Как правильно составлять мета-теги для сайта самостоятельно
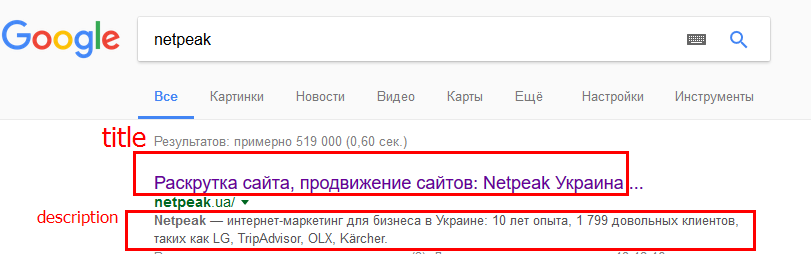
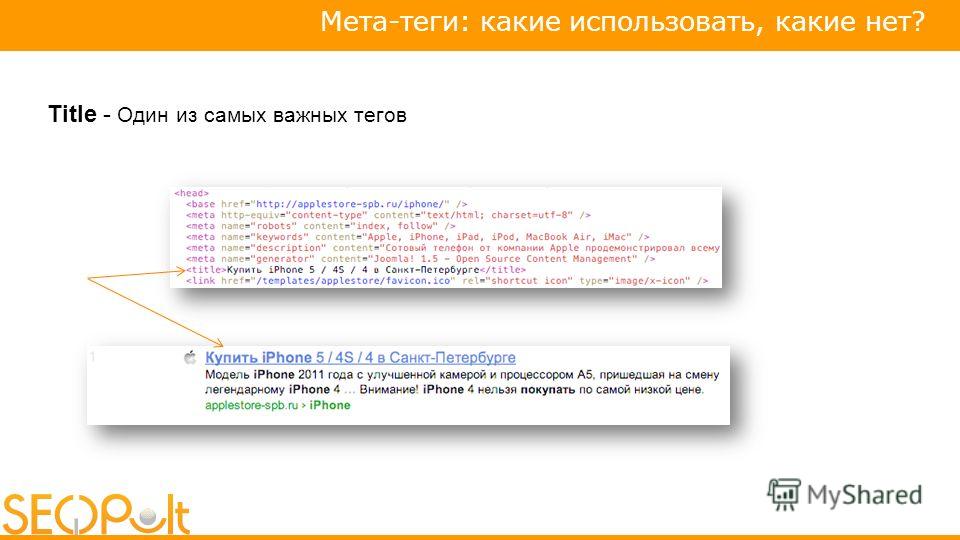
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса.
Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Тег h2 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам;
-
в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.

Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге h2, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.
Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
Заключение
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны. Также обращаем ваше внимание, что у нас есть и инструкция по заполнению мета-тегов в разных разделах сайта.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Мета-тег description — что это такое: значение мета описания для SEO, длина дескрипшн в Яндекс и Google
Москва г. Москва, ул. Нобеля 7, п. 56 +7 (800) 700-59-30
Description
Мета-описание description
Мета тег description (мета-описание, «дескрипшн») предназначен для создания краткого описания html-страницы. Его содержимое может использоваться поисковыми системами для формирования сниппета. Данный тег не влияет на внешний вид страницы, так как является служебной информацией. Он располагается в блоке <head> </head> html кода страницы.
Его содержимое может использоваться поисковыми системами для формирования сниппета. Данный тег не влияет на внешний вид страницы, так как является служебной информацией. Он располагается в блоке <head> </head> html кода страницы.
Пример мета-описания в коде страницы:
<html>
<head>
<meta name=»description» content=»краткое описание страницы»>
</head>
</html>
Значение тега description для SEO
Мета тег description может влиять на позиции сайта в выдаче тех поисковых систем, которые его учитывают (в частности, Google). Кроме того, посетители, просматривая серп, читают описания предлагаемых страниц. Именно сниппет, который формируется с учетом прописанной в поле description информации, помогает пользователю принять окончательное решение — перейти или нет на предлагаемый поисковой системой сайт.
Как прописать description
Существует ряд рекомендаций по заполнению мета тега description:
- Размер мета тега description в Яндекс и Google не должен превышать 140-200 символов.
 Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то мета описание страницы получится незаконченным.
Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то мета описание страницы получится незаконченным. - Правильный description должен содержать ключевые слова, по которым оптимизируется данная страница. Самые частотные запросы должны располагаться в начале описания. Не следует употреблять в теге больше 3-4 ключевых фраз. Одно и то же слово не должно повторяться больше 5-7 раз.
- Тег должен описывать содержание конкретной страницы. Текст должен быть понятным и лаконичным, не рекомендуется использовать общие фразы.
- Описания в meta тегах description должны быть уникальными для всех страниц сайта, не рекомендуется копировать часть текста на странице для заполнения тега.
- Тег description должен отличаться от тега title.
- Description должен быть привлекательным для пользователей, давать представление о той информации, которую они найдут на описываемой странице, рассказывать о преимуществах товара или услуги.

Как правильно прописать метатеги для сайта
SEOГлавная » SEO » Как правильно прописать метатеги для сайтаМетатеги — это теги в коде сайта, которые нужны, в первую очередь, для того, чтобы поисковики быстрее поняли, чему сайт посвящен. Например, благодаря ним, сообщается информация о веб-странице и ее авторе в браузеры и поисковикам, а также передаются команды. Сейчас разберем, какие именно это теги, и как их заполнять.
Три главных метатега это:
Если правильно их заполнить, то алгоритмы поисковых машин сработают быстрее и лучше проиндексируют ваш сайт. Кроме этого, они являются одним из важных факторов внутренней оптимизации, а также могут влиять на позиции в поисковой выдаче (но только в очень малоконкурентных нишах).
Title — на самом деле, не является мета-тегом по своей сути, но выполняет ту же функцию. Содержание этого тега отображается заголовком страницы, который видно на закладке браузера или в поисковом сниппете. Заголовок привлекает и пользователей, и имеет значение для индексации.
Keywords — в этом мета-теге перечисляются основные ключевые слова, имеющие отношение к странице.
Description — содержит описание страницы. Как правило, содержимое дескрипшена появляется в сниппете поисковой выдачи (но не всегда).
Куда добавить метатеги
Метатеги прописываются в самом начале страницы, а если конкретнее, то между тегами <head> и </head>. Например:
<head>
<meta name=»description» content=»Здесь мы опишем, куда вставлять метатеги»>
</head>
Как можно заметить, в атрибуте name указывается непосредственно метатег, а его значение — в content.
Правильный тег title
Как мы сказали выше, тайтл имеет особое значение — это не тот тег, который воспринимают только поисковики, но и пользователи, что даже важнее. Поэтому главное правило заполнения тега title — это его привлекательность для целевой аудитории. В нем можно использовать главный ключ, по которому продвигается страница, но главная суть — это заинтересовать человека, который ищет то, что вы можете ему предложить.
В нем можно использовать главный ключ, по которому продвигается страница, но главная суть — это заинтересовать человека, который ищет то, что вы можете ему предложить.
Например:
<title>Поиск и подбор туров на ближайший год!</title>
Как заполнить мета тег description
Тег для посетителей не менее важный, чем title, ведь он описывает то, что будет обнаружено на странице. Поэтому его цель практически такая же: 160 символами (больше поисковики, как правило, не видят) заинтересовать, предоставить немного информации и заставить кликнуть. Описание не должно копировать заголовок, а ключ, который вы в него помещаете, должен быть органично вписаться в текст.
Например:
<meta name=»description» content=»Заходите и посмотрите актуальные горячие туры по 30 самым популярным направлениям! Скидки для семей и организаций. «>
Как заполнять мета-тег keywords
Данный тег имеет значение лишь для поисковиков, и если влияет на индексацию страницы, то в меньше степени, чем прочие мероприятия поисковой оптимизации. Да, он не самый важный, но мы не будем его игнорировать. Заполняется тег keywords очень просто: нужно всего лишь через запятую указать главыне ключевые слова, по которым вы продвигаетесь. Используйте только те слова, которые есть на странице и не более 20 штук.
Да, он не самый важный, но мы не будем его игнорировать. Заполняется тег keywords очень просто: нужно всего лишь через запятую указать главыне ключевые слова, по которым вы продвигаетесь. Используйте только те слова, которые есть на странице и не более 20 штук.
Например:
<meta name=»keywords» content=»туры в грецию, круиз средиземное море, турагенство, путевки»>
В заполнении мета-тегов нет ничего сложного, и так же никто не может гарантировать, что они существенно повлияют на оптимизацию вашего сайта — все-таки это один из инструментов, коих множество, и степень влияния каждого определить трудно, тем более значимость мета-тегов все время меняется (когда-то давно они и вовсе могли играть определяющую роль). Однако если они имеют значение для посетителя сайта и формируют сниппет, то пропускать их точно не рекомендуется.
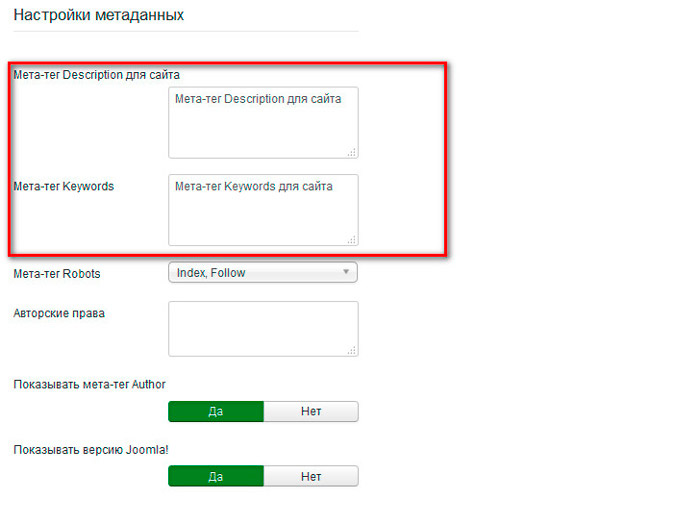
Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
Основные метатеги — это title, keywords, description и h2.
- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
- Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
 Процесс легко автоматизировать, используя шаблоны.
Процесс легко автоматизировать, используя шаблоны. Настройка метатегов
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».
Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
-
Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.

При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.
Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела.
Формула: код «Название текущего раздела» + текстовый заголовок.
Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела. -
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.

Формула: код «Название текущего раздела».
Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела. -
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Формула: код «Название текущего раздела» + текстовое описание.
Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске». -
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: {=this.Name}.
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров.

Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске». -
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара.
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск». -
Шаблон META DESCRIPTION – формирует описание для карточки товара.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка». -
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: {=this.Name}.
Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы».
-
Шаблон TITLE – формирует заголовок картинок.
Формула: Фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. -
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT
Формула: код «Название текущего раздела».
Пример: {=this.Name} -
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: {=this.Name}. -
Шаблон имени файла – заполнять необязательно.
Настройки для детальных картинок элементов
-
Шаблон ALT
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин» -
Шаблон TITLE
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин.Настройки для картинок анонса элементов заполнять не обязательно.
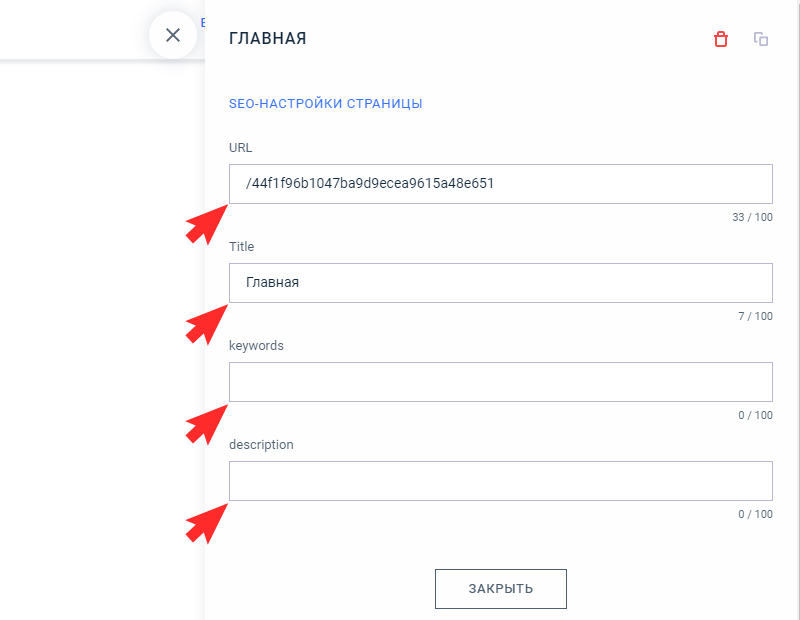
Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Выберите раздел
- Главное
- Обзор возможностей CMS.S3
- Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Версии сайта
- Работа с текстовым редактором
- Старый интерфейс (TinyMCE 3)
- Работа с текстом
- Маркированный список
- Нумерованный список
- Редактировать HTML код
- Фоновый цвет текста
- Стиль текста Жирный
- Стиль текста Курсив
- Стиль текста Подчёркнутый
- Стиль текста Зачеркнутый
- Формат
- Шрифты
- Размер шрифта
- Цвет текста
- Отменить операцию
- Повтор последней операции
- Чистка кода
- Вырезать
- Вставить горизонтальную линию
- Копировать
- Вставить
- Вставить как текст
- Вставить из Word
- Поиск и замена
- Распечатать страницу
- Верхний индекс
- Нижний индекс
- Добавить символ
- Уменьшить отступ
- Увеличить отступ
- Написание текста слева направо
- Написание текста справа налево
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
- Изменение стилей текстового наполнения
- Текст
- Фон
- Блок
- Контейнер
- Граница
- Список
- Положение
- Работа с изображениями
- Как разместить изображение?
- Как сделать картинки с увеличением?
- Как выровнять картинки на странице?
- Как сделать картинку-ссылку?
- Свойства изображения
- Альтернативное изображение
- Добавление водяных знаков на изображение
- Как прописать название и описание для картинок в текстовой области?
- Где можно на текстовой странице задать фотографии нужные параметры?
- Как сделать рамку для картинки?
- Как создать рамку для фотографий через стили в текстовой странице?
- Как заменить изображение на новое сразу во всех местах использования изображения?
- Как разместить изображения по нескольку в ряд?
- Как добавить изображение в систему управления
- Как сделать на странице фотографии + описание?
- Работа со ссылками
- Вставить ссылку
- Удалить ссылку
- Размещение файла для скачивания
- Как создать якорь
- Создание ссылки на товар из магазина
- Как разместить ссылку из карты сайта в текстовом редакторе?
- Как задать ссылке другой цвет
- Как сделать номер телефона на сайте кликабельным
- Работа с медиа (вставка аудио/видео)
- Работа с видео
- Как разместить видеоролик из Системы Управления?
- Как разместить видеоролик с youtube, с mail.
 ru?
ru? - Как разместить видеоролик с vk.com (Вконтакте)?
- Как разместить видеоролик с facebook.com?
- Как разместить видео в формате HTML5
- Как задать размеры для видео?
- Формат видео роликов
- Как установить картинку в качестве фона? (для flash)
- Как отключить автозапуск видео?
- Работа с аудио
- Работа с видео
- Работа с баннерами
- Как разместить баннер с картинкой?
- Размещение анимированных баннеров swf
- Как задать размеры для баннера?
- Работа с таблицами
- Вставить таблицу
- Как удалить таблицу
- Как сделать верхнее поле в таблице окрашенным в какой-либо цвет?
- Добавить строку сверху
- Добавить строку снизу
- Удалить строку
- Добавить столбец слева
- Добавить столбец справа
- Удалить столбец
- Разбить ячейку
- Объединить ячейки
- Свойства таблицы
- Свойства ячейки
- Свойства строки
- Как создать таблицу для динамических/адаптивных сайтов
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Работа с текстом
- CKEditor
- Вернуть/Отменить
- Стили
- Заголовок
- Абзац
- Обычное
- Моноширинное
- Стили элемента
- Шрифт
- Размер шрифта
- Полужирный/Курсив/Подчеркнутый
- Убрать форматирование
- Вставить изображение
- Свойства изображения
- Таблица
- Как создать таблицу для динамических/адаптивных сайтов
- Горизонтальная линия
- Вставить Youtube/Vimeo
- Вставить Flash-объект
- Вставить S3 медиа
- Найти
- Исходный код
- Выравнивание
- Маркированный/Нумерованный список
- Уменьшить/Увеличить отступ
- Вставить кнопку
- Вставить/Редактировать файл
- Вставить ссылку из карты сайта
- Вставить/Редактировать ссылку
- Убрать ссылку
- Вставить/Редактировать якорь
- noindex
- Вставить ссылку на товар магазина
- Вставить ссылку на категорию магазина
- Вставить карту
- Цвет текста
- Цвет фона
- Отображать блоки
- Развернуть (во весь экран)
- Как сделать номер телефона на сайте кликабельным
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Как разместить изображения по нескольку в ряд?
- Цитирование
- Вставка аудио (html5)
- ЧаВо
- Как вставить на сайт Яндекс-карту
- Как вставить на сайт Google-карту
- Как сделать на странице фотографии + описание (как в галерее, но вручную)
- Как сделать бегущую строку?
- Есть ли возможность убрать межстрочный интервал?
- Как разбить текст на несколько страниц?
- Можно ли разместить pdf файл?
- Можно ли убрать назначенное форматирование?
- Возможно ли разместить таблицу по всей ширине страницы?
- Как вставить кнопку в текст?
- Старый интерфейс (TinyMCE 3)
- Подключение платежных систем и онлайн-касс
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм (форма заказа, форма регистрации, «Вопрос-ответ» и «Прием платежей»)
- Текстовая строка
- Текстовое поле
- Галочка
- Выпадающий список
- Выпадающий список множ.

- Радиогруппа
- Календарь
- Календарь «от» и «до»
- Смена языка
- Раздел помощи
- Программы для поддержки клиентов Megagroup.ru
- MegaTester
- Программы для поддержки клиентов Megagroup.ru
- Встроенные инструкции
- Энциклопедия
- Веб сайты
- Скриншот сайта
- Информеры. Как и куда размещать
- Favicon сайта. Как его размещать
- Шапка сайта, как его редактировать. (письмо о полном доступе)
- Размещение схем проездов HTML (google/yandex)
- Дополнительные блоки
- Отображение сайта на различных мониторах
- Разрешение монитора
- Динамический и статический дизайн
- Отображение цветовой гаммы сайта в зависимости от настроек монитора
- Отображение сайта в разных браузерах и различных операционных системах
- Поддерживаемые устройства и браузеры
- Возможности браузера
- Шрифты
- Настройки браузера
- Наличие сторонних плагинов
- Размерная сетка сайта
- Шрифты, используемые на сайте
- Скорость загрузки сайта
- Фотобанки и стоковые фотографии
- Браузеры
- Очистка кэша
- Социальные сети
- Твиттер для Бизнеса
- Как искать друзей
- Фейсбук для Бизнеса
- Как искать друзей
- Настройка бизнес страниц
- Твиттер для Бизнеса
- Веб сайты
- Шаблоны писем
- Письмо о разрешении копирования материалов
- Письмо о разрешении использования присланных изображений
- Письмо о подтверждении правообладания предоставленным дизайном
- Соблюдение законодательства Российской Федерации
- Редактирование сайта
- Общая информация
- Обзор возможностей CMS.
 S3
S3 - Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Работа с текстовым редактором
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм
- Обзор возможностей CMS.
- Хочу создать страницу
- Конструктор страниц
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Настройки страницы
- Конструктор лендингов
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Смена цветовой схемы
- Как подключить возможность создания дополнительных посадочных в тарифах «Лендинг» и «Визитка»
- Примеры блоков посадочной страницы
- Как разместить код счетчика на посадочной странице
- Настройки фона страницы
- Сквозные блоки
- Прием платежей
- Настройки страницы
- Работа с услугами
- Работа с заказами
- Дополнительные виды страниц
- Страница с текстом
- Конструктор форм
- Расширенный конструктор форм
- Фотогалерея
- Фотогалерея с альбомами
- Страница-ссылка (ссылка на другую страницу)
- Статьи
- Новости (статьи, блог)
- Новости
- Вопрос — ответ
- Поиск по сайту
- Страница с файлами
- Страница HTML
- Страница с html-текстом
- Опрос
- Страница регистрации/Пользователи, Регистрация и Логин
- Куда попадают все данные о зарегистрированных пользователях
- Карта Сайта (new) / Карта сайта
- Как редактировать карту сайта?
- Товары и услуги
- Описание товара или услуги
- Список товаров или услуг №1
- Список товаров или услуг №2
- Список товаров или услуг №3
- Список товаров или услуг №4
- Способы оплаты и доставки
- О магазине
- Акции
- Акции.
 Описание
Описание - Акции. Список
- Акции.
- Меню ресторана
- Меню №1
- Меню №2
- Контакты
- Контакты №1
- Контакты №2
- Персонал
- Вакансии
- Сотрудники
- Страница вида «Главная»
- Быстрые продажи
- Заглушка
- Работа со страницами
- Создание страницы
- SEO-параметры
- Доступ к странице
- Редактирование страницы
- Редактирование свойств страницы
- Изменение вида страницы
- Переход к странице на сайте
- Изменение наполнения страницы
- Изменение дополнительных блоков
- Редактирование слайдера
- Редактирование свойств страницы
- Создание подраздела страницы
- Главная страница (страница по умолчанию)
- Перемещение страницы/раздела
- Удаление страницы/раздела
- Перемещение страницы в другое меню
- Копирование страницы («Страница с текстом», «Конструктор лендингов», «Конструктор форм», «Расширенный конструктор форм»)
- Групповые операции со страницами
- Импорт страниц
- Экспорт страниц
- Создание страницы
- Настройки меню
- Конструктор страниц
- Что такое данные сайта?
- Иллюстрации
- Добавление иллюстраций
- Загрузка с диска
- Загрузка с URL
- Редактирование иллюстраций
- Редактор иллюстраций
- Удаление иллюстраций
- Просмотр иллюстраций
- Настройки иллюстраций
- Общие настройки
- Предпросмотр водяного знака
- Настройки текста водяного знака
- Настройки иконки водяного знака
- Общие настройки
- Каталог иллюстраций
- Групповые операции
- Поиск по иллюстрациям
- Работа с деревом категорий
- Добавление категории
- Переход в категорию
- Операции с категориями
- Сортировка категорий
- Применение операции «Водяной знак» к категориям
- Экспорт иллюстраций
- Магазин фотографий
- Общедоступные иллюстрации
- Корзина иллюстраций
- Добавление иллюстраций
- Файлы
- Добавление файла с диска
- Добавление файла по URL
- Работа с деревом категорий
- Каталог файлов
- Поиск по файлам
- Групповые операции с файлами
- Медиа
- Добавление медиа-файла
- Добавление видео
- Настройки видео
- Редактирование медиа-файла
- Удаление медиа-файла
- Флеш-ролики
- Добавление флеш-роликов
- Редактирование флеш-роликов
- Создание папок для распределения флеш-роликов
- Фотогалерея
- Создание фотогалереи
- Добавление изображений в галерею
- Редактирование/Копирование/Удаление фотогалереи
- Фотогалерея с альбомами
- Создание фотогалереи с альбомами
- Добавление альбомов в галерее
- Работа с деревом альбомов
- Добавление изображений в альбом
- Интернет-магазин 1
- Интернет-магазин 2
- Новости
- Создание ленты новостей
- Наполнение ленты новостей
- Параметры ленты новостей
- Настройки комментариев
- Модерация комментариев
- Каталог новостей (удаление, редактирование, сортировка, групповые операции)
- Статьи
- Добавление категорий статей
- Тексты
- Добавление текста
- Изменение и удаление текста
- Тексты HTML
- Добавление HTML-текста
- Редактирование и удаление HTML-текстов
- Работа с категориями HTML-текстов
- Конструктор форм
- Добавление формы
- Добавление, изменение, удаление и сортировка полей в формах заявок
- Поле «Строка ввода»
- Поле «Область ввода»
- Поле «Выпадающий список»
- Поле «Список со множественным выбором»
- Поле «Список с галочками»
- Поле «Заголовок»
- Поле «Галочка»
- Поле «Радиогруппа»
- Поле «Текст»
- Поле «Выбор даты»
- Поле «Выбор даты «От» и «До»»
- Поле «Загрузка файла»
- Поле «E-mail»
- Поле «Телефон»
- Свойства форм обратной связи
- Работа с результатами формы
- Создание целей для Яндекс.
 Метрики и Google Analytics
Метрики и Google Analytics - Настройка уведомлений
- Email-уведомления
- Email-уведомления администратору
- Email-уведомления посетителю
- SMS-уведомления
- SMS-уведомления администратору
- SMS-уведомления посетителю
- Пополнение баланса SMS
- Уведомления в Telegram
- Справочник переменных
- Email-уведомления
- Вопрос — ответ
- Редактирование блока
- Редактирование объявления (сообщения)
- Групповые операции над сообщениями
- Бан и разблокировка IP-адреса
- Спам
- Опросы
- Редактирование опросов
- Удаление опроса
- Метаданные
- Добавление метаданных
- Редактирование метаданных
- Пользователи
- Добавление пользователя
- Редактирование пользователя
- Удаление пользователя
- Просмотр информации о пользователе
- Настройки раздела
- Пользовательское соглашение
- Регистрация через соц.
 сети
сети
- Экспорт пользователей
- Импорт пользователей
- Подготовка файла импорта пользователей
- Настройки импорта
- Групповые операции с пользователями
- Личный кабинет на сайте
- Кнопки
- Операции с кнопками
- Вставка кнопки в текстовом редакторе
- Форум
- Работа с форумом в системе управления
- Добавление форума
- Редактирование форума
- Удаление форума
- Сортировка форумов
- Общие настройки форумов
- Добавление пользователя форума
- Бан пользователя
- Работа с форумом на сайте
- Добавление темы
- Редактирование темы
- Добавление поста
- Удаление поста
- Редактирование поста
- Бан пользователя на сайте
- Добавление/удаление друзей
- Личные сообщения
- Блокирование сообщений от пользователя
- Текстовый редактор
- Добавление аватара
- Регистрация в сервисе Gravatar
- Права пользователей и модераторов разного уровня
- Работа с форумом в системе управления
- Расш.
 конструктор форм
конструктор форм- Добавление формы
- Редактирование формы
- Добавление полей
- Строка ввода
- Область ввода
- Галочка
- Список выпадающий
- Список с множ. выбором
- Список с галочками
- Радиогруппа
- Заголовок
- Текст
- Календарь
- Календарь «От» — «До»
- Загрузка файлов
- Скрытое поле
- Кнопка отправки
- Разметка
- Редактирование/Копирование/Удаление полей/Добавление в группы
- Группы
- Создание группы
- Дублирование групп
- Отображение полей по условиям
- Объединение результатов
- Удаление группы
- Настройки группы
- Сортировка групп
- Добавление полей
- Свойства формы
- Удаление формы
- Полученные результаты формы
- Создание целей для Яндекс.Метрики и Google Analytics
- Настройка уведомлений
- Email-уведомления
- SMS-уведомления
- Уведомления в Telegram
- Справочник переменных
- Новости (статьи, блог)
- Создание ленты
- Добавление статьи
- Каталог статей
- Параметры ленты
- Параметры ленты — Основное
- Дополнительные параметры ленты
- Параметры ленты — Главная
- Категории статей
- Рекомендации к статьям
- Предложенные статьи
- Модерация предложенных статей
- Как пользователю предложить статью на сайте?
- Комментарии и рейтинги
- Настройка комментариев
- Модерация комментариев
- Создание страницы вида «Новости (статьи, блог)»
- Иллюстрации
- Как мне настроить сайт?
- Апгрейды S3
- Настройки сайта
- Системные настройки
- Смена версии текстового редактора
- Расширенные права доступа
- Защита сайта от копирования контента
- Стандартные цвета — как создать тему оформления
- Снежинки
- Как создать фавикон
- Как загрузить фавикон
- Как создать логотип
- Данные сайта
- Настройки SEO
- SEO-панель сайта
- Управление robots.
 txt
txt- Использование robots.txt
- Анализ robots.txt
- Управление HTML-кодом страниц сайта
- Руководство по Smarty
- Управление кодом счетчиков на страницах сайта
- Размещение информеров (счетчиков посещения)
- Популярные счётчики
- XML-карта сайта (sitemap)
- Создание карты сайта в разделе «Настройки»
- Обработка несуществующих страниц
- Прохождение верификации Yandex/Google
- Как подтвердить права на сайт в Яндекс-вебмастере?
- Как подтвердить права на сайт в Google-вебмастере?
- Как подтвердить права на сайт в Вебмастере Mail.ru?
- Про приставку www
- Слеш в конце адреса страницы
- Редирект 301 для адресов обычных страниц(не модулей) с GET-параметрами
- Мета-теги для социальных сетей (Open Graph)
- Отключение индексации объектов в S3
- Управление robots.
- Редиректы
- Карта сайта XML
- SEO-панель сайта
- Файловое хранилище
- Цветовые схемы
- Оформление
- Безопасность сайта
- Пользователи, роли и доступы
- Добавление пользователя и присваивание роли
- Добавление роли
- Перечень доступов
- Как подключить SSL-сертификат к сайту (HTTPS)
- Резервные копии и восстановление сайта
- Черный список IP
- Капча
- Пользователи, роли и доступы
- Как подключить платежные системы и кассы?
- Подключение платежных систем
- Robokassa.
 Настройка
Настройка - PayOnlineSystems. Настройка
- OnlineDengi. Настройка
- OnlineDengi. Комиссия
- Interkassa. Настройка
- PayAnyWay/Монета.ру. Настройка
- IntellectMoney. Настройка
- WebMoney. Настройка
- PayPal. Настройка
- Uniteller. Настройка
- Avangard. Настройка
- PayMaster. Настройка
- OnPay. Настройка
- WalletOne (Единый Кошелек). Настройка
- Pay2Pay. Настройка
- Qiwi. Настройка для физических лиц
- SNGB (Сургутнефтегазбанк). Настройка
- AlfaBank. Настройка
- Free-Kassa. Настройка
- Яндекс.Касса (настройка через личный кабинет)
- Яндекс.Касса (заполнение анкеты)
- iPay. Настройка
- WebPay. Настройка
- KKB. Настройка
- Assist. Настройка
- Банк Русский Стандарт. Настройка
- РФИ Банк (Rfi)
- EasyPay (Республика Беларусь)
- Click
- Промсвязьбанк. Настройка
- SberBank. Настройка
- RosEvroBank.
 Настройка
Настройка - ПСКБ. Настройка
- Payme
- Woy-wo
- Tinkoff
- PayKeeper
- MandarinPay. Настройка
- Unitpay
- RbkMoney2018
- ModulBank. Настройка
- PayMo. Настройка
- Robokassa.
- Подключение онлайн-кассы
- Настройка системы Lifepay
- Настройка системы АТОЛ Онлайн
- Настройка системы Модуль.Касса
- Настройка системы Orange Data (Intellect Money)
- KOMTET Касса
- 1С-Рарус
- Подключение платежных систем
- Что такое расширенный режим?
- Что такое HTML и CSS?
- Основы HTML
- Основы CSS
- Шаблоны и файлы CMS.S3
- Создание шаблона (общая информация)
- Создание шаблона вида страницы
- Локальные и глобальные шаблоны (общая информация)
- Открепление шаблона
- Загрузка файлов стилей и скриптов
- Данные шаблона (меню, выборки)
- Данные шаблона (метаданные JSON)
- Подключение слайдера
- Размещение бегущей строки
- Размещение формы поиска на сайте
- Размещение аккордеона
- Размещение редактируемого блока
- Отображение дочерних страниц
- Как подключить хлебные крошки
- Как отключить хлебные крошки
- Размещение редактируемого блока в шапке сайта
- Размещение редактируемого блока в подвале сайта
- Размещение редактируемого блока в боковой колонке сайта
- Передача параметров в Яндекс.
 Метрику
Метрику - Данные шаблона
- Как подключить иконки apple-touch
- Создание меню
- Что такое HTML и CSS?
- Частые вопросы
- Что такое идентификатор сайта
- Что такое меню сайта
- Какие варианты меню можно подключить дополнительно?
- Как работать с дополнительными блоками страниц
- Редактирование блока
- Размещение информеров
- Как разместить несколько информеров/счетчиков в одном блоке?
- Информеры с курсами валют, погодой, часами
- Как скрыть счетчик LiveInternet или Яндекс.Метрика на сайте
- Размещение кодов счетчиков
- Размещение кодов в блоках head и body
- Как очистить кэш
- Очистка кэша в браузере Firefox
- Очистка кэша в браузере Google Chrome
- Очистка кэша в браузере Internet Explorer
- Очистка кэша в браузере Opera
- Очистка кэша DNS
- Очистка кэша в браузере Safari
- Очистка кэша в браузере Яндекс.Браузер
- Как разместить кнопки соц.
 сетей на весь сайт/отдельную страницу
сетей на весь сайт/отдельную страницу- Как сгенерировать код кнопок сервиса http://api.yandex.ru/share
- Как сгенерировать код кнопок сервиса http://share42.com/ru
- Как узнать координаты точки для карты
- Как разместить виджет на сайте (на примере кнопки «Мне нравится» ВКонтакте)
- Как разместить на сайте кнопку Skype
- Как подключить к сайту RSS-ленту
- Как сделать номер телефона на сайте кликабельным
- Как узнать свой внешний ip-адрес
- Как сделать скриншот экрана
- Как получить API-ключ Google
- Как получить API-ключ Яндекс
- Как разместить на сайте кнопки WhatsApp и Viber
- Как создать заглушку на сайте?
- Как установить пиксель ретаргетинга (vk.com, facebook) на сайт
- Что такое «хлебные крошки»?
- Можно ли подключить англоязычную версию к сайту?
- Почему после регистрации сайта в поисковиках, его нет в яндексе и других поисковиках?
- Какие способы оплаты имеются и оплата через сайт
- Как разместить прайс-лист из Word Exсel
- Подключение партнерского виджета Megagroup.
 ru
ru - Как пользоваться модулем «Калькулятор «Окна»
- Общее
- Тип профиля
- Ширина подоконника
- Ширина отлива
- Стеклопакет
- Фурнитура
- Установка
- Как осуществить импорт в Google Merchant Center с помощью файла YML
- Как увеличить дисковое пространство
- Работа с таблицами/изображениями/видео на динамических/адаптивных сайтах
- Что такое фасетный поиск?
- Как получить статистику о неработающем сайте в Яндекс.Метрике
- Как сообщить об ошибке?
- Mosaic
- Переход в редактирование модуля Mosaic
- Общие сведения по работе с модулем
- Изменение текстовой информации
- Изменение иллюстраций
- Добавление атрибутов alt и title для иллюстрации
- Добавление/удаление элемента списка
- Редактирование Заголовка (Heading)
- Добавление видео
- Работа с блоком новостей
- Работа с картой
- Размещение кодов счетчиков
- Редактирование кнопок
- Работа с формой обратной связи
- Привязка меню
- Кнопка Bottom up (Наверх)
- Работа со слайдером
- Цветовые схемы
- Редактирование заднего фона секции
- Работа с виджетом «Аккордеон»
- Работа с табами (вкладками)
- Таймер обратного отсчета
- Бегущая строка
- Спойлер
- Форма авторизации на сайте
- Добавление ссылки для скачивания файла к кнопке
- Работа с секциями
- Скрытие элемента
- Общая информация
- Интернет-магазин
- Интернет-магазин 2.
 0
0- С чего начать работу с Интернет-Магазином?
- Товары
- Добавление товара
- Флаги товара
- Добавление картинок к товарам
- Цены для разных категорий пользователей
- Конвертирование цен из разных валют
- ЧПУ для товара
- SEO-параметры для товара
- Анонс товара и его описание
- Дополнительные поля товара
- Строка
- Целое число
- Дробное число
- Галочка
- Выбор цвета
- Текст
- Текст с редактором
- Выпадающий список
- Выпадающий список множ.
- Картинка
- Файл
- Расширенный выбор цвета
- Справочник цветов
- Координаты
- Календарь
- Календарь От-До
- Настройки для касс
- Настройки Yandex.Market и Google Merchant
- Каталог товаров в СУ
- Меню групповых операций
- Групповое редактирование товаров
- Модификации товаров
- Как формируется цена на сайте
- Как экспортировать прайс-лист товаров?
- Цифровые товары
- Работа в сервисе цифровых товаров
- Добавление цифрового товара
- Просмотр, редактирование, удаление и id цифрового товара
- Работа с категориями
- Разделы «Файлы» и «Мультимедиа»
- Привязка цифрового товара к товару в Магазине
- Работа в сервисе цифровых товаров
- Добавление товара
- Категории
- Создание категорий товаров
- ЧПУ для категорий товара
- SEO-параметры для категорий
- Создание категории-фильтра
- Переход по категориям
- Редактирование/копирование/сортировка/удаление категорий
- Скрытие категорий
- Дополнительные поля категорий
- Создание подкатегорий товаров
- Создание категории-ссылки
- Заказы
- Добавление заказа
- Просмотр заказа
- Редактирование заказа
- Изменение статуса заказа
- Редактирование общей информации
- Просмотр и редактирование данных владельца аккаунта
- Оплата заказа
- Безтранзакционный режим
- Транзакционный режим
- Операции с транзакциями
- Просмотр транзакций
- Редактирование и удаление транзакций
- Операции с транзакциями
- Смена способа оплаты
- Редактирование доставки
- Редактирование информации о доставке
- Пересчет стоимости доставки
- Изменение стоимости доставки в заказе
- Регистрация заказа в СДЭК
- Регистрация заказа в BoxBerry
- Редактирование товаров в заказе
- Добавление позиции
- Удаление позиции
- Изменение цены и количества
- Пересчет скидок
- Автоматический пересчет скидок
- Ручной пересчет скидок
- Групповые операции с заказами
- Архив
- Фильтрация заказов
- Экспорт заказов
- Печать заказа
- Просмотр заказа на сайте
- Статусы заказа
- Настройки заказов в «Параметрах магазина»
- Настройки бланка заказа
- Переход к странице заказа на сайте
- Оформление заказа на одной странице
- История заказа
- Групповые операции с заказами
- Нумерация заказов
- Статистика
- Интернет-магазин 2.
Как прописать мета теги | Записки Web-разработчика
Всем добрый день! В этой статье речь пойдет о том, как правильно писать мета теги. Теги являются неотделимой частью в оптимизации и раскрутке сайта. И им необходимо уделять не меньше внимания, чем другим пунктам оптимизации. Правильное написание тегов поможет вам раскрутить сайт и заработать на нем. Самое главное при написании meta tags не спешить, а составлять вдумчиво и грамотно с точки зрения оптимизации. Правда это может занять не маленький промежуток времени, но зато это того стоит. И вы вскоре пожнете отличные плоды своего труда.
Теги являются неотделимой частью в оптимизации и раскрутке сайта. И им необходимо уделять не меньше внимания, чем другим пунктам оптимизации. Правильное написание тегов поможет вам раскрутить сайт и заработать на нем. Самое главное при написании meta tags не спешить, а составлять вдумчиво и грамотно с точки зрения оптимизации. Правда это может занять не маленький промежуток времени, но зато это того стоит. И вы вскоре пожнете отличные плоды своего труда.
Хочу отметить, что все мета теги должны находиться между этими двумя главными тегами: <head> здесь расположены ваши мета теги </head>.
Описание некоторых мета тегов в MOdx:
- Abstract — Мета-тег Abstract очень похож на мета-тег description, только он является отрывком или кратким содержанием мета-тега description. Обычно мета-тег Abstract это одно предложение, которое дает общее представление о веб-странице. Хотя поисковые машины не часто используют этот тег, он является полезным дополнением для поисковых машин, которые читают первые несколько строк текста ваших веб-страниц.

- Author, Copyright
Эти теги не отражаются браузерами, но обрабатываются некоторыми поисковыми машинами. Как правило, нет необходимости использовать эти теги одновременно. В большинстве случаев достаточно одного информационного тега, позволяющего идентифицировать автора или принадлежность документа. Тег Author должен содержать имя автора, если сайт принадлежит организации, имеет смысл использовать тег Copyright. Информация обязательно должна заключаться в кавычки, например <META Name= Author content=»Смирнов Сергей»>. Дополнительно информационные теги могут содержать атрибут «Lang», указывающий язык, на котором написано значение свойства. Пример: <META Name= Author Lang=»ru» content=»Смирнов Сергей»>. - Description
Мета тег Description — служит для краткого описания странички. Он используется поисковыми машинами для индексации и в качестве краткой аннотации при ссылке в ответе на запрос. И именно по содержанию этого тега пользователь поисковой системы будет оценивать, соответствует ваш с
Руководство для начинающих по SEO и метатегам
Если вы хотите получить наилучшие результаты от кампании по поисковой оптимизации (SEO), вы должны научиться использовать метатеги для SEO. Мета-теги играют важную роль, помогая поисковым системам индексировать ваш сайт. Эти теги предоставляют данные о вашей странице поисковым системам и посетителям.
Мета-теги играют важную роль, помогая поисковым системам индексировать ваш сайт. Эти теги предоставляют данные о вашей странице поисковым системам и посетителям.
В SEO метатеги упрощают поисковым системам определение вашего контента. Если вы хотите эффективно использовать метатеги, вы должны оптимизировать их, чтобы помочь поисковым системам лучше индексировать ваши страницы.
На этой странице мы расскажем вам о трех способах воздействия ваших метатегов на SEO и о пяти из лучших метатегов для SEO, которые вы захотите оптимизировать. Если вам нужна помощь в оптимизации метатегов, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о создании кампании SEO, которая приведет к результатам для вашего бизнеса.
WebFX SEO Checker
- это Всеобъемлющий.
- это Немедленно.
- это БЕСПЛАТНО.
3 способа воздействия метатегов на SEO
Мета-теги играют важную роль в вашей SEO-кампании. Давайте рассмотрим три способа, которыми метатеги помогают в SEO.
Давайте рассмотрим три способа, которыми метатеги помогают в SEO.
1. Они влияют на то, как Google индексирует ваш сайт
Ваши метатеги играют решающую роль в индексации вашего сайта Google. Если вы хотите, чтобы ваш веб-сайт появлялся в релевантных результатах поиска, Google необходимо проиндексировать ваши страницы. Ваши метатеги помогут Google понять контекст вашей страницы, чтобы он мог ранжировать вас в правильных результатах поиска.
Google сканирует ваш сайт, чтобы понять контекст вашей страницы. Ваши метатеги обеспечивают понимание вашей аудитории, потому что они описывают вашу страницу.
Например, заголовок вашей страницы — это метатег. Когда люди ищут в результатах поиска, они сначала увидят ваш заголовок. Многие люди будут судить о вашей странице по названию и определять, соответствует ли она их запросу.
Google обратится к вашему заголовку, чтобы определить релевантность вашей страницы поисковому запросу пользователя.Он будет оценивать релевантность на основе ваших фраз и любых ключевых слов, которые вы в нем используете. Ваш заголовок — это метатег, который Google использует, чтобы ваша страница появлялась в релевантных результатах.
Ваш заголовок — это метатег, который Google использует, чтобы ваша страница появлялась в релевантных результатах.
Если вы хотите появляться в правильных результатах поиска раньше потенциальных клиентов, заинтересованных в вашем бизнесе, вы должны правильно оптимизировать свои метатеги. Этот процесс поможет вашей компании найти потенциальных клиентов, заинтересованных в ваших продуктах или услугах.
2. Это помогает вам ранжироваться по ключевым словам
Мета-теги помогают вам ранжироваться по ключевым словам, релевантным вашему сайту, а выбор ключевых слов является важной частью SEO.Ваши метатеги могут помочь вашему сайту ранжироваться по релевантным ключевым словам и отображаться в результатах поиска выше, чем у других потенциальных клиентов.
Пользователи используют ключевые слова, чтобы помочь им найти веб-сайты, соответствующие их поисковым запросам. Если вы выберете правильные ключевые слова, вы поможете разместить свой сайт в правильных результатах поиска.
Когда вы интегрируете эти ключевые слова в свои метатеги, вы помогаете Google понимать контекст вашего сайта и правильно индексировать ваши страницы. Вы будете отображаться в более релевантных результатах поиска по ключевым словам, которые ищет ваша аудитория.
Даже если это не повлияет напрямую на рейтинг вашей страницы в поисковых системах, это повлияет на то, как люди взаимодействуют с вашим контентом. Наличие хорошо оптимизированных мета-тегов заставляет людей нажимать на ссылки вашего веб-сайта и проверять ваш контент. Это увеличивает взаимодействие на вашей странице, что улучшит рейтинг вашего сайта в результатах поиска.
3. Они влияют на восприятие пользователем вашего сайта
Мета-теги помогут вам предоставить вашей аудитории лучший опыт на вашем сайте.Эти теги помогают организовать вашу страницу и предоставить вашей аудитории информацию о ней.
Когда вы используете метатеги, вы предоставляете больше описательной информации для своей аудитории. Они решат, соответствует ли ваша страница их потребностям.
Они решат, соответствует ли ваша страница их потребностям.
Кроме того, метатеги облегчают вашей аудитории чтение контента с вашей страницы. Например, вы можете использовать метатеги, чтобы разбить текст на своей странице. Они помогают упорядочить вашу страницу, что облегчает вашей аудитории чтение страницы и понимание информации.
Если ваша аудитория тратит больше времени на чтение вашего контента, это повысит ваш SEO-рейтинг в результатах поиска из-за высокой вовлеченности.
Используя метатеги и SEO, вы поможете своему контенту показываться более релевантным потенциальным клиентам и привлечь больше посетителей на ваш сайт.
5 лучших мета-тегов для SEO (и способы их оптимизации)
Мета-теги — отличный способ для вашего бизнеса повысить эффективность вашего сайта в результатах поиска. Давайте рассмотрим пять лучших метатегов для SEO, на которых вы захотите сосредоточиться, чтобы помочь вашему бизнесу появляться в правильных результатах SEO.
1. Тег заголовка
Тег заголовка
Как мы упоминали ранее, ваш тег заголовка — это первое, что ваша аудитория видит в результатах поиска. Они будут оценивать ваш контент на основе вашего тега заголовка. Если вы хотите привлечь больше потенциальных клиентов, заинтересованных в вашем бизнесе, вы должны оптимизировать этот метатег.
Ваш заголовок — это предварительный просмотр вашего содержания. Убедитесь, что это информативный тег заголовка, чтобы ваша аудитория могла лучше понять вашу страницу.Разумный тег заголовка побудит пользователей нажать на ваше объявление и взаимодействовать с вашим контентом.
При создании тега заголовка убедитесь, что он ясен и информативен. Поскольку это предварительный просмотр вашей страницы, вы должны точно сказать своей аудитории, чего ожидать, когда они перейдут на ваш сайт. Вы также должны убедиться, что вы добавили в заголовок самое важное ключевое слово, чтобы помочь вашему сайту ранжироваться в релевантных результатах.
Четкий метатег будет иметь большое значение для вашего бизнеса.Это точное описание гарантирует, что у вас есть отличный тег заголовка, который побуждает людей нажимать на ваше объявление.
Дополнительное чтение: как написать соблазнительный тег заголовка2. Мета-описание
Второй по важности мета-тег для поисковых систем — это мета-описание. Ваше метаописание — это фрагмент, который отображается под тегом заголовка в результатах поиска. Это небольшая аннотация, рассказывающая вашей аудитории о вашем контенте.
Подобно вашему тегу заголовка, ваше метаописание предоставляет вашей аудитории предварительный просмотр вашей страницы.Это еще одно место, где вы захотите быть ясным, описательным и использовать свое ключевое слово.
Этот метатег является одним из наиболее важных мета-тегов SEO для привлечения потенциальных клиентов при нажатии на ваше объявление. Ваше метаописание также поможет поисковым системам понять контекст вашей страницы и ранжировать вас в релевантных результатах поиска.
Ваше метаописание также поможет поисковым системам понять контекст вашей страницы и ранжировать вас в релевантных результатах поиска.
3. Канонический тег
Когда вы изучаете мета-теги и SEO, важно оптимизировать канонический тег. Этот метатег имеет решающее значение для предотвращения дублирования контента.
Канонические теги подчеркивают правильный URL-адрес и направляют сканеров на основной URL-адрес. Люди используют этот тег, когда у них есть две почти идентичные страницы контента. Канонические теги позволяют поисковым системам и пользователям узнавать самую важную страницу.
Этот тег важен для того, чтобы Google не наказывал ваш сайт за идентичный контент. Дублированный контент обычно является отрицательным показателем SEO. Когда поисковые системы видят, что несколько страниц контента охватывают одни и те же идеи, эти поисковые системы будут считать, что вы пытаетесь создать контент, чтобы попытаться неэтично поднять свой рейтинг.
С помощью канонического тега вы направите свою аудиторию на нужную страницу. Этот тег особенно полезен, если вы создали новую страницу для своего сайта и не хотите, чтобы пользователи переходили на старую. Используя канонический тег, вы убедитесь, что потенциальные клиенты находят нужную страницу, и ваш рейтинг не будет оштрафован Google.
Этот тег особенно полезен, если вы создали новую страницу для своего сайта и не хотите, чтобы пользователи переходили на старую. Используя канонический тег, вы убедитесь, что потенциальные клиенты находят нужную страницу, и ваш рейтинг не будет оштрафован Google.
4. Альтернативный текст
Альтернативный текст — один из наименее известных метатегов для поисковых систем. Альтернативный текст — это метатег оптимизации изображения. Этот тег позволяет добавить описание фотографии, которое будет прочитано, если изображение не отображается или люди используют программы чтения с экрана.
Когда вы используете замещающий текст, вы делаете изображения доступными для людей и поисковых систем. Google не может читать изображения и не знает, что они собой представляют, что делает альтернативный текст чрезвычайно важным. Альтернативный текст помогает Google понять контекст изображения, чтобы правильно оценить вашу страницу и ваше изображение.
Вам нужно создавать четкие и краткие описания, которые будут понятны тем, у кого есть специальные возможности. Не путайте описание с ключевыми словами в надежде на более высокий рейтинг по этим ключевым словам.
Не путайте описание с ключевыми словами в надежде на более высокий рейтинг по этим ключевым словам.
Вы можете интегрировать ключевое слово или два в свой альтернативный текст, но только если они подходят и естественно сочетаются с текстом. Не заставляйте себя включать ключевые слова.
5. Тег заголовка
Когда вы создаете контент для своей страницы, вы часто разбиваете его на разделы с помощью тегов заголовков. Эти теги заголовков помогают структурировать вашу страницу и сделать ее более удобоваримой для вашей аудитории. Они также имеют решающее значение для SEO, поскольку помогают поисковой системе лучше понимать ваш контент.
Теги заголовкапозволяют поисковым системам и людям беспрепятственно просматривать ваш контент. Эти заголовки придают вашему контенту структуру и создают поток чтения вашей страницы.
Заголовки позволяют вашей аудитории лучше воспринимать ваш сайт. Если они смогут легко прочитать и переварить ваш контент, они с большей вероятностью останутся на вашей странице дольше. Такое поведение повысит ваш рейтинг в SEO и позволит вам привлечь больше заинтересованных потенциальных клиентов.
Если они смогут легко прочитать и переварить ваш контент, они с большей вероятностью останутся на вашей странице дольше. Такое поведение повысит ваш рейтинг в SEO и позволит вам привлечь больше заинтересованных потенциальных клиентов.
При использовании тегов заголовков на странице не злоупотребляйте ими. Каждый заголовок должен служить цели, чтобы сделать вашу страницу более организованной. Они предназначены для ознакомления с основными моментами в различных разделах вашей страницы, поэтому используйте их только при необходимости.
Оптимизируя метатеги SEO, такие как заголовки, вы создадите более полезную страницу, которая будет лучше ранжироваться в результатах поиска.
Начните оптимизацию метатегов и SEO сегодня
Мета-теги при правильной оптимизации помогут вашей SEO-кампании достичь новых высот.Ваши страницы будут лучше оптимизированы, что позволит вам занять более высокое место в результатах поиска и привлечь новых потенциальных клиентов для вашего бизнеса.
В WebFX у нас более 20 лет опыта работы с SEO. Наша команда из более чем 200 экспертов поможет вам оптимизировать ваши метатеги для получения ценных результатов SEO для вашего бизнеса.
Если вы готовы начать создавать более эффективные метатеги, свяжитесь с нами через Интернет, чтобы поговорить со специалистом по стратегии о наших индивидуальных планах SEO.
Мета-тегов и SEO
Мета-теги и SEO-информация | Мета-тег Favicon | Обновить метатег | Ресурсы для веб-мастеров
Добро пожаловать в MetaTagSEO.com , информационный ресурс, посвященный инструкциям по методам использования метатегов для поисковой оптимизации веб-сайтов.
Развенчание мифов:
Если вам когда-либо говорили или думали, что метатеги больше не имеют значения, эта информация абсолютно неверна. Google сам предложил по крайней мере один метатег и поддерживает множество других. Меньшие поисковые системы и каталоги также используют метатеги для своих конкретных целей. А метатег description используется повсеместно среди основных поисковых систем, чтобы показать, как ваш сайт представлен в списке.
А метатег description используется повсеместно среди основных поисковых систем, чтобы показать, как ваш сайт представлен в списке.
Но не верьте мне на слово. В следующем видео представлен Мэтт Каттс, отвечающий за отдел веб-спама Google. В этом видео конкретно рассматриваются метатеги.
Обратите внимание, что хотя Мэтт Каттс не знает ни одной поисковой машины, использующей мета-слова, он играет с большими мальчиками. Все мета-поисковые системы и каталоги мета-списков действительно извлекают данные из метатега ключевого слова (Мэтт не может быть прав во всем). Если вы не используете мета-поисковые системы и веб-каталоги для продвижения своего сайта, вам не нужно беспокоиться о метатеге ключевого слова.Но поскольку большинство из нас зависит от них, это становится серьезной проблемой. ‘Достаточно.
Немного справочной информации об используемой терминологии …
«Поисковая оптимизация» (SEO) на самом деле неправильное название. Изначально SEO было направлено на оптимизацию вашего сайта для поисковых систем. Если бы вы действительно собирались оптимизировать поисковую систему, вы бы работали над кодами и алгоритмами, которые используются поисковой системой для более быстрого получения лучших результатов по конкретным поисковым запросам. То, что люди считают профессиональным SEO, — это не только поисковая оптимизация своего сайта, но также включает в себя вторую фазу продвижения сайта и маркетинга.Более точным термином является «Позиционирование результатов поисковой системы» (SERP), которое действительно отражает то, чего люди ожидают, когда они хотят SEO, влияя на положение их веб-сайта в результатах поисковых систем по определенным условиям поиска.
Если бы вы действительно собирались оптимизировать поисковую систему, вы бы работали над кодами и алгоритмами, которые используются поисковой системой для более быстрого получения лучших результатов по конкретным поисковым запросам. То, что люди считают профессиональным SEO, — это не только поисковая оптимизация своего сайта, но также включает в себя вторую фазу продвижения сайта и маркетинга.Более точным термином является «Позиционирование результатов поисковой системы» (SERP), которое действительно отражает то, чего люди ожидают, когда они хотят SEO, влияя на положение их веб-сайта в результатах поисковых систем по определенным условиям поиска.
Мы, как профессионалы в области поисковой оптимизации, понимаем все это, но модные слова «SEO» и «поисковая оптимизация» прочно вошли в наше общество и с тех пор не утихают. Несмотря на мое творчество, я немного анален, и у меня действительно есть проблемы с этой неправильно используемой терминологией, поэтому мне нужно сообщить эти определения заранее, чтобы не запутать читателя.
По сути, практика «SEO» или «поисковой выдачи» — это не просто оптимизация веб-сайта для максимальной производительности и доставки авторитетного контента, но также включает последовательное продвижение и маркетинг указанного веб-сайта для более положительного результата в рейтинге поисковых систем. Сама по себе первая фаза этой дисциплины, оптимизация поиска, имеет далеко идущие последствия, включая скорость сервера веб-хостинга, размещение ключевых слов и ключевых фраз и их повторяемость, использование метатегов, эффективность кода, настройку графики, простоту навигации и удобство для пользователя.Затем у вас есть продвижение и маркетинговый аспект «SEO» и «поисковой выдачи», в котором есть все возможные пути.
Для наших целей мы сосредоточимся только на одном крошечном аспекте «SEO», оптимизируя метатеги, чтобы они давали вам наилучшие результаты на общей фазе поисковой оптимизации. Мы изучим, что такое правильный метатег, рассмотрим использование метатега, а также злоупотребление им, узнаем, как использовать их в наших интересах, и решим, когда мы не должны их использовать. Когда будете готовы двигаться дальше, дополнительную информацию по поисковой оптимизации и продвижению можно будет найти на других ресурсах, относящихся к конкретной задаче, таких как Pg1.US и AdWorking.com
Когда будете готовы двигаться дальше, дополнительную информацию по поисковой оптимизации и продвижению можно будет найти на других ресурсах, относящихся к конкретной задаче, таких как Pg1.US и AdWorking.com
В конце концов, это все равно будет ваш звонок. Я надеюсь рассказать читателям о самих мета-тегах, и я дам определенные рекомендации, основанные на том, что работало для меня в прошлом, но предлагаю исключения, в которых я также не буду делать что-то определенным образом. Но решение о том, что делать с этими знаниями о метатегах и их использовании (или неиспользовании) для оптимизации ваших данных для поисковых систем, будет за вами.
Весь смысл поисковых систем состоит в том, чтобы предоставлять информацию, которую ищут пользователи. Одним из первых методов оптимизации веб-сайта для того, чтобы он отображался высоко в результатах поиска по определенным ключевым словам, было предоставление метаданных для сканирования поисковым системам. Мета-данные — это данные о данных, найденных на этой странице. Например, веб-страница о веб-хостинге может упоминать доменные имена, серверы, платформы, конструкторы сайтов, программное обеспечение для установки сценариев, поддерживаемые языки, базы данных, предложения специальных предложений и постоянную техническую поддержку.Мета-данные суммируют страницу, используя язык, который там есть, так что пауки поисковых систем, которые просматривают и индексируют эти данные, имеют быстрый обзор того, что там есть.
Например, веб-страница о веб-хостинге может упоминать доменные имена, серверы, платформы, конструкторы сайтов, программное обеспечение для установки сценариев, поддерживаемые языки, базы данных, предложения специальных предложений и постоянную техническую поддержку.Мета-данные суммируют страницу, используя язык, который там есть, так что пауки поисковых систем, которые просматривают и индексируют эти данные, имеют быстрый обзор того, что там есть.
Тем не менее, на странице есть всевозможные данные, поэтому, конечно, есть все виды метаданных. Чтобы вместить все эти различные типы данных, существуют всевозможные метатеги для представления данных поисковым системам. Кроме того, существуют стандартизированные метатеги, а также проприетарные метатеги. Как и в HTML, некоторые проприетарные метатеги могут быть стандартизированы после того, как окажутся полезными.
Пример мета-тегов
Метатег обычно имеет вид:
Формат метатега:
Тип тега «мета», конечно же, обозначает его как метатег. Атрибут name предлагает уникальное поле, которое обозначает, что данные представляют, и классифицирует их. Поле содержимого представляет собой метаданные, представленные на этой конкретной странице для этого имени или как функцию от него. Другие необязательные атрибуты метатега, которые могут отображаться, включают http-Equiv.
Атрибут name предлагает уникальное поле, которое обозначает, что данные представляют, и классифицирует их. Поле содержимого представляет собой метаданные, представленные на этой конкретной странице для этого имени или как функцию от него. Другие необязательные атрибуты метатега, которые могут отображаться, включают http-Equiv.
Многие веб-мастера часто пытаются оптимизировать тег img, помещая текстовую строку alt перед фактическим путем img src. Например, они оптимизируют следующий код тега img:
Стандартный формат тега IMG:

Оптимизация путем переписывания текстового содержимого, которое паук будет сканировать впереди, что позволит им получить более быстрый доступ к нему …
Оптимизированный формат тега IMG:

Однако этот метод оптимизации сомнительный, и просто , а не работает должным образом с метатегами. Это связано с тем, что большинство мета-поисковых систем и мета-справочников задохнутся, когда увидят, что код переписан по-другому, как в примере ниже …
Это связано с тем, что большинство мета-поисковых систем и мета-справочников задохнутся, когда увидят, что код переписан по-другому, как в примере ниже …
Сломанный метатег:
-До НЕ используйте эту форму для записи метатега, это очень плохо и ломает метатег (все они написаны таким образом) для многих мета-поисковых систем.
Итак, всегда ставьте на первое место имя метатега, как оно обычно написано. В противном случае вы обнаружите, что переписываете их в этот формат позже, когда ваши заявки будут отклонены некоторыми (и важными) поисковыми системами Meta, такими как ScrubTheWeb.
Теперь, когда мы понимаем, как , а не для оптимизации этих метатегов, давайте посмотрим, как они работают, изучив список примеров метатегов, которые часто встречаются на веб-страницах.
Пример набора метатегов:
Тег заголовка
Конечно, вы могли заметить, что самый первый из перечисленных тегов вообще не является метатегом. По сути, это тег заголовка. Но он предлагает метаданные. И это самый важный тег на странице для поисковых систем. Давайте рассмотрим каждый тег индивидуально, поскольку я включил их в определенном порядке по очень конкретной причине …
По сути, это тег заголовка. Но он предлагает метаданные. И это самый важный тег на странице для поисковых систем. Давайте рассмотрим каждый тег индивидуально, поскольку я включил их в определенном порядке по очень конкретной причине …
Пример формата тега заголовка:
Заголовок всегда должен предлагать тему (а также действовать как заголовок) для этой конкретной страницы. Но он никогда не должен быть пустым или заполненным заголовком по умолчанию, например «Дом».Как и в случае с методами поисковой оптимизации в целом, наиболее важное ключевое слово или фраза должны располагаться как можно ближе к началу заголовка. Это место не для названия компании, хотя вы можете выбрать после названия страницы название вашего бренда (как показано в приведенном ниже примере).
Тег заголовка никогда не должен быть длиннее 80 символов, но большинство поисковых систем обрезают заголовок до 60 символов. Я лично рекомендую никогда не использовать максимум 40–45 символов, если вы не хотите добавить в заголовок какой-либо брендинг для вашей компании, веб-сайта или рекомендуемого продукта на странице.
Я лично рекомендую никогда не использовать максимум 40–45 символов, если вы не хотите добавить в заголовок какой-либо брендинг для вашей компании, веб-сайта или рекомендуемого продукта на странице.
Пример формата тега заголовка с брендингом:
Не повторяйте слова в названии более 3 раз. Повторение слова (будь то ключевое слово или нет) 5 или более раз, несомненно, поднимет красные флажки для спама. Не поднимайте никаких флагов своим тегом заголовка.
Название каждой страницы должно быть уникальным на каждой странице вашего сайта. Он должен точно отражать то, что можно найти на этой странице, резюмированное несколькими словами или фразой.В качестве примеров правильного использования метаданных я буду использовать теги на этой странице, чтобы проиллюстрировать некоторые моменты о них.
Пример использования тега заголовка:
Поскольку эта страница посвящена правильному использованию метатегов, «Мета-теги» — это первые два слова в заголовке. Значок & amp; код предназначен для вызова знака амперсанда ‘&’. Я специально использую аббревиатуру SEO, потому что, несмотря на ее неточность, это более известное ключевое слово и ключевое слово для поиска, к тому же оно является частью моего бренда.
Значок & amp; код предназначен для вызова знака амперсанда ‘&’. Я специально использую аббревиатуру SEO, потому что, несмотря на ее неточность, это более известное ключевое слово и ключевое слово для поиска, к тому же оно является частью моего бренда.
Обычно вы никогда не будете использовать тот же заголовок страницы, что и имя сайта, за исключением домашней страницы, если это уместно и отражает эту домашнюю страницу. Однако все остальные страницы в этом доменном имени теперь должны иметь уникальные названия.
Также обратите внимание, что заголовок домашней страницы веб-сайта может быть единственным описанием, которое пользователи когда-либо видели в небольшой поисковой системе или веб-каталоге, в котором указана ваша ссылка. Для этого необходимо кратко и точно передать только самые важные ключевые слова.
По правде говоря, это единственный обязательный тег, который мы обсуждаем на этой странице. Все метатеги необязательны, но многие из них очень полезны.
Языковой метатег
Формат метатега языка:
Когда паук просматривает веб-страницу, он должен знать, какой язык активен. Тогда он знает, что клиентам, использующим его средства поиска, будет удобнее получать результаты на их родном языке и предлагать такие похожие результаты.Используя этот метатег на ранней стадии, более мелкие поисковые системы не запутаются. В приведенном выше примере в качестве языка документа используется английский (США).
Предлагает правильный набор символов
Формат метатега набора символов:
Когда поисковая система просматривает веб-страницу, ей также необходимо знать, какой набор символов клавиатуры можно использовать для правильного просмотра этой страницы, чтобы она могла использовать правильные символы для нужного языка.Опять же, если использовать этот метатег на ранней стадии, более мелкие поисковые системы не запутаются.
Описание метатега
Описание Формат метатега:
Этот тег позволяет вам установить, как список вашего веб-сайта будет отображаться в результатах поиска большинства основных поисковых систем, а также многих более мелких метапоисковых систем, а веб-каталоги с мета-информацией будут импортировать эти данные для представления вашего списка, когда вы запрашивая присутствие в их каталоге (экономия времени и хлопот).
Мета описания одинаково важна для брендинга и маркетинга, а также для поисковой оптимизации. Изменив описательное заявление о своей веб-странице, вы можете выделить важные ключевые слова, поместив их в начале описания.
Пример описания Использование метатега:
В предыдущем примере метатега используется вводное предложение для этого веб-сайта, которое помогает передать наше сообщение посредством повторения. Но это утверждение лучше, если его изменить, чтобы включить важные ключевые слова в начало утверждения и быть кратким в своем сообщении.
Пример оптимизированного описания Метатег:
В переписанном описании у меня в первую очередь следующие фразы: метатег, оптимизация метатега, методы оптимизации. Слово «поиск» упоминается дважды с использованием техники повторения, но не упоминается слишком много, что можно было бы рассматривать как спам. Фраза метатег повторяется в конце описания, также вместе с термином акронима SEO.
Мое метаописание состоит ровно из 126 символов. Это заметно короче, чем разрешенные 200 символов, но я лично не стал бы использовать более 150 символов для описания страницы.Я мог бы добавить к этому сообщению, если бы подумал, что это необходимо, но это как минимум более 120 минимальных символов, требуемых определенными движками и каталогами, в которых вы можете продавать свой веб-сайт, в нем много ключевых слов, он краток и попадает в точка. Это хорошая маркетинговая стратегия.
Метатег description предлагает важные функции маркетинга и брендинга, позволяя вам контролировать способ описания вашего веб-сайта, вместо того, чтобы разрешать поисковой системе предлагать описание, основанное на серии фрагментов, показывающих связанные ключевые слова или ключевые фразы на вашем веб-сайте. которые взяты индивидуально, обычно не имеют никакого смысла.
Мета-тег «Ключевые слова»
У этого метатега есть несколько вариаций, но он в значительной степени стандартизирован.
Ключевые слова Формат метатега:
Конечно, контент должен быть наполнен списком ключевых слов и ключевых фраз, которые релевантны и демонстрируют то, что доступно на той самой странице, которую он описывает. Кроме того, список ключевых слов также должен быть уникальным.
Использование метатега ключевых слов:
Стандарт длины символов, используемых для построения списка релевантных ключевых слов, сильно различается в зависимости от того, с кем вы будете разговаривать.Некоторые скажут вам, что в метатеге ключевых слов может быть до 800 или даже 1000 символов. Я не согласен с этой идеей.
- Прежде всего, если ваше описание ограничено макс. Длиной от 150 до 200 символов, нет причин писать книгу ключевых слов, которая не имеет смысла.
- Чем длиннее ваш список ключевых слов, тем больше он подталкивает содержимое вашей веб-страницы. Все основные поисковые системы больше озабочены содержанием на странице, чем ключевыми словами.Контент — это то, что видит пользователь и, следовательно, именно то, что он действительно хочет сканировать.
- Каждое ключевое слово в списке должно появиться на странице. Синонимы не должны появляться в списке ключевых слов, если они не используются на странице по значимости. Лучший вариант — повторить важные ключевые слова, но это не будет звучать как зарезанная пластинка. Используйте синонимы, чтобы разделить чрезмерное использование и повторение. Если вам нужно разобраться с синонимами, выделите страницу для их использования с новым контентом.
- Заполнение ключевыми словами уже давно считается проблемой поисковых систем.Добавление слишком большого количества ключевых слов в метаданные ключевые слова может привести к появлению красных флажков для спама на веб-страницах.
- Мета-тег ключевого слова легко подделать. Желание хорошо выполнять свою работу в качестве веб-мастера может вызвать проблемы у чрезмерно рьяных веб-мастеров.
- Google фактически игнорирует метаданные ключевого слова. Это потому, что Google сканирует и обналичивает всю страницу. Ему не нужны метаданные о ключевых словах, потому что у него есть весь доступный контент в архиве Google.
По указанным выше причинам мне нравится ограничиваться максимум 512 символами.В крайнем случае, я могу позволить себе максимум 600 символов.
При составлении списка мета-ключевых слов возьмите лист бумаги, посмотрите на ключевые слова, которые действительно присутствуют на странице, для которой вы пишете мета-слова, и запишите их. Затем подумайте, что вы надеетесь, что пользователь может ввести, чтобы найти вашу веб-страницу, и запишите их на другом отдельном листе.
Как только вы закончите, сравните две заметки. Соответствуют ли эти термины? Если нет, можете ли вы принести существующий текст, чтобы охватить ключевые слова, по которым вы хотите, чтобы люди легко вас нашли? Если нет, вам следует подумать о написании новой страницы с новым содержанием, особенно с учетом тех ключевых слов и условий поиска, по которым вы хотите быть найдены.В некоторых случаях вам понадобится больше одной страницы, так как, когда вы мечтаете о том, как вы хотите, чтобы вас нашли, вы получаете несколько новых углов.
Вот мой список ключевых слов и фраз для этой страницы …
Пример метатега ключевых слов:
Обратите внимание, что я разделил ключевые слова и ключевые фразы запятой, а не запятой и конечным пробелом? Это хороший способ сэкономить несколько символов, когда у вас есть длинный список ключевых слов и фраз.
У меня здесь 107 символов данных метатега ключевых слов. Самая сильная фраза с ключевым словом — «метатеги», которая появляется первой. Вдобавок вскоре после этого появляется единичный термин «метатег». Когда вы смотрите на него, «метатег» на самом деле повторяется дважды, а «метатег» повторяется 3 раза. Ключевое слово «поиск» появляется в «поисковой оптимизации», «поисковой оптимизации» и само по себе. Ключевое слово «оптимизация» также появляется в тех же ключевых словах «поисковая оптимизация», «поисковая оптимизация», а также само по себе.Но ни одно слово не повторяется более 3 раз.
Ни одно слово не может повторяться более 3 раз в мета-слове ключевых слов, и ни одно ключевое слово не повторяется само по себе в этом теге. Это помогает предотвратить восприятие сайта как наполнителя ключевых слов, который является веб-спамом и не поможет нашему списку в поисковых системах.
Классификационный метатег
Этот метатег, к сожалению, упускается из виду, потому что я думаю, что он может помочь поисковым системам намного легче идентифицировать компании посредством категоризации.Он также может содержать некоторые из наиболее важных ключевых слов для сайта, которые не обязательно должны присутствовать на странице.
Здесь вы классифицируете или классифицируете свой веб-сайт от конкретного к обобщенному …
Использование метатега классификации:
Причина, по которой мы переходим от конкретных классификаций к более обобщенным, заключается в том, что, как всегда, наиболее важные ключевые слова должны идти первыми.Взгляните, как я классифицировал этот сайт …
Пример метатега классификации:
По сути, думайте об этом как о способе найти свой веб-сайт при просмотре категоризированного каталога. А поскольку не все каталоги одинаковы, возможно, вам придется записать несколько категорий. Я мог бы легко добавить «Интернет» к вышеприведенной классификации, но я думаю, что это слишком общее.Но не позволяйте этому затягиваться, я использовал только 74 символа выше. Я бы определенно постарался не превышать 120 символов в любом случае. Помните, что этот метатег не имеет особого смысла.
Мета-тег распределения
Метатег распространения не требуется, если вы не ищете международную аудиторию и не хотите быть уверенным в ее достижении, или вы хотите, чтобы вас указывали только для локального поиска (возможно, потому, что вы семейный магазин, который не доставляет товары) .
Пример метатега глобального распространения:
В приведенном выше примере боту-посетителю предлагается сделать эту страницу доступной в глобальном масштабе для всех пользователей по всему миру, выполняющих поиск на активном языке веб-страницы.
Пример метатега регионального распространения:
Вышеупомянутая мета регионального распределения определяет местный, самый большой город в Южной Дакоте, и сам штат, как по аббревиатуре, так и по названию (чтобы учесть различия в предпочтениях поисковых систем). В этом примере поисковой системе предлагается только предлагать листинг вашей веб-страницы в результатах для пользователей в определенном штате или определенном городе. Вы можете указать несколько регионов (через запятую) или просто указать страну.
Рейтинг метатега
Мета-тег рейтинга предупреждает поисковые системы о том, что ваш контент предназначен для широкой аудитории или должен иметь какой-либо ограниченный характер.
Пример метатега рейтинга:
Поскольку я создаю только семейные веб-сайты, предназначенные для просмотра всеми, я уточняю, что он подходит для общей аудитории. Однако, если вы продаете свою информацию, продукты и / или услуги детям, вы должны получить один из рейтинговых тегов, безопасных для детей.Вы также должны получить его, если вы создаете сайты для взрослых, чтобы уберечь молодых и невинных людей от материалов для взрослых.
Мета-тег роботов
Одна вещь, которую ищут поисковые системы, — это файл robots.txt, в котором можно перечислить страницы, которые им разрешено индексировать. Простая альтернатива созданию файла инструкций по индексации роботов — включить вашу инструкцию в метатег robots для каждой страницы.
Пример метатега роботов:
Приведенный выше пример сообщает всем роботам поисковых систем, что они могут проиндексировать эту страницу и переходить по ссылкам на странице на любую другую страницу, указанную на странице.
Чтобы указать роботам не индексировать и не переходить по ссылкам на странице, замените содержимое метатега robots текстовой строкой «noindex, nofollow».
Следует отметить, что по умолчанию поисковые системы предполагают, что они могут «индексировать, переходить» по странице и ссылкам на ней.
Мета-тег Revisit-After
Этот тег сообщает поисковой системе, как часто отправлять своего бота обратно для сканирования веб-сайта в поисках нового контента. Это похоже на объявление о том, что вы обычно обновляете сайт в течение определенного периода.
Пример метатега Revisit-After:
Обычно значение по умолчанию составляет 30 дней и предполагается, что более крупные поисковые системы посещают веб-сайты повторно, если в этом теге не указано иное.
Мета-тег создателя
Метатег создателя на самом деле является возможностью для брендинга. Вы можете указать здесь свое имя. Многие люди на самом деле помещают сюда контактный адрес электронной почты, но я не советую этого делать, поскольку это дает спамерам возможность стрелять в вас по электронной почте, как будто завтра не наступит.
Пример метатега создателя:
Вы можете добавить сюда название своей студии дизайна (и адрес домена), название вашей компании или ваше личное имя, как я.
Мета-тег издателя
Это еще одна прекрасная возможность для брендинга. Некоторые приложения помещают сюда имя редактора HTML, иногда системы управления контентом добавляют сюда имя своей программы. Вместо этого вы можете добавить название компании или название вашей дизайн-студии в этот тег.
Пример метатега издателя:
Проверочные мета-теги
Проверочные метатеги — это проприетарные теги, вводимые специально для определенной поисковой системы, чтобы система могла подтвердить вас как веб-мастера, администратора или владельца веб-сайта.
Пример мета-тегов проприетарной проверки:
Каждый код, присвоенный каким-либо органом, уникален для определенного веб-сайта, и его нужно только разместить на домашней странице по умолчанию для домена. Часто это альтернативные методы проверки специально закодированных текстовых файлов, предоставляемые пользователям с ограниченными возможностями хостинга.
Верификация стала тревожным стандартом, поскольку Интернет продолжает коммерциализацию и теряет все надежды на автономность.Тем не менее, поисковые системы избегают спама, идентифицируя контакты новых веб-сайтов в своих ценных базах данных.
Суммирование всех мета
Помимо всех других правил повторения для каждого тега, ни одно слово не должно повторяться более полудюжины раз во всех вместе взятых метатегах. Шесть раз во всех метах нормально, но не более.
Вдобавок к этому я добавляю еще одно руководство … все данные содержимого для всех названных метатегов, сложенных вместе, за исключением проприетарных метатегов (таких как строки проверки для конкретных поисковых систем и рейтинги содержимого), никогда не должны превышать всего 1024 символа.Поскольку общий максимум 1024 символа — это очень здоровый предел, потому что это должны быть метаданные, и потому что больше будет иметь тенденцию выталкивать содержимое вашей страницы ниже сгиба, когда вы смотрите на свой HTML-код (при правильном написании) , теряя преимущества ваших усилий Meta Tag SEO TM .
Есть много других метатегов, но, вероятно, есть еще один метатег, о котором вы, возможно, захотите узнать больше. Он в некотором роде уникален и может перенаправлять посетителей на перемещенные страницы…Обновить метатег
Страница информации о метатеге Favicon
Страница информации о метатеге «Обновить»
Рекомендуемые ресурсы для веб-мастеров
Авторские права MMXII на MMXX MetaTagSEO.com, все права защищены во всем мире.
Начало работы с картами | Документы
Руководство по началу работы
- Начало работы с картами
- Атрибуция карт и содержимого
- Сканирование и кеширование URL
- Дисплей для карточек
- Несколько URL-адресов в твите
- Карты Twitter и Open Graph
Начало работы с картами
Чтобы начать реализацию разметки карточек, укажите тип карточки для вашего контента, добавив следующую разметку HTML в раздел HEAD страницы:
Свойства карты — это простые пары ключ-значение, каждая из которых определена в метатеге HTML, как показано выше.Комбинированный набор свойств определяет общее впечатление от карты в Twitter, и каждый тип карты поддерживает и требует определенного набора свойств.
Все карты имеют одно общее свойство — значение типа карты:
| Свойство карты | Описание |
twitter: card | Тип карты, который может быть одним из «summary», «summary_large_image», «app» или «player». |
Поддерживается только один тип карты на странице.Если на странице существует более одного значения twitter: card , приоритет будет иметь «последнее» значение в последовательности.
Атрибуция карт и содержимого
Каждая карта имеет встроенную атрибуцию контента, которая отображает соответствующие учетные записи Twitter для контента, указанного вами. Пользователи смогут следить и просматривать профили приписанных аккаунтов прямо с карты. Есть два типа атрибуции:
Атрибуция веб-сайта : указывает учетную запись Twitter для веб-сайта или платформы, на которой был опубликован контент.Обратите внимание, что служба может создавать отдельные учетные записи Twitter для разных страниц / разделов своего веб-сайта, и следует использовать наиболее подходящую учетную запись Twitter, чтобы обеспечить наилучший контекст для пользователя. Например, nytimes.com может установить атрибуцию веб-сайта на «@nytimes» для статей на первой странице и «@NYTArts» для статей в разделе «Искусство и развлечения».
Атрибуция создателя : указывает отдельного пользователя, создавшего контент на карточке. Это относится к карточке «Сводка с большим изображением».
Настройте атрибуцию карты, используя следующие свойства:
| Свойство карты | Описание | Обязательно |
твиттер: сайт | @username для веб-сайта, используемого в нижнем колонтитуле карточки. | Нет |
twitter: создатель | @ имя пользователя для создателя / автора контента. | Нет |
Сканирование и кеширование URL
Сканер Twitter уважает роботов Google.txt при сканировании URL-адресов. Если страница с разметкой карты заблокирована, карта отображаться не будет. Если URL-адрес изображения заблокирован, эскиз или фотография отображаться не будут.
Twitter использует User-Agent Twitterbot (с такой версией, как Twitterbot / 1.0), который можно использовать для создания исключения в файле robots.txt .
Например, вот файл robots.txt , запрещающий сканирование для всех роботов, кроме сборщика Twitter:
Пользовательский агент: Twitterbot Запретить: Пользовательский агент: * Запретить: /
Вот еще один пример, который определяет, какие каталоги разрешено сканировать Twitterbot (в данном случае запрещая все, кроме каталогов изображений и архивов):
Пользовательский агент: Twitterbot Запретить: * Разрешить: / изображения Разрешить: / архивы
На сервере роботов.txt файл должен быть сохранен как обычный текст с кодировкой символов ASCII. Чтобы проверить это, выполните следующую команду:
$ file -I robots.txt robots.txt: текст / простой; charset = us-ascii
Контент кешируется Twitter в течение 7 дней после публикации ссылки на страницу с разметкой карточек в твите.
Если у вас возникли проблемы с отображением карточек в твитах некорректно, см. Руководство по устранению неполадок карточек.
Дисплей для карточек
Карты Twitter, созданные на основе метатегов, появляются только тогда, когда твит либо развернут на временной шкале (в Интернете), либо просматривается на отдельной странице с постоянными ссылками для твита (при нажатии на дату на временной шкале, в Интернете или на мобильном устройстве).
В некоторых случаях Карты могут появляться на временной шкале, например, в изображениях, опубликованных в Twitter, в форматах рекламы и в экспериментах, проводимых Twitter.
Если вы хотите добавить медиафайлы (фотографии, видео и открытки) на временную шкалу, рассмотрите один из следующих вариантов:
- Учетные записи могут закрепить твит в верхней части своей временной шкалы, что автоматически расширяет твит и отображает карточку. (Это возможно только в Интернете.)
- Для фотографий и анимированных GIF загрузите медиафайлы непосредственно с твитом или рассмотрите возможность использования Twitter API для загрузки медиафайлов.
- Для форматов объявлений с призывом к действию посетите Twitter Ads for Website Cards.
Несколько URL-адресов в твите
В некоторых случаях пользователям может потребоваться твитнуть несколько URL-адресов. В твите может быть показана только одна карточка. Вот порядок приоритета при обработке нескольких URL:
- Изображения или мультимедиа, прикрепленные к твитам, будут иметь приоритет над любой карточкой, прикрепленной к URL-адресу.
- URL-адресов с карточками обрабатываются в порядке их появления в твите, с первого до последнего
Карты Twitter и Open Graph
Теги карточек Twitter похожи на теги Open Graph и основаны на тех же соглашениях, что и протокол Open Graph.При использовании протокола Open Graph для описания данных на странице легко создать карточку Twitter без дублирования тегов и данных. Когда обработчик карточек Twitter ищет теги на странице, он сначала проверяет свойство Twitter, а если оно отсутствует, возвращается к поддерживаемому свойству Open Graph. Это позволяет определять оба элемента на странице независимо и сводит к минимуму количество повторяющейся разметки, необходимой для описания контента и взаимодействия с пользователем.
Обратите внимание, что хотя Open Graph рекомендует указывать «og» RDFa Core 1.1 Сопоставление префикса CURIE через , такая разметка не требуется для карточек Twitter и использования префикса twitter: в метаэлементе HTML атрибут имени. Протокол Open Graph также определяет использование атрибутов property и content для разметки ( ) в то время как Twitter карточки используют имя и содержание . Синтаксический анализатор Twitter вернется к использованию свойства и содержимого , поэтому нет необходимости изменять существующую разметку протокола Open Graph, если она уже существует.
В приведенном ниже примере используется сочетание тегов Twitter и Open Graph для определения сводной карточки:
Как добавить метатеги в WordPress
Установить метатеги в настройках WordPress не сложно. Они также являются одним из основных элементов SEO. Есть несколько вещей, которые вам нужно задать себе относительно метатегов WordPress. Являются ли они фактором рейтинга страницы Google? Как это влияет на SEO вашего сайта?
Давайте кратко рассмотрим эти вопросы, а затем я покажу вам, как добавить метатеги в WordPress.
Что такое мета-теги?
Проще говоря, метатеги — это слова, которые скрыты в коде вашего сайта. Пользователи, просматривающие ваш сайт, не смогут их увидеть, но они там есть. Они представляют собой законный способ скрыть определенные слова на ваших веб-страницах, которые принесут вам пользу в поисковых системах.
В прошлом году они очень высоко ценились как фактор в рейтинге поисковых систем. Однако люди начали злоупотреблять ими, чтобы попасть в топ выдачи. С тех пор Google отказался от использования определенных метатегов в факторах ранжирования.При этом метатеги по-прежнему очень полезны и могут играть огромную роль в структуре SEO вашего сайта WordPress.
Три основных части метатегов
Есть три основных части метатегов, которые вы можете использовать для создания соответствующей структуры вашего SEO-сайта.
Заголовок: Тег заголовка — это текст, который отображается в поисковых системах. Хотя это не совсем метатег, он работает как один и очень важен. А удачный заголовок повлияет на рейтинг кликов сайта.
Описание: В мета-теге описания вы хотите разместить соответствующее резюме для своего веб-сайта. Здесь вы хотите описать, что вы предлагаете и что вы делаете. Помните, что большинство поисковых систем считывают только определенное количество символов, поэтому сделайте свое заявление кратким и по существу.
Ключевые слова: Метатег ключевые слова — это место, куда вы захотите поместить все соответствующие ключевые слова, относящиеся к вашему веб-сайту. Это поможет перебросить вас в верхнюю часть выдачи, если она используется правильно.Ключевые слова очень важны, так как пользователь вашего веб-сайта должен точно знать, о чем ваш контент, читая только эти фразы.
Основная важность и роль метатегов заключается в том, чтобы помочь поисковым системам читать и сравнивать все и то, как это соотносится с читаемым контентом на вашем сайте.
Добавление метатегов в WordPress
Есть два основных способа добавить метатеги WordPress. Ни то, ни другое не очень сложно, но один предполагает использование некоторого кода и доступ к файлам вашего сайта, а другой предполагает использование плагина.
Давайте кратко рассмотрим оба стиля, чтобы вы могли решить, каким образом вы хотите добавить метатеги для настройки WordPress.
Добавление метатегов Настройка WordPress путем доступа к файлам сайта
Чтобы добавить метатеги в WordPress без плагина, вам необходимо получить доступ к файлам вашего сайта WordPress и добавить соответствующий код.
На панели администратора WordPress нажмите «Внешний вид»> «Редактор тем».
Вы хотите найти файл заголовка темы и открыть его. Ищите заголовок.php и щелкните по нему, чтобы открыть файл.
Вы будете вводить метатеги в заголовок заголовка. Ниже приведен пример метатега для описания.
Общие примеры метатегов
Ниже вы найдете наиболее распространенные примеры метатегов WordPress. Вы можете использовать это как своего рода руководство.
Теперь, если вам нужен более простой способ сделай это, а затем читай дальше.
Добавление метатегов с помощью плагина Yoast SEO
Если вы предпочитаете добавлять метатеги в WordPress с помощью плагина, есть несколько способов, которые могут вам помочь.Однако для этого урока мы собираемся использовать плагин Yoast SEO.
Yoast SEO разработан, чтобы делать все, что только можно вообразить, когда дело доходит до SEO на сайтах WordPress.
Установите и активируйте плагин Yoast SEO из административной панели вашего сайта.
После установки и активации плагина у вас есть несколько вариантов.
Вы можете пройти через процесс детальной установки и настройки Yoast SEO, или вы можете сразу начать добавлять метатеги к своему контенту.
Щелкните любой существующий пост или страницу на своем веб-сайте WordPress. Или, если хотите, добавьте новую запись или страницу и начните с нее.
После того, как вы выбрали сообщение или страницу, прокрутите вниз до раздела Yoast SEO. Доступен после активации плагина.
Как видите, вам будет представлен ряд параметров SEO и удобочитаемости. Настройте все параметры SEO в последнюю очередь, чтобы знать, что нужно исправить и как это исправить.
Yoast дает подробные инструкции о том, что не так и что необходимо исправить.Как только вы включите оба индикатора зеленого цвета, все готово для публикации.
Однако в этом примере давайте остановимся на добавлении метатегов.
Во-первых, давайте отредактируем и исправим поля метаописания и заголовка. Нажмите кнопку «Редактировать сниппет» и соответствующим образом исправьте ярлык, заголовок и мета-описание.
Теперь введите «ключевую фразу Focus» для публикации или страницы.
Вот и все, вы успешно добавили метатеги к своему сообщению или странице в WordPress.Вы просто повторяете процесс для всех сообщений и страниц.
Примечание: Если у вас есть профессиональная версия Yoast SEO, вы сможете добавлять связанные ключевые фразы, создавать краеугольный контент и многое другое.
Добавить метатеги в внешний вид поиска
Чтобы добавить метатеги и метаописание и поработать над общим внешним видом вашего веб-сайта, нажмите SEO> Внешний вид поиска.
Это перенесет вас на одну из страниц настроек Yoast, где вы сможете повозиться и добавить все, что захотите.
Последние мысли
Вот и все! Вы успешно узнали о метатегах и о том, как добавить их на свой веб-сайт WordPress с помощью кода или плагина.
Вы обнаружили, что добавление мета-тегов и мета-описаний помогло посещаемости вашего веб-сайта и повысило рейтинг страницы Google? Какой метод вы предпочитаете использовать для добавления метатегов?
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя с резюме, бизнес-планов, написания статей и всего остального.Сейчас он специализируется на интернет-маркетинге и написании контента и входит в группу контент-маркетинга GreenGeeks.
HTML-мета-теги для SEO и способы их использования — Netotraffic
Когда говорят о поисковой оптимизации на странице, обычно всплывает фраза , метатег .
Но все ли метатеги важны для поисковых систем ?
Куда нужно приложить максимум усилий и времени?
Какие инструменты для метатегов можно использовать и какие мета-теги SEO лучше всего?
Узнайте обо всем этом и многом другом в этом сообщении и не забудьте оставить комментарий ниже.
Ищите инфографику внутри!
• Что такое метатеги
• Тег заголовка
• Тег описания
• Тег h2
• Тег ключевых слов
• Тег Meta Robots
• Канонический тег
• Метатеги социальных сетей
• Дополнительные теги
• Инструменты для метаданных
• Объединение все вместе
• Подведение итогов
Что такое мета-теги
Метатег (сокращение от тега метаданных) — это фрагмент кода на языке гипертекстовой разметки (HTML), который помогает описывать содержимое веб-страницы.
Мета-теги существуют в разделе заголовка HTML-страницы и не видны пользователю, а только поисковым системам.
Примеры мета-тегов
Если вы щелкните правой кнопкой мыши на своей странице и выберите «Просмотр источника страницы», вы сможете увидеть метатеги.
Вот пример с домашней страницы Netotraffic, позже мы рассмотрим значение некоторых из этих тегов.
Обновлять документ каждые 30 секунд.
Укажите кодировку символов для документа HTML как UTF-8
Определите описание своей веб-страницы
Определите автора страницы
Метатег должен содержать атрибут, определяющий, что он делает.
Например, имя Атрибут может быть автором, описанием, именем приложения, генератором и ключевыми словами.Мета-теги
также поддерживают глобальные атрибуты в HTML, такие как класс и стиль.
Самые важные теги для SEO
Акцент на метатегах SEO изменился с годами по мере развития поисковых систем.
Если посмотреть на то, что говорит Google и как все развивалось за эти годы, есть только 3-4 наиболее важных тега для SEO.
И один больше не используется.
давайте начнем с рассмотрения каждого из этих тегов SEO.
[sociallocker id = ”19301 ″]
Тег заголовка
Важность : Самый важный тег для SEO
Синтаксис :
Цель
Тег заголовка отображается в верхней части страницы браузера и является обязательным согласно W3C.
Это также один из двух наиболее важных тегов для SEO.
Тег title используется для идентификации страницы среди других страниц и краткого описания ее содержания. Это похоже на название главы книги.
Вот так это будет выглядеть в браузере
А в выдаче поисковика
Длина
Часто вы увидите рекомендацию ограничить длину заголовка не более 70 символами, в противном случае он будет обрезан поисковой системой, такой как Google.Но ограничение не на количество символов, а на ширину в пикселях.
Пиксельный измеритель заголовка страницы — один из инструментов, который поможет вам в этом.
По словам разработчика инструмента, он обнаружил, что максимальная ширина заголовка страницы составляет от 466 до 496 пикселей.
Размещение ключевых слов
Чтобы создать хорошее место размещения, выберите лучшие ключевые слова, по которым вы хотите ранжироваться (в соответствии с содержанием страницы), и используйте их в своем заголовке.
Поместите самые важные ключевые слова на первое место, наименее важные должны быть последними.
Примечание. Если вы используете язык с письмом справа налево, порядок будет обратным.
Выбор ключевых слов
Ключевые слова, которые вы используете в заголовке, должны описывать содержание страницы.
Не рекомендуется выбирать их только в соответствии с поисковой системой. Вашим первым приоритетом должны быть пользователи.
Вам нужно сохранять баланс между людьми и машинами.
вроде бы, нелогично размещать только ключевых слов для покупки на странице часто задаваемых вопросов, вы должны комбинировать описательные и мощные ключевые слова в качестве общего подхода.
Сделайте его читабельным
Используйте трубы | для разделения ваших ключевых слов.
Это хороший способ разместить краткую информацию, относящуюся к странице.
Кроме того, нет необходимости использовать стоп-слова, такие как «но», «то», «есть», «который», «тогда», поскольку они занимают место и не сильно помогут вашему SEO.
{keywords1 | ключевые слова2 | ключевые слова3…}
Торговая марка
Если у вас есть сильная торговая марка, вы хотели бы включить в начале названия:
{Торговая марка | Другие ключевые слова}
Это удобно для пользователей, которые ищут вас по бренду, и для улучшения вашего SEO.
С другой стороны, вы можете использовать название бренда в конце заголовка и придать больший вес другим ключевым словам.
{Другие ключевые слова | Торговая марка}
Я думаю, что было бы неплохо добавлять название бренда для каждого названия, которое у вас есть, это хорошо для узнаваемости вашего бренда и укрепления вашего авторитета.
Это поможет поисковым системам определить, чем занимается ваша компания и какие продукты вы продаете.
Не делайте
-Используйте один и тот же тег заголовка
Для каждой страницы используйте разные теги заголовка.Это хорошо как для SEO, так и для пользователей, чтобы избежать путаницы.
-Stuff Ключевые слова
Повторение одного и того же ключевого слова снова и снова бесполезно.
Google достаточно умен и может понять, что вы хотите подчеркнуть.
Может случиться так, что Google выберет другое название, чтобы показать, если он сочтет ваше недостаточно хорошим, поэтому не давайте ему оправдания.
-Используйте специальные символы в заголовке.
Специальные символы, такие как $, £, € ,! не разрешены и будут игнорироваться поисковой системой.
Дополнительные рекомендации от Google по проверке заголовка страницы.
Описание Тег
Важность : Не влияет напрямую на SEO, но все же учитывается
Синтаксис :
Назначение
Этот тег используется для краткого описания веб-страницы.
Длина
Чтобы избежать усечения описания, лучше всего использовать его от 150 до 160 символов.
Это не пиксельный тег в качестве тега заголовка.
О чем ваша страница
Хорошее описание помогает поисковым системам понять, о чем ваша страница.
Google может заменить описание своей версией страницы, если посчитает ее неточной или верной.
Рейтинг кликов (CTR)
Даже в этом случае, это не влияет на рейтинг результатов поиска, хорошее описание может улучшить переход по ссылкам на ваш сайт.
Большинство людей нажимают на ссылку сайта, если думают, что она может помочь им с тем, что им нужно.
Вы должны включить слова, наиболее подходящие для содержания страницы, чтобы привлечь посетителей.
Это очень важно, когда речь идет о коммерческом сайте со страницами продуктов, поэтому обратите на это внимание.
Но помните, лучший совет — писать для людей и для машин.
Для получения убедительного описания и увеличения количества кликов вы можете использовать расширенные описания веб-страниц.
Однако Google не гарантирует, что они будут использовать эти фрагменты для ваших результатов.
Я писал о расширенных сниппетах и разметке о том, как получить больше органического трафика
CTR также является важным фактором в алгоритме ранжирования Google.
Google хотел бы видеть около 30% CTR для сайтов, которые занимают первое место в результатах поиска, поэтому попытка улучшить свой CTR — правильный шаг.
Я дал несколько советов по этому поводу в посте Как оценить сайт без ссылок, см. Раздел Как увеличить рейтинг кликов.
Не делайте
— Оставьте описание пустым
Даже если это разрешено, лучше не делать этого.
В этом случае поисковая система заполнит его за вас, я предпочитаю предоставить свое собственное описание.
— Имеют повторяющееся описание
Каждая из ваших страниц должна иметь собственное уникальное описание.
h2 Тег
Важность : Высокая
Синтаксис :
Текст для выделения
Назначение
Поисковые системы ( SE) придают больший вес тексту внутри этого тега, поэтому он идеально подходит для расширения использования тега Title.
Хорошо, что у вас есть неограниченное количество символов для использования, поэтому вы можете поместить в этот тег более важные ключевые слова.
Еще одно применение может заключаться в укреплении вашего бренда, используя его в этом теге.
Предпочтительное место — в начале вашего сообщения, и большинство поисковых систем ожидают найти только один h2 на странице.
Если вы хотите выделить другие части, используйте теги h3..H6 или полужирный шрифт.
Ключевые слова Тег
Важность : нерелевантно
Синтаксис :
Цель
Чтобы добавить релевантные ключевые слова для вашей страницы и лучше описать ее.
Что такое мета-ключевые слова?
мета-ключевых слов Тег раньше был «Святым Граалем» для достижения высоких позиций в поисковых системах, но теперь не .
Назначение тега было хорошим — добавить несколько основных ключевых слов, помогающих описать страницу.
Но очень скоро люди стали создавать страницы со спамом с набивкой ключевых слов с целью повышения рейтинга.
Раньше, если у вас была страница о собаках, вы могли использовать релевантные ключевые слова, такие как:
домашняя, немецкая овчарка и Canis lupus, чтобы дать подсказку поисковой системе (SE) о вашем содержании.
Но что, если вы хотите обмануть SE и позволить ему подумать, что ваша страница — это то, чего у вас нет?
Используя ключевые слова с метатегами, было легко обмануть SE относительно ваших истинных намерений.
Наконец, поисковые системы обнаружили эту манипуляцию и положили ей конец.
Сегодня SE намного умнее, они могут читать и понимать содержимое вашей страницы на каком-то уровне, по-прежнему не так, как люди.
Обновление Panda, впервые появившееся в феврале 2011 года, предназначено для поиска этих сайтов с некачественным контентом и предотвращения их высокого ранжирования в поисковой выдаче.
Panda может наказывать за дублирующийся контент, спам-страницы или слишком много рекламы.
Из-за чрезмерного использования этого тега большинство SE обесценили его.
Итак, сегодня тег ключевых слов бесполезен, и его даже не рекомендуется добавлять на веб-страницу.
Метатег роботов
Важность : важно
Синтаксис : Синтаксис:”>
Цель
Сообщать поисковым системам, что им делать с вашими страницами.
Наиболее важными из них являются эти 4 атрибута имени.
Индекс
Разрешить роботам поисковых систем индексировать страницу (по умолчанию).
noindex
Запретить поисковым системам показывать страницу в своих результатах.
follow
Указывает роботам поисковых систем переходить по ссылкам на странице для их индексации.
nofollow
Указывает роботам поисковых систем не переходить по ссылкам на странице.
Полное руководство по метатегу роботов
Почему важен тег ?
По сути, этот тег может влиять на то, должна ли ваша страница индексироваться поисковой системой или нет.
Даже случайное добавление атрибута Noindex может помешать индексации страницы, не говоря уже обо всем веб-сайте.
Значит, этот ярлык обладает большой силой.
Чтобы убедиться, что ваша страница проиндексирована, просто введите URL-адрес в поле поиска, и вы должны увидеть его в результатах.
В WordPress плагины вроде Yoast и All in one SEO могут выполнять всю работу по SEO за вас.
Вот скриншот одной из моих страниц, использующих All in one SEO.
Вы можете изменить метатеги title и description, а также установить атрибуты noindex и nofollow для тега Robots Tag.
Опять же, убедитесь, что они не выбраны, если у вас на уме что-то еще.
Подробнее об этом позже.
Канонический тег
Важность : умеренная
Синтаксис :” />
Назначение
Этот тег может помочь вам справиться с дублированным содержанием, выбрав предпочтительную («каноническую») версию веб-страницы.
Когда поисковая система обнаруживает, что существует более одного URL-адреса с одинаковым содержанием, т. Е. Дублирующимися, она предпочтет канонический URL-адрес.
Как создается дублированный контент?
Некоторые способы создания дубликатов —
Кто-то копирует вашу страницу без разрешения, Курирование контента по своей природе имеет дубликаты, Синдицирование контента, такое как RSS-каналы, программное обеспечение, которое очистило вашу страницу.
Как вы знаете, поисковые системы не любят дублированный контент.
Это вызывает у них проблемы с тем, как обращаться с таким контентом, что индексировать, чему доверять и как оценивать его в поисковой выдаче.
Бывают случаи, когда вы знаете, что собираетесь создать дублированный контент, и хотите, чтобы поисковые системы знали об этом.
Один из способов справиться с этим — установить предпочтительную версию с помощью rel = ”canonical”.
Предпочтительной страницей является исходный ресурс, и вам необходимо добавить этот тег на каждую похожую страницу, которая у вас есть.
Таким образом вы подписываете поисковую систему, какую страницу показывать пользователям, выполняющим поиск, а также указываете исходный URL.
Когда это использовать?
Обычно вам не нужно устанавливать этот тег, просто помните о нем и о том, как он может вам помочь.
Рассмотрите возможность использования его для страниц, доступных из более чем одного места, например, категорий или когда другие сайты объединяют и публикуют ваш контент (попросите их использовать «канонический», чтобы отметить вас).
Мета-теги социальных сетей
С таким огромным объемом данных в социальных сетях вы хотите дать себе больше шансов.
Facebook, Twitter и Google+ позволяют добавлять теги для лучшего формирования контента.
Facebook Open Graph Meta Tags
Использование Open Graph позволяет вам оптимизировать отображение вашего контента на временной шкале пользователя facebook.
Теги также дают представление о том, как люди делятся вашими данными с помощью шкалы времени на facebook.
Позволяет преобразовывать информацию о веб-сайтах в объекты «графа» Facebook, позволяя настроить отображение данных веб-сайтов на Facebook.
Самыми важными тегами являются :
og: title — задают заголовок контента (объекта), лучше всего 60-90 символов.
og: type — укажите тип объекта для вашего контента, это может быть: блог, веб-сайт или статья и т. Д.
og: image — URL-адрес изображения для отображения на временной шкале пользователя.
og: url — URL-адрес страницы.
og: description — Описание Facebook покажет контент, максимум 300 символов.
fb: admins — определите доступ к функциям администратора прямо с вашего сайта.
Примеры :
MyNewProduct
Очень хороший поисковый продукт.
Для получения дополнительной информации об использовании микроданных, например: Itemscope и itemprop.
Больше тегов
Еще несколько тегов, которые менее важны, но могут быть использованы.
Тег hreflang
Этот тег используется для локализованных сайтов, чтобы дать поисковой системе знать, какая версия вашего контента является правильной.
Если сайт имеет более одной языковой версии, вам необходимо добавить тег «альтернативный», чтобы избежать дублирования и улучшить взаимодействие с пользователем.
Пример:
Метаязыковая информация
Некоторые поисковые системы, такие как Bing, не поддерживают «альтернативный» тег и нуждаются в помощи, чтобы определить, какой язык является целевым.
Bing отмечает это как умеренный уровень серьезности, поэтому лучше исправить эту проблему.
Вы можете найти это в Bing для веб-мастеров: Отчеты и данные >> Отчеты SEO.
Вот пример скриншота, который вы увидите, если у вас возникнет эта проблема:
Один из способов исправить это — добавить тег в раздел
страницы:В WordPress я сделал это с помощью плагина Meta Tag Manager
Он прост в использовании и может вставлять любые нужные вам мясные данные в раздел заголовка страницы.
notranslate tag
Запретить Google переводить страницу с помощью инструмента Google Translate.
Инструменты для метаданных
Есть несколько инструментов для создания и тестирования метатегов
• Чтобы анализировать метатеги вашего сайта, такие как метаданные HTML, Open Graph, карты Twitter, ссылки на приложения и индексирование приложений, вы можете использовать их
анализатор метатегов chrome extension.
Для каждой категории вы получите оценку того, насколько вы хороши, а также общую оценку.
• Второе расширение Chrome для проверки вашей страницы — это meta seo Inspector
.
• Для создания заголовка и описания вы можете использовать инструмент в качестве генератора расширенных метатегов
• Tweakyourbiz — это генератор, который помогает создавать заголовки для статей и сообщений в блогах
• Генератор заголовков в блогах Inbound Now помогает создавать заголовки сообщений в блогах, оптимизированные для SEO.
• Для проверки и тестирования разметки страниц с расширенными фрагментами существует инструмент проверки структурированных данных
• Facebook имеет отладчик объектов Open Graph
• В Твиттере есть валидатор карт
Объединить все вместе
Если вы используете CMS как WordPress, вам будет намного проще, когда дело доходит до метатегов.
Я использую плагин « All in one SEO», , но вы можете получить большинство вещей с такими же плагинами, как Yoast и другими плагинами для полнофункциональных решений SEO.
Внутри страницы вы увидите конкретную настройку для нее, она имеет приоритет над общими настройками.
Вверху вы можете увидеть предварительный просмотр того, как ваш результат будет выглядеть в Google.
Вы можете установить заголовок, описание и управлять тегом Meta Robots.
Существуют и другие менее важные настройки (я их не записывал).
Если вы используете общие настройки, заголовок будет установлен в соответствии с заголовком страницы (по умолчанию).
Но есть и другой вариант, который вы можете установить, например:
% blog_title% — Заголовок вашего блога
% blog_description% — Описание вашего блога
% page_title% — Исходный заголовок страницы
% page_author_login% — Логин автора этой страницы
% page_author_nicename% — nicename автора этой страницы
% page_author_firstname% — имя автора этой страницы (заглавные буквы)
% page_author_lastname% — фамилия автора этой страницы (заглавные буквы)
Тот же принцип для описания.здесь значения по умолчанию — это автоматически созданная выдержка из вашего сообщения в блоге.
Вот почему вам лучше проверить описание, чтобы узнать, не хотите ли вы переопределить его со страницы.
На вкладке Social Meta аддона вы можете настроить и управлять такими вещами, как:
Добавить ссылки на свой социальный профиль,
Выбрать источник изображения,
Добавить идентификатор администратора Facebook
Карта Twitter по умолчанию,
Имя пользователя Twitter
И многое другое.
Если вы хотите добавить социальные метаданные отдельно, вы можете использовать надстройку как
Facebook Open Graph, Google+ и Twitter Card Tags
Он поддерживает все 3 основные социальные сети и имеет интеграцию с WordPress SEO от Yoast.
Завершение
Мета-данные для вашей страницы — важный элемент, и вы должны позаботиться о нем.
Он должен быть частью любого веб-сайта по оптимизации страниц.
Подводя итог этому посту:
• Заголовок — ваш самый важный тег для ранжирования в поисковых системах.
• Описание Тег отлично подходит для увеличения количества кликов и привлечения большего числа посетителей.
• Не используйте тег Keywords , в наши дни он не имеет значения.
• Убедитесь, что для Meta Robots не установлено значение noindex для всех ваших страниц.
• Помните об аноническом теге C в случаях, когда вы используете синдикацию или имеете копии контента.
• Используйте социальных мета-тегов , чтобы формировать внешний вид ваших сообщений в социальных сетях.


 Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то мета описание страницы получится незаконченным.
Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то мета описание страницы получится незаконченным.


 Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.

 ru?
ru?
 S3
S3 Описание
Описание Метрики и Google Analytics
Метрики и Google Analytics сети
сети txt
txt Настройка
Настройка Настройка
Настройка Метрику
Метрику сетей на весь сайт/отдельную страницу
сетей на весь сайт/отдельную страницу ru
ru 0
0