виды, схемы и советы по созданию

Привет читатели seoslim.ru! Перед тем, как создать сайт и начать писать статьи, требуется продумать его структуру. Она должна быть логичной и понятной для посетителей.
От структуры зависит популярность интернет-ресурса. Правильно созданный портал будет удобен для пользователей, а поисковые системы будут легче его ранжировать в ТОП выдаче.
Ниже, более детально попробуем разобраться в этой теме.
Что надо понимать под структурой сайта
Чтобы понять важность правильной структуры, сначала следует разобраться, что это такое. Интернет-портал, если это не Landing Page, состоит из множества страниц, связанных между собой.
Эти связи называются ссылочными или линковкой. Чем больше внутренних ссылок на одну из страниц, тем она приоритетнее.

Поисковые системы благодаря своим алгоритмам сканирования умеют определять самые приоритетные страницы. Именно они попадают в выдачу на первые места, когда пользователь делает запрос.
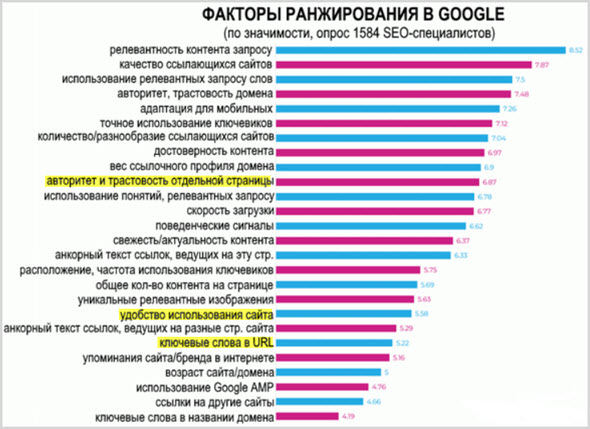
Для заметки: Что такое ранжирование сайта и какие факторы на это влияют
Помочь поисковикам можно с помощью правильно построенной структуры сайта. Внутренние ссылки будут указывать алгоритмам, какие места на портале наиболее приоритетные. Посетитель будет сразу же получать необходимую ему информацию, что также положительно скажется на ранжировании.
Виды и схемы
Перед тем как приступить к разработке портала, стоит определить его направленность и задачи для конечного пользователя. Схемы выбираются в зависимости от целей площадки и количества страниц.
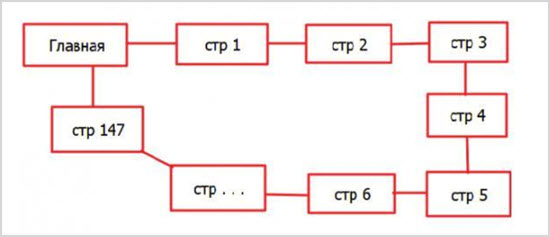
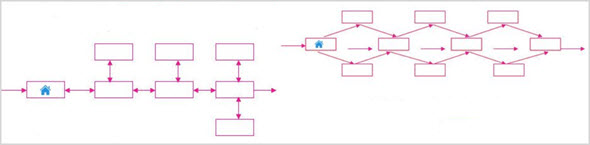
Линейная
Данный вид является самым простым. Переход происходит от одной страницы к другой, по прямой. Таким образом, пользователь может пройти от главной страницы к последней по одному пути, пройдя весь ресурс.

Такая схема используется в тех случаях, когда требуется сконцентрировать внимание на последней странице. Линейная схема не позволят пользователю свернуть на другой контент.
Сложная линейная
По своей сути, данный вид похож на первый, но имеет несколько ответвлений.

Сложная линейная структура подойдет для сайтов, цель которых познакомить пользователя с несколькими продуктами компании. При этом навигация также идет постранично.
Блочная
Данный вид подходит для веб-площадок, которые рекламируют один продукт. В блочной схеме все страницы, которых не много, ссылаются друг на друга.
Такая перелинковка способствует правильному перераспределению веса страниц, что способствует их лучшему продвижению в писке Яндекс и Гугл при условии использования качественного контента.
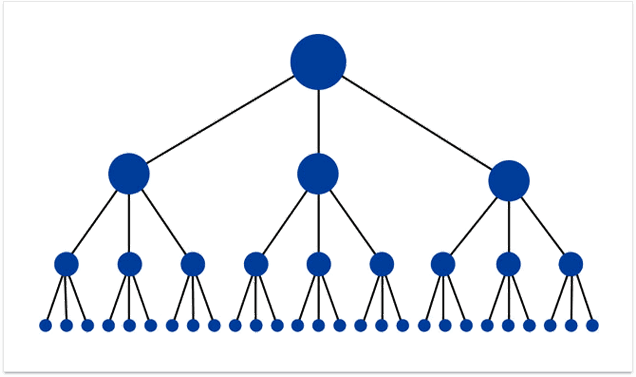
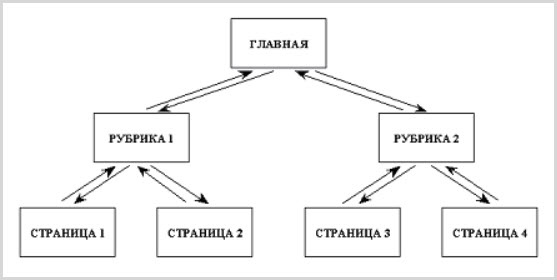
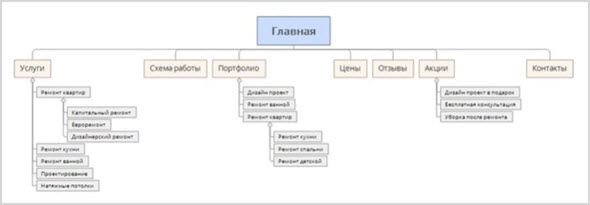
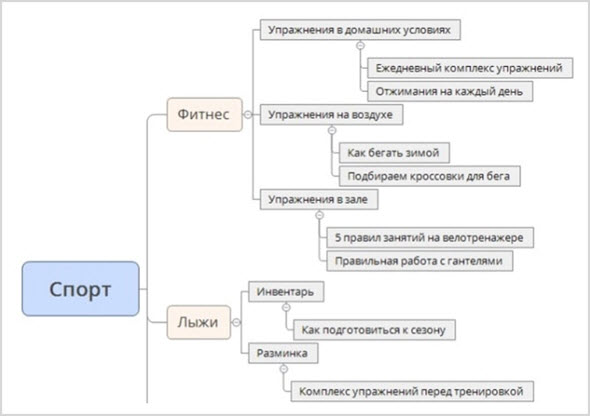
Древовидная
Древовидная или иерархическая структура – самая распространенная. Она позволяет задать четкую и логичную перелинковку.

Для удобства навигации пользователей используются хлебные крошки, которые позволяют вернуться на предыдущую страницу. С помощью данной схемы удобно продвигать площадку в интернете. Поэтому иерархическая структура пользуется большой популярностью.
Требования к структуре сайта
Для того чтобы создать хороший проект, не стоит забывать о минимальных требованиях, касающихся его структуры.
Интернет-портал должен быть в первую очередь интуитивно понятен для посетителей. Потенциальный клиент должен легко ориентироваться и находить нужные ему разделы. Вложенность страниц должна иметь логику и быть оптимизированной.
Чем меньше переходов сделает посетитель до нужного места, тем лучше. Для того, чтобы сайт был удобным, на нем обязательно должны быть следующие компоненты:
- навигационное меню;
- хлебные крошки;
- вспомогательные блоки.

Такой сайт будет легким для ориентирования пользователей и соответственно поднимется в ранжировании. Существуют также различные рекомендации по улучшению структуры, которые основываются на принципах работы поисковых алгоритмов.
Яндекс
- Каждая страница площадки должна иметь ссылочную связь хотя бы с одной другой.
- Желательно если перелинковка будет логичной. Страницы должны быть разбиты на категории, а категории на подкатегории.
- На сайте нужно использовать карту в формате XML. Данную карту алгоритмы используют для быстрого сканирования интернет-площадки.
- Каждая страница должна иметь уникальный и понятный для человека URL адрес.
Использование рекомендаций не дает гарантии, что сайт будет в ТОП выдаче, так как любая из поисковых систем использует для ранжирования сотни факторов, более подробно об этом читайте здесь.
Самая популярная поисковая система в мире Google, более требовательная чем ее конкурент из России, но из значимых факторов ранжирования к структуре сайта можно отнести:
- Перелинковку между страницами.
- Удобство использования сайта.
- Использование ключевых слова в URL адресе страниц.

Как создать структуру своего сайта с примерами
Выбирать оптимальную схему необходимо в зависимости от поставленных целей. Лучше заранее продумать перелинковку и сделать её правильно сразу, чем переделывать готовый и рабочий сайт в будущем. В противном случае можно потерять важные страницы, что приведет к понижению позиций и снижению посещаемости.
Сайт-визитка
Данные проекты чаще всего имеют одну или две страницы. Основная цель визитки – познакомить пользователя с главной информацией о компании. Для создания визитки используется линейная схема, так как вложенность в данном случае минимальная.

Важную роль для визитки играет графическое оформление и контент. Рекомендуется выбирать стиль, который будет соответствовать корпоративной составляющей компании.
Коммерческий ресурс
Данная форма предназначена для того, чтобы познакомить потенциального клиента с компанией, рассказать об оказываемых услугах или товарах. Перелинковка на таких проектах более обширная.

Основная задача разработчика состоит в том, чтобы клиент смог дойти до целевой страницы максимум в 3 клика. Поэтому для коммерческих сайтов используются в основном сложные линейные схемы.
Блог или контентный проект
Блог по своей сути является смесью новостного и статейного сайта, где пользователь в большей степени ориентируется на дату.

Для создания контентного проекта разработчики отдают предпочтение сложной линейной или древовидной структуре. Ориентиром при этом становится актуальность контента или тематика.
Интернет-магазин
Классическим вариантом для создания интернет-магазина является иерархическая структура. В данном случае использование такой схемы обосновывается наличием большого количество вложенных страниц, разбитых на категории.

При разработке интернет-магазина уделяется особое внимание тому, чтобы посетитель сделал меньше переходов до конечной цели.
Категории, вложенность подкатегорий, перелинковка тщательно продумывается. Для удобства пользователей важно создавать фильтры, если в интернет-магазине большое количество товаров.
Какой именно вид выбирать основывается не только на типе сайта, но и на анализе семантического ядра.
Советы по созданию структуры сайта для WordPress
WordPress очень популярен среди профессиональных разработчиков и новичков, так как структура древовидного (иерархического) вида в этой системе CMS задается изначально.
Но есть несколько правил, которые следует соблюдать:
- Любая страница должна иметь одну рубрику. WordPress допускает возможность выбрать несколько родительских категорий, но к такой вложенности следует прибегать только в крайних случаях.
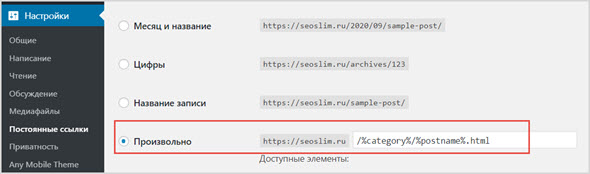
- URL адрес конечной страницы должен быть прописан полностью. Рекомендуется включать название рубрики, к которой принадлежит страница.

- Если используете теги, то их надо закрывать от индексации. В противном случае на сайте появятся дубли страниц, а это лишний мусор для поисковых систем.
Разработать правильную структуру для сайта довольно сложно, но это очень важный этап, так как от этого будет зависеть:
- Скорость индексации страниц поисковыми системами.
- Передача ссылочного веса.
- Повышение конверсии продаж товаров.
При разработке следует учитывать рекомендации поисковых систем, но основной упор делается на удобство пользователя.
Структура сайта — это и как делать правильно.
Привет дорогие друзья,
Этот проверочный список, по большей части, подойдёт тем, кто ещё не сделал свой сайт и только собирается. Важным является его структура. Это что-то типа дерева, которое имеет верхушку и расходящиеся вниз корни — страницы, подкатегории, разделы сайта и так далее.
Эта структура должна быть довольно точна с точки зрения, во-первых, тематики разделов и подразделов, во-вторых, с точки зрения визуального понимания и простоты, чтобы пользователи могли легко ориентироваться.
Сразу скажу этот блог не является идеалом )))) Это всего лишь блог а не интернет магазин. Для сайтов коммерческой тематики, выдерживать структуру сайта довольно важно.
что такое структура сайта
Структура сайта — это взаимосвязь страниц сайта с сохранением определённой тематики и иерархии.
Существует несколько основных видов.
Это пример интернет магазина
существующие структуры сайтов
- а) Линейная структура — это самая популярная и простая, когда просто весь материал располагается сверху вниз. Чтобы посмотреть такой сайт, вам просто требуется крутить колёсико мышки. В настоящий момент часто используется в создании одностаничников, также можно для каких-то презентаций или онлайн книг.
- б) Линейная структура с ответвлениями. Это практически такой же вид как предыдущий, только помимо страницы идущих вниз у нас есть вверху горизонтальная менюшка, которая позволяет открывать другие разделы сайта.
- в) Древовидная структура — это довольно большой сайт с разными менюшками, как горизонтальными так и вертикальными. Если мы посмотрим на расположение папок внутри сайта, то увидим, что-то в виде корней дерева, которые уходят вниз, представляя собой пирамиду.
- г) Решетчатая структура — это сложноватый образ, который используется для более узкого круга проектов, например для организации каталогов сайтов. Это нужно для того, чтобы вы могли быстро и легко перейти с одного раздела в совершенно другой раздел без выхода в главное меню сайта.
зачем нужна структура разделов сайта?
- Удобство пользователя. Поставьте себя на место посетителя, который заходит на Ваш сайт впервые и хочет быстро решить свою проблему. Вы должны сделать его пребывание у Вас и решение вопроса по максимуму простым и удобным. Одним из самых важных факторов этого удобства как раз является правильно построенная структура сайта. Находясь на любой странице сайта, пользователь должен понимать откуда он пришел и как попасть:
-на главную
-в любую другую категорию
-в категорию, где он находился
-в контакты и условия работы
-в похожие товары и пр. Конечно, в этом всем ему поможет правильная перелинковка, но фундаментом будет именно структура Вашего сайта. - Удобство поисковых систем. С помощью правильно построенной структуры сайта поисковому роботу легче будет проиндексировать все Ваши страницы и ничего не упустить. Если поисковик зайдет к Вам и увидит, что структура непонятная и слишком сложная, он просто может «развернуться и уйти» на следующий сайт. При этом он отметит, что это некачественный сайт и туда не будет заходить еще очень долго.У Вас может быть интересный уникальный контент, красивый дизайн и т.д., но этого всего поисковая система уже не увидит и не проиндексирует только из-за нарушения правил структуры сайта.А если не увидит поисковая система, не увидит и Ваша целевая аудитория. Дальше логическую цепочку продолжать не имеет смысла, все понимают последствия.
- Продвижение. Чем выше уровень вложенности страницы, тем легче ее продвигать. Вес сайта распределяется по всему сайту зависимо от уровней вложенности страниц. То есть, главная (1 уровень) имеет, по мнению поисковиков, самую большую важность. Категории (2 уровень) имеют тоже большой вес, но уже не такой, как главная.Страницы каждого следующего уровня имеют все меньше и меньше веса. Это обязательно нужно учитывать при построении структуры и распределении запросов по страницам.
как создать правильную структуру сайта?
(проверочный список)
- Семантическое ядро. Если у вас есть семантическое ядро. То есть совокупность слов, которые описывают тематику будущего ресурса. То ориентируясь на него, необходимо составлять какие разделы и темы будут на веб-ресурсе, какое будет меню и навигация, чтобы сразу было понятна вся тематика.
- Количество страниц. Чем больше тем лучше — думайте об этом наперёд, где они будут все располагаться и размещаться. Старайтесь делать не просто одностраничник. Полноценный сайт с разделами, адекватным меню. Конечно поисковые системы не особо делят сайты по количеству страниц, однако чем больше страниц у вас будет, тем больше клиентов к вам придёт.
- Уровень вложенности. Важный параметр с точки зрения SEO оптимизации и продвижения. Поисковые системы не любят далеко залазить вглубь сайта, поскольку это нагружает их сервера и иногда это может быть довольно запутано. Поэтому старайтесь делать уровень вложенности по всему сайту не более 3-5. Чем ближе страница к главной — тем легче её продвигать, и конечно дешевле.
- Тематика категорий. Поисковые системы давно научились отслеживать тематику. Поэтому следите, чтобы в разделе стулья у вас были страницы о стульях и подобной тематике, никаких статей про гусей и лебедей в данном разделе. Следите за этим, чтобы не возникало неразберихи и путаницы. Поисковики эту аккуратность заметят, вас недвусмысленно поблагодарят высокими позициями в ТОПе.
Под каждый запрос отдельная страница. Создавая структуру сайта помните, что на 1 странице можно продвигать только 1 запрос и его вариации. Решите, какие запросы хотите продвинуть в первую очередь, а какие менее важны для продаж. Сделайте сайт таким образом, чтобы позже можно было добавить новые страницы без ущерба для его структуры.
ПРИМЕР
Приведу пример разделов интернет магазина по очкам. Здесь были выделены наиболее популярные запросы и подкатегории сделаны из менее популярных запросов в интернете.
***
По структуре всё. Здесь нет ничего сложного. Необходимо использовать чистую голову и здравый смысл и даже не потребуется этот чек-лист (проверочный список). Если будет разумный подход и стремление сделать сайт для людей, то всё получится гораздо лучше чем хотелось бы.
P.S. конечно те примеры структур, что вы видели выше, не всегда являются идеалом, все зависит от тематики вида сайта.
С уважением, Алексей Смоляков.
Понравилась инфа, поделись с друзьями 😉
Структура страницы сайта: примеры для разработки
Приветствую вас, уважаемые читатели 🙂В одной из первых статей мы познакомились с существующими типами сайтов, и я вам пообещал в дальнейших публикациях рассмотреть каждый из них более подробно.
Я уже начал готовить статьи из этого цикла, но достаточно быстро понял, что в каждой из них будет присутствовать общий блок информации о структуре страницы сайта.
Поэтому я решил посвятить данному вопросу отдельную статью, чтобы в дальнейшем не возникало вопросов по рассматриваемым сегодня нюансам.
Структура страницы сайта — терминология
Для начала, как и при рассмотре основ создания сайтов, давайте разберёмся с терминами.
Структура веб-ресурса представляет собой его план. В свою очередь, она разделяется на внутреннюю и внешнюю.
Внутренняя структура сайта определяет, из каких страниц будет состоять веб-проект и порядок их вложенности (категория-подкатегория-сущность).
В то время как внешняя структура сайта предусматривает вид отдельных страниц в зависимости от размещаемой на них информации. То есть внешняя структура – это как раз и есть структура страницы сайта.
Она, как правило, однородна для всего ресурса (за исключением некоторых страниц на усмотрение разработчиков). Именно поэтому я и решил рассмотреть её в этой статье, дабы избежать будущих повторений.
Остальные статьи данного цикла будут, как Вы понимаете, посвящены внутренней структуре сайтов различных типов.
Перед тем, как мы приступим к обзору, следует также отметить, что понятие структуры и дизайна страницы сайта неразрывно связаны, а точнее, если верить Wikipedia, — это одно и то же 🙂 Потому как веб-дизайнеры как раз и занимаются проектированием внешнего вида элементов интерфейса, а также их расположением на страницах сайта.
Соответственно, изложенная далее информация будет полезной не только сайтостроителям, но и начинающим веб-дизайнерам.
Даже если вы решили заказать сайт и читаете эти строки только в целях самообразования — ваше время не будет потрачено зря 😉
Рассмотренные примеры структуры страницы сайта можно успешно применять при формировании инструкций и пожеланий разработчикам вашего продукта.
А это кстати, немаловажно, т.к. благодаря чёткой постановке задачи можно сэкономить не только на времени, но и на стоимости дизайна страницы сайта, которая колеблется в пределах от 50 до 500$.
Необходимость разработки структуры страницы сайта
Перед тем, как мы перейдём к обзору устройства страницы сайта, я хотел бы поговорить с вами о необходимости данных знаний. Чтобы придать вам мотивацию для чтения всего материала целиком 🙂
Дело в том, что чёткое представление структуры страницы сайта является необходимым для всех людей, которые занимаются веб-строительством.
Причём, при этом совершенно неважно, к какому способу создания сайта вы решили прибегнуть.
Даже при наличии каркаса в виде готового сайта в случае использования CMS и конструкторов, базовые решения далеки от совершенства.
Также в них может банально чего-то не хватать, а имеющиеся элементы, напротив, могут быть избыточными. Но если вы являетесь новичком в сайтостроении, вы можете этого банально не заметить.
Про необходимость понимания принципов создания страницы сайта в случае проектировки ресурса «с нуля» или на основе фрэймворка говорить излишне, т.к. всё придётся делать с чистого листа, без какой-либо готовой основы.
Одним словом, знания о построении структуры страницы сайта должны присутствовать абсолютно у всех веб-строителей.
А для того, чтобы понимать, какие элементы на странице сайта являются необходимыми, а без которых можно обойтись, мы с вами и рассмотрим принципы разработки структуры страницы сайта, причём на реальных примерах.
Структура страницы сайта – это что?
Что касается требований к внешней структуре сайтов, то, как уже говорилось ранее, она должна быть едина. Т.е. все структурные элементы должны соответствовать единому шаблону.
Не должно возникать ситуации, когда пользователь просматривает один ресурс, а у него складывается впечатление, что он попал на другой… Настолько отличается структура страниц сайта.
В качестве наглядного примера мы возьмём OZON.ru, крупнейший сетевой торговый ресурс России, сайт которого является ярким представителем семейства Интернет-магазинов.
Структура страницы сайта у OZON.ru соответствует критерию единости. Именно поэтому мы не будем рассматривать каждую из них отдельно.
Возьмём для образца первое, что видит пользователь при переходе на любой ресурс – структуру главной страницы сайта. С дизайном внутренних страниц сайта мы познакомимся при обзоре внутренней структуры страниц сайтов различных типов в будущих публикациях.
На OZON.ru она имеет разный вид (различный контент) в зависимости от того, произведён ли вход пользователя на сайт или нет. Поэтому для просмотра полного содержимого настоятельно рекомендую зарегистрироваться.
Тем более, я уверен, что Вы хоть раз в жизни да слышали об этом магазине и планировали воспользоваться его услугами, а, может быть, уже и совершали покупки.
Поэтому данное действие не будет для вас лишним, ведь после регистрации у Вас появится возможность получать на свою электронную почту информацию о скидках и акционных предложениях на более чем 2 млн. товаров различного ассортимента, позволяя экономить на покупках.
Прошу прощения за маленькое лирическое отступление 🙂
Итак, рассмотрим выбранный нами пример более детально, чтобы вы могли использовать отдельные элементы интерфейса и их расположение при проектировании страницы сайта для своего ресурса.
Условно её можно разделить на следующие блоки.
1. Шапка или хедер (область вверху)
В нём, как правило, содержится логотип магазина, блога, социальной сети… Одним словом, проекта 🙂 со ссылкой на главную страницу.
Обязательно должна присутствовать контактная информация (телефоны, email) и данные пользователя, под которым вы прошли процедуру авторизации (логин/имя и меню пользователя, состоящее из различных элементов в зависимости от типа сайта).
Также широко распространён вариант шапки с главным меню ресурса, хотя на некоторых ресурсах оно может располагаться у правого или левого края зоны контента. На OZON.ru ссылка на главное меню размещена в хедере, но, при открытии, оно располагается в левой колонке зоны контента, что является оригинальным решением данного вопроса.
Помимо всего перечисленного здесь также размещается поиск по сайту.
Стоит сказать, что данная модель хедера является достаточно информативной и функциональной, поэтому можете смело использовать её разработке дизайна страниц сайта.
2. Подвал или футер (область внизу)
Данный элемент структуры страницы сайта содержит, как правило, общую информацию о ресурсе и перечень ссылок на различные его страницы.
Как правило, это ссылки, которых нет в главном меню. Поэтому данный блок практически на каждом ресурсе уникален, потому что он напрямую зависит от типа ресурса и структуры страниц сайта.
На OZON.ru разработчики решили разместить в футере ещё и ссылки на сообщества в социальных сетях, которые в обязательном порядке должны присутствовать для привлечения новых посетителей.
Располагать их так же лучше в фиксированном месте. Именно поэтому на большинстве ресурсов они расположены в футере или хедере.
Помимо этого здесь также часто расположены ссылки на сайты партнёров, информация о годе основания ресурса с контактами его разработчиков и баннеры статистики (например, LiveInternet, HotLog, Яндекс.Метрика и др.)
3. Зона контента (информация, расположенная между хедером и футером)
Данный блок в большинстве случаев имеет правую и левую боковые колонки (сайдбары), в которых содержится различного рода служебная информация или элементы управления.
К ним относятся списки подкатегорий, рубрик, параметры фильтров и сортировки (характерны для Интернет-магазинов). Также в них может быть поиск по сайту, сводки погоды и другие элементы управления.
На большинстве ресурсов сайдбары расположены строго по бокам зоны контента. Таким образом, содержимое страницы выглядит как картина в рамке :-), ограниченная сверху и снизу хедером и футером, а по бокам сайдбарами.
Разработчики OZON.ru вновь продемонстрировали оригинальный подход при разработке дизайна данного блока сайта.
Он заключается в размещении левого сайдбара, блока с промо-акциями и правого сайдбара в лестничном порядке.
Дизайн главной страницы сайта в нашем примере предусматривает наличие в боковых колонках контента различных акционных предложений, действующих на данном торговом ресурсе либо на партнёрских проектах.
На многих ресурсах можно найти различные рекламные баннеры сторонних рекламодателей, что позволяет владельцам данных сайтов иметь дополнительный доход.
Правда, в таком случае, к выбору материала для размещения нужно подходить очень осторожно, чтобы не завести себе армию конкурентов и не привести к уходу пользователей от Вас на ресурс рекламодателя 🙂
Учитывая критерий однородности структуры страниц сайта, хедер, футер и сайдбары присутствуют на всех страницах, содержимое зоны контента различно.
Кстати, такой вариант дизайна страниц сайта является проверенным временем и универсальным.
Большинство ресурсов различных типов сегодня успешно её применяют в явном или модернизированном виде (может отсутствовать хедер, футер и один либо оба сайбара).
Иногда создатели веб-ресурсов наполняют сайдбары различным контентом, в зависи
15 советов по архитектуре сайта
Советы по грамотной SEO-архитектуре: как организовать навигацию и сделать структуру сайта, чтобы понравиться поисковым ботам и привлечь больше трафика. Обновленный материал.
Что такое архитектура сайта
Архитектура сайта — это структура страниц и программной части сайта. В нее входит навигация, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта и так далее.
Работа со структурой — одна из методик SEO. Она влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная архитектура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
Свежей статистики у нас нет,но несколько лет назад Zyppy переработали неудачную структуру, использовав часть советов из этого списка на своем проекте. Они засекли рост трафика на 175% за несколько месяцев.
Если использовать все советы, трафик может вырасти еще больше.
Советы для работы с архитектурой сайта
15 пунктов, разделенных на тематические кластеры.
1. Удовлетворите потребности пользователей
Структура семантики основывается на трех составляющих:
Остановимся подробнее на интенте. Когда вы работаете с навигацией на сайте и внутренними ссылками, задайте себе три ключевых вопроса:
- Что ищут пользователи?
- Какую информацию им предложить?
- Что еще им может быть интересно, то есть какие страницы связать друг с другом?
Приведите страницы в соответствие интентам — потребностям. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи. Как это сделать — рассказываем в статье.
Если страница удовлетворяет потребности пользователя, это показывают поведенческие факторы: уровень кликабельности сниппета в выдаче, время просмотра страницы, количество отказов и другие.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ.
Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.
На сайте магазина REI большой каталог и много страниц, но они сделали четкую навигацию:
- ссылки помогает людям быстро переходить на нужную страницу;
- страниц много, поэтому контент структурирован по темам;
- другие важные страницы видны вне навигации справа.
Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют;
- на каких выполняют конверсионные действия.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны.
К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить, поставив на ее место в навигацию более важные страницы. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Возможно, вы выбрали неудачный вариант CTA. Проведите A/B тестирование разных вариантов кнопок с разными текстами, поменяйте местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет — в статье.
2. Упростите архитектуру: важные ближе к главной
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее.
Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.Схема кликов
Поисковый бот обходит страницы как бы ярусами: сначала главную, потом страницы второго уровня вложенности, затем третьего и так далее. Чем ближе страница к главной, тем быстрее он ее посетит. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать.
В этом плане правило трех кликов полезно. Но это скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
Почитать по теме:
Правило трех кликов — миф?
У вас может возникнуть вопрос: почему бы не связывать все страницы с главной, чтобы они все оказались важными? Есть минимум две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Архитектура в один ярус лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем.
Как проверить уровень вложенности
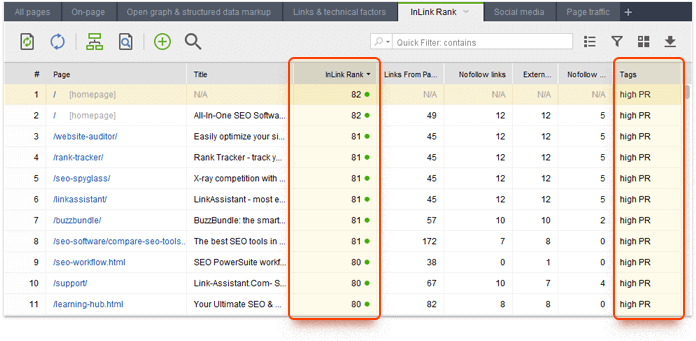
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
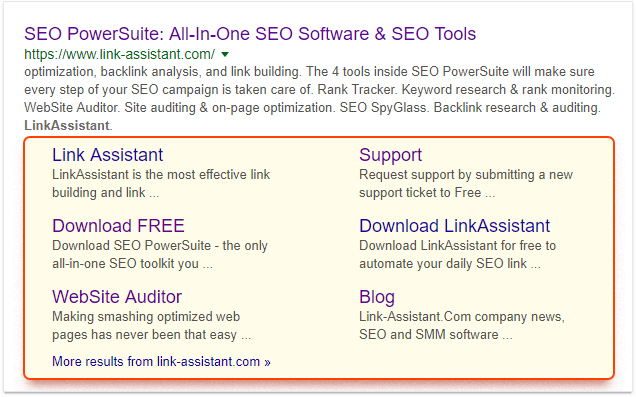
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую архитектуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации архитектуры: WebSite Auditor и Sitebulb. К тому же это позволит найти одиночные страницы и связать их с чем-нибудь.
Грамотно распределить вес и разместить важные страницы ближе к главной поможет четкая организация структуры сайта.
3. Проработайте структуру
На небольших личных блогах или сайтах местных пиццерий структура обычно несложная. Но большие порталы, к примеру, с 250 тысячами страниц требуют организованности и особого внимания.
Поместить важные страницы ближе к главной помогает так называемая плоская архитектура — структура сайта, где для перемещения с главной на любую внутреннюю страницу нужно как можно меньше кликов, при этом все страницы связаны.
Плоская структура помогает Google и другим поисковым системам сканировать 100% страниц сайта.
Такую организованную структуру можно сделать по модели SILO.
SILO-структура
«SILO» означает «бункер, «закрытая система». SILO-структура — это плоская структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.
Схема SILOКаждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.
О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.
Что о структуре SILO думает Игорь Рудник,
руководитель биржи Collaborator и сервиса крауд-маркетинга Referr:
«Если кратко — ничего лучше SILO-структуры нет.
SILO-структура — это в первую очередь про логику для пользователя, чтобы товары или статьи на сайте было легко найти. Конечно, в первую очередь это важно для интернет-магазинов и маркетплейсов, где большое количество позиций.
При этом, если структура сайта выстроена логично, то это дает вам следующие преимущества:
- масштабируемость — вы сможете без проблем добавлять новые товарные категории, новые товары и ваш сайт все также будет оставаться понятным для людей и поисковых систем;
- «дружба» с поисковыми системами — они смогут легко краулить, индексировать ваш сайт; это очень важно, когда у вас хотя бы десятки тысяч товаров, а тем более сотни тысяч и миллионы SKU;
- легкая организация внутренней перелинковки — для логичной структуры легко организовать внутреннюю перелинковку».
Если не внедрять структуру с родительскими категориями, а делать перелинковку без четкой системы, могут появиться так называемые страницы-сироты, на которые не ссылаются другие внутренние страницы сайта.
Страницы-сироты
Пользователи и боты ПС не смогут найти такую страницу во время перемещения по сайту, это вредит ее посещаемости и ранжированию.
Если вы заметили, что какая-то из страниц проседает по трафику и позициям, проверьте внутренние ссылки.
Консоль поиска> Поиск трафика> Внутренние ссылки> введите URL своей страницы:
Проверка по консолиНа консоли появится количество ссылок и источники:
Если у страницы не оказалось ссылок, внедрите ее в вашу систему внутренней перелинковки: определите категорию, устройте перекрестный обмен ссылками со страницами схожей тематики.
Почитать по теме:
Как настроить передачу ссылочного веса с помощью внутренней перелинковки
4. Задействуйте страницы-хабы
В SILO-структуре участвуют страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну. Разберем, какими они должны быть.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
Пример хаб-страницы Consumer Reports:
Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
это текст ссылки, находится между открывающим ‹a› и закрывающим ‹/a› тегами.
это текст ссылки, находится между открывающим ‹a› и закрывающим ‹/a› тегами.
Проверить сайт по 70+ параметрам поможет сервис «Анализ сайта». Он проанализирует оптимизацию и технические характеристики главной и внутренних страниц, сравнит с конкурентами и покажет динамику позиций по регионам.
Неделю пробуйте расширенный тариф бесплатно и оставайтесь, если понравится! Попробовать
5. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру, то есть страницу-хаб и подкатегорию, где находится исходная страница.
Структура URL страницыЗачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL. Размещение ваших страниц в разных категориях дает Google дополнительный контекст о каждой странице в этой категории .
6. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Некоторые специалисты предлагают их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:
HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.
7. Внедрите «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь.
Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще они добавляют внутренние ссылки на категории и подстраницы, так что поисковые системы индексируют ссылки из «хлебных крошек».
Заострим внимание на их роли в архитектуре сайта:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.
Google использует «хлебные крошки» в сниппетах в поисковой выдаче:
Сниппет страницы в выдачеДля формирования крошек используют разметку, о ней подробно мы писали в статье «Хлебные крошки: как сделать и добавить на сайт».
8. Оптимизируйте пагинацию
Для страниц категорий со списками из 100 или 1000 позиций есть три метода, которые помогут сгладить большие массивы пунктов в архитектуре сайта:
- пагинация, то есть деление однородного контента по страницам;
- просмотр всех позиций;
- бесконечная прокрутка.
Самое простое и популярное решение — разбивать списки по страницам. Правильная реализация поможет сгладить архитектуру сайта и сообщить Google, что все записи на страницах — часть одной и той же общности. Большинство оптимизаторов выбирает этот способ.
С другой стороны, страницы с функцией «просмотреть все» также могут сгладить архитектуру сайта, связав все записи с одной страницы. Некоторые seo-специалисты используют этот метод, поскольку считают, что Google лучше сканирует записи, находящиеся на одной странице. Это хорошо работает, если у вас мало позиций. Если категорий больше 100, то страница может медленно загружаться, или ее будет неудобно просматривать из-за особенностей интерфейса.
Гибридный подход — это «бесконечная прокрутка». Результаты постоянно загружаются в браузер пользователя, но маркируются по страницам, которые легко воспринимают роботы.
Схема бесконечной прокруткиКак оптимизировать постраничную разбивку
При использовании разбивки на страницы легко упустить из виду мелочи, которые могли бы помочь в SEO и юзабилити:
- Используйте правильную разметку. В марте 2019 Google отказался от rel next/prev.
- Не пренебрегайте ссылками в нижней части страницы. Это фактические ссылки, поэтому они также влияют на SEO.
- Имейте в виду, что ссылки на страницы — это реальные ссылки, которые влияют на удобство использования и сканирование сайта ботом-краулером.
Вместо того, чтобы разбить страницы в обычном линейном режиме (2, 3, 4 и так далее), некоторые оптимизаторы используют другие методы:
Почитать по теме:
Как сделать пагинацию: актуальные методы
9. Используйте умные фильтры
Умные фильтры относятся к навигации, они позволяют сортировать и сужать результаты на основе многих критериев.
Пример фильтрации на сайте reebok.ruФильтрация полезна посетителям сайтов, но для поисковых систем она создает миллионы комбинаций URL-адресов. Многие из них дублируют содержимое, это мешает сканировать и индексировать сайт.
Как можно решить проблему: надо направлять поисковики на уникальные страницы с большим трафиком и запрещать сканирование менее значимых страниц.
Например, Google может индексировать страницу «Кроссовки для мужчин», но есть смысл закрыть от индексирования страницы типа «Кроссовки для мужчин … размера».
После того, как вы поймете, какие URL-адреса вы хотите индексировать, а какие нет, в вашем распоряжении много инструментов для управления умной фильтрацией, в том числе:
- мета-роботы;
- robots.txt;
- rel = canonical;
- параметры Search Console;
- атрибуты nofollow;
- схемы JavaScript.
10. Перелинкуйте страницы, связанные по контексту
Итак, в архитектуре есть хаб-страницы и SILO-структура контента. Следующий шаг — организовать перекрестные ссылки у связанных по смыслу страниц. То есть кроме ссылок в иерархии, страницы одного уровня могут быть также быть перелинкованы между собой. Это важный пункт, которые приведет к увеличению трафика.
SEO-специалисты делают это по-разному, но обычно они ссылаются на те страницы, которые находятся на одной семантической ветке в общей категории. Это эффективнее, когда товары, статьи, подкатегории связаны друг с другом.
Пример, где дочерние позиции одной категории ссылаются друг на друга:
Это не единственный способ оформить ссылки: некоторые SEO-специалисты делают минимум перекрестных ссылок, а другие стараются сослаться на все страницы.
Лучший способ сделать перелинковку — это поставить ссылку на материал, который тесно связан с темой и может ее дополнить. Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
11. Ссылайтесь с авторитетных страниц на важные
Когда созданы страницы-хабы, SILO-структура контента и перекрестные ссылки, можно добавить еще ссылки на целевые страницы. Это может быть:
- продающая страница, на которую нужно перейти с главной;
- страница с высокой конверсией, которая находится в SILO-структуре;
- любая не очень важная страница, на которую нет ссылок.
Идея состоит в том, чтобы передать вес хорошо посещаемых страниц на тупиковые статьи, не имеющие ссылок.
На какие страницы добавить ссылки? Воспользуйтесь инструментами:
-
В отчете внутренних ссылок Google Search Console показано количество внутренних ссылок для ваших лучших 1000 URL-адресов.
Совет: если на вашем сайте больше 1000 URL-адресов, создайте отдельные отчеты Search Console на уровне каталогов, чтобы получить дополнительные подробности. - Сервисы Moz, Ahrefs и SEMrush покажут метрики для каждого URL-адреса. Автор особенно рекомендует сервис Link Explorer, он покажет высокоуровневые и скрытые URL-адреса.
- Google Analytics покажет, какие страницы получают наибольший трафик, а какие страницы хорошо конвертируются и выиграют от повышения трафика.
Авторитетность (вес) страниц внутри сайта можно грамотно распределить, чтобы усилить важные страницы. Подробно о внутреннюю перелинковку мы разбирали в отдельной статье.
12. Ссылайтесь на новый контент с важных страниц
Бывает такая проблема: опубликовали новый контент, но он получает очень мало просмотров, рейтинга и трафика. Проблема в том, что у Google нет сигналов, которыми можно было бы оповестить о новом контенте. Даже если вы поместите его в свою карту сайта и поделитесь информацией в социальных сетях, этого будет недостаточно.
Одним из простых решений будет поставить ссылку на новый контент на главной и других важных страницах сайта.
Джон Мюллер из Google объясняет:Блок с новыми статьями из блога pr-cy.ru на главной странице
Большое значение имеет то, что новый контент довольно сильно связан со структурой сайта, иногда при этом и со стартовой страницей. Так что у многих сайтов есть боковая панель, на которой выводятся новые статьи или продукты, которые вы хотите подтолкнуть в результатах поиска.
Новостные сайты и блоги подходят для таких ссылок с новым контентом, а с более статичными сайтами или интернет-магазинами с большим количеством товаров могут быть проблемы.
На некоторых сайтах поместить новый контент на видное место главной страницы может быть неудобно с точки зрения юзабилити, поэтому лучше рассмотреть для этого боковые панели, страницы блогов. Но не забывайте, что если для поиска новых страниц потребуется много времени, то индексация тоже может затянуться. Разместите важный контент по возможности в легко доступных областях.
Почитать по теме:
Как ускорить индексацию сайта в Яндексе и Google
Новый контент и изменения в навигации могут не заметить не только ПС, но и пользователи. О том, почему пользователи не видят важные элементы и ссылки на сайте, и что с этим делать, в статье «Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте».
13. Ссылайтесь с новых статей на старые
Это один из самых старых методов в SEO-учебниках, но он работает. Каждый раз, когда вы публикуете новый контент, старайтесь ссылаться на несколько материалов из вашего старого контента, когда это уместно.
Связывание нового контента с более старым приносит пользу:
- Автоматически создает и помогает укрепить хабы.
- Создает актуальную связь между старыми и недавно созданными страницами.
- Дает новизну и повышает авторитет старым страницам.
14. Избавьтесь от разбухания сайта ссылками
Теперь поговорим об ограничении их количества, чтобы уменьшить разбухание сайта.
Зачем нужно удалять ненужные ссылки:
Меньше ссылок проще контролировать. Если на сайте будут тысячи ссылок, Google должен будет сканировать эти URL, а порядок сканирования может не совпадать с желаемым.
Если в шапке сайта есть ссылки на все: сообщения, информацию о компании, доставке, вход в аккаунт и прочее, то меньше значения будет у важных ссылок внизу страницы. Wayfair удалили 150 ссылок из навигации по сайту, в том числе 31 ссылку из футера, то есть из подвала страницы. Затем они тестировали результаты, как облегченную архитектуру сайта воспринимают поисковики.
В результате сайт получил больше конверсий, увеличения трафика и ранжирования, и пользователи стали быстрее находить нужную им информацию.
Релевантность страниц и удовлетворение пользовательского интента влияет лучше, чем глубина клика, то есть количество кликов для перехода на страницу. Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
О том, как можно оптимизировать футер, читайте в статье
Один из методов понять, что интересно пользователю — открыть тепловые карты кликов. Такая информация есть в Google Analytics, в тепловых картах Яндекс.Метрики и на сторонних сервисах. По этим данным можно корректировать расположение ссылок и убирать невостребованные.
Этим методом можно выявить лишние ссылки. Другими причинами разбухания сайта будут лишние ссылки в подвале, облака тегов и любые другие ссылки, которые автоматически генерируются CMS.
Хотя Google может сканировать множество ссылок на один URL, это не значит, что чем больше ссылок, тем лучше.
15. Используйте правильные анкоры
Анкоры — это якорь, текст ссылки. Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Как улучшить анкор:
- Главная —> PR-CY — вместо определения главной страницы использовать название компании;
- Обувь —> осенняя обувь из кожзама — конкретизировать;
- Инструменты —> Бесплатные инструменты для SEO — добавить ключей.
Работа с приоритетом первой ссылки
Когда вы ставите ссылку на страницу со всей навигацией по сайту, ссылка становится анкорной. Судя по опыту автора статьи и экспериментам, Google анализирует первый анкорный текст, который найдет. Такая ссылка станет приоритетной, остальные поисковик не будет брать в расчет, так что вы не сможете менять внутренний анкор, который мог бы принести пользу для SEO.
Из-за этого иногда приходится выбирать между анкорной ссылкой на навигацию по сайту и возможностью изменять текст анкора. Некоторые оптимизаторы по этой причине оставляют важные страницы вне навигации.
Работа с архитектурой сайта — сложная задача, но грамотные действия помогут привлечь дополнительный трафик. Вы можете пробовать разные пункты из руководства, измеряя результаты с течением времени. Некоторые советы по отдельности могут не сработать на конкретном сайте, но в целом эти принципы должны помочь изменить положение сайта в лучшую сторону.
На основе статьи: «15 Site Architecture Tips for Performance SEO: Master Guide»
Что такое структура сайта |
Время чтения: 5 мин.О чем сегодня поговорим? – О структуре сайта и рассмотрим следующие вопросы:
- Надо ли вебмастеру-новичку заранее продумывать структуру сайта?
- Что такое структура сайта?
- Что такое внутренняя структура сайта
- Что такое внешняя структура сайта
- Значение внутренней и внешней структуры сайта
Содержание статьи
1. Надо ли вебмастеру-новичку заранее продумывать структуру сайта?
Практически на любом сайте, посвященном сайтостроению, особенно для на сайтах для начинающих вебмастеров, только-только вступающих на путь вебмастеринга (т.е. сайтостроения), можно найти такое указание: прежде чем делать сайт, продумайте его тематику и структуру.
Держите меня шестнадцать человек! — Да откуда новичку знать какая должна быть структура сайта и что это такое вообще.
Нет!
Продумать структуру сайта новичок не сможет по двум причинам:
- он не знает что это такое;
- он не может предвидеть куда кривая его вывезет.
Сначала поговорим о второй причине. Я утверждаю, что ни один начинающий вебмастер не сможет прогнозировать развитие своего сайта. Возьмем для примера … меня. Я знаю, что такое структура сайта, практически не испытываю (по сравнению с начинающими) затруднений с технической частью сайта, имею большущий план написания статей и в то же время как раз сегодня я начинаю переделывать структуру сайта.
Почему?
Да просто потому, что решил-таки установить на блоге плагин (это такое маленькое, но очень полезное дополнение к Вашему WordPress’у), который показывает заголовки всех опубликованных статей, а их уже почти полтысячи. В результате мне придется несколько усложнить структуру сайта: ввести новые рубрики, в старых рубриках сделать подрубрики и под-подрубрики для лучшей навигации по сайту, ввести новые метки (тэги) и т.д. В общем, на ближайшие недели я работой обеспечен.
Естественно, что при этом у меня изменятся адреса (URL’ы) существующих страниц блога, будет часто выскакивать ошибка 404 (когда страница по введенному адресу не будет показываться). И вот это меня раньше останавливало. – Ошибка 404 не приветствуется поисковиками, если мягко сказать. А если рубануть прямо, то — можно угодить под бан (наказание, которое поисковые системы накладывают на сайты-нарушители).
Но деваться мне некуда: каждый день только усугубляет ситуацию (новые статьи-то я пишу почти каждый день). Уже нашел отличную статью об этой ошибке на сайте gering111.com. Буду делать страницу 404 ошибки в соответствии с советами автора.
Возвращаемся к нашей проблеме – к структуре сайта. Да разве я мог (когда начинал блог) предвидеть это? Нет. Более того. Вот хотел я написать учебник по WordPress’у для начинающих и написал-таки. Стержневая мысль его: как сделать сайт на локальном сервере Денвер.
Однако, с течением времени, я понял, что я описал только один из возможных вариантов развития событий, есть и другие, отличающееся и довольно сильно. Значит, надо писать еще парочку учебников. Зачем? – У любого вебмастера должен быть выбор: поступить так или иначе, а если он не знает ничего? Значит, мне придется писать учебник №2 и №3 и их каким-то образом интегрировать в структуру сайта.
Поэтому мне придется переделывать структуру сайта и, боюсь, еще не раз. И Вы, только вступающие на этот путь, должны быть готовы к этому.
Так что же, заранее продумывать структуру сайта не надо?
Надо, если есть такая возможность. Я, кстати, и не говорил, что не надо, я говорил – что это невозможно сделать в ее окончательном варианте. Структуру сайта Вы будете все время совершенствовать и совершенствовать. Но сначала нам надо разобраться с этим понятием.
2. Что такое структура сайта?
В Интернете можно немало, подчас противоречащих друг другу определений. Очень часто путают внутреннюю и внешнюю структуру сайта. Разберемся с этим.
Структура сайта – это система взаимного расположения его частей, т.е. это то, из каких частей он состоит и как эти части располагаются на сайте.
Я уже упоминал, что есть внутренняя и внешняя структура сайта. Рассмотрим сначала внутреннюю структуру.
3. Что такое внутренняя структура сайта
Внутреннюю структуру сайта можно уподобить оглавлению книги: есть главы (рубрики), параграфы (подрубрики) и одного взгляда на оглавление Вам сразу становится ясным и содержание книги, и что и где искать.
Сайты создаются для разных целей и от этого во многом зависит какая у него будет внутренняя структура. Чаще всего используется вот такая:
Рис.1
Цифрой 1 обозначена главная страница сайта. Значение главной страницы сайта понемногу уходит в прошлое, с появлением различных CMS (систем управления контентом) люди все реже и реже заходят на главные страницы. В CMS WordPress, например, главная страница – это, по сути, Ваша личная лента новостей, где показаны самые последние статьи.
Цифрами 2-10 обозначены рубрики (главы) сайта. В рубриках располагаются статьи (цифры от 11 до 30).
Когда я выше писал о структуре сайта, я имел виду именно внутреннюю структуру. Теперь рассмотрим внешнюю структуру сайта.
4. Что такое внешняя структура сайта
Внешняя структура сайта – это блок-схема сайта, это то, какие элементы (части) Вы используете на всех страницах сайта и каково их в
Структура сайта что это такое
Здравствуйте!
Как вы думаете, какое значение в продвижении сайта имеет его структура? Я считаю это понятие очень важным, уверен, что от его структуры зависит очень многое, поэтому решил в сегодняшней статье написать о своих мыслях по этому поводу.
Что же такое структура сайта?
Сайт состоит из множества объектов, то есть представляет собой сложную систему, а главным признаком системы является ее целостное функционирование. Система – это не набор отдельных элементов, а совокупность взаимосвязанных объектов.
Состояние системы характеризуется ее структурой, то есть составом и свойствами элементов, их отношениями и связями между собой. Если структура системы нарушается, то система перестает работать правильно, а может и совсем прекратить функционирование.
Говоря о структуре, можно провести аналогию с библиотекой. Что такое библиотека? Говоря упрощенно – это большое количество книг, собранных в одном месте. Но если все эти книги сложить беспорядочной кучей, то найти нужную будет очень сложно.
Библиотека отличается от этой кучи порядком, структурой. Книги расположены по алфавиту, по темам и т. д. Зная структуру, легко найти необходимую вам книгу. Она делает поиск удобным для библиотекаря и читателя.
То же самое с сайтом. Хорошо продуманная структура делает его удобным для посетителя, помогает ему ориентироваться на вашем ресурсе, находить нужную информацию. Но она важна не только для посетителей, она способствует и лучшей индексации в поисковых системах.
Как я уже писал в статье «Этапы создания сайта», структура бывает внешней или логической и внутренней или физической.
Физическая показывает связь между папками и файлами, которые находятся на сервере. Эта структура не видна посетителям, но от нее зависит скорость загрузки сайта, нагрузка на сервер.
Внешняя нужна в первую очередь, для посетителей. Она должна помогать ему в поиске информации. Считается, что оптимальное число кликов, которые делает пользователь, чтобы попасть на искомую страницу, равно трем. Значит, планируя структуру сайта, следует опираться на это число.
Если же информацию найти сложно, и посетитель уходит с сайта, то такой ресурс будет иметь плохие поведенческие факторы и, соответственно, понижаться в поисковиках.
Элементы структуры
Итак, чем же образована структура сайта? Здесь можно выделить несколько основных элементов.
Меню
Этот важнейший элемент присутствует на любом сайте. Меню может быть простым, а может содержать вложенные пункты. Эти пункты увеличивают число кликов, необходимых для доступа к нужной странице, но, с другой стороны, деление разделов на подразделы помогает ориентироваться в большом количестве контента.
Количество меню тоже бывает различным. Сайт может содержать горизонтальные и вертикальные меню. Их количество зависит от объема информации, типа и назначения сайта, в какой-то степени от типа движка, общепринятых норм.
Например, большинство тематических блогов, созданных на CMS WordPress, имеют сходную структуру меню: главное горизонтальное, которое иногда дублируется снизу, и меню основных рубрик. Интернет-магазины имеют свою, в основном, типовую структуру.
Карта сайта
Следующий важный элемент структуры – карта сайта. Когда я нахожу блог с интересной статьей, то сразу открываю список всех статей, чтобы посмотреть, какие еще интересные и полезные материалы есть на нем. Думаю, многие поступают также. Таким образом, карта сайта – один из самых удобных способов для поиска нужной информации.
Хочу обратить ваше внимание на один очень важный момент. Желательно, чтобы каждая страница открывалась в новой вкладке. Тогда посетитель сможет открыть сразу несколько вкладок и читать их по очереди. Тем самым мы задерживаем его на сайте, улучшая поведенческие факторы.
Перелинковка
Связь между страницами сайта осуществляется и с помощью внутренней перелинковки, о которой я уже немного писал здесь. Она может быть сделана как автоматически, с помощью различных плагинов, выводящих похожие записи, популярные записи, свежие комментарии и т. п., так и вручную. Грамотно сделанная вручную перелинковка может быть очень эффективной.
Бывает, читаешь статью на таком блоге, и автор дает ссылку на еще одну статью по этой теме, щелкаешь по ней, и статья открывается в новой вкладке. Пока прочитаешь ее, откроешь еще пару вкладок. И так далее, в результате оказываются открытыми десяток, а то и более постов. Таким образом человек задерживается на сайте.
Поиск на сайте
Это еще один очень полезный инструмент, связывающий страницы сайта. Если посетитель не может найти вручную то, что хочет, он может воспользоваться автоматическим поиском. Его можно реализовать различными способами. Сайты, созданные на движках WordPress, Joomla, Drupal, имеют собственные встроенные средства поиска, но можно устанавливать на сайте модули поиска от Yandex или Google. Такой вариант помогает не только посетителю, но и веб-мастеру. Например, я установил на своем блоге модуль от Яндекса и пользуюсь им для корректировки внутренних ссылок.
Я надеюсь, теперь вам понятно, что это такое – структура сайта. Если все ее элементы настроены должным образом, то посетителю легко ориентироваться и находить требуемые материалы.
До встречи в следующих постах на блоге kviter.ru!
Из чего состоит сайт | Интернет
 В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер – верхняя часть страницы. Ориентация хедера – альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
- а также главное или второстепенное меню.
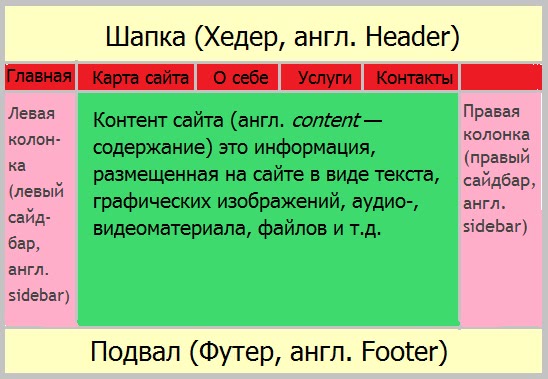
 Рис. 1 Структура интернет сайта
Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ. «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» – здесь обычно автор сайта пишет немного о себе.
- «Услуги» – если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» – приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» – содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина “sidebar”, где “side” — сторона, “bar” — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый – слева от основной области, а второй – справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
Структура сайта | Руководство по веб-стилю 3
Столкнувшись с новой сложной информационной системой, пользователи строят ментальные модели. Они используют эти модели, чтобы оценить взаимосвязь между темами и угадать, где найти вещи, которых они раньше не видели. Успех организации вашего веб-сайта во многом будет определяться тем, насколько хорошо его информационная архитектура соответствует ожиданиям пользователей. Логичная организация сайта с одинаковыми названиями позволяет пользователям делать успешные прогнозы относительно того, где искать вещи.Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания от знакомых страниц до незнакомых. Если вы вводите пользователей в заблуждение со структурой, которая не является ни логичной, ни предсказуемой, или постоянно использует разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями, связанными с передвижением и пониманием того, что вы предлагаете. Вы же не хотите, чтобы ментальная модель вашего веб-сайта выглядела так, как показано на рисунке 3.1.
Рисунок 3.1. Не создавайте непонятную паутину из ссылок. Не только дизайнеры создают модели сайтов. Пользователи также пытаются представить себе структуру сайта, и успешная информационная архитектура поможет пользователю построить устойчивую и предсказуемую ментальную модель вашего сайта.
Возможности просмотра вашего сайта
После того, как вы создали свой сайт в форме структуры, проанализируйте его способность поддерживать просмотр, протестировав его в интерактивном режиме, как в группе разработчиков сайта, так и с небольшими группами реальных пользователей.Эффективный дизайн веб-сайта в значительной степени зависит от соотношения основного меню или домашних страниц с отдельными страницами содержания. Цель состоит в том, чтобы создать иерархию меню и страниц с контентом, которая кажется естественной для пользователей и не вводит их в заблуждение и не мешает им пользоваться сайтом.
Веб-сайты со слишком мелкой иерархией информации зависят от огромных страниц меню, которые могут превратиться в запутанный подробный список несвязанной информации. Схемы меню также могут быть слишком глубокими, скрывая информацию под слишком большим количеством слоев меню.Необходимость перемещаться по слоям вложенных меню, прежде чем добраться до реального содержимого, разочаровывает (рис. 3.2).
Рисунок 3.2 — Примеры «проблемы Златовласки» в получении «правильной» структуры сайта. Слишком мелкая структура (слева) заставляет меню становиться слишком длинными. Слишком глубокая структура (справа), и пользователи разочаровываются, копаясь во многих слоях меню.
Если ваш веб-сайт активно растет, правильный баланс меню и страниц с контентом является движущейся целью.Отзывы пользователей (и анализ вашего собственного использования сайта) могут помочь вам решить, изжила ли ваша схема меню свою полезность или есть слабые места. Сложные структуры документов требуют более глубокой иерархии меню, но пользователей никогда не следует заставлять переходить страницу за страницей меню, если возможен прямой доступ. Благодаря хорошо сбалансированной функциональной иерархии вы можете предлагать пользователям меню, которые обеспечивают быстрый доступ к информации и отражают организацию вашего сайта.
Поиск по сайту как навигация
Если на вашем сайте более нескольких десятков страниц, ваши пользователи будут ожидать, что параметры веб-поиска найдут контент на сайте.На более крупном сайте, который может содержать сотни или тысячи страниц контента, веб-поиск является единственным эффективным средством для поиска определенных страниц контента или для поиска всех страниц, которые упоминают ключевое слово или поисковую фразу. Интерфейсы просмотра, состоящие из основных сайтов и ориентиров содержания, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предлагать то, что он или она ищет, пользователь переступает порог специфичности, с которым может помочь только поисковая система:
- Никакой интерфейс просмотра ссылок не может гарантировать пользователю, что он или она нашел все экземпляры данного ключевого слова или поисковой фразы.
- Поиск — наиболее эффективное средство для достижения определенного содержания, особенно если это содержание не часто посещается другими пользователями и, следовательно, вряд ли появится в виде ссылки на основной странице навигации.
Как и в случае с популярными книгами в библиотеке или хитами в iTunes, использование контента на крупных веб-сайтах является классическим феноменом «длинного хвоста»: некоторые элементы привлекают 80% внимания, а остальные — значительно меньше трафика. Поскольку потребности пользователя становятся более конкретными, чем может удовлетворить интерфейс браузера, поисковые системы — это средства для поиска контента в длинном хвосте, где в противном случае он мог бы остаться незамеченным (рис.3.3).
Рисунок 3.3 — «Длинный хвост» веб-поиска. Большие сайты слишком велики, чтобы зависеть исключительно от просмотра. Часто используемые страницы могут появляться на страницах меню просмотра, но неясные страницы глубоко внутри сайта можно будет найти и прочитать только с помощью технологий веб-поиска.
Структурные темы сайта
Веб-сайтыпостроены на основе основных структурных тем, которые одновременно формируют и укрепляют ментальную модель пользователя того, как вы организовали свой контент. Эти фундаментальные архитектуры управляют навигационным интерфейсом веб-сайта и формируют у пользователя ментальные модели организации информации.Для создания веб-сайта можно использовать три основные структуры: последовательности, иерархии и сети.
Последовательности
Самый простой и привычный способ организовать информацию — это расположить ее по порядку. Это структура книг, журналов и всей другой печатной продукции. Последовательное упорядочение может быть хронологическим, логическим рядом тем, переходящих от общего к частному, или алфавитным, как в указателях, энциклопедиях и глоссариях. Прямые последовательности — это наиболее подходящая организация, например, для учебных или образовательных сайтов, на которых ожидается, что пользователь будет продвигаться через фиксированный набор материалов, а единственными ссылками являются те, которые поддерживают линейный путь навигации (рис.4, вверху).
Более сложные веб-сайты могут быть организованы в виде логической последовательности, но каждая страница в этой последовательности может иметь ссылки на одну или несколько страниц отступлений, информации в скобках или информации на других веб-сайтах (рис. 3.4, внизу).
Рисунок 3.4 — Некоторые веб-сайты, такие как обучающий сайт, показанный на диаграмме выше (вверху), предназначены для чтения в линейной последовательности. Логика программирования может предлагать настраиваемый контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Иерархии
Информационные иерархии — лучший способ организовать самые сложные массивы информации. Поскольку веб-сайты обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню подразделов, иерархическая архитектура особенно подходит для организации веб-сайтов. Иерархические диаграммы хорошо знакомы в корпоративной и институциональной жизни, поэтому большинство пользователей находят эту структуру легкой для понимания. Иерархическая организация также налагает полезную дисциплину на ваш собственный аналитический подход к вашему контенту, потому что иерархия практична только с хорошо организованным материалом.
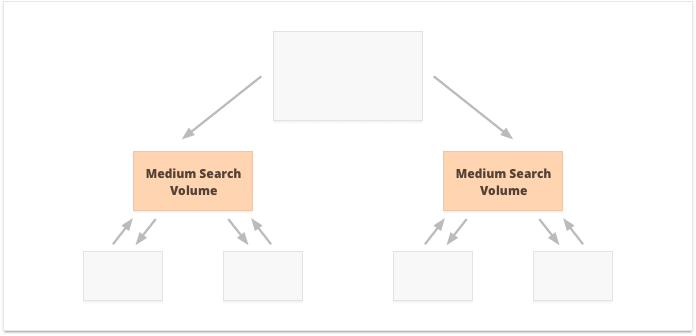
Простейшая форма иерархической структуры сайта — это звездообразный или звездообразный набор страниц, расположенных на центральной домашней странице. Сайт по сути представляет собой одноуровневую иерархию. Навигация, как правило, представляет собой простой список подстраниц плюс ссылка на главную страницу (рис. 3.5a).
Большинство веб-сайтов используют ту или иную форму многоуровневой иерархической или древовидной архитектуры. Такое расположение основных категорий и подкатегорий имеет большое преимущество для сложной организации сайта, поскольку большинство людей знакомы с иерархической организацией и могут легко формировать мысленные модели структуры сайта (рис.3.5b).
Рисунок 3.5 — Иерархии просты и неизбежны в веб-дизайне. Большая часть контента хорошо работает в иерархической структуре, и пользователи находят их легкими для понимания.
Обратите внимание, что хотя иерархические сайты организуют свой контент и страницы в виде дерева меню сайта и подменю за пределами домашней страницы, эта иерархия подразделений контента не должна становиться смирительной рубашкой навигации для пользователя, который хочет перейти из одной области сайта в другую. . Большинство интерфейсов навигации по сайту предоставляют ссылки для глобальной навигации, которые позволяют пользователям переходить от одной основной области сайта к другой без необходимости выполнять резервное копирование на центральную домашнюю страницу или подменю.На рисунке 3.6 вкладки в заголовке позволяют пользователю переходить из одной основной области содержимого в другую, левое меню навигации предоставляет локальные тематические категории, а поле поиска позволяет пользователю выходить из категорийной навигации и находить страницы в Интернете. поисковый движок.
Рисунок 3.6 — Локальная (левый столбец) и глобальная (вкладки под заголовком) системы навигации обеспечивают гибкую и легкую для понимания систему навигации.
Паутины
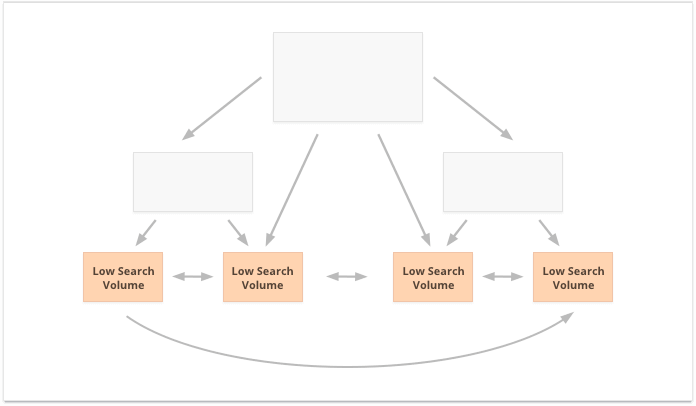
Сетевые организационные структуры накладывают несколько ограничений на способы использования информации.В этой структуре цель часто состоит в том, чтобы имитировать ассоциативное мышление и свободный поток идей, позволяя пользователям следовать своим интересам в уникальном, эвристическом, идиосинкразическом образце. Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета для связывания и ассоциации, сетевые структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются наиболее непрактичной структурой для веб-сайтов, потому что их так сложно понять и предсказать пользователю.Веб-сайты лучше всего подходят для небольших сайтов, на которых преобладают списки ссылок, и для сайтов, нацеленных на высокообразованных или опытных пользователей, которые хотят получить дополнительное образование или обогащение, а не получить базовое понимание темы (рис. 3.7).
Рисунок 3.7 — Простая сеть связанных страниц.
Сводка
Большинство сложных веб-сайтов имеют общие аспекты всех трех типов информационных структур. Иерархия сайта создается в основном с помощью стандартных навигационных ссылок внутри сайта, но тематические ссылки, встроенные в контент, создают сетку ассоциативных ссылок, которая выходит за рамки обычной навигации и структуры сайта.За исключением сайтов, которые строго следят за соблюдением последовательности страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в сети, перепрыгивая через регионы в информационной архитектуре, точно так же, как они пропускают главы в справочнике. По иронии судьбы, чем яснее и конкретнее организация вашего сайта, тем проще пользователям переходить с места на место, не чувствуя себя потерянным (рис. 3.8).
Рисунок 3.8 — Мы структурируем сайты как иерархии, но пользователи редко используют их таким образом.Четкая информационная структура позволяет пользователю свободно и уверенно перемещаться по вашему сайту.
Нелинейные шаблоны использования, типичные для веб-пользователей, не освобождают вас от необходимости организовывать свое мышление и представлять его в рамках четкой, последовательной структуры, которая дополняет ваши общие цели дизайна. Рисунок 3.9 суммирует три основных паттерна организации на фоне линейности повествования и сложности содержания.
Рисунок 3.9. Выберите правильную структуру сайта для вашей аудитории и контента.
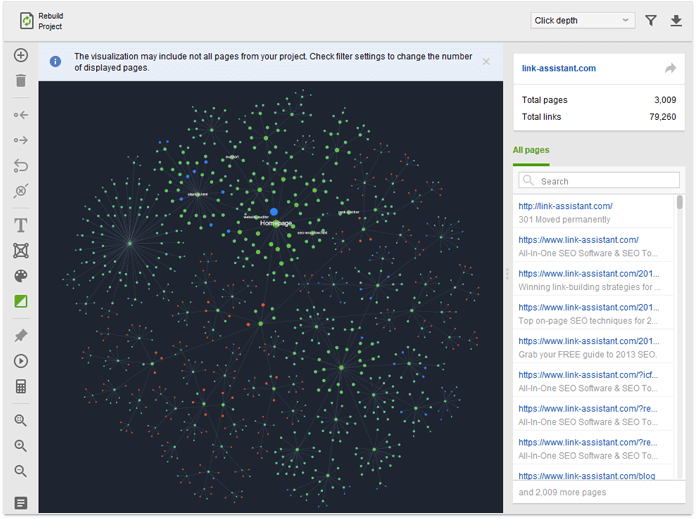
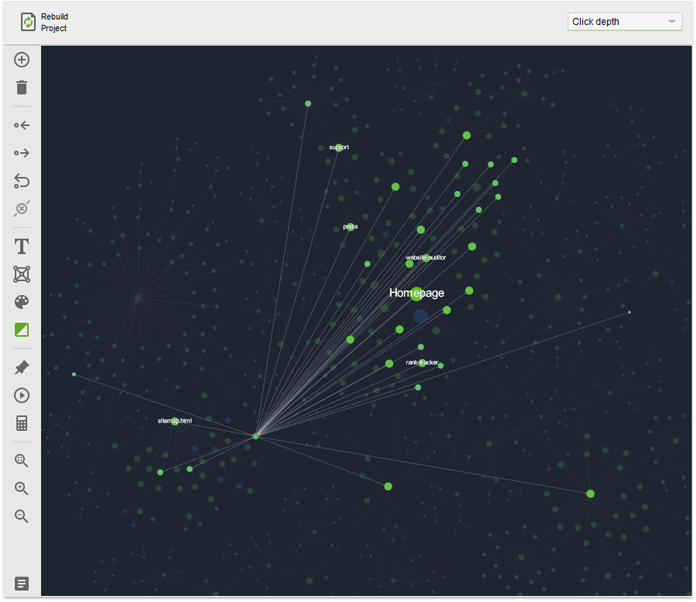
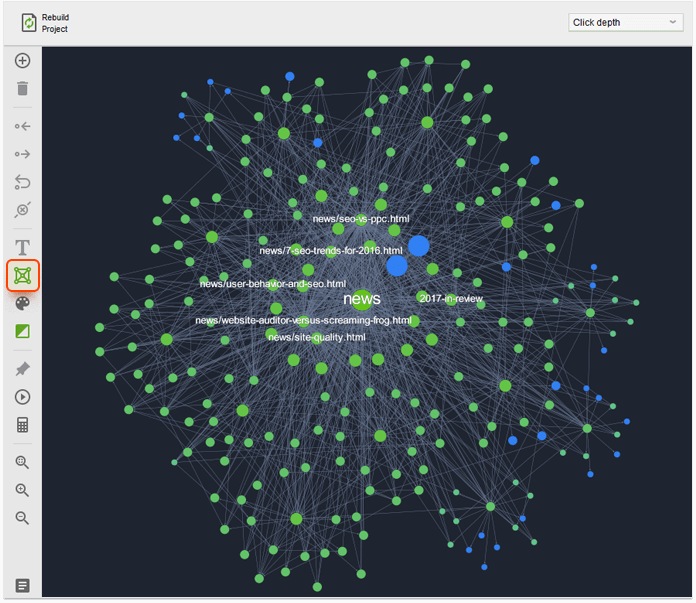
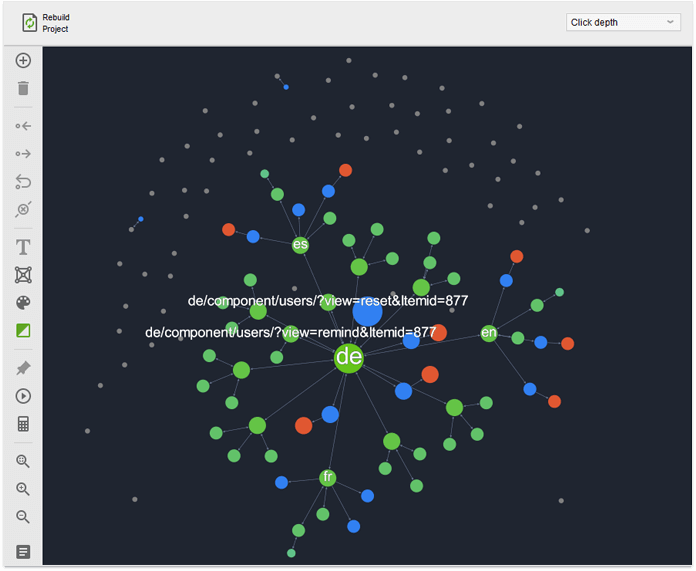
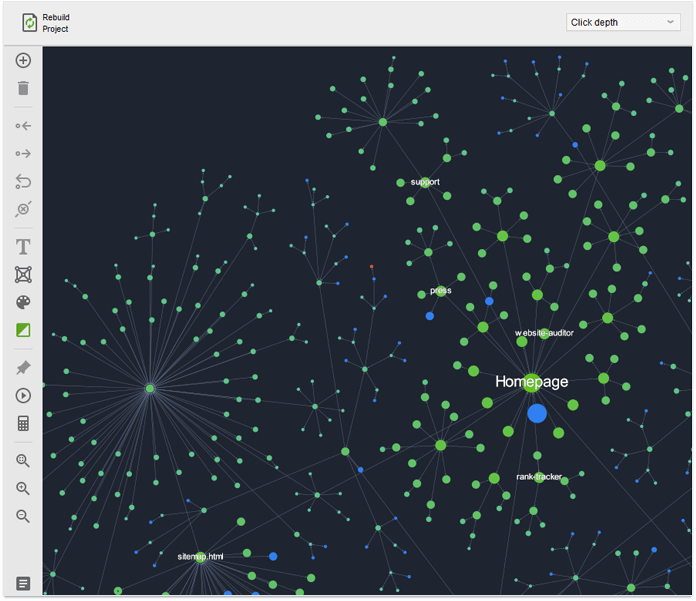
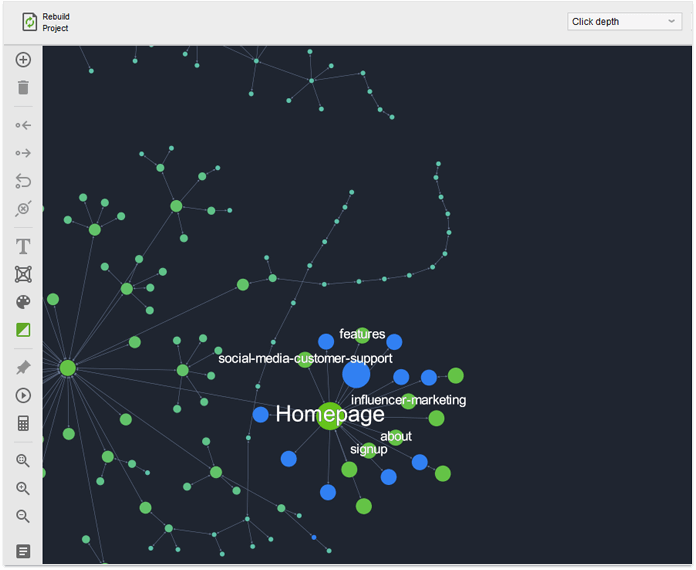
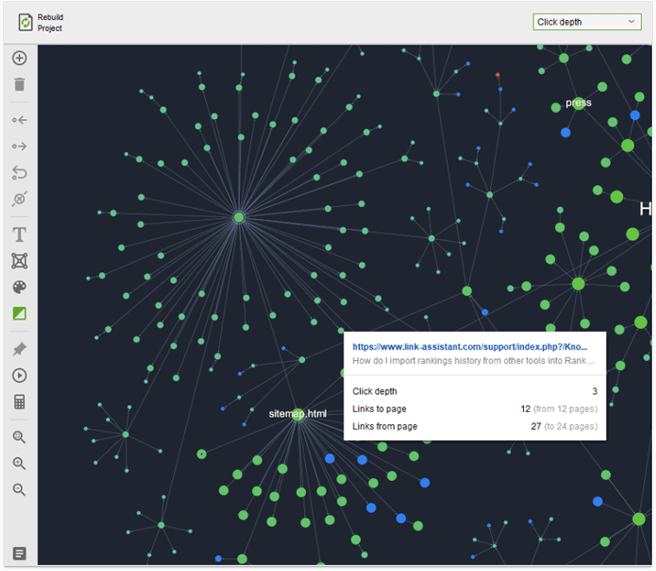
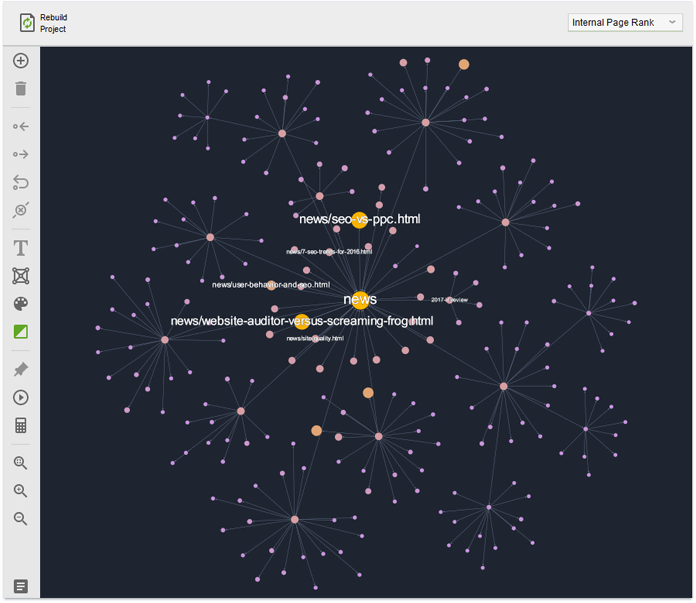
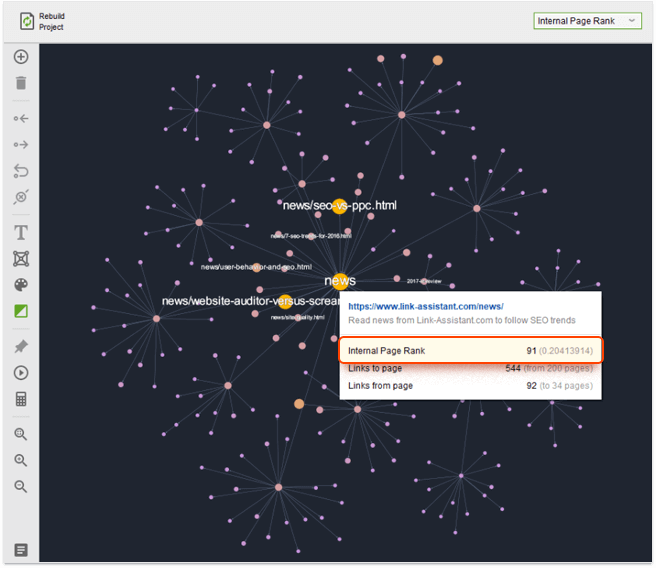
.Как визуализировать структуру сайта за 5 шагов
Руководство по визуализации структуры сайта от А до Я

От: Валери Ниечай
13 августа чт , 2019

Давайте признаемся друг другу, не говоря уже обо всех личных и профессиональных различиях, когда мы посещаем любой веб-сайт, мы ожидаем, что все будет интуитивно понятным и логичным.
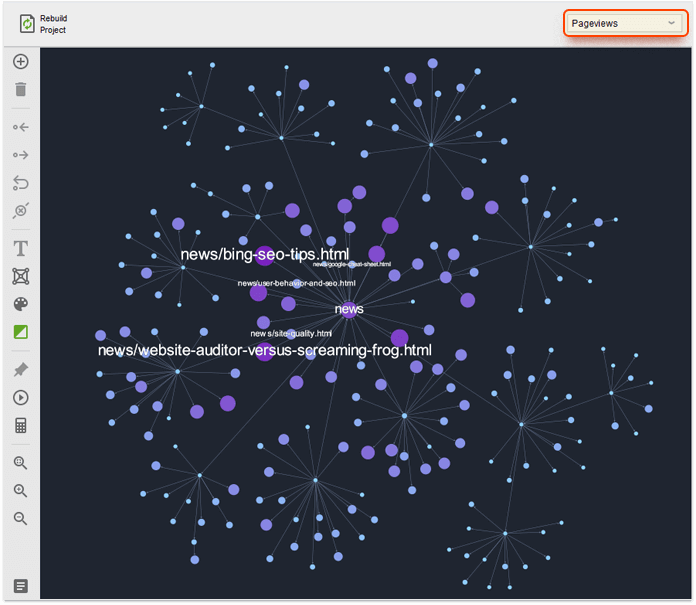
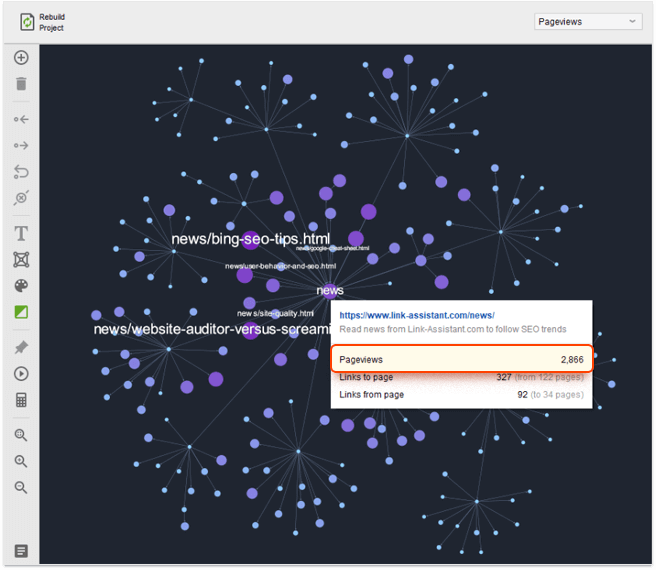
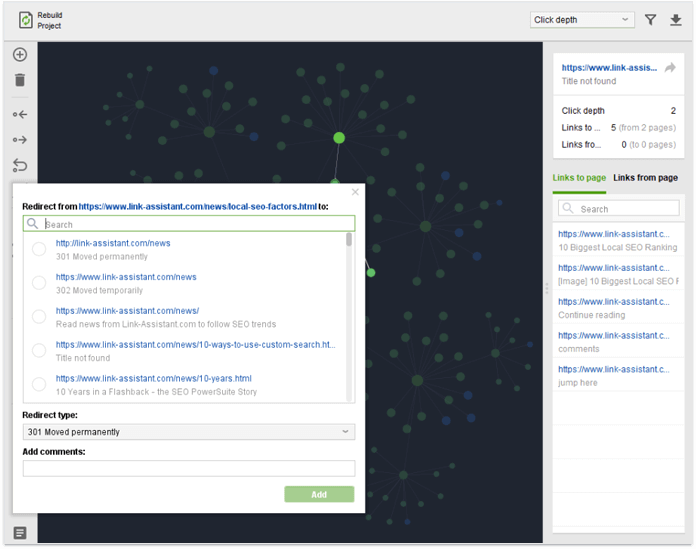
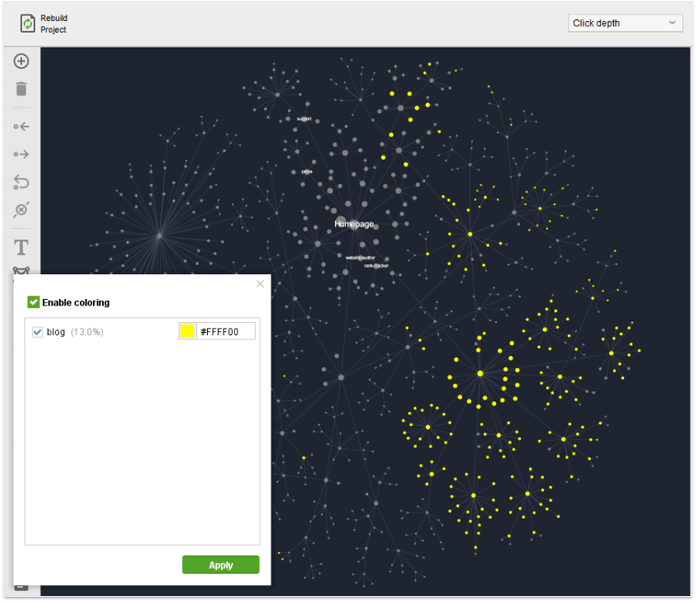
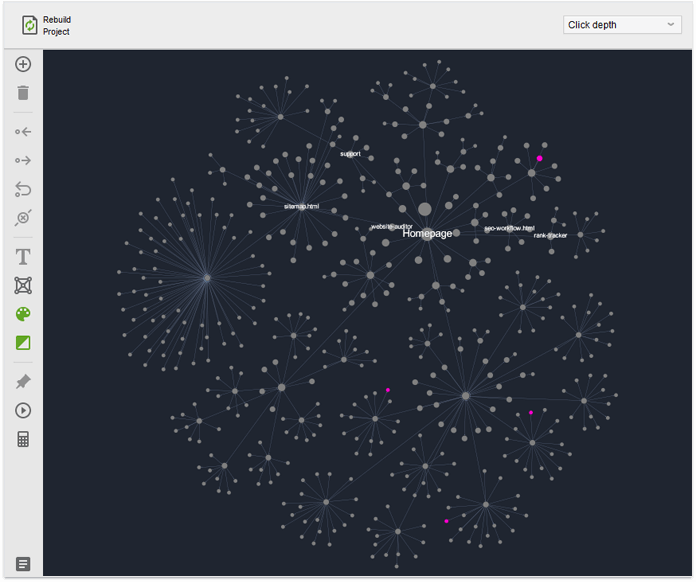
Что делает возможным, так это эффективная структура сайта, направленная на улучшение взаимодействия с пользователем и беспрепятственное сканирование поисковыми системами.Преследуя эти цели, мы разработали новую функцию в WebSite Auditor, которая позволяет пользователям визуализировать структуру сайта, чтобы сразу выявлять любые возможные проблемы и устранять их прямо в приложении.
Позвольте мне сказать вам следующее: в тот день, когда мы запустили его, я прошел мимо своих коллег и увидел, что у каждого из них есть эти красивые графики структуры сайта на своих компьютерах. Святой трепет перед исследованием.
Можете ли вы представить наше удивление, когда многие наши пользователи даже близко не подошли к такому благоговению.Я не мог оставить все как есть и решил объяснить некоторые вещи о важности структурирования, а также дать несколько советов по использованию нашей функции Visualization .
Почему важна хорошая структура сайта?
Я свожу его к нескольким пунктам:
- Лучший пользовательский интерфейс. Чем быстрее ваши посетители смогут найти то, что они ищут (и, конечно, если это действительно та информация, которую они ищут), тем ниже будет показатель отказов.
- Лучше ползать.Сильная логическая структура сайта позволяет поисковым системам получать доступ, сканировать, индексировать и возвращать страницы вашего сайта более эффективным способом.
- дополнительных ссылок в поисковой выдаче. Эффективная структура сайта может помочь вам получать дополнительные ссылки в поисковой выдаче. Это означает, что пользователи могут перемещаться по вашему сайту прямо со страницы результатов поиска. Кроме того, он показывает самую актуальную информацию и занимает довольно много места в поисковой выдаче:

Что это: «сайт с идеальной структурой»?
Как насчет дополнительных пунктов?
- Тот, который имеет иерархическую структуру.
Где иерархия:
- логический
- с изрядным количеством основных категорий и
- со сбалансированным количеством подкатегорий

- Тот, с мелкой структурой.
А что такое мелкое? Обычно это означает три или меньше кликов, чтобы перейти на любую страницу сайта. Я знаю, что это не совсем тот случай, когда у вас уже есть огромный сайт, но факт остается фактом — неглубокая структура предпочтительнее для поисковых систем и пользователей, чем длинные цепочки кликов.
- Тот, который имеет эффективную внутреннюю структуру ссылок.
Прежде всего , внутренняя перелинковка спасает вас в ситуации, когда структура вашего сайта далеко не мелкая — она уменьшает глубину клика.
Кроме того, когда вы создаете новую страницу, очень удобно делать ссылки на некоторые из ваших старых авторитетных страниц, которые сделают вашу новую информацию более полной и актуальной. Это своего рода естественная кластеризация по тематике.
Второй , внутренние ссылки помогают равномерно распределить ссылочный вес между всеми важными страницами.Поток ссылочного веса показывает поисковым системам, какие страницы заслуживают их особого внимания.
Что вам нужно сделать перед визуализацией структуры вашего сайта?
Прежде чем приступить к визуализации, вы должны убедиться, что все ваши важные страницы доступны для поисковых систем и видны посетителям. В противном случае вы можете внести некоторые стратегические структурные изменения в страницы, которые невозможно даже найти.

Таким образом, проверьте:
- Sitemap — просто убедитесь, что он у вас есть, и обновите его в соответствии с вашими изменениями.Карты сайта очень гостеприимно показывают поисковые системы вокруг вашего сайта;
- Ссылки во Flash — ссылки, встроенные во Flash, могут быть недоступны для поисковых систем;
- ссылок «Nofollow» — убедитесь, что ваша внутренняя структура ссылок не содержит ссылок «Nofollow», поскольку такие ссылки получают свою долю ссылочного веса, но не передают ее на страницы, на которые они указывают;
- ссылок с фреймами — фреймы являются серьезным препятствием для Google и других поисковых систем, когда они пытаются проиндексировать ваш сайт;
- Страницы с повторяющимся содержанием — страницы с одинаковым или похожим содержанием вводят в заблуждение поисковые системы, поэтому они фактически могут индексировать неправильные страницы и ранжировать старые страницы по сравнению с новыми.Кроме того, люди могут ссылаться на разные версии одной и той же страницы. Таким образом, рассмотрите возможность использования канонизации для правильной индексации и возврата страниц в поисковой выдаче;
- Атрибуты Alt для изображений — помогают поисковым системам понять, о чем ваши изображения. Это сделает ваш контент более авторитетным. Кроме того, это прекрасная возможность использовать больше ключевых слов безопасным способом.
Как визуализировать структуру сайта с помощью WebSite Auditor? И что делать дальше.
Шаг 1.Визуализация общей структуры сайта.
Создайте проект для своего сайта (или его части) в WebSite Auditor или откройте существующий, перейдите в Структура сайта> Визуализация и посмотрите, что произойдет.

Когда у вас есть график, вы можете работать в трех режимах:
1) Самые короткие соединения между вашими узлами.
По умолчанию инструмент показывает 1000 страниц (которые можно настроить до 10 000 страниц), упорядоченных по глубине щелчка .
Какие страницы показаны? Алгоритм выбирает самые короткие соединения между вашими главными страницами на основе наименьшего значения глубины клика и наибольшего значения внутреннего ранга страницы .
Все соединения узлов показаны в виде стрелок (односторонних или двусторонних), которые представляют точное состояние отношений между страницами. Также можно перетащить любой узел в любое место на графике (чтобы лучше визуализировать изображение), а также увеличивать и уменьшать масштаб.
В столбце справа вы можете увидеть краткую статистику по общему количеству ваших страниц и ссылок, а также список URL-адресов всех страниц, которые можно найти на вашем веб-сайте.Если щелкнуть любой URL-адрес в списке статистики, он будет выделен на графике.

2) Подключения конкретного узла.
Щелкните любой узел, чтобы увидеть только его соединения:

Чтобы вернуться к отображению всех подключений, просто щелкните любое пустое место в поле.
3) Все существующие подключения.
Нажмите кнопку Показать все соединения страниц , чтобы выполнить то, что обещает эта кнопка — отобразить все соединения, а не только самые короткие, ограниченные значениями Click Depth и Internal Page Rank .
Имейте в виду, что вся навигация вашего сайта будет включена в этот график, поэтому, если вы сделаете это для большей части вашего сайта, это может выглядеть пугающе и сбивать с толку.
Однако он может вам понадобиться, когда вы работаете над тщательно суженной частью вашего веб-сайта (например, с рядом тематических статей).

Совет от профессионалов: Если у вас большой веб-сайт, лучше визуализировать его по частям (например, основные категории, блог и т. Д.)). Таким образом вы сможете составить более полное представление о своем сайте и с легкостью выявить любые проблемы. Используя опцию фильтра (щелкните значок воронки в правом верхнем углу), вы можете либо включить в URL только страницы с определенными словами / символами, либо исключить страницы на том же основании.
Также возможно создание отдельных проектов для определенных категорий вашего сайта. Какой вариант вам подходит.
Шаг 2. Проанализируйте изображение глубины щелчка.
1) Посмотрите на свой график и проверьте, есть ли у вас бесхозных страниц .Они показаны серыми узлами, не имеющими никаких связей с другими:

Вы можете спросить, как мы находим такие страницы, если они не связаны. Достаточно честный вопрос. Мы получаем их либо из индекса Google (в этом случае могут быть внешние ссылки на эту страницу, но не внутренние — это нужно исправить), либо из XML карты сайта (в данном случае это означает, что вы не обновляли ее некоторое время. , и есть некоторые старые вещи, от которых нужно избавиться).
2) Обратите внимание на цветов ваших узлов .

- Синие узлы — это страницы с кодами 3xx (редиректы).
Если вы видите несколько синих узлов, следующих друг за другом, это цепочка перенаправления (например, когда ваша версия без www перенаправляет на http: // www, а затем снова перенаправляет на https: // www). Как бы красиво это не выглядело, его нужно исправить.
Рекомендуется избегать цепочек переадресации длиннее 2 редиректов, иначе ваша страница не будет проиндексирована, так как боты Google не следят за более чем 5 редиректами.И, более того, каждое из ненужных перенаправлений будет снижать скорость вашего сайта.
- Красные узлы — это страницы с кодами 4xx / 5xx.
Следите за красными узлами в своей структуре, поскольку они могут указывать на возможную проблему на сайте. Попробуйте исправить неработающие ссылки, если они есть, так как они могут ухудшить работу пользователей и нанести вред вашему сайту. Кроме того, это пустая трата ссылочного сока.
3) Найдите длинных строк и проверьте, оправданы ли они:

Видите длинные цепочки узлов на скриншоте? Они могут появиться в случае разбивки на страницы, что может быть вам совершенно нормально.Однако, если многие части вашего сайта связаны таким образом, это катастрофа (если вы не заинтересованы в том, чтобы скрыть свой контент от всех — тогда, извините, хорошая работа!).
Совет от профессионалов: Обратите внимание, что вы можете навести указатель мыши на любой узел и отобразить дополнительную информацию:

Шаг 3. Проанализируйте картину внутреннего рейтинга страниц.
Выберите Internal Page Rank в раскрывающемся меню в правом верхнем углу. Здесь размер узлов отражает значение Internal Page Rank — важность и авторитет страницы на вашем сайте.Чем больше узел, тем выше значение.

Совет от профессионалов: Ознакомьтесь с дополнительной информацией, наведя курсор на узел. Обратите внимание на значение Internal Page Rank :

На этом этапе вы можете спросить: ‘Что с этим Page Rank? Как этот график должен мне помочь? ‘
Дело в том, что график позволяет вам следить за тем, имеют ли ваши основные страницы тот уровень внутренних полномочий, который они должны иметь: домашняя страница должна иметь наивысший рейтинг страницы , основные категории должны иметь более высокое значение, чем их подкатегории и т. д.Все это легко увидеть с первого взгляда, который вы бросите на свой график.
Если вам интересно, как изменить значения Internal Page Rank в случае, если они неадекватны, вот лишь несколько стратегий для моделирования Internal Page Rank , которые вы можете использовать в зависимости от ваших целей SEO:
- Внутренние ссылки, которые помогают вашим основным страницам занимать более высокий рейтинг по ключевым словам с большим объемом поиска
Давайте примем как должное, что ваш веб-сайт оптимизирован для ряда ключевых слов с большим объемом поиска и высокой конкуренцией, обычно имеющих общее значение (например, «зимняя рыбалка»).
Тогда очевидно, что содержимое вашей домашней страницы оптимизировано для получения высокого ранга по таким ключевым словам, в то время как другие страницы служат для предоставления дополнительной, но все же полезной информации. Такие страницы могут содержать контекстные ссылки, указывающие на домашнюю страницу. В анкорных текстах таких ссылок важно использовать целевые ключевые слова.
Таким образом, на главной странице будет намного больше ссылок, указывающих на нее, чем на любой другой менее важной странице, что увеличит средний рейтинг страницы вашего сайта.

- Внутренние ссылки с таргетингом на ключевые слова среднего объема поиска
Ключевые слова со средним объемом поиска обычно представляют собой ключевые слова из трех слов с более конкретным значением, чем ключевые слова с большим объемом поиска (например,г., «зимняя рыбалка»). Обычно они относятся к категориям.
В этом случае страницы таких категорий имеют наивысший приоритет, поэтому контекстные ссылки (с целевыми ключевыми словами в якорных текстах) должны указывать на них.

- Внутренние ссылки с таргетингом на ключевые слова с низким объемом поиска
Ключевые слова с низким объемом поиска, как правило, имеют длинный хвост и имеют самую высокую конверсию. Когда люди ищут их, они точно знают, чего хотят. Такие ключевые слова могут принадлежать нижнему уровню веб-сайта, например, отдельным сообщениям в блогах или спискам продуктов.
Если вы ищете такие ключевые слова, то большинство контекстных ссылок должны указывать на такие страницы, и эти страницы должны быть правильно связаны между собой.

Совет для профессионалов: Обратите внимание, что для каждого сценария вы должны последовательно использовать якорные тексты для контекстных ссылок, то есть использовать только варианты и близкие синонимы ваших целевых ключевых слов.
Шаг 4. Проанализируйте изображение просмотров страниц.
Подключите свой аккаунт Google Analytics. Вы можете сделать это в настройках > Учетная запись Google Analytics .Обновите данные в Структура сайта> Страницы , а затем на приборной панели Визуализация перестройте график просмотров страниц .
Здесь размер узлов отражает значение просмотров страниц . Чем больше узел, тем выше значение.

Совет от профессионалов: Ознакомьтесь с дополнительной информацией, наведя курсор на узел. Обратите внимание на значение просмотров страниц :

Зачем вам этот график? Это очевидно: вы можете сразу увидеть поток трафика на определенные страницы! Я думаю, что это очень хорошее дополнение к вашим электронным таблицам и таблицам GA.
Следующее, что нужно сделать, это найти страницы конверсии на графике и проверить, указывают ли на них ваши основные страницы трафика. Если нет, скорректируйте свою структуру, чтобы использовать каждую возможность, которую дает вам собственный сайт.
Шаг 5. Управляйте своими графиками визуализации.
1) Отредактируйте графики в приложении.
Как только вы поймете, что можно получить с помощью различных видов визуализаций, вы можете продолжить и применить необходимые изменения в поисках идеальной структуры сайта.
Щелчком по любому узлу вы входите в режим редактирования. Используя кнопки действий слева, вы можете:
 Добавить страницу.
Добавить страницу.
 Удалить выбранную страницу из визуализации . (Или просто нажмите «Удалить» на клавиатуре).
Удалить выбранную страницу из визуализации . (Или просто нажмите «Удалить» на клавиатуре).
 Добавить входящую ссылку . Можно добавить сразу несколько ссылок.
Добавить входящую ссылку . Можно добавить сразу несколько ссылок.
 Добавить исходящую ссылку . Можно добавить сразу несколько ссылок.
Добавить исходящую ссылку . Можно добавить сразу несколько ссылок.
 Создать ссылку перенаправления .
Создать ссылку перенаправления .
 Удалить выделенную ссылку .
Удалить выделенную ссылку .
Все действия сопровождаются всплывающими окнами, в которых можно найти страницы, которые вы хотите добавить, связать с ними, перенаправить, создать якоря для новых добавленных страниц и т. Д., А также добавить некоторые комментарии:

2) Настройте свой график.
Вы можете сделать свой график еще удобнее, применив индивидуальный подход:
 Измените тему фона (светлый или темный).Просто эстетическая вещь☺
Измените тему фона (светлый или темный).Просто эстетическая вещь☺
 Отметить выбранную страницу. Добавляя текст и цветные метки к некоторым узлам, вы сможете указать свои самые важные страницы или страницы, над которыми вы работаете. Обратите внимание, что когда вы впервые визуализируете структуру своего сайта, некоторые узлы будут отмечены автоматически. Это страницы с наименьшей глубиной клика и наибольшим рейтингом страницы .
Отметить выбранную страницу. Добавляя текст и цветные метки к некоторым узлам, вы сможете указать свои самые важные страницы или страницы, над которыми вы работаете. Обратите внимание, что когда вы впервые визуализируете структуру своего сайта, некоторые узлы будут отмечены автоматически. Это страницы с наименьшей глубиной клика и наибольшим рейтингом страницы .
 Закрепите узлы в определенной части экрана. Таким образом, эти узлы останутся там, где вы их закрепили, когда вы перестраиваете свои графики после некоторых изменений.Вы по-прежнему можете перетаскивать закрепленные узлы вручную в нужные места.
Закрепите узлы в определенной части экрана. Таким образом, эти узлы останутся там, где вы их закрепили, когда вы перестраиваете свои графики после некоторых изменений.Вы по-прежнему можете перетаскивать закрепленные узлы вручную в нужные места.
3) Пересчитайте значения после изменений.
После того, как вы внесете некоторые изменения, я думаю, вам будет действительно интересно, как это повлияло на структуру вашего сайта с точки зрения значений глубины клика и Page Rank . Просто нажмите кнопку  , чтобы пересчитать ваши значения.
, чтобы пересчитать ваши значения.
4) Раскрашиваем график визуализации по тегам.
В ходе аудита вашего сайта в WebSite Auditor вы можете добавлять теги к некоторым страницам определенного типа.Или вы можете сделать это на панели инструментов Pages: щелкните правой кнопкой мыши нужную страницу (страницы) и выберите Добавить теги к выбранным записям .
После добавления тегов к страницам перейдите на панель мониторинга Visualization , нажмите кнопку палитры  и установите определенные цвета для каждого из ваших тегов. Таким образом, можно выделить несколько страниц определенной темы (и выявить взаимосвязанные связи между ними) или отфильтровать ненужные.
и установите определенные цвета для каждого из ваших тегов. Таким образом, можно выделить несколько страниц определенной темы (и выявить взаимосвязанные связи между ними) или отфильтровать ненужные.

Есть несколько сценариев, когда вы можете захотеть пометить свои страницы.Что сразу приходит в голову:
Страницы вашего сайта могут работать как экосистема — каждая имеет свои функции, дополняя друг друга. Например, путем ссылки на страницы с более низким рейтингом страницы, страницы с наивысшим внешним рейтингом страницы могут повысить авторитет последних.
Перейдите на страницу Pages> InLink Rank , отсортируйте свои страницы по InLink Rank (который является альтернативой внешнему Page Rank), выберите наиболее заметные и те, которые нуждаются в повышении, и пометьте их соответственно.

На панели мониторинга Visualization раскрасьте эти две группы по тегам. Проверьте, на что вы тратите свой самый высокий Page Rank. Подумайте, можно ли направить его на те страницы, которым нужна помощь в «повышении рейтинга».
- Исследование тематических кластеров
Не секрет, что тематическая кластеризация пригодится вашему сайту. Почему? Связывая свои сообщения по определенной теме, вы создаете область знаний (что также решает проблему, когда ваш хороший контент скрыт под глубиной клика).В этой области вы можете захотеть, чтобы некоторые из наиболее известных (или более актуальных) постов занимали более высокий рейтинг.
Вот что вы можете сделать: перейдите на страницу Pages , найдите конкретную тему, по которой, как вы знаете, у вас много качественного контента, оставьте только релевантные части и пометьте их соответствующим образом. Затем перейдите на панель инструментов Visualization и проанализируйте связи между страницами с тегами.
Например, я пометил все сообщения, которые у нас есть в поисковой выдаче, и (черт возьми!) Они не совсем связаны между собой:

Стратегии тематического перелинковки:
- Определите столб вашего кластера: страницу с самой общей информацией по теме.Всегда делайте обратные ссылки на столб с более конкретных страниц — это как домашняя страница вашего тематического кластера.
- Ссылка на более конкретное содержимое , создавая тематические подкластеры.
- Внутри подкластера ссылаются с более высоких ранжируемых на более низкие ранжируемые страницы, чтобы повысить релевантность первых.
- Дайте «похожих постов» подсказок.
- Используйте якорных текстов с таргетингом на ключевые слова при внутренних ссылках на другие тематически релевантные страницы.Что я имею в виду: не используйте гиперссылку «нажмите здесь», используйте «последний опрос о цветовых предпочтениях носков».
5) Экспортируйте изменения в виде списка дел.
Конечно, изменения, которые вы вносите в приложении, не применяются к вашему сайту автоматически. Однако вы можете легко экспортировать их в виде списка дел для себя или для своей команды / веб-мастера.
Нажав кнопку  в нижней части панели действий, вы можете отменить все изменения / последнее изменение или экспортировать окончательный список изменений в CSV:
в нижней части панели действий, вы можете отменить все изменения / последнее изменение или экспортировать окончательный список изменений в CSV:

Более того, нажав кнопку Экспорт на панели инструментов, вы можете экспортировать все страницы (или все ссылки) в CSV.Или лучше сохранить PDF с изображением графика и отправить клиенту. Я уверен, что он или она распечатает и повесит его на стену над своей кроватью.
Pro предупреждение: При повторной сборке проекта Changelist не сохраняется. Так что будьте осторожны, экспортируйте изменения перед перестройкой.
Почему хорошо иметь встроенный инструмент визуализации?
Ни для кого не секрет, вы можете визуализировать структуру своего сайта отдельно с помощью таких инструментов, как, например, Gephi (и имея электронную таблицу со всеми вашими ссылками).
Затем, когда ваши электронные таблицы будут загружены в Gephi, вы увидите данные, представленные в виде случайной группы связанных точек. После этого вам нужно будет запустить несколько алгоритмов компоновки, чтобы получить что-то близкое к интерактивной картине структуры вашего сайта. Поверьте, это тяжелая работа!
Итак, я должен задать свой последний вопрос здесь, зачем все потеть, если мы уже все встроили в модуль Visualization WebSite Auditor? Для выполнения этой задачи требуется всего несколько минут.Вам лучше убедиться в этом сами!
Я искренне надеюсь, что теперь вы сможете разделить наш трепет перед этой функцией (хотя бы частично, давай, ребята!), И, самое главное, теперь вы должны понимать, как это поможет вам достичь такой дзен-структуры сайта. .
Если у вас остались вопросы или предложения, я всегда буду рядом в комментариях.

От: Валери Ниечай
.Что такое структурированные данные в SEO?
Что такое «структурированные данные» в SEO?
Структурированные данные — это стандартизированный формат для разметки информации о веб-странице. Он служит поисковым системам, таким как Google, Bing и другим, чтобы лучше понимать, о чем веб-страница.

Пример разметки структурированных данных
Когда поисковая система понимает содержание веб-страницы, она может обслуживать его для соответствующих поисковых запросов.Структурированные данные могут использоваться поисковыми системами в так называемых расширенных сниппетах для визуального улучшения взаимодействия с пользователем.

Пример расширенного описания
Форматы структурированных данных
Есть несколько способов разметить структурированные данные на вашей странице.
- JSON-LD: Скрипт JSON, используемый в заголовке страницы. Рекомендуется.
- RDFa: выделяет элементы и значения на странице в пределах
типаисвойстваатрибутов HTML. - Микроданные: выделяет элементы и значения на странице в пределах
itemtypeиitempropHTML-атрибутов.
Следующие типы разметки обычно не используются, но Google может их проанализировать:
- Микроформаты: HTML-тегов, которые структурируют данные на странице в пределах атрибута
class. Полный словарный запас находится на microformats.org - Дата страницы: Google может анализировать дату прямо из текста страницы.Для достижения наилучших результатов используйте форматы даты ISO 8601 с полным указанием года.
Примеры разметки структурированных данных
Вот примеры четырех наиболее распространенных способов разметки структурированных данных.
- JSON-LD
- Микроданные
- RDFa
- Микроформаты
%MINIFYHTML52787f97c6d6f7dfeba7bb843f9f340824%
Пример пиццы
Вкусная пицца в самом центре Сан-Франциско.902 Corner street 10 Сан-Франциско , CAТелефон: 123-456-1111
Пример пиццы
Вкусная пицца в самом центре Сан-Франциско.902 Corner street 10 Сан-Франциско , CAТелефон: 123-456-1111
Пример пиццы 902-я Корнер, 10 Сан-Франциско , Калифорния 94114
123-456-1111
Самый распространенный и рекомендуемый способ разметки структурированных данных — JSON-LD.Он сохраняет код чистым и хорошо структурированным. Это удобно, когда разметка редактируется вручную, и такую разметку легко сгенерировать для генераторов.
Какие элементы можно размечать в структурированных данных
Есть много объектов и информации, которые можно разметить. Сводку всех из них можно найти в общем словаре структурированных данных под названием Schema.org. Он содержит список всех поддерживаемых в настоящее время схем для разметки структурированных данных.
В настоящее время поисковой системой Google поддерживаются следующие элементы:
- Артикул .
- Местный бизнес
- Музыка
- Рецепт
- Обзор критиков
- Видео
- Телевидение и фильмы
- Товар
- Событие
Все эти элементы могут отображаться в поисковой выдаче с большей визуальной привлекательностью (по сравнению с результатами обычного поиска). Эти элементы результатов расширенного поиска называются расширенными фрагментами.
Подробные описания и руководства по реализации можно найти в нашей статье о 28 расширенных сниппетах, которые вам следует знать.
Почему веб-сайт не отображается в виде расширенного описания?
Внедрение структурированных данных на ваш веб-сайт не гарантирует, что веб-страница будет представлена как расширенный фрагмент в результатах поиска.
Структурированные данные просто описывают то, что находится на вашей странице.Когда поисковая система обнаруживает эти данные, она решает, достаточно ли они хороши, чтобы их можно было рекомендовать. Google принимает во внимание такие переменные, как надежность и авторитетность истории поиска вашего веб-сайта, местоположение и многие другие.
Имейте в виду, что Google игнорирует структурированные данные и не отображает расширенные описания для домашних страниц, даже если они реализованы должным образом. Об этом официально заявил здесь сотрудник Google.
Лучшие практики
- По возможности используйте формат JSON-LD.
- Не размечать контент, который не отображается на странице — это метод рассылки спама!
- Используйте наиболее подходящий тип и возможные имена свойств
- Бесполезно размечать структурированные данные на вашей домашней странице (например, mangools.com ), Google проигнорирует это
- Гораздо важнее предоставить меньше, но полных и точных свойств, а не пытаться предоставить все возможные рекомендуемые свойства с менее полными, плохо сформированными или неточными данными.
Влияние структурированных данных на SEO
Повышение рейтинга
Структурированные данные не являются фактором ранжирования. Другими словами, реализация SD не гарантирует повышения рейтинга. Однако структурированные данные могут помочь Google лучше понять содержание страницы, что может сделать страницу более релевантной для поисковых запросов.
Высший CTR
Структурированные данные могут сделать поисковую выдачу более привлекательной, особенно для продуктов или обзоров (звездные рейтинги).Это может повысить CTR избранного веб-сайта.
Больше конверсий
Более высокий CTR означает больше посетителей на веб-сайт. Это простая математика.
Полномочия
Google обращает внимание на то, что будет показано в поисковой выдаче. Это означает, что улучшенный результат в поисковой выдаче может сделать сайт более авторитетным и заслуживающим доверия в глазах пользователя.
Схема против Open Graph
Разница между разметкой Schema.org и Open Graph заключается в том, что схема .org нацелен на поисковые системы , чтобы помочь им лучше понять контент, а Open Graph используется в социальных сетях для отображения элемента контента надлежащим образом.
«Я уже использую Open Graph, мне все еще нужно использовать схему?» — это довольно частый вопрос. Ответ прост: Да, вам следует реализовать и то, и другое.
Что такое Open Graph?
Open Graph используется в основном социальными сетями при обмене контентом.Open Graph обычно содержит основную информацию об общем контенте, такую как заголовок, URL, избранное изображение, автор и другие. Социальные сети используют его для создания общего объекта в своих лентах.
Что такое разметка schema.org?
Разметка схемы используется поисковыми системами , такими как Google или Bing, для лучшего понимания содержания веб-страницы. Они также используют его для создания расширенных сниппетов в поисковой выдаче.
Как добавить структурированные данные схемы на веб-сайт
Как упоминалось ранее, наиболее часто используемый формат для разметки структурированных данных на веб-сайте — это JSON-LD.Вы можете почерпнуть вдохновение из schema.org и написать свой собственный код. Лучшая практическая отправная точка, с которой можно узнать, как работает структурированная структура, — это Codelab от Googles и его краткое руководство с примерами кода.
Генераторы разметки онлайн
Плагины WordPress для структурированных данных
- Yoast SEO — Один из наиболее часто устанавливаемых плагинов на WordPress. Однако он поддерживает лишь небольшое количество схем.
- WP SEO Structured data schema — Очень гибкий плагин.
- Schema App — Полный плагин для структурированных данных в WordPress.Также есть платная версия.
Вы также можете проверить список лучших плагинов схемы WordPress, многие из которых я не упомянул.
Плагины Shopify
Следующие плагины представляют собой комплексные решения SEO для Shopify, которые включают структурированную разметку в JSON-LD.
Библиотеки для разработчиков
Для более опытных людей есть библиотека NPM, которую они могут использовать в своих проектах.
Как проверить структурированные данные
После внедрения структурированных данных выходные данные должны быть проверены на наличие ошибок.Самый удобный инструмент — это инструмент проверки структурированных данных от Google. Ввод может быть URL-адрес веб-сайта или просто фрагмент кода.
После отправки инструмент проверки структурированных данных Google покажет, есть ли ошибки в разметке структурированных данных.

Помимо синтаксических ошибок в разметке, он также сообщает о недопустимых значениях в атрибутах, таких как неправильный формат даты или времени. Это удобно, когда вы не знаете, как заполнить структурированные данные.
Подводя итог:
- Войдите на сайт в инструмент проверки структурированных данных Google
- Проверить на наличие ошибок
- Исправьте ошибки в разметке
- Подтвердите разметку
Инструменты тестирования структурированных данных
- Инструмент проверки структурированных данных Google — самый удобный инструмент для проверки фрагмента кода или URL на лету.
- Google Search Console — Консоль поиска отображает данные — успешно реализованные элементы и элементы с ошибками — для всех проиндексированных страниц веб-сайта.
- Google Rich snippet test — БЕТА-версия инструмента, который показывает, подходит ли страница для использования Rich Snippet. Включены не все расширенные описания веб-страниц, поэтому в некоторых случаях результаты могут быть неверными.
- Валидатор структурированных данных Яндекса — удобный инструмент, потому что он показывает и проверяет все структурированные данные на странице. Другими словами, можно увидеть результаты для разметки Open Graph и JSON-LD одновременно.
- Площадка JSON-LD — создает и проверяет разметку JSON-LD
Введение в HTML
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML означает язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из серии элементов
- HTML-элементы сообщают браузеру, как отображать контент
- HTML-элементов помечают фрагменты контента, такие как «это заголовок», «это это абзац «,» это ссылка «и т. д.
Простой HTML-документ
Пример
Заголовок страницы
Мой первый заголовок
Мой первый абзац.

 Рис. 1 Структура интернет сайта
Рис. 1 Структура интернет сайта