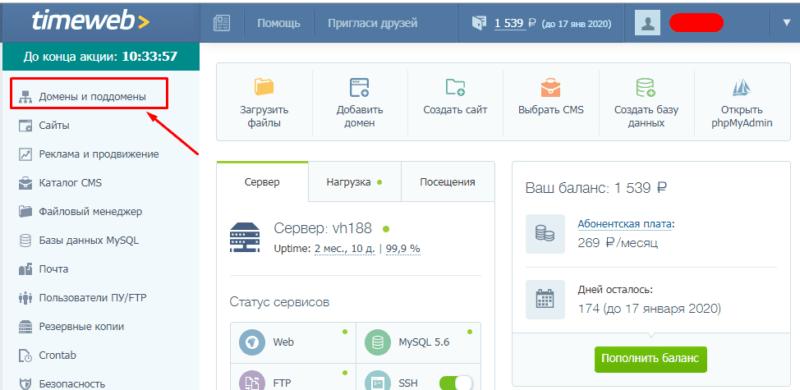
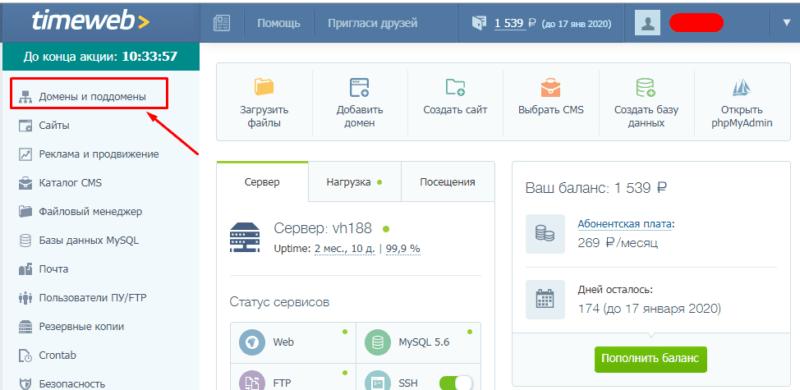
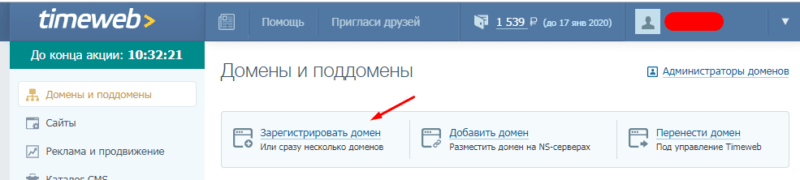
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

 Выбираем раздел «Домены и поддомены»
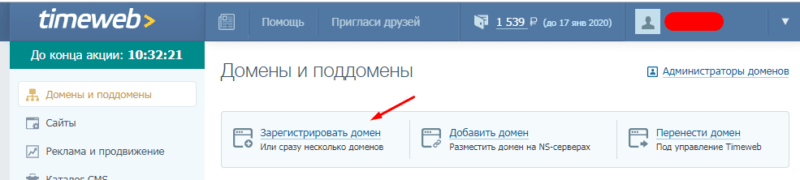
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
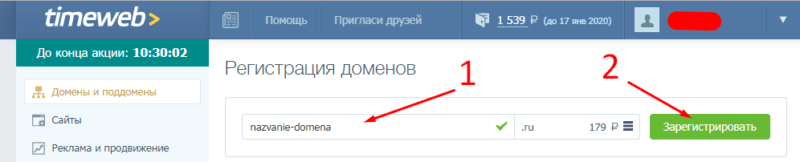
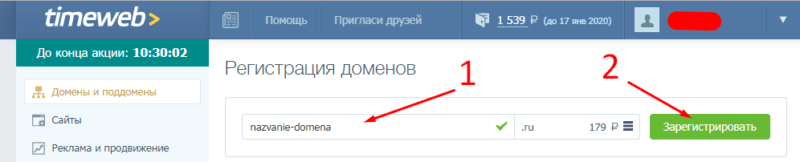
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
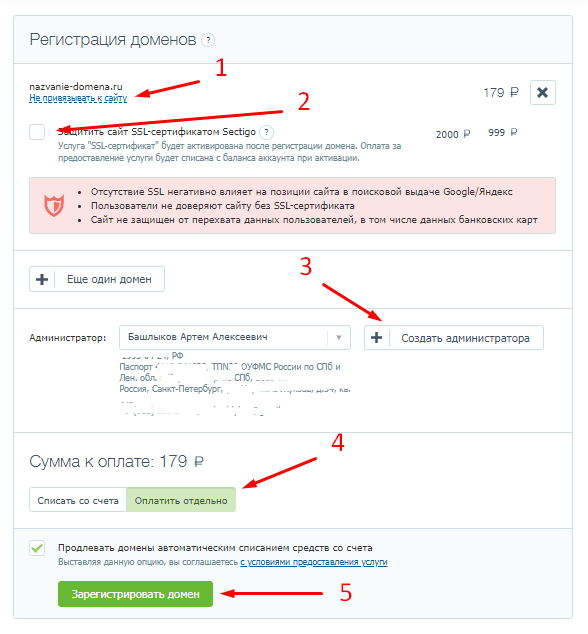
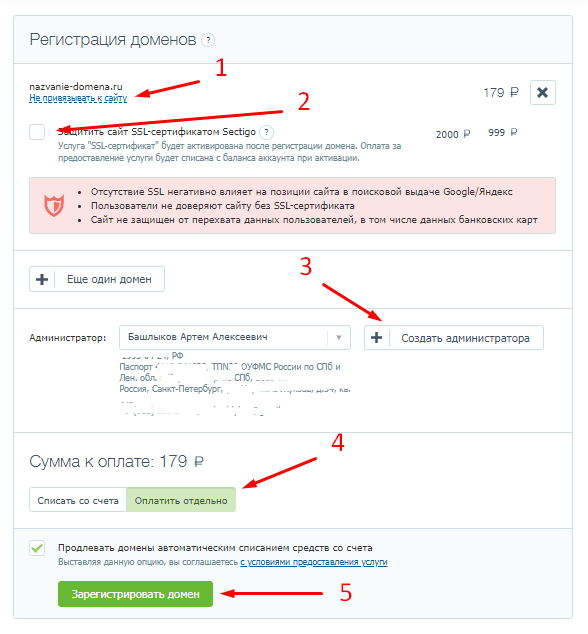
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
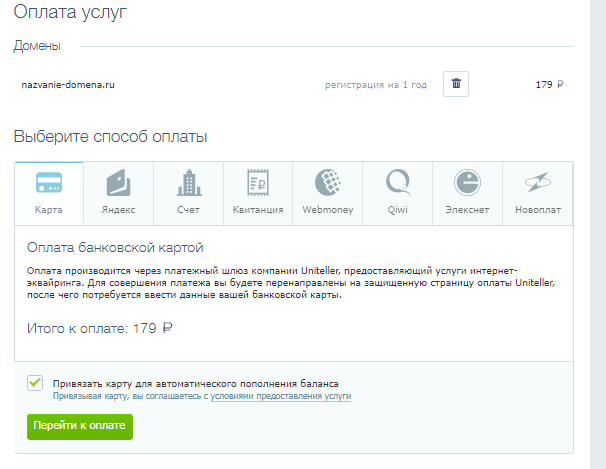
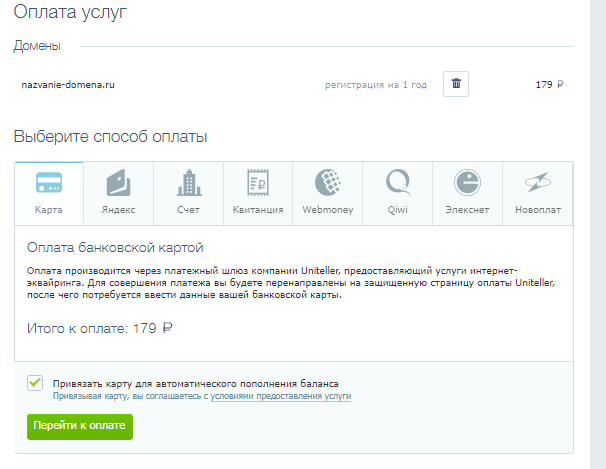
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
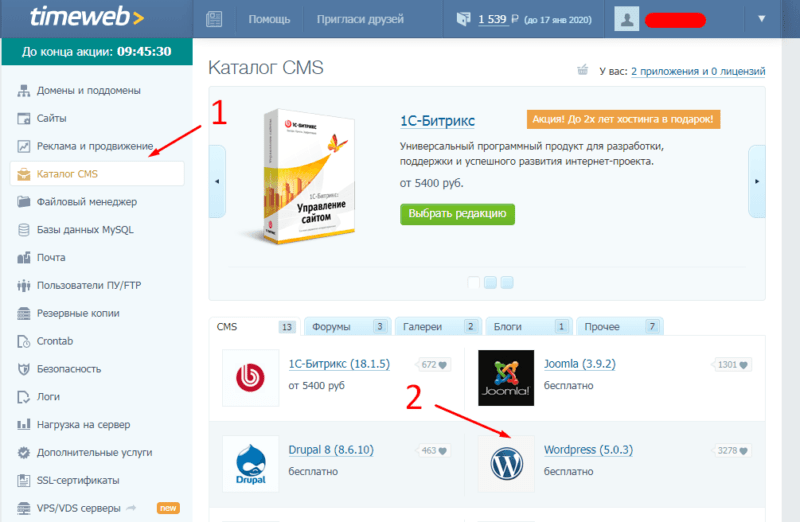
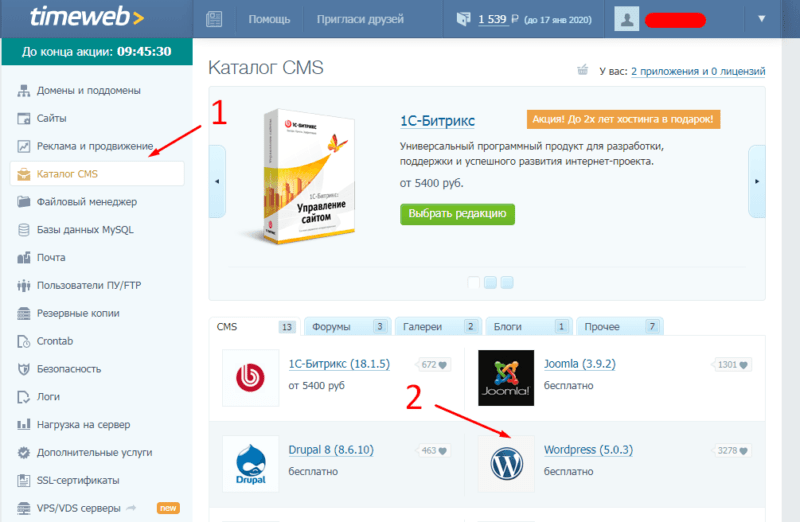
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
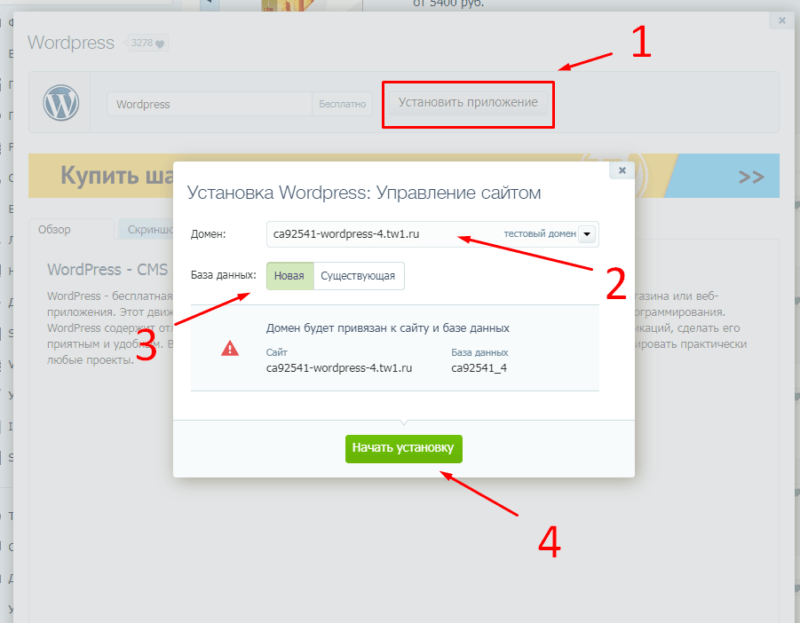
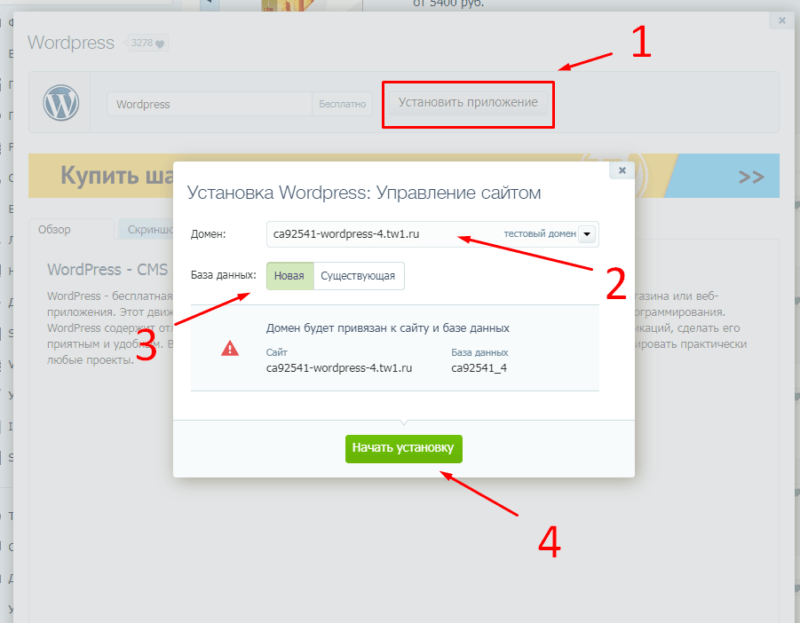
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
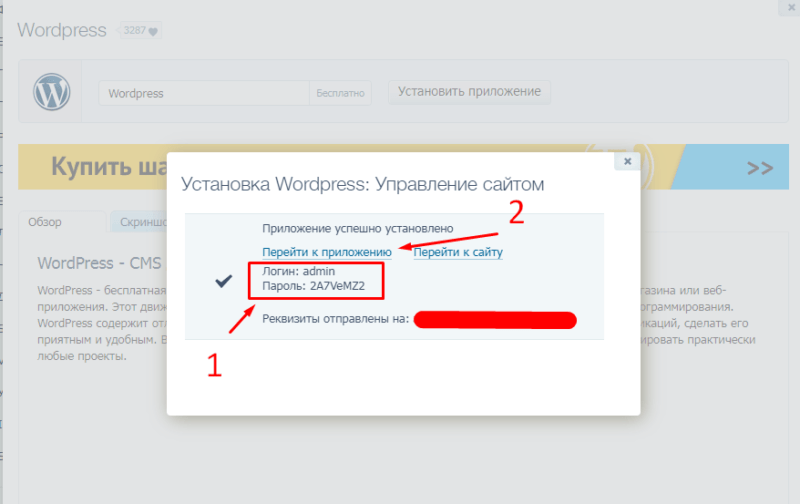
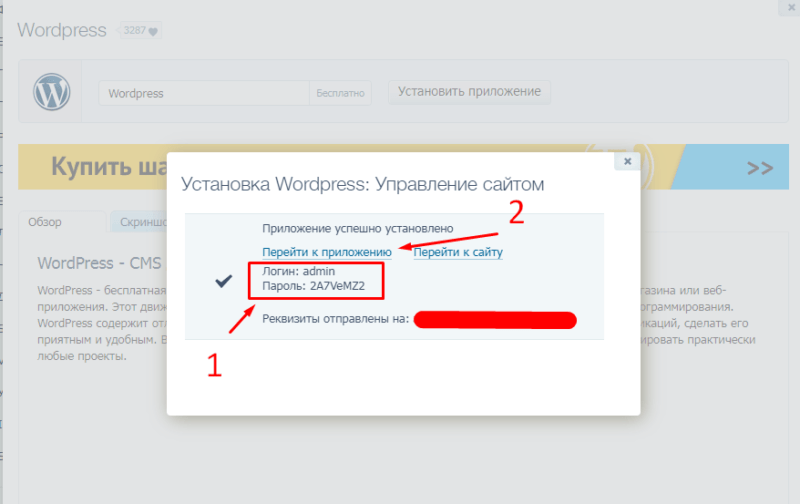
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

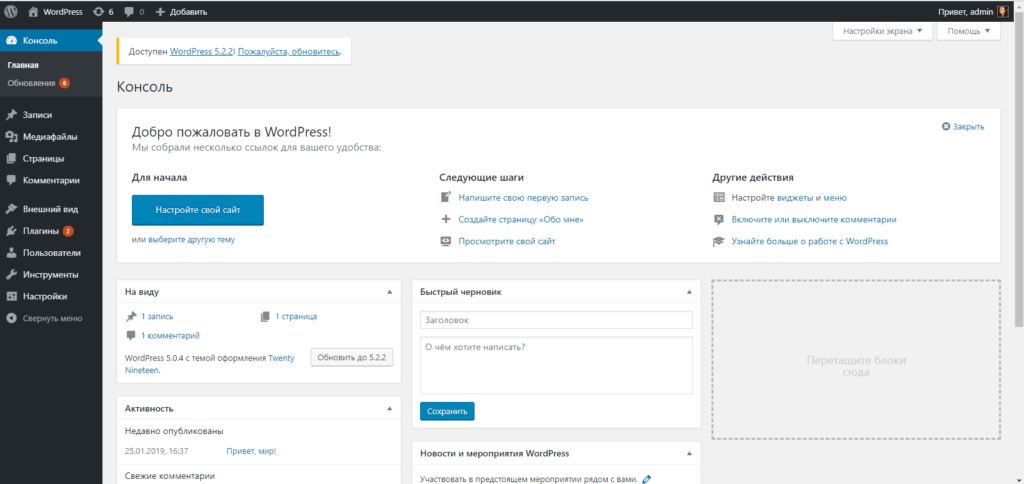
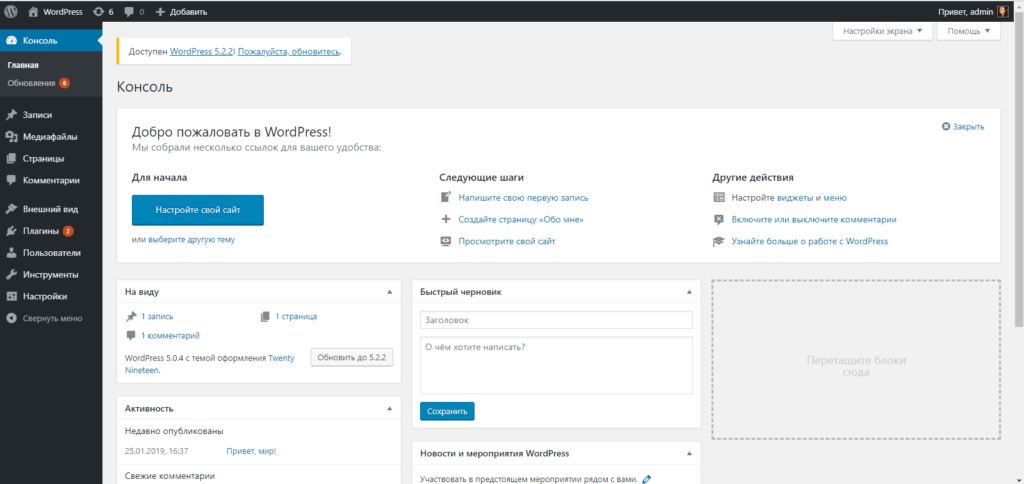
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Как создавать сайты с нуля
В этой статье я расскажу вам про свой курс — Как создавать сайты с нуля — обучение на котором полностью бесплатное. Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Содержание:
Что это за курс?
Сразу чтобы было понятно, что к чему, держите двухминутную видео презентацию курса:
Как создавать сайты с нуля — обучение (бесплатно)Кому подойдет данный курс
- Этот курс подойдет тем, кто понимает, что сайт нужен для заработка в интернете;
- Для тех, кто хочет научиться создавать сайты для себя или на заказ;
- Для тех, кто хочет увеличить количество заказов и денег в своем кармане, привлекая клиентов, через сайт;
- Для тех, кто хочет создать свой блог и рассказывать про себя, свое хобби или свою деятельность;
- Для тех, кто не привык рисковать и хочет создать еще один источник дохода;
- Для тех, кто хочет научиться бесплатно привлекать пользователей из интернета;
- Да и вообще для всех желающих, кто хочет бесплатно (и быстро) делать сайты.
Какой результат у вас будет по завершению курса
- Вы создадите свой сайт уже через час, после начала прохождения курса;
- Вы научитесь управлять сайтом и контентом. Поймете, как это все работает;
- Узнаете как добавлять записи, страницы, изображения, видео и прочее на свой сайт;
- Научитесь привлекать бесплатных пользователей к себе на сайт;
- Поставите систему аналитики и сможете получать информацию о посещаемости в реальном времени;
- Узнаете, как зарабатывать на своем сайте и выберите подходящий способ монетизации;
- Сможете превратить сайт в еще один источник дохода.
Причем это лишь малая часть того, что вы получите во время обучения по созданию сайтов с нуля! Еще больше информации вы сможете получить на курсе.
Ну, давайте для примера покажу еще один урок из курса, в нем я как раз рассказываю, про способы заработка на своем сайте.
Честно скажу, я почти полгода разрабатывал этот курс и могу с уверенностью сказать, что он намного лучше платных аналогов!
Из чего состоит курс

 Как создавать сайты с нуля — обучение (бесплатно)
Как создавать сайты с нуля — обучение (бесплатно)Курс состоит из 5 блоков, из которых вы узнаете не только, как создать сайт, но и как привлекать на него бесплатный трафик (без трафика не будет продаж) и как в дальнейшем зарабатывать с этого трафика. Если подробнее, то курс состоит из следующих блоков:
- Блок 1: Подготовка к созданию и создание сайта;
- Блок 2: Настройка внутреннего и внешнего вида сайта;
- Блок 3: Создание страниц и контента для нашего сайта;
- Блок 4: Продвижение сайта, привлечение бесплатного трафика;
- Блок 5: Как зарабатывать деньги на своем сайте.
По моему мнению, сайт должен быть еще одним источником дохода! Поэтому я считаю, что главные темы, которые я должен осветить — это рассказать и показать вам, как привлекать клиентов (об этом поговорим в «Блоке 4) и как в дальнейшем их монетизировать (о способах заработка на своем сайте, я расскажу в «Блоке 5»).
Поэтому, если вы заинтересованы, в том, чтобы создать свой сайт и превратить его в еще один источник заработка, не откладывайте, а принимайте участие в бесплатном курсе.
Чем этот курс уникален и чем он отличается от других подобных курсов

 Чем этот курс уникален и чем он отличается от других подобных курсов
Чем этот курс уникален и чем он отличается от других подобных курсовВо первых — обучение в курсе идет по шагам. То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
Во вторых — этот курс уникален тем, что в нем есть бесплатная служба поддержки. То есть, если по ходу курса вы столкнулись с проблемой, вопросом или непониманием, какого-либо материала, вы просто пишите в службу поддержки и вам помогут решить возникшую проблему.

 Бесплатная служба поддержки
Бесплатная служба поддержкиВ третьих — я против всяких курсов, где уроки идут по 1-2 часа — это глупо. В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В четвертых — я хотел сделать курс интересным, чтобы его было не скучно смотреть, чтобы все уроки были легкими и их легко было повторить. Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
В пятых — в курсе я рассказываю, не только как сделать сайт, но и как на нем в дальнейшем заработать. Я уже это говорил, но все же повторю — мне важно, чтобы вы не только умели создавать свой сайт, но и знали, как потом на этом заработать. Смысл в сайте, если он не приносит вам денег?
Как попасть на курс
Чтобы начать обучение в курсе по созданию сайта с нуля, вам нужно перейти на эту страницу — https://free-wp.artbashlykov.ru/
Затем нажать на кнопку «Принять участие»

 Как начать обучение на курсе по созданию сайтов с нуля
Как начать обучение на курсе по созданию сайтов с нуля(При желании, можете нажать «Подробнее о курсе» и почитать подробную информацию про обучение =) )
Затем вас перекинет к форме, в которую вам нужно вписать емейл, на который вы хотите получить ссылку с доступом к курсу.


А дальше, просто ждете письмо с приглашением на курс и начинаете его проходить. Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Сколько стоит создание сайта на WordPress? (2020)
Один из вопросов, который нам часто задают: сколько стоит создание веб-сайта на WordPress? Хотя основное программное обеспечение WordPress является бесплатным, стоимость веб-сайта полностью зависит от вашего бюджета и целей.
В этой статье мы разберем все это, чтобы ответить на главный вопрос: сколько на самом деле стоит создание веб-сайта WordPress? Мы также покажем вам, как избежать перерасхода и минимизировать затраты при создании веб-сайта.

Это длинное чтение, поэтому мы добавили оглавление. Вот о чем мы расскажем в этой статье.
Что вам нужно для создания сайта на WordPress?
WordPress можно бесплатно загрузить и использовать. Это программное обеспечение с открытым исходным кодом, которое дает вам возможность установить его на любой веб-сайт.
Итак, если WordPress бесплатный, то откуда берется стоимость?
Стоимость сайта WordPress можно разбить на следующие категории:
- Хостинг WordPress
- Доменное имя
- Типовой проект
- Плагины и расширения (приложения)
Чтобы создать собственный сайт WordPress, вам понадобится веб-хостинг для хранения ваших файлов.Каждому веб-сайту в Интернете нужен хостинг. Это дом вашего сайта в Интернете.
Существуют разные планы хостинга для всех типов веб-сайтов. Вам нужно выбрать тот, который соответствует вашим требованиям и соответствует вашему бюджету.
Далее вам понадобится доменное имя. Это будет адрес вашего веб-сайта в Интернете, и именно его пользователи будут вводить в браузере, чтобы перейти на ваш веб-сайт (например, wpbeginner.com или google.com).
В WordPress доступно множество бесплатных шаблонов веб-сайтов, которые вы можете использовать.Однако, если вам нужно что-то более продвинутое / нестандартное, вы можете приобрести премиум-шаблон или сделать один на заказ, что повысит стоимость.
Для WordPress существует более 54 000 бесплатных плагинов. Это приложения и расширения для ваших сайтов. Подумайте о таких функциях, как контактная форма, галерея и т. Д.
Таким образом, хотя вы можете создать веб-сайт, используя только стоимость хостинга и домена, в зависимости от вашей ситуации, вы можете в конечном итоге заплатить за дополнительные инструменты и услуги. Вот почему людям часто сложно узнать реальную стоимость веб-сайта WordPress.
Позвольте нам рассказать вам о реальной стоимости создания сайта WordPress.
Оценка реальной стоимости создания сайта WordPress

В зависимости от ваших потребностей, ваша стоимость запуска веб-сайта WordPress может варьироваться от 100 до 500 и до 3000 долларов, даже до 30 000 долларов и более.
Важно знать, какой тип веб-сайта вы создаете и что вам для этого потребуется, потому что это напрямую повлияет на ваши расходы.
Но не волнуйтесь, мы покажем вам, как избежать финансовой катастрофы и принять оптимальные решения.
В этой статье давайте разберем веб-сайты на разные бюджетные категории:
- Создание веб-сайта на WordPress (малобюджетный)
- Создание веб-сайта WordPress (с дополнительными функциями)
- Создание веб-сайта на WordPress для малого бизнеса
- Создание веб-сайта электронной коммерции на WordPress
- Создание собственного веб-сайта на WordPress
Теперь давайте посмотрим, сколько стоит каждый из этих проектов и как можно избежать затрат больше, чем необходимо.
Сколько стоит сайт на WordPress (с низким бюджетом)?

Вы можете создать для себя полнофункциональный веб-сайт на WordPress, сэкономив при этом меньше 100 долларов. Вот разбивка стоимости веб-сайта WordPress с низким бюджетом.
Во-первых, вам понадобится доменное имя и веб-хостинг.
Доменное имя обычно стоит 14,99 долларов в год, а веб-хостинг обычно стоит 7,99 долларов в месяц.
К счастью, Bluehost, официальный хостинг-провайдер, рекомендуемый WordPress, согласился предложить нашим пользователям бесплатное доменное имя и более 60% скидки на веб-хостинг.
→ Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost ←
Для получения дополнительных рекомендаций по хостингу ознакомьтесь с нашим руководством о том, как выбрать лучший хостинг WordPress.
Затем вам нужно будет установить WordPress на свою учетную запись хостинга. Ознакомьтесь с нашим пошаговым руководством о том, как начать блог WordPress, чтобы получить полные инструкции.
После того, как вы установили WordPress, вы можете выбрать дизайн для своего сайта, используя бесплатный шаблон.
Эти шаблоны дизайна называются темами WordPress, и они определяют внешний вид вашего веб-сайта.
Для WordPress доступны тысячи профессионально разработанных бесплатных тем, которые вы можете установить. Посмотрите некоторые примеры из 43 красивых бесплатных тем для блога WordPress.
После того, как вы выбрали шаблон WordPress, следуйте инструкциям в нашем пошаговом руководстве по установке темы WordPress.
Затем вы можете добавить на свой сайт определенные функции, такие как добавление контактной формы, фотогалереи, слайдера и т. Д. Не волнуйтесь, доступно более 40 000 плагинов WordPress, которые помогут вам в этом.
Плагиныпохожи на приложения или расширения для вашего сайта WordPress. См. Наше пошаговое руководство по установке плагина WordPress.
Ниже представлены основные плагины WordPress, которые вы должны установить на свой веб-сайт. Все они доступны бесплатно.
Характеристики
Оптимизация веб-сайта
Безопасность веб-сайта
Есть еще много бесплатных плагинов WordPress для добавления различных функций и расширения вашего сайта WordPress.Посмотрите нашу категорию лучших плагинов WordPress, где мы рассмотрели сотни плагинов WordPress.
Общая стоимость веб-сайта: $ 46 — $ 100 в год
Сколько стоит сайт WordPress (с дополнительными функциями)?

Мы всегда рекомендуем нашим пользователям начинать с малого, а затем добавлять новые функции по мере роста своего веб-сайта. Таким образом, вы не будете платить ни за что, в чем вы действительно не нуждаетесь.
По мере того, как вы добавляете на свой веб-сайт больше функций, его стоимость будет расти.
Вы можете продолжать использовать Bluehost для хостинга WordPress, чтобы снизить стоимость и получить бесплатное доменное имя.
Однако, поскольку вы будете добавлять на свой веб-сайт больше функций, возможно, имеет смысл приобрести более мощную конфигурацию хостинга, например план GoGeek от SiteGround. Это будет стоить вам немного дороже, но оно включает дополнительные функции, такие как постановка, более высокая производительность и может обрабатывать до 100 000 посетителей в месяц.
Вы можете использовать наш купон SiteGround, чтобы получить скидку 60% на первый год вашего хостинга.
Вы также можете выбрать премиум-шаблон WordPress для своего сайта. В отличие от бесплатных шаблонов WordPress, эти шаблоны имеют дополнительные функции и приоритетную поддержку. Ознакомьтесь с нашей экспертной подборкой из 40 лучших адаптивных тем WordPress, чтобы узнать о некоторых отличных шаблонах премиум-класса, которые вы можете использовать.
Для дополнительных функций веб-сайта вам необходимо использовать комбинацию бесплатных + платных плагинов.
Вот несколько важных премиальных плагинов и расширений WordPress, которые вам понадобятся по мере роста вашего сайта:
Характеристики
Маркетинг
Безопасность
Вы можете добавить еще много плагинов и сервисов WordPress.Каждая добавленная вами платная услуга или надстройка увеличивает стоимость вашего сайта WordPress.
Общая стоимость веб-сайта: В зависимости от добавляемых вами плагинов и сервисов WordPress премиум-класса, она может составлять от 500 до 1000 долларов в год.
Сколько стоит сайт для малого бизнеса с WordPress
Многие люди часто спрашивают нас, сколько стоит создать веб-сайт для малого бизнеса с помощью WordPress? Ответ зависит от потребностей вашего бизнеса и инструментов, которые вы будете использовать для развития своего бизнеса в Интернете.
По сути, вы можете оценить стоимость где-то между малобюджетным сайтом WordPress и сайтом WordPress с большим количеством функций.
Помните, что вы не добавляете полноценный магазин электронной коммерции на свой бизнес-сайт. В этом случае см. Следующий раздел этой статьи для более точной оценки.
Если вы только начинаете и вам нужен простой веб-сайт, демонстрирующий ваши продукты и услуги, мы рекомендуем начать с Bluehost. Их начальный план значительно снизит стоимость и оставит вам деньги, которые вы можете потратить на другие инструменты премиум-класса, если это необходимо.
Если у вас более гибкий бюджет, вы можете подписаться на план SiteGround GrowBig. Они известны своей отличной поддержкой, что хорошо для владельца малого бизнеса без технической подготовки.
Далее вам нужно будет подобрать дизайн для вашего сайта. Вы можете найти тему WordPress для бизнес-сайтов или выбрать адаптивную тему WordPress, соответствующую вашим требованиям.
Вы можете выбрать бесплатную тему WordPress. Однако, поскольку это бизнес-сайт, мы рекомендуем вам приобрести премиальную тему, которая дает вам доступ к поддержке и обновлениям.
Теперь поговорим о плагинах.
Вам нужно будет использовать комбинацию бесплатных и платных плагинов, чтобы контролировать стоимость. Ниже приведены некоторые плагины премиум-класса, которые абсолютно необходимы для веб-сайта малого бизнеса.
Характеристики
Маркетинг
- Постоянный контакт — одна из лучших услуг электронного маркетинга, специально для малого бизнеса.
- OptinMonster — Помогает конвертировать посетителей сайта в потенциальных клиентов и клиентов.Он понадобится вам для привлечения потенциальных клиентов и оптимизации конверсии.
- MonsterInsights Pro — лучший плагин Google Analytics поможет вам увидеть, откуда приходят ваши пользователи и что они делают на вашем сайте. Это позволяет вам принимать решения на основе данных для развития вашего бизнеса.
- All in One SEO Pro — Повысьте SEO-рейтинг вашего сайта.
Безопасность
- UpdraftPlus (Pro) — Премиум-версия плагина поставляется с инкрементным резервным копированием, автоматическим резервным копированием перед обновлением и несколькими удаленными хранилищами для хранения ваших резервных копий.
- Sucuri Firewall — межсетевой экран для веб-сайтов и защита от вредоносных программ
Теперь есть еще много плагинов и инструментов, которые вы хотели бы использовать. Мы рекомендуем вам сначала попробовать бесплатную версию и посмотреть, поможет ли она вам. Многие инструменты премиум-класса доступны в бесплатных пробных версиях, воспользуйтесь ими, чтобы узнать, действительно ли вам нужен этот инструмент.
Как бизнес-сайт, вы хотите тратить деньги на развитие своего бизнеса. Мы не советуем вам тратить деньги, когда это имеет смысл и вы можете себе это позволить.
Для получения более подробной информации см. Наше пошаговое руководство по созданию веб-сайта для малого бизнеса
Общая стоимость веб-сайта: Опять же, это зависит от премиум-инструментов и плагинов, которые вы покупаете. Он может составлять от 300 до 700 долларов в год, но может доходить до 1000 долларов в год.
Сколько стоит сайт электронной коммерции WordPress?

WordPress поддерживает миллионы веб-сайтов электронной коммерции по всему миру.
Стоимость создания веб-сайта электронной коммерции на WordPress может быть значительно выше, но мы покажем вам, как создать веб-сайт электронной коммерции на WordPress, избегая при этом потенциальных потерь и перерасхода средств.
Помимо хостинга и домена, вашему сайту электронной коммерции также потребуется сертификат SSL, который стоит около 69,99 долларов в год. SSL необходим для безопасной передачи данных клиентов, таких как информация о кредитной карте, имена пользователей, пароли и т. Д.
Мы рекомендуем использовать план электронной торговли Bluehost. Он дает вам бесплатный домен и сертификат SSL, а также скидку на хостинг.
После этого вам нужно выбрать плагин для электронной коммерции WordPress.
Для WordPress существует несколько плагинов электронной коммерции, но ни один из них даже близко не подходит к WooCommerce.Это самый популярный плагин для электронной коммерции WordPress, который позволяет создавать надежные интернет-магазины для продажи ваших продуктов / услуг.
Затем вам нужно будет установить WordPress и WooCommerce на свой сайт. У нас есть пошаговое руководство по запуску интернет-магазина.
Хотя WooCommerce является бесплатным, вам нужно будет использовать платные дополнения для дополнительных функций. Стоимость вашего сайта будет расти в зависимости от того, сколько надстроек вам нужно добавить на свой сайт.
После того, как вы начнете работу, вам нужно будет выбрать для своего сайта готовый шаблон WordPress для WooCommerce.Существует несколько платных и бесплатных шаблонов WordPress с полной поддержкой WooCommerce. Выбор премиального или платного шаблона дает вам доступ к поддержке и дополнительным функциям.
У нас есть список лучших бесплатных дополнений WooCommerce, но, в зависимости от ваших потребностей, вам, возможно, также придется использовать некоторые платные расширения.
Вот еще несколько платных услуг, которые могут вам понадобиться на вашем сайте электронной коммерции.
Характеристики
- WPForms — для добавления запросов клиентов и форм обратной связи
- Beaver Builder — для создания потрясающих целевых страниц с помощью конструктора страниц с перетаскиванием.
- Soliloquy — Создавайте красивые слайдеры продуктов с помощью надстройки WooCommerce
- WP Mail SMTP Pro — улучшает доставляемость электронной почты для WooCommerce, чтобы клиенты получали квитанции, напоминания о продлении и другие электронные письма.
Маркетинг
Безопасность
- BackupBuddy — Автоматическое резервное копирование WordPress
- Sucuri — Брандмауэр веб-сайтов и сканер вредоносных программ
Помните, что лучший способ снизить расходы — это начать с малого и добавлять расширения и услуги по мере роста вашего бизнеса.
Общая стоимость создания веб-сайта электронной коммерции на WordPress: $ 1000 — $ 3000. Он может быть выше в зависимости от того, сколько платных дополнений и услуг вы добавляете на свой сайт.
Сколько стоит индивидуальный сайт на WordPress?

Пользовательский сайт WordPress — это когда вы нанимаете разработчика WordPress для создания уникального дизайна и создания для него определенных функций.
Обычно этот путь выбирают хорошо зарекомендовавшие себя крупные и средние предприятия.
Для поддержки собственного сайта WordPress вы также можете обратиться к провайдеру управляемого хостинга WordPress. Это среда хостинга, ориентированная на WordPress, с управляемыми обновлениями, премиальной поддержкой, строгой безопасностью и удобными для разработчиков инструментами.
Помимо хостинга и доменного имени, вы также будете платить веб-разработчику, который создает ваш веб-сайт. В зависимости от ваших потребностей вы можете получить цитаты от нескольких разработчиков тем, веб-дизайнеров и агентств.
Стоимость индивидуального веб-сайта зависит от ваших требований, бюджета и расценок разработчика или агентства, которого вы нанимаете.
Одна стандартная настраиваемая тема WordPress может стоить вам до 5000 долларов. Более надежные сайты WordPress с конкретными пользовательскими функциями могут стоить до 15000 долларов или даже больше.
Обновление: Поскольку некоторые из вас просили подробнее рассказать об этом разделе, мы создали исчерпывающее руководство о том, сколько стоит настраиваемая тема WordPress, а также советы о том, как можно сэкономить.
Как избежать переплаты и сократить расходы?
Мы всегда рекомендуем нашим пользователям начинать с малого, а затем масштабировать свой сайт WordPress по мере его роста. Во многих случаях вам не нужны все премиум-функции, которые вы видите на многих хорошо зарекомендовавших себя веб-сайтах в вашей отрасли.
Имейте в виду, что у этих веб-сайтов было преимущество, и им, вероятно, потребовалось некоторое время, чтобы понять, как управлять затратами и развивать свой бизнес.
Вы можете начать с бюджетного сайта, используя бесплатные плагины и шаблон. Как только вы начнете привлекать посетителей, вы можете рассмотреть возможность добавления премиум-функций, таких как премиум-шаблон, электронный маркетинг, платный плагин резервного копирования, брандмауэр веб-сайта, рабочий адрес электронной почты, услуги служебной телефонной связи, чат и т. Д.
То же самое и с вашим сайтом электронной коммерции.Начните с самого минимума, а затем, когда вы начнете продавать, вы найдете именно те инструменты, которые помогут вам и вашим клиентам.
Ищите лучшие предложения и купоны WordPress, чтобы получать дополнительные скидки при любой возможности.
Даже для надежных сайтов WordPress не всегда нужно нанимать разработчика. У нас есть пошаговые инструкции по созданию различных типов веб-сайтов WordPress, таких как:
Мы надеемся, что эта статья ответила на ваши вопросы о том, сколько стоит создание веб-сайта.Вы также можете увидеть наш список из 30 законных способов заработка в Интернете с помощью WordPress и наш инструмент для создания названия компании на базе искусственного интеллекта, чтобы придумать идеи для названия компании.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.Новичок в WordPress — с чего начать
Если вы новичок в WordPress, вот пошаговый план для начала. Если вам понадобится помощь, в этой статье перечислено множество ее вариантов. Добро пожаловать в увлекательный мир WordPress!
WordPress — отличный продукт. Он простой в использовании, мощный и гибкий. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развиваются. Чтобы полностью понять это, важно хорошо разбираться в предмете.Одна важная вещь, о которой следует помнить, — это затраты времени. Осведомленность, несомненно, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вы вкладываете свое драгоценное время и энергию в установку WordPress, вам нужно прочитать несколько документов, которые помогут вам начать работу.
Предлагаемое чтение включает,
Наверх ↑
На основе информации, которую вы только что прочитали, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно сделать.Если нет, составьте этот список сейчас. Убедитесь, что он содержит следующую информацию:
Следующие документы помогут вам больше узнать о том, как работает WordPress и как составить план для вашего сайта WordPress:
Важно составить план того, как вы хотите использовать WordPress на своем сайте. Вот несколько вопросов, которые стоит задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог или просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
- Вы составили список категорий своего сайта, чтобы упорядочить контент по группам?
- Вы составили список страниц, которые вы можете добавить на свой сайт, например, About , Contact или Events ?
- Задумывались ли вы о том, что вы хотите в шапке сайта?
- Разработали ли вы контент-стратегию и список тем, которые помогут начать вести блог?
- Вы думали о том, как интегрировать социальные сети в свой сайт и рабочий процесс WordPress?
Наверх ↑
Имея эту информацию и ваш план, пора установить WordPress.
Наверх ↑
После завершения установки пора настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с руководством по экранам администрирования для получения подробного описания.
Для получения справки по созданию информации вашего профиля пользователя, некоторые или все из которых могут появиться в вашей теме WordPress, обратитесь к страницам Пользователи> Ваш профиль.
Чтобы задать имя сайта и другую информацию, перейдите в Администрирование> Настройки> Общие.
После того, как вы опубликовали несколько сообщений, вы можете поэкспериментировать с функциями полного или быстрого редактирования на экране Администрирование> Сообщения> Сообщения.
Добавьте свои «О себе», «Контакты» и другие информационные страницы, выбрав «Администрирование»> «Страницы»> «Добавить».
Хотите изменить внешний вид своего сайта WordPress? Перейдите в Администрирование> Внешний вид> Темы.
Вы найдете полезную информацию, прочитав Уроки WordPress и эти полезные документы:
Внешний вид и темы # Внешний вид и темы
Изменить внешний вид вашего веб-сайта WordPress легко всего за несколько кликов.
Если вы хотите создать новую тему WordPress с нуля, или сделать серьезный ремонт, или даже разработать темы WordPress для публичного выпуска, вам следует посетить Справочник разработчика тем WordPress.
Если вам нужна индивидуальная тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или поискать в вашем местном сообществе.
Наверх ↑
Добавление плагинов WordPress # Добавление плагинов WordPress
Существует множество дополнительных сценариев и программ для WordPress, называемых Plugins, которые добавляют дополнительные возможности, возможности и параметры для вашего сайта WordPress. Плагины WordPress выполняют множество функций, включая настройку результатов информации вашего сайта, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и сокращений. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
Как и в случае с темой, вы можете создать новый плагин WordPress с нуля или провести капитальный ремонт.Пожалуйста, посетите Справочник разработчика плагинов WordPress для получения подробной информации.
Наверх ↑
Теперь, когда вы знакомы с основными характеристиками и функциями того, как работает WordPress, возможно, вам пора глубже погрузиться в возможности WordPress .:
Наверх ↑
Так же просто и легко использовать WordPress, если возникнут проблемы, если что-то сбивает с толку, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Несмотря на то, что WordPress является бесплатным и открытым исходным кодом, буквально сотни добровольцев готовы вам помочь.Вот несколько полезных официальных ресурсов для WordPress:
Наверх ↑
Теперь, когда вы полноправный пользователь WordPress, подумайте о том, чтобы внести свой вклад в документацию WordPress, форум поддержки, разработку и другие волонтерские мероприятия, которые поддерживают работу WordPress. WordPress является бесплатным и полностью поддерживается волонтерами, и вам нужна ваша помощь.
.Как войти в панель управления WordPress
Одним из преимуществ использования хостинга InMotion WordPress является то, что мы можем перенести ваш существующий веб-сайт WordPress в вашу учетную запись хостинга InMotion или легко настроить вас на сайте, на котором уже установлен WordPress. На этом этапе остается лишь войти в систему и начать работу.
После завершения установки WordPress вы можете войти в свою панель управления. В административной части WordPress, « WordPress Dashboard », вы начнете создавать свой сайт WordPress .Обратите внимание, что ваши учетные данные для входа не совпадают с вашим именем пользователя и паролем cPanel, если вы не настроили их одинаковыми.
- URL-адрес установки WordPress: , если вы установили WordPress в корень своего домена, ваш URL-адрес для доступа к WordPress будет: example.com/wp-admin
- WordPress Имя пользователя: Это имя пользователя, которое вы указали при первоначальной установке WordPress.
- Пароль WordPress: Это пароль, который вы задали при установке WordPress.Если вы отправили по электронной почте сведения об установке во время процесса установки, они также будут в этом письме.
шагов для входа в WordPress
- Чтобы получить доступ к панели управления WordPress, вам просто нужно добавить / wp-admin в конец URL-адреса, на который вы установили WordPress. Например:
example.com/wp-admin
Примечание! Если вы установили WordPress в корень документа по URL-адресу, это будет example.com/wp-admin. Если вы установили WordPress в папку с названием « blog » в своем домене, вы перейдете к примеру .ком / блог / wp-admin

- Введите имя пользователя и пароль, которые вы использовали при установке WordPress.
После входа в систему вы увидите панель управления WordPress.

Если вы установили WordPress в новом домене или в домене, который еще не указан в вашей учетной записи на хостинге InMotion, вы не сможете использовать панель управления, пока не укажете домен на наши серверы или пока изменения DNS не вступят в силу. . А пока вы можете настроить WordPress на использование временного URL-адреса, который можно найти в технических деталях AMP.
Обратите внимание: Если вы измените WordPress для работы с временным URL-адресом, когда вы будете готовы к запуску сайта, вам нужно будет вернуть его обратно, чтобы он работал с реальным доменным именем.
Я не могу войти в свою панель управления WordPress
Есть несколько причин, по которым вы можете получать ошибки при попытке войти в свою панель управления WordPress. Мы рассмотрим несколько наиболее распространенных.
Вход в WordPress отключен
Если вы получаете эту ошибку, это связано с тем, что на вашей панели управления было слишком много неудачных попыток входа в систему.Наши автоматизированные системы отключили вашего администратора WordPress, чтобы предотвратить взлом вашего сайта из-за атак методом грубой силы WordPress. Чтобы решить эту проблему, мы рекомендуем вам усилить меры безопасности, используемые на вашем сайте WordPress. (Щелкните ссылку ниже, чтобы получить советы о том, как сделать ваш сайт более безопасным.)
WordPress wp-login.php атака грубой силой
Неверное имя пользователя или пароль
Часто пользователи просто забывают свой пароль. К счастью, мы написали отличную статью о сбросе пароля WordPress.Щелкните ссылку ниже.
Сброс пароля администратора WordPress
Двухфакторная аутентификация для WordPress
Для повышения безопасности ознакомьтесь с нашим полным руководством по включению двухфакторной аутентификации для WordPress.
Дополнительная литература
Ищете другие руководства? У нас есть более 400 статей о WordPress, которые помогут вам!
.

