Как правильно составлять мета-теги для сайта самостоятельно — SEO на vc.ru
В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.

Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, и
Мета-теги. Оптимизация и проверка — SEO на vc.ru
Оптимизация и проверка — SEO на vc.ru
Мета теги — это специальные HTML-теги, расположенные в теге <head> страницы. Они предоставляют структурированные метаданные о веб-странице и рассчитаны для браузеров и роботов.
Какие мета-теги важны для SEO
Существует множество мета-тегов, но для оптимизации сайта важное значение имеют следующие:
- <meta name=»description»> — предназначен для краткого описания документа. Содержание данного тега часто выводится в результатах поиска Google. Яндекс в свою очередь сообщает, что также может использовать его в сниппетах, а некачественное содержание (например, переспам ключевыми словами или описание, не соответствующее контенту страницы) может стать причиной удаления страницы из результатов поиска.

- <meta name=»keywords»> — содержит ключевые слова. Google не учитывает содержание данного тега, однако Яндекс в своей справке сообщает, что может его учитывать при ранжировании.
- <meta name=»robots»> — сообщает поисковым роботам правила индексации страницы. Для данного тега важно знать значение следующих атрибутов: noindex/index — указание роботу интексировать/неиндексировать данную страницу; nofollow/follow — не переходить/переходить по ссылкам на странице. Подробнее о способах закрытия сайта от индексации.
- <meta name=»viewport»> — используется для указания браузеру информации о том, как открывать страницу на мобильном устройстве. Наличие данного тега является одним из условий оптимизации для мобильных устройств.
- title — его содержание используется в качестве названия страницы в окне браузера и заголовка сниппета в результатах поиска.

С подробными рекомендациями по написанию мета-тегов вы можете ознакомиться в статьях:
Проверка мета-тегов
1. Первый способ — просмотр исходного ко
Первый способ — просмотр исходного ко
Что такое мета-теги и как их правильно прописать?
Продолжаем вести нашу Азбуку интернет-маркетинга, где самые сложные понятия объясняются простым языком. И сегодня на очереди важные параметры внутренней оптимизации сайта — мета-теги.
Из этого материала вы узнаете:
- Что такое мета-теги
- Как правильно составить title
- Как правильно написать description
Что такое мета-теги?
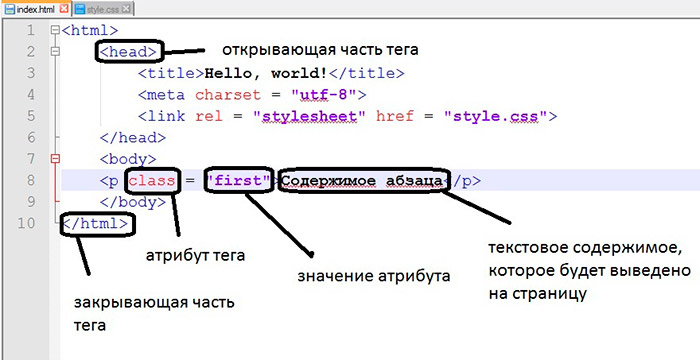
Как несложно догадаться, внутренняя оптимизация сайта — это улучшение его содержимого: уникальные тексты, перелинковка, удобное меню и, конечно же, мета-теги. Основных мета-тегов три: это title, description, keywords. В последнее время в основном используются первые два — title и description. О них мы сегодня и поговорим. Если совсем кратко, title — это заголовок страницы, description — ее описание. Но все это не на самой странице, а в программном коде. Именно из title и description информацию о сайте получает поисковик.![]() Именно они появляются в поисковой выдаче, которую вы получаете по своему запросу. Люди читают их и переходят (или не переходят) на ваш сайт, обеспечивая трафик.
Именно они появляются в поисковой выдаче, которую вы получаете по своему запросу. Люди читают их и переходят (или не переходят) на ваш сайт, обеспечивая трафик.
Что такое мета-теги
Заголовок пишется между тегами <title> </title>. Описание (дескрипшн) выглядит вот так: <meta name=»description» content=>
Как правильно составить title?
Есть несколько правил грамотного составления мета-тегов. Рассмотрим сегодня примеры для Яндекса.
- В заголовке — самое главное. Все мы знаем из уроков русского языка, что заголовок — это краткая информация о содержании страницы. Сейчас в моде вирусные, интригующие заголовки, игра словами – все это нужно для того, чтобы читатель “повелся” на яркий заголовок и начал читать статью. Но мета-теги пишутся не для читателей, а для поисковиков! Им нужны не красивости и каламбуры, а четкая информация.
- Заголовок должен соответствовать содержимому. Это и так понятно: в противном случае не видать вам поисковой выдачи как своих ушей.

- Наличие ключевых слов. Помним, что поисковики — это роботы, они заточены на определенные слова. Оптимально будет посмотреть наиболее частые запросы по вашей теме по сервису Яндекс. Вордстат и добавить их в тайтл, желательно ближе к началу
- Тайтл должен быть коротким, лучше до 40 слов — более длинные заголовки роботы не читают, и ваш текст будет показан не полностью.
Итак, пример. Допустим, вы живете в Воронеже и продаете пластиковые окна. Не нужно писать в заголовке красивые фразы типа “Наши окна — окна в Европу!” и т.д. Поисковик просто не найдет ваш сайт по таким запросам. Ищем в wordstat.yandex.ru ключи: “установка пластиковых окон, пластиковые окна в Воронеже, цены на пластиковые окна, купить пластиковые окна”. Помним также и о пользователях: роботы роботами, но живые люди тоже будут читать заголовок вашего сайта в поисковой выдаче. Пройдут ли они по ссылке, если в заголовке прочитают простой набор ключевых слов? Вряд ли. Вывод: тайтл должен быть кратким, информативным и читабельным. Например, таким:
Например, таким:
Пластиковые окна Воронеж
Ниже еще один неплохой пример, только ключевая фраза должна быть в начале заголовка. Помним, что пользователи найдут ваш сайт не по названию фирмы (они могут о ней не знать), а по своему запросу. А запрос этот — “купить пластиковые окна в Воронеже”, его и надо ставить в начало.
Запрос — “купить пластиковые окна в Воронеже”
Еще одна ошибка: слишком длинный тайтл. Воронежский оконный что — завод, клуб, утеплитель? Читатель должен догадываться, а это нехорошо — нужно дать ему всю информацию.
Пластиковые окна в Воронеже
Как правильно написать description?
Напомним, description — это описание страницы. Здесь правила похожие, но в целом посвободнее:
- длина мета-тега не должна превышать 150 символов.
- не забываем про ключи!
- пишем не для роботов, а для людей, которые будут читать ваше описание.
- если тайтл — это вся соль, вся суть сайта, то дескрипшн — описание более красивыми словами.
 Более рекламными, если хотите. Сравните, например:
Более рекламными, если хотите. Сравните, например:
<title>Установка пластиковых окон в Воронеже на любой вкус и цвет</title> и<meta name=»description» content=»Вы хотите купить пластиковые окна? На нашем сайте вы подберете себе оптимальный вариант и получите консультацию специалиста”. Вот хороший пример description:
Как правильно написать description
А вот неудачный пример. Вроде и ключевые слова есть, но полезной информации для потенциального покупателя — ноль.
Неудачный пример description
Тут вообще без комментариев. Скрыл — ну и зря!
Неудачный пример description
Тут и в тайтле, и дескрипшне превышен лимит символов — тексты получаются обрезанными.
Калькулятор пластиковых окон в Воронеже
Как видите, ничего сложного в том, что такое мета-теги, нет. Главное — соблюдать все правила и давать действительно полезную информацию о вашем сайте — как поисковикам, так и потенциальным клиентам. Удачи в оптимизации!
описание(description), ключевые слова(keywords), заголовок(title) и другие мета-теги
Мета-теги — это необязательные атрибуты, размещенные в заголовке страницы, между тегами <head> и </head>, которые никак не отображаются браузером (за исключением содержимого тега <title>).
Всегда применяйте только те мета-теги, которые реально нужны для работы веб-сайта. Не следует загромождать область <head> лишними инструкциями, т.к. любая ошибка здесь может привести к печальным последствиям.
Функции мета-тегов
На данный момент не существует их четкой стандартизации, однако функции мета-тегов достаточно разнообразны. Можно выделить несколько основных направлений использования мета-тегов:
- мета-теги могут идентифицировать авторство веб-документа, его адрес, частоту его обновлений;
- мета-теги используются поисковыми роботами для индексации и создания заголовков гипертекстовых документов;
- мета-теги влияют на режим отображения веб-страниц.

Группы метатегов
Мета-теги можно разделить на две основные группы — это NAME и
| Атрибут | Описание |
|---|---|
| Name | Имя метатега, также косвенно устанавливает его предназначение. Примеры: include, keywords, description, author, revised, generator и др. |
| content | Устанавливает значение атрибута, заданного с помощью name или http-equiv. |
| scheme (устарел) | Указывает полезную информацию о схеме или название самой схемы, которая должна быть использована для интерпретации значения свойства (то есть значения атрибута «content»). Не применяется в HTML5. |
| charset | Новый атрибут, показывает кодировку документа в HTML5. Пример: <meta charset=»utf-8″> |
| http-equiv | Формирует заголовок страницы и определяет его обработку. Как правило, управляет действиями браузеров и используется для формирования информации, выдаваемой обычными заголовками. Например HTTP-EQUIV может использоваться для управления кэшированием, обновлением страницы, автоматической загрузки другой страницы. |
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
<!DOCTYPE html>
<html>
<head>
<title>keywords</title>
<meta name="keywords" content="HTML,CSS,PHP,JavaScript">
</head>
<body>Основное содержимое страницы</body>
</html>«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
<!DOCTYPE html>
<html>
<head>
<title>description</title>
<meta name="description" content="Сайт об HTML и CSS">
<meta name="keywords" content="HTML,CSS,PHP,JavaScript">
</head>
<body>Основное содержимое страницы</body>
</html>«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
<!DOCTYPE html>
<html>
<head>
<title>Примеры применения метатегов</title>
<meta name="author" content="Maxim White">
<meta name="keywords" content="HTML, Meta Tags, Metadata">
<meta name="description" content="Сайт об HTML и CSS">
</head>
<body>Основное содержимое страницы</body>
</html>«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.

HTML-код с «robots»:
<!DOCTYPE html>
<html>
<head>
<title>Примеры применения метатегов</title>
<meta name="robots" content="noindex, nofollow">
<meta name="keywords" content="HTML, Meta Tags, Metadata">
<meta name="author" content="Maxim White">
<meta name="description" content="Сайт об HTML и CSS">
</head>
<body>Основное содержимое страницы</body>
</html>Группа значений атрибута HTTP-EQUIV
«Content-Type»
Content-Type определяет тип документа и его кодировку.
HTML-код с «Content-Type»:
<!DOCTYPE html>
<html>
<head>
<title>Примеры применения метатегов</title>
<meta name="keywords" content="HTML, Meta Tags, Metadata">
<meta name="description" content="Сайт об HTML и CSS">
<meta name="author" content="Maxim White">
<meta name="robots" content="noindex, nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>Основное содержимое страницы</body>
</html>В HTML5 указание кодировки упрощено:
<meta charset="UTF-8">«refresh»
Refresh — задержка времени (в секундах) перед тем, как браузер обновит страницу. Кроме того, может использоваться автоматическая загрузка другой html-страницы с заданным адресом (url).
Кроме того, может использоваться автоматическая загрузка другой html-страницы с заданным адресом (url).
HTML-код с «refresh»:
<!DOCTYPE html>
<html>
<head>
<title>Автозагрузка</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="5; URL=http://www.wm-school.ru">
</head>
<body>Основное содержимое страницы</body>
</html>Браузер поймет эту запись, как через 5 секунд загрузить новую страницу, указанную в параметре URL, в данном случае это переход на сайт wm-school.ru. Значение «refresh» позволяет создавать перенаправление (редирект) на другой сайт. Если URL не указан, произойдет автоматическое обновление текущей страницы через количество секунд, заданных в атрибуте content.
| Обратите внимание, что кавычки в указании URL-адреса перед http не ставятся. |
«Content-Language»
Content-Language указывает язык документа. Может использоваться поисковыми машинами при индексировании страниц. Комбинация поля Accept-Language (посылаемого браузером) с содержимым Content-language может быть условием выбора сервером того или иного языка.
Может использоваться поисковыми машинами при индексировании страниц. Комбинация поля Accept-Language (посылаемого браузером) с содержимым Content-language может быть условием выбора сервером того или иного языка.HTML-код с «content-language»:
<!DOCTYPE html>
<html>
<head>
<title>Язык документа</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="5; URL=http://www.wm-school.ru">
<meta http-equiv="content-language" content="ru">
</head>
<body>Основное содержимое страницы</body>
</html>В HTML5 указание языка упрощено:
<html lang="ru">В этом уроке перечислены не все метатеги, которые вы можете встретить при изучении веб-ремесла. Остальные специфичны и вы познакомитесь с ними в дальнейшем при изучении наших уроков. Из всех же вышеперечисленных к использованию на каждой странице вашего сайта рекомендуются метатеги и их атрибуты приведенные в следующем примере:
Пример HTML:
Попробуй сам<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="keywords" content="HTML, Meta Tags, метаданные">
<meta name="description" content="Сайт об HTML и CSS">
</head>
<body>Основное содержимое страницы</body>
</html>Задачи
Итоговое задание [10-14]
На этом уроке вы познакомились с наиболее важными метатегами основным предназначением которых является предоставление структурированных метаданных о веб-странице.
Пришло время повторить изученное и выполнить четыре несложных задания:
Ключевые слова
С помощью одинарного тега <meta> задайте ключевые слова: «HTML,CSS,JavaScript» для текущей веб-страницы.
<!DOCTYPE html>
<html>
<head>
<meta>
<title>Ключевые слова</title>
</head>
<body>
<p>Метатеги (англ. meta tags) — предназначены для предоставления структурированных метаданных о веб-странице.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta name="keywords" content="HTML,CSS,JavaScript">
<title>Ключевые слова</title>
</head>
<body>
<p>Метатеги (англ. meta tags) — предназначены для предоставления структурированных метаданных о веб-странице.</p>
</body>
</html>Индексация веб-страницы
С помощью одинарного тега <meta> разрешите индексацию Web-страницы поисковыми машинами, а переход по ссылкам запретите.
<!DOCTYPE html>
<html>
<head>
<meta>
<title>Индексация и переход по ссылкам</title>
</head>
<body>
<p>Тег meta позволяет запретить или разрешить индексацию Web-страницы поисковыми машинами.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta name="robots" content="index, nofollow">
<title>Индексация и переход по ссылкам</title>
</head>
<body>
<p>Тег meta позволяет запретить или разрешить индексацию Web-страницы поисковыми машинами.</p>
</body>
</html>Автоматическая перезагрузка страницы
С помощью одинарного тега meta назначте автоматическую перезагрузку текущей веб-страницы через 30 сек.
<!DOCTYPE html>
<html>
<head>
<meta>
<title>Автоматическая перезагрузка страницы</title>
</head>
<body>
<p>Тег meta позволяет автоматически перезагружать страницу через заданный промежуток времени.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="30">
<title>Автоматическая перезагрузка страницы</title>
</head>
<body>
<p>Тег meta позволяет автоматически перезагружать страницу через заданный промежуток времени.</p>
</body>
</html>Автозагрузка новой страницы
Сделайте так, чтобы через 5 сек после загрузки страницы браузер перешел на адрес http://www.wm-school.ru.
<!DOCTYPE html>
<html>
<head>
<meta>
<title>Автозагрузка новой страницы</title>
</head>
<body>
<p>В данном случае через 5 сек после загрузки страницы браузер перейдет на адрес http://www.wm-school.ru.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="5; URL=http://www.wm-school.ru">
<title>Автозагрузка новой страницы</title>
</head>
<body>
<p>В данном случае через 5 сек после загрузки страницы браузер перейдет на адрес http://www.wm-school.ru.</p>
</body>
</html>написание Title и Description, пример meta-описания
Только самый упорный покупатель пойдет в поиске товара дальше первой-второй страницы результатов поиска Яндекса или Google, поэтому важно находиться как можно выше в выдаче. А попасть в заветный топ-10 вам в т. ч. помогут правильно заполненные мета-теги. Мета-теги описывают содержимое страниц сайта.
Правила заполнения тега Title
Тег Title – мета-тег, который используется в качестве заголовка страницы сайта, который можно увидеть, наведя курсор на закладку в браузере. Он сообщает поисковым системам тематику страницы и ее содержимое. Title должен быть интересным как для людей, так и для поисковых систем. Советуем вам придерживаться правил.
- Длина тега не должна превышать 60–70 символов, иначе поисковые системы автоматически его обрежут при формировании сниппета.
- Начинайте Title с ключевых слов, если это уместно в контексте.
- Используйте не более 3 ключевых слов. Оптимальный вариант – 1–2 ключа.
- В теге должна быть четко отражена суть содержимого на странице.
- Старайтесь не использовать стоп-слова (союзы, частицы, междометия), но если это необходимо, то вставляйте их по минимуму.
- Не прописывайте название вашего сайта или «Главная страница». Тег для главной должен быть оптимизирован под конкретный запрос или запросы.
- Обязательно создавайте уникальные Title для всех страниц. Ни в коем случае не дублируйте их и уместно распределяйте ключевые слова по страницам.
- Тег должен отличаться от h2 и Description.
Несколько примеров привлекательных и правильно заполненных тегов Title.
- Как выбрать ноутбук для студента.
- Как поехать в США и получить удовольствие от поездки: 10 советов.
- Лучшие плагины фотогалереи для DLE сайта.
Правила заполнения тега Description
Тег Description – это мета-тег, который описывает содержимое страницы и зачастую выводится в качестве сниппета в поисковых системах, особенно это характерно для Google. Рекомендуемая длина – 150–200 символов. Даже если описание будет длиннее, поисковые системы его обрежут.
Чтобы составить корректно соптимизированный Description, учитывайте правила.
- Описание должно четко отражать содержание страницы сайта.
- Description не должен копировать информацию из Title.
- В мета-теге должны использоваться ключевые слова, желательно в начале. · Описание должно призывать к действию. Для этого можно использовать следующие слова: узнайте, получите, переходите, закажите.
- Обязательно делайте содержимое Description уникальным для каждой страницы.
- Текст должен быть написан для людей, а не только для поисковых систем. Примеры привлекательных описаний для страниц.
- Ремонт телефонов Meizu всех моделей! Закажите ремонт через сайт и получите скидку 25 %.
- Не знаете, как выбрать автомобиль для девушки? Перейдите на страницу сайта и получите ответы экспертов!
Правила заполнения тегов заголовков h2 – H6
Теги h2 – H6 используются в самом тексте, опубликованном на странице сайта. Обычно h2 представляет собой заголовок, содержащий основную информацию о товаре или услуге, или, например, сообщает о названии раздела. h3 – H6 используются для подзаголовков.
- Тег не должен дублировать содержимое мета-заголовка Title.
- h2 должен быть уникальным для каждой страницы.
- В тег h2 обязательно должен входить продвигаемый запрос.
- Оптимальная длина для h2 – 3–6 слов. Основную роль, конечно же, играет h2, так как поисковые системы умеют распознавать тип контента. Если это невозможно выявить из Title, то опираются на данные из тега h2. Он может использоваться при формировании сниппета вместо Title. Примеры привлекательных тегов h2.
- Как выбрать автомобиль для девушки.
- Программы для редактирования фото на iOS.
Правила заполнения тега Keywords
В 2018 году большая часть seo-специалистов скажет вам, что тег Keywords не влияет на результаты продвижения сайта и его использование на страницах бесполезно. И будут абсолютно правы. Сейчас он учитывается для определения тематики страницы.
- Используйте несколько ключевых слов. Оптимальный вариант – 2–3 слова.
- Обязательно вставляйте только те ключи, которые относятся к тематике вашей статьи и четко отражают ее суть.
- Мета-тег может содержать синонимы.
- Старайтесь составлять Keywords из существительных и не используйте знаки препинания, кроме запятых, чтобы разделять ключи. Примеры правильных тегов Keywords.
- Автомобильные шины, покрышки на Audi.
- Детские кресла, автомобильные автокресла.
- Продвижение сайта, раскрутка в Яндексе.
Типичные ошибки новичков
При продвижении сайта многие начинающие специалисты часто допускают ошибки:
- превышают оптимальную длину тегов;
- не используют точные вхождения ключевых слов;
- размывают оптимизацию тегов водой;
- пишут неуникальные, нецепляющие и скучные теги.
Сервисы для генерации и просмотра сниппетов
Теперь вы знаете, как заполнять мета-теги, но есть еще один важный момент – сниппеты. В Google и Яндекс они формируются по-разному, и чтобы примерно понять, как они будут выглядеть, можно воспользоваться специальными сервисами.
Вот некоторые из них:
Заполните данные и нажмите кнопку для генерации. Только учтите, что это примерная структура. Поисковые системы могут по своему усмотрению вставить другой фрагмент в сниппет.
Где брать ключевые слова и фразы для заполнения мета-тегов?
Мы подробно вам описали, как заполнять мета-теги Description, Keywords. Теперь напомним, откуда взять ключевые слова для заполнения тегов. Мы уже рассказывали вам об этом подробно, но повторим еще раз. Вся информация по ключам и поисковым запросам находится в открытом доступе, поэтому все строится на аналитике поисковых систем.
Несколько сервисов для сбора ключевых слов:
- Yandex Wordstat – бесплатный сервис от поисковой системы Яндекс;
- Google AdWords – аналогичный сервис от Google;
- Key Collector – программа для сбора ключей из открытых источников. Использует данные из тех же сервисов, что описаны выше.
Влияют ли мета-теги на продвижение в поисковых системах?
В SEO заполнение и оптимизация мета-тегов, безусловно, необходимы. Поисковые системы учитывают их при ранжировании страниц в результатах поиска. Важное значение имеет и качество заполнения мета-тегов. Грамотная оптимизация мета-тегов под запросы увеличивает шансы сайта попасть в топ выдачи по целевым ключам и, как следствие, получить конверсионный трафик на ваш сайт.
Но не стоит зацикливаться только на мета-описаниях. Если у вас заполнены все теги, не проработан контент в соответствии с СЯ, не продумана структура сайта или пользователь не получает ответов на свои вопросы, о высоких позициях можете забыть. Применение мета-тегов дает положительный эффект только при комплексном и грамотном продвижении сайта, поэтому создавайте ресурсы для людей, используйте качественные материалы и анализируйте поведение посетителей, чтобы понять, где есть слабые места и как их исправить.
Мета-теги (meta tag): что это такое, зачем нужны ключевые слова
Мета-теги в коде страницы
Мета-теги в HTML-кодеМета-теги – это HTML-теги, с помощью которых указываются дополнительные данные о странице сайта.
Основные функции тега <meta>:
- передают информацию роботам поисковых систем;
- служат инструкцией для браузеров, различных сервисов и программного обеспечения;
- содержат сведения об авторстве, источнике документа.
Мета-теги бывают универсальными и поддерживаемыми только какими-то конкретными системами.
Мета-теги для поисковых систем
Robots
Мета-тег указывает роботам поисковых систем, как сканировать и индексировать страницу.
Для конкретного бота можно задать свою инструкцию. Например, заменить robots на Googlebot для Гугла или на YandexBot для Яндекса.
Возможные указания:
- all – означает, что разрешена индексация и переход по ссылкам, аналогично index, follow;
- noindex – запрет индексации;
- index – разрешена индексация;
- nofollow – нельзя переходить по ссылкам;
- follow – можно переходить по ссылкам;
- noarchive – запрещено показывать ссылку на сохраненную копию в выдаче;
- noyaca – (для Яндекса) не использовать для сниппета описание из Яндекс.Каталога;
- nosnippet – (в Google) нельзя использовать для сниппета фрагмент текста и показывать видео;
- noimageindex – (в Google) запрет указания страницы как источника изображения;
- unavailable_after:[date] – (в Google) после указанной даты будет прекращено сканирование и индексирование страницы;
- none – запрет индексации и перехода по ссылкам, аналогичен noindex, nofollow.
Description
Мета-тег name=«description» может использоваться поисковыми системами при формировании сниппета, поэтому он должен:
- точно описывать содержание страницы;
- вызывать желание кликнуть;
- включать продвигаемое ключевое слово.
В разных поисковых системах выводятся 160–240 символов.
Description для каждой продвигаемой страницы должен быть уникальным.
Keywords
Мета-тег name=«keywords» раньше использовался поисковыми системами при ранжировании, но из-за многочисленных манипуляций его значимость постоянно уменьшалась. Теперь большинство поисковиков его игнорируют. Google не поддерживает вообще, а Яндекс пишет, что может учитывать. Но на практике keywords давно не оказывает влияния, а его некорректное заполнение может привести к переспаму.
Существуют три подхода:
- оставлять пустым;
- писать конкретные фразы или отдельные слова через запятую;
- указать через пробел бессвязный набор слов, из которых могут быть составлены ключевые фразы.
Если принято решение прописать ключевые слова, важно не допускать спама.
Ключевые слова должны характеризовать конкретную страницу и упоминаться в контенте.
Title
Title технически не является мета-тегом, но его часто относят к этой группе, потому что он содержит информацию, которая используется поисковыми системами и браузерами.
Данный HTML-тег важен для SEO: влияет на ранжирование и кликабельность по сниппету.
Классические рекомендации по заполнению мета-тега:
- использовать главное продвигаемое ключевое слово на странице;
- разместить ключ вначале;
- обеспечить уникальность внутри сайта;
- сделать привлекательным для пользователя;
- подобрать такую длину, чтобы заголовок не обрезался в сниппете.
Рекомендуема длина – 70–80 символов.
Другие мета-теги
Верификация
Для подтверждения права собственности на сайт и возможности управлять им в Вебмастере Яндекса или Search Console в Google можно использовать особые мета-теги верификации google-site-verification и yandex-verification (или иной способ).
Viewport
Мета-тег нужен для адаптации к мобильным устройствам, контролирует масштаб видимой области просмотра в браузере. Без него отображение некорректное.
Http-equiv
Принимаемые значения:
- Content-Type – помогает определить кодировку и тип документа;
- Refresh – перенаправление на другую страницу после заданного в секундах времени нахождения;
- Content-Language – указание основного языка документа.
Тег указывает браузеру, на основании каких данных нужно обработать содержание документа.
Author и Copyright
Функция – идентификация автора. Если сайт принадлежит компании, используется Copyright, если конкретному лицу – Author.
Как писать метатеги как профессионалы
Если вы хотите, чтобы ваш сайт привлекал потенциальных клиентов, не упускайте из виду ценность метатегов. Поисковые системы используют метатеги, чтобы точно интерпретировать содержание вашего сайта. Их также читают люди, которые ищут такие же сайты, как ваш. Следовательно, очень важно сделать их удобочитаемыми как для поисковых систем, так и для потенциальных клиентов.
Хотя сами по себе метатеги не гарантируют, что ваш сайт полностью оптимизирован, они играют важную роль в повышении рейтинга вашего сайта в результатах поиска, поэтому не упускайте из виду эту фундаментальную часть поисковой оптимизации сайта (SEO).
Два наиболее важных метатега
Если вы начнете углубляться в тему мета-тегов, вы обнаружите множество типов. В этом руководстве для начинающих мы не будем рассматривать их все, а остановимся на двух наиболее важных для SEO и переходов по ссылкам людей: теге заголовка и метаописании.
1. Тег заголовка
Мета-тег заголовка — это краткое изложение того, о чем ваша страница. В идеале это должно быть около 60–72 символа и символов, или около 5–10 слов.(Google не отображает больше в результатах поиска.) Теги заголовков используются в нескольких местах:
В большом синем тексте результатов поиска
На вкладке браузера посетителя
Как якорный текст, когда посетитель делится ссылкой на веб-сайтах и каналах социальных сетей
2. Мета-описание
Метаописание содержит более подробную информацию о содержании вашей страницы.Это должно быть 135 — 160 знаков . Если вы его не предоставите, поисковые системы будут извлекать фрагмент из первого абзаца вашей страницы. Мета-описания используются в двух местах:
Под URL вашей страницы в результатах поиска
В социальных сетях, когда посетитель делится ссылкой
Написание эффективных тегов заголовков
Как большой синий текст в результатах поиска, тег заголовка по сути является заголовком веб-страницы.Это ключевой фактор для клиентов, когда они решают, нажимать ли на страницу вашего поиска. Он также указывает поисковым системам, что страница соответствует определенному запросу.
Когда вы пишете теги заголовков, обязательно включайте ключевые слова или ключевые фразы, которые имеют отношение к содержанию на вашей веб-странице, в идеале в порядке важности. И не забудьте указать название своей компании.
Вот формула написания отличного тега заголовка:
Первое ключевое слово — Второе ключевое слово | Название компании
Используя эту формулу, вот пара примеров хороших тегов заголовков:
Доставка цветов в Нью-Йорке | Bloomin ’Flowers NYC
Лучшие тренажерные залы для скалолазания в США.S. | Журнал Urban Boulder
Обратите внимание, что образцы тегов заголовков написаны так, чтобы посетители могли читать их как предложение. Они привлекательны и описательны — другими словами, они написаны для людей, а не просто длинный или повторяющийся список ключевых слов, собранных вместе. Если вы добавите ключевые слова в теги заголовков, вас накажут, так что сопротивляйтесь побуждению.
Написание хороших метаописаний
Хотя метаописание не влияет напрямую на ваш рейтинг в SEO, оно невероятно важно с точки зрения влияния на поисковиков в Интернете и убеждения их перейти к вашему контенту.Другими словами, чем лучше ваше мета-описание, тем выше ваш рейтинг кликов. А высокие показатели CTR определенно улучшат ваше SEO. Поэтому обязательно используйте этот элемент с максимальной пользой.
Вот примеры хороших метаописаний:
Доставка цветов в Нью-Йорке | Bloomin ’Flowers NYC
Ищете самые свежие цветы и растения в Нью-Йорке? Наши красивые композиции созданы по индивидуальному заказу мастерами-флористами. Доставка в тот же день начинается от 35 долларов.
Пример кода :
Лучшие тренажерные залы для скалолазания в США | Журнал Urban Boulder
Какие тренажерные залы для скалолазания стоит посетить? Наши специалисты путешествовали по США.С. и пробовал лазить по стенам во всех крупных городах. Читайте наши обзоры.
Пример кода:
Ключ к хорошему метаописанию — сделать его информативным и релевантным для результатов поиска.Как и тег заголовка, метаописание должно читаться как предложение. Постарайтесь сделать его убедительным и привлекательным, чтобы убедить пользователей в том, что ваша веб-страница содержит то, что они ищут. Храните наименее важную информацию в конце, чтобы, если поисковые системы усекут ее, вы не потеряете важные детали.
Что можно и нельзя делать с метатегами
Если на вашем веб-сайте много товаров или страниц или у вас просто мало времени, может возникнуть соблазн воспользоваться некоторыми ярлыками.Вот краткий контрольный список того, что делать — и что делать , а не — чтобы вы не допустили серьезных ошибок с метатегами и не подверглись наказанию со стороны поисковых систем.
Ключевые слова
- Включите ли ключевые слова — убедитесь, что важные ключевые слова присутствуют как в теге заголовка, так и в метаописании. Старайтесь размещать на первом месте самые важные ключевые слова, а за ними — менее важные.
- Не используйте ключевое слово «материал». Как уже упоминалось, это плохая практика — перечислять их повторно или перечислять слишком много, независимо от того, о чем ваша страница.
Длина
- Придерживайтесь подсчета символов—
- Тег заголовка должен иметь длину около 60–72 символа или около 5–10 слов.
- Мета-описание не должно быть длиннее 135 — 160 символов .
- Не превышайте — поисковые системы просто отсекают лишний текст, что может сделать ваши ссылки и описания менее читабельными.
Содержание
- Обращайте внимание на читателя — пишите оригинальные заголовки и описания, которые читабельны и грамматически правильны.
- Обращайтесь ли с вашими метатегами как с рекламой. Постарайтесь написать максимально убедительные и интересные теги, чтобы побудить пользователей перейти по ссылке.
- Не повторяйте — каждая страница уникальна. Убедитесь, что ваши заголовки и описания тоже.Поисковые системы могут наказать вас за дублирование.
- Не используйте нерелевантные ключевые слова. Возможно, вы захотите привлечь трафик на свой веб-сайт, используя популярные ключевые слова. Однако если вы используете нерелевантные описания или заголовки, вы заставите посетителей быстро «уйти» с вашего сайта. Высокий показатель отказов — это красный флаг для поисковых систем, который может нанести значительный ущерб вашему SEO-рейтингу.
Как писать метатеги, которые делают больше, чем просто помогают вам найти
SEO-копирайтинг может быть сложной задачей.
Вы хотите, чтобы поисковые системы находили ваш бизнес, поэтому вам нужно использовать ключевые слова и фразы с максимальной эффективностью. Но вы не хотите, чтобы SEO приходилось платить за привлечение клиентов. В конце концов, Google не покупает то, что вы продаете.
Ваши усилия по поисковой оптимизации должны привлекать и заинтриговывать онлайн-клиентов, а затем, что наиболее важно, вам необходимо конвертировать.
Когда дело доходит до написания мета-тегов, вы должны использовать не более 150 символов.
Что такое метатеги?
Если вы никогда не слышали о метатегах или думаете: «О да, я прекрасно знаю о метатегах» и смеетесь, как сумасшедший бабуин, давайте сделаем шаг назад.Мета-теги являются частью HTML-кода вашего сайта. Они работают за кулисами, помогая поисковым системам разобраться в каждой веб-странице.
Существует довольно много метатегов, но как создатель онлайн-контента вам нужно позаботиться только о некоторых из них.
Метатег заголовка страницы
Текст в теге заголовка страницы будет отображаться в нескольких местах: в строке браузера, когда вы просматриваете страницу, это имя страницы, когда ваш сайт или блог сохраняется в качестве закладки или избранного, а также когда он публикуется в социальных сетях.
Заголовок страницы также появляется в результатах поиска и является одним из ключевых элементов информации, которую поисковые системы могут использовать для сопоставления вас с поисковыми запросами в Интернете.
Так важно, правда? Да, и у вас всего 50-60 символов.
Мета-тег описания страницы
Текст, который вы вводите в метатег description, позволяет вам влиять на описание страницы, отображаемое в результатах поиска, а также на то, когда к вашей странице предоставляется общий доступ. Я говорю, что влияет на , потому что вы никогда не можете гарантировать, что поисковые системы будут использовать ваше описание или выбирать введение на вашей странице.
Google не рассматривает тег описания для получения информации о вашем содержании, но потенциальные читатели обращают внимание на него, поэтому у вас есть прекрасная возможность превратить их в небольшие куски маркетингового контента.
Для ваших метатегов нужно больше, чем ключевые слова
Тег заголовка и теги описания в ваших метаданных традиционно использовались для описания веб-страницы. Поскольку они появляются в поисковых системах, и когда ваша страница является общедоступной, у вас есть возможность превратить их в небольшие куски потрясающего маркетинга.
В идеале ваши метатеги должны содержать:
1. Точное изложение содержания вашей веб-страницы или блога
2. Убедительная причина действительно щелкнуть ссылку и узнать больше
3. Призыв к действию
И всего лишь немного больше, чем твит. Написание оптимизированных и эффективных мета-тегов — сложная задача!
Советы по написанию эффективных тегов для ваших метаданных
Не тратьте впустую первые 15 символов заголовка в названии компании . На самом деле, указывайте название своей компании, только если это лучший способ найти вас или у вас осталось свободное место. Ваши метатеги должны привлекать их причиной, а не названием компании.
Будьте точны в содержании своей страницы. Введение в заблуждение поисковых систем и пользователей о том, что на самом деле содержит ваша веб-страница, является плохим SEO и плохим тоном. У вас может быть много трафика, но они не задержатся, потому что вы обманули. Нулевое преобразование = ОТКАЗ.
Соблазните людей выгодой. Почему они должны щелкать? Что будет показывать ваша веб-страница? Основное преимущество, которое предлагает ваша страница, может быть связано с кратким описанием вашей страницы, используя такие фразы, как «Узнайте, как…», «Вы узнаете…», «Ваше полное руководство по…».
Включите призыв к действию . Если у вас есть специальное предложение, включите его в описание своей страницы! «Подпишитесь на бесплатную шпаргалку» или «Забронируйте копирайтинг сегодня!». Если у вас нет предложения, используйте глаголы, чтобы побудить к действию.
Поместите ключевые слова вперед. Поисковые системы обращают внимание на первые несколько слов всего, поэтому, если вы можете, укажите свои ключевые слова в начале тега заголовка страницы. Хотя тег описания страницы не предназначен для SEO, все подходящие ключевые слова выделяются, что усиливает соответствие для читателей.
Как и все ваши усилия по SEO, не ставит под угрозу читаемость и убедительность для SEO.
Проявите чутье.
Помните, что людям предоставляется множество страниц результатов поиска, и они ищут способ их различить.Не бойтесь проявить индивидуальность!
Совместить все это в теге заголовка из 50 символов и теге описания из 150 символов — большая проблема. Когда вы потратите некоторое время на то, чтобы выйти за рамки SEO, ваши метатеги не только помогут найти вас в поисковых системах, но и с самого первого момента вызовут соединение.
Так что продолжайте и создавайте интересные мета-теги, которые не просто помогут вам найти.
Белинда
Как писать теги заголовков для SEO: 5 лучших практик
SEO 101: Как писать убедительные теги заголовков
Одна из первых вещей, которые большинство владельцев веб-сайтов узнают о SEO, — это то, насколько мало у вас действительно возможностей.Многое из того, что определяет, где страницы вашего сайта будут отображаться в рейтинге, находится вне вашего контроля. Но эти ограничения делают еще более важным делать все возможное с деталями, которые может контролировать .
Каждый бизнес может, по крайней мере, практиковать хорошую оптимизацию на месте. Это относительно дешевый и простой способ дать вашему веб-сайту преимущество перед (что удивительно) многочисленными сайтами, которые этого не делают.
Наряду с метаописаниями и оптимизацией на странице одним из наиболее важных факторов ранжирования на странице, которые вы можете контролировать, является тег заголовка .Узнайте больше об этом в этом посте!
Что такое тег заголовка?
На странице результатов поисковой системы (SERP) заголовок является основной частью листинга сайта. Он отображается синим цветом, более крупным шрифтом, чем все остальное, и имеет гиперссылку на ваш сайт.
На вашем веб-сайте заголовок отображается на вкладке в верхней части браузера (хотя это нормально, если большая часть его не отображается здесь).
Тег заголовка — это место в html, где вы определяете, что будет отображаться в этих местах.Обычно вы добавляете его в html в заголовок страницы с тегом, который выглядит так:
Если вы используете WordPress и плагин SEO, вы можете пропустить HTML и добавить тег заголовка на свою страницу, заполнив поле с надписью «Заголовок» или «Тег заголовка» в своем плагине.
Почему теги заголовка имеют значение
Цель Google — предоставлять результаты, релевантные поисковым запросам пользователей. Чтобы поисковая система могла это сделать, она должна распознать, о чем разные страницы в Интернете.Google обнаруживает эту информацию, просматривая слова, используемые на странице, но также придает определенным частям страницы больший вес, чем другим, при определении содержания страницы.
Тег заголовка — это часть страницы, которой алгоритмы поисковых систем придают большое значение при определении ее содержания, так как это короткий и простой способ для создателей веб-сайтов сообщить, что находится на следующей странице. По этой причине тегов заголовков являются одним из наиболее важных факторов ранжирования на странице.
Но помимо роли, которую они играют в ранжировании, они также чрезвычайно важны для того, чтобы люди нажимали на ссылку, когда она появляется в результатах поиска. Заголовок — это первая и наиболее очевидная часть списка, который они видят — он большой, синий, и люди ожидают, что он предоставит основную информацию о том, что находится на странице за этой ссылкой.
В конечном счете, теги заголовков предназначены не только для повышения рейтинга, они примерно побуждают людей нажимать, как только ваша веб-страница действительно появляется в поисковой системе. — это то, что вас больше всего волнует.
И они действительно имеют значение в этом. В одном тематическом исследовании Ahrefs обнаружил, что улучшение тега заголовка веб-страницы привело к увеличению веб-трафика на эту страницу на 37%. Если вы не оптимизируете теги заголовков, вы упускаете большую возможность.
5 советов по написанию тегов заголовков
Чтобы максимально эффективно использовать пространство для тегов заголовков, следуйте нескольким рекомендациям.
1. Напишите уникальные заголовки для каждой страницы.
Каждая страница на вашем веб-сайте уникальна, и теги заголовков должны это отражать.Убедитесь, что вы настроили теги заголовков на каждой странице своего веб-сайта, чтобы они точно описывали то, что находится на этой конкретной странице. Вы хотите, чтобы ваш тег заголовка сигнализировал поисковым системам, о чем идет речь на отдельной странице.
Кроме того, четкое и точное название более полезно для всех, кто видит страницу в результатах поиска.
2. Обратите внимание на длину.
Google и другие поисковые системы будут отображать 50-60 символов тега заголовка в результатах поиска, прежде чем отключать его, поэтому обычно следует стремиться к тегам заголовка, длина которых составляет около 50 символов или меньше .
На всякий случай вы хотите, чтобы наиболее важные или описательные слова в ключевом слове располагались в начале, чтобы они с меньшей вероятностью обрезались. Если вы хотите включать название своего бренда в каждый тег заголовка (что может быть хорошей идеей для узнаваемых брендов), поместите его в конце после слов, описывающих то, что на конкретной странице.
3. Используйте целевое ключевое слово (но не переусердствуйте).
Каждая страница вашего веб-сайта должна отвечать на вопрос или предоставлять ценную информацию, которую кто-то будет искать.Ваш веб-сайт будет более полезен для этих людей, если он будет появляться в поиске по правильному запросу — именно тогда, когда они ищут информацию, которую вы предоставляете. Поэтому для каждой страницы вы должны иметь в виду целевое ключевое слово (или несколько).
Поскольку алгоритм Google использует тег заголовка как один из основных способов определить, о чем страница, для вас есть хорошая возможность включить основное ключевое слово или ключевые слова, на которые вы ориентируетесь для этой страницы. Это дает понять Google, что эта страница актуальна для всех, кто ищет этот конкретный термин.Только убедитесь, что вы не попались на забой ключевыми словами.
4. Опишите, что на странице.
Когда ваша веб-страница действительно появляется в поисковых системах, многие люди решают, нажимать или нет на основе вашего тега заголовка. Если они нажмут и перейдут на веб-страницу, которая не соответствует их ожиданиям по названию, они, скорее всего, сразу же нажмут эту кнопку назад и будут искать другой результат, чтобы попробовать.
Вы хотите, чтобы тег заголовка содержал точное описание того, что люди увидят, когда захотят посетить веб-страницу.Когда ожидания людей совпадают с тем, что они видят на странице, это означает снижение
Как использовать метатеги, чтобы найти ваш сайт
Мета-теги являются важным и часто упускаемым из виду компонентом страницы при поисковой оптимизации вашего сайта.
Поисковая оптимизация (SEO) — это непрерывный процесс попытки занять первое место в поисковых системах по набору ключевых слов, относящихся к тематике вашего веб-сайта. При наличии достаточного количества времени и поддержки SEO все больше и больше обычных посетителей попадут на ваш сайт, выполнив поиск по этим конкретным ключевым словам.Это осуществляется с помощью сложной системы обновления и поддержки множества различных компонентов ключевого слова вашего сайта.
Это важно учитывать, потому что ключевые слова, которые вы используете, являются вашей первой линией общения со следующим потенциальным посетителем. Например, если бы я хотел ранжировать такой продукт, как «специальные флеш-накопители», я бы добавил этот термин в свои метатеги, чтобы они сразу щелкали по ссылке результатов моей поисковой системы.
Мета-теги — это невидимый HTML-текст, расположенный в заголовке вашего сайта.Тег Title и тег Description являются двумя неотъемлемыми частями метатегов. Кроме того, есть метатег ключевых слов, но несколько месяцев назад Google подтвердил, что он больше не сканирует этот тег. Наличие тега с ключевыми словами не повредит, но и вам не поможет.
В основном теги Title и Description представляют собой миниатюрное текстовое представление содержимого вашего реального веб-сайта, вроде того, что вы видите на желтых страницах или на визитной карточке. Когда вы используете поисковые системы, такие как Google, метатеги представляют собой небольшой фрагмент текстового контента над и под ссылкой вашего веб-сайта на странице результатов поиска (SERP).
Мета-теги помогают рассказать пользователям и поисковым системам, о чем ваш сайт. Самое приятное то, что вы можете полностью настроить теги Meta Title и Description с целевыми ключевыми словами, чтобы делиться всем, что вы хотите, с вашими потенциальными посетителями. Вы можете сделать это вручную через HTML:
Или вы можете использовать плагины CMS, которые значительно упрощают процесс. Для WordPress я бы рекомендовал использовать WordPress SEO от Yoast или All in One SEO Pack.
Мета-теги заголовков
Это первое, на чем вы должны сосредоточиться, так как это первое, что ваши посетители увидят в результатах обычного поискового трафика. Мета-теги заголовка — это связанный текст, который вы видите в поисковой выдаче:
.Помимо результатов поисковой системы, эти мета-теги заголовка находятся в заголовке вкладки вашего веб-браузера и в верхней части веб-страницы:
В этом случае мы использовали название компании в качестве тега Meta Title ссылки SERP и два ключевых слова, по которым мы хотим ранжироваться в теге Meta Title нашей веб-страницы.Наличие одного или двух наиболее ценных ключевых слов очень важно как для посетителей, так и для поисковых систем. Именно так посетители определяют, содержит ли ваш сайт конкретную информацию или продукты, которые они искали. Это повысит рейтинг вашей страницы и получит больше обычных кликов, поскольку имеет прямое отношение к вашему списку нишевых ключевых слов. Не забывайте, что для этого также важно указать название вашей компании или блога.
Теги мета-описания
Другой наиболее важный компонент метатегов позволяет вам делиться информацией, продуктами или услугами, которые ваш веб-сайт или блог предлагает в форме описания.
Мета-теги описания — это фрагменты текста, которые появляются в дополнение к заголовку ссылки в поисковой выдаче. Этот короткий абзац или фрагмент появляется прямо под прямой ссылкой на ваш веб-сайт после того, как вы выполните поиск:
К сожалению, нет надежного способа написать теги Meta Description с помощью какого-то автоматизированного процесса. Все самые лучшие и самые высоко оцененные мета-теги написаны от руки.
Если вы не зададите описание для своего веб-сайта вручную, поисковые системы просто будут использовать часть самого первого содержания на странице и переходить оттуда.Я настоятельно рекомендую вам не идти по этому пути, так как некоторые поисковые системы могут рассматривать это как дублированный контент и наказывать за это рейтинг вашей страницы.
Мета-теги дают возможность сообщить потенциальному посетителю, о чем ваш сайт. Думайте об этом как о текстовой рекламе на рекламном щите или на желтых страницах. Что бы ты написал? В приведенном выше примере мы быстро подошли к вопросу о том, что мы можем предложить, и добавили дополнительные ссылки на категории наших продуктов. Выделите, какую информацию, продукты или услуги вы предлагаете, и укажите два или три ключевых слова, по которым вы хотели бы получить рейтинг.
Поисковым системам и, в конечном итоге, вашим клиентам будет легче найти вас.
Изображение мета-тегов предоставлено Shutterstock
Как добавить ключевые слова и метаописания в WordPress
Хотите правильно добавить ключевые слова и метаописания в WordPress? Мета-ключевые слова и метаописания позволяют улучшить SEO вашего сайта.В этой статье мы покажем вам, как правильно добавлять мета-ключевые слова и мета-описания в WordPress.
Зачем добавлять ключевые слова и метаописания в WordPress?
Ключевые слова и описания позволяют вам рассказывать поисковым системам больше о содержании ваших сообщений и страниц.
Ключевые слова — это важные слова или фразы, которые люди, вероятно, будут искать, если они искали контент, который вы публикуете. Мета-описание — это краткое описание того, о чем ваша страница или сообщение.
Мета-ключевые слова и описание на самом деле являются метатегами HTML, и они входят в заголовок вашего веб-сайта. Плагины WordPress SEO упрощают добавление их из админки WordPress для каждой публикации и страницы на вашем веб-сайте.
Насколько важны мета-ключевые слова и описания для SEO?
Поисковые системы точно не сообщают, какой вес они придают ключевым словам или описанию. Однако совершенно очевидно, что они важны и помогают вам лучше ранжироваться.
Некоторые SEO-специалисты считают, что ключевые слова не имеют значения. Даже Google говорит, что они не придают значения мета-ключевым словам. Однако другие эксперты по SEO не согласны и советуют пользователям продолжать добавлять мета-ключевые слова.
С другой стороны, метаописание чрезвычайно важно, потому что вы можете использовать его для привлечения внимания пользователя.
Сказав это, давайте посмотрим, как легко добавлять ключевые слова и метаописания в WordPress.
Примечание: В этом руководстве мы будем использовать плагин Yoast SEO.Подробнее читайте в нашем пошаговом руководстве по установке и настройке плагина Yoast SEO для WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Включение поддержки мета-ключевых слов в Yoast SEO
Yoast SEO имеет встроенную поддержку описания и мета-ключевых слов. Однако функция мета-ключевых слов по умолчанию отключена.
Сначала вам нужно включить его, чтобы использовать мета-ключевые слова на вашем сайте WordPress.
Вы начнете с посещения страницы SEO »Панель инструментов , а затем щелкните вкладку« Функции ».
Теперь вам нужно нажать «Включено» под опцией «Дополнительные настройки страниц», а затем нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
Страница настроек Yoast SEO теперь будет перезагружена, и вы сможете увидеть намного больше опций в меню SEO.
Перейдите на страницу SEO »Заголовки и мета , а затем щелкните вкладку« Другое ».
Теперь вам нужно нажать «Включено» в разделе «Использовать метатеги ключевых слов?», А затем нажать кнопку «Сохранить изменения».
Вы успешно включили поддержку мета-ключевых слов в плагине Yoast SEO для WordPress. Теперь вы можете добавлять мета-ключевые слова в свои сообщения и страницы.
Ключевые слова и описания для сообщений / страниц WordPress
Сначала вам нужно отредактировать сообщение или страницу, куда вы хотите добавить ключевые слова и метаописание.
Прокрутите немного вниз до мета-поля «Yoast SEO» под редактором сообщений.
Вы увидите название вашего сайта и автоматически сгенерированное описание в виде фрагмента. Ниже вы увидите поле Мета-ключевые слова.
Ключевые слова необходимо вводить через запятую. Не используйте более 10 ключевых слов или фраз.
Убедитесь, что вы используете только те ключевые слова, которые имеют отношение к вашему содержанию, и что вы уже использовали эти ключевые слова или фразы в своей статье.
Теперь вам нужно нажать кнопку «Изменить сниппет» и ввести описание вашего сайта.Это превратит предварительный просмотр фрагмента в редактируемую область.
Убедитесь, что вы используете основное ключевое слово хотя бы один раз в своем описании.
После этого нажмите кнопку «Закрыть редактор фрагментов», когда закончите. Теперь вы сможете увидеть свое собственное описание в предварительном просмотре фрагмента.
Поздравляем, вы успешно добавили мета-ключевые слова и описание в свой пост WordPress. Теперь вы можете сохранить или опубликовать свой пост или страницу.
Добавление ключевых слов и метаописание для домашней страницы
Вы также можете добавить ключевые слова и описание для домашней страницы вашего сайта в WordPress.Вот как это сделать с помощью плагина Yoast SEO.
Перейдите на страницу SEO »Заголовки и мета , а затем щелкните вкладку« Домашняя страница ». Здесь вы можете добавить собственное название, описание и мета-ключевые слова для главной страницы вашего сайта.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Мета-ключевые слова и описание архивов категорий
Вы также можете добавить ключевые слова и описание к своей категории и страницам архива тегов.
Сначала вам нужно посетить Сообщения »Категории страницы. Наведите указатель мыши на категорию, которую вы хотите отредактировать, и нажмите ссылку «Изменить».
Откроется страница редактора категорий, на которой вам нужно прокрутить вниз до мета-поля Yoast SEO.
Теперь вам нужно нажать кнопку «Изменить фрагмент», чтобы ввести собственное описание категории.
После этого вам нужно нажать кнопку «Настройки», чтобы ввести мета-ключевые слова, которые будут использоваться для страниц архива конкретной категории.
Не забудьте нажать кнопку «Обновить», чтобы сохранить свои настройки.
Вы можете повторить процесс, чтобы добавить ключевые слова и описания к своим тегам и другим архивам пользовательской таксономии.
Вот и все, мы надеемся, что эта статья помогла вам научиться легко добавлять ключевые слова и метаописания в свои записи и страницы WordPress. Мы рекомендуем вам добавлять настраиваемые метаописание и ключевые слова к каждому сообщению в блоге и каждой странице, которую вы создаете.
Вы также можете ознакомиться с нашим полным руководством по WordPress для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как написать идеальное мета-описание SEO в 2020 году
Прочтите любое руководство по SEO на странице, и написание уникального метаописания для КАЖДОЙ страницы вашего сайта будет указано как фундаментальное.
Но вот в чем дело:
Метаописание уже давно не является прямым фактором ранжирования при поиске.
И еще …
… Google часто выбирает собственное метаописание при отображении вашей страницы в результатах. Полное игнорирование этих кропотливо созданных 150 символов, над которыми вы размышляли, и отображение случайного (или нет, как мы объясним) фрагмента содержимого вашей страницы.
Итак, если это так, будут ли метаописания важны для SEO в 2020 году?
Ответ ДА.
И в этом руководстве мы собираемся объяснить:
- почему метаописания все еще имеют значение
- как создать идеальное метаописание для ВАШЕГО сайта
Но давайте начнем с основ…
Что такое метаописание?
Метаописание — это краткое описательное резюме содержимого веб-страницы.В документе HTML он содержится в атрибуте метатега в разделе
. Поисковые системы, такие как Google, часто отображают метаописание под заголовком страницы в результатах поиска.Вот как выглядит метаописание в Google:
А вот как это выглядит в HTML:
Являются ли метаописания фактором ранжирования Google?
Мета-описания не являются прямым фактором ранжирования . Google четко дал это понять.
Таким образом, добавление целевого ключевого слова к метаописанию страницы не даст ей немедленного прироста.
Но…
Мета-описания имеют косвенное влияние, на рейтинг.
Вот как.
Хорошо написанное метаописание может улучшить ваш рейтинг кликов (CTR)
Лучший способ думать о метаописании — это как реклама.
Когда пользователь просматривает страницу результатов поиска (SERP), ваше метаописание — прекрасная возможность сказать им, почему они должны выбрать ВАШУ страницу.
Игнорировать остальные 9 результатов поиска…. на моей страничке есть то, что нужно
Хорошо написанное метаописание (реклама) может привлечь внимание поисковиков и получить дополнительные клики.
Больше кликов = больше потенциальных клиентов.
А в подарок…
… эти дополнительные клики МОГУТ со временем повысить ваш рейтинг.
Влияет ли рейтинг кликов на рейтинг?
Многие оптимизаторы SEO считают, что Google использует рейтинг кликов (CTR) в качестве фактора ранжирования.
И в теории в этом есть смысл.
Например:
Предположим, сайт на позиции 5 получает больше кликов, чем сайт на позиции 4. Это может быть знаком для Google, что он лучше обслуживает запрос (или является более популярным брендом), и они должны ранжировать его выше.
И подобные эксперименты Рэнда Фишкина из Spark Toro подтверждают эту теорию.
Заметка : мы должны указать, что эксперимент Рэнда проводился еще в 2014 году, что в эпоху Интернета означает, что он произошел, когда динозавры еще бродили по Земле. Другими словами, то, что работало тогда, может не работать сейчас.
На оборотной стороне:
Выдающиеся гуглеры, такие как Гэри Иллис, публично заявили, что не используют CTR в своих алгоритмах.
Но независимо от того, является ли CTR прямым фактором ранжирования , опять же, это, несомненно, косвенный фактор ранжирования .
Например:
Больше кликов = больше взглядов на ваш контент = больше потенциальных ссылщиков.


 Оптимизация и проверка — SEO на vc.ru
Оптимизация и проверка — SEO на vc.ru


 Более рекламными, если хотите. Сравните, например:
Более рекламными, если хотите. Сравните, например:
